※本ドキュメントは新入社員向けのトレーニング資料です。
1.はじめに
Prottとは
Goodpatch社が提供しているスマホアプリ/Web向けのプロトタイピング環境の呼称です。
Prottではアプリケーションそのものの開発はできませんが、スマホアプリ/Webページのデザインやタップ時のアクション等の動作に代表されるような、設計資料上では確認できない実際のアプリの動作を作成することができます。
特にモバイルアプリ開発においてはデザインはもとより、UI/UXや開発スピードが重要視される傾向があります。開発を進めていく上で思い描いているアニメーション等のイメージが個々人で一致しない可能性が高く、手戻りが多く発生しているのが現状です。
これらの問題を早期に解決するためにProttを用いたプロトタイピング手法を学びます。
プロトタイピングとは
「プロトタイピングは、何のため? プロトタイピングを中心とした開発プロセスとは」が参考になります。
Prott以外のプロトタイピングツール
「2017年最新版!プロトタイピングツールのまとめ」が参考になります。
2.プロトタイピング環境の準備(PC編)
アカウントの作成
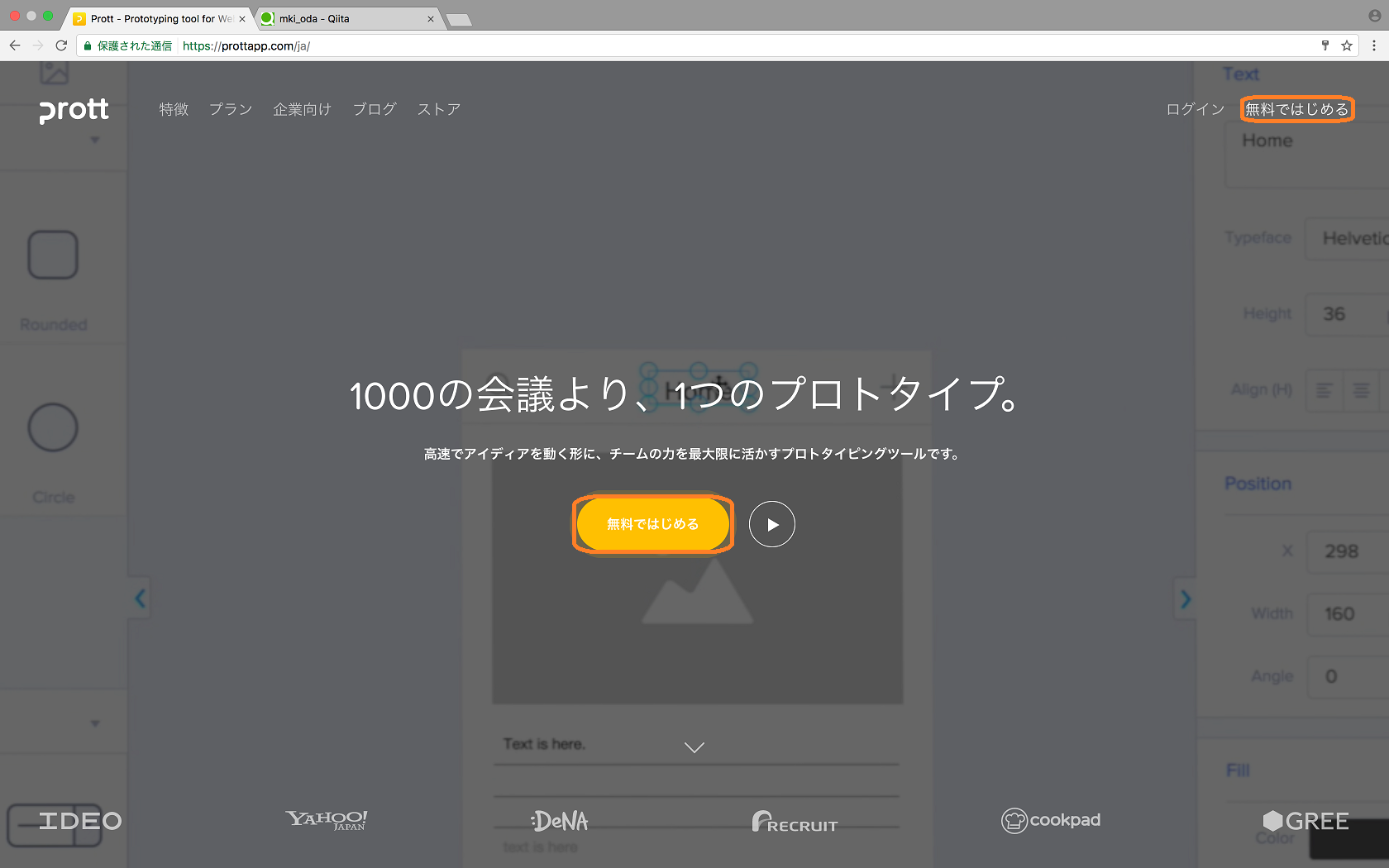
Google Chromeにて以下のサイトにアクセスします。
https://prottapp.com/ja/
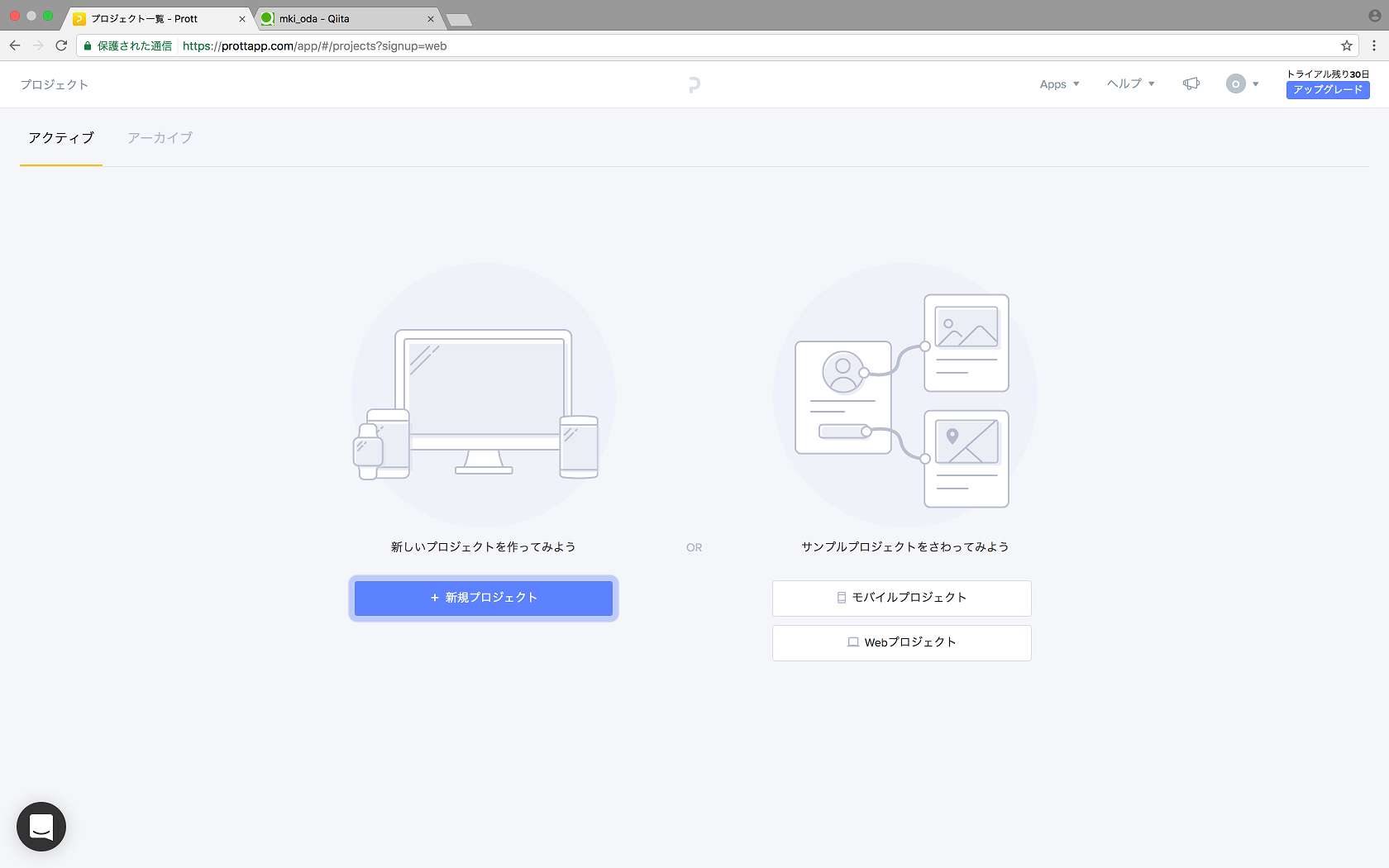
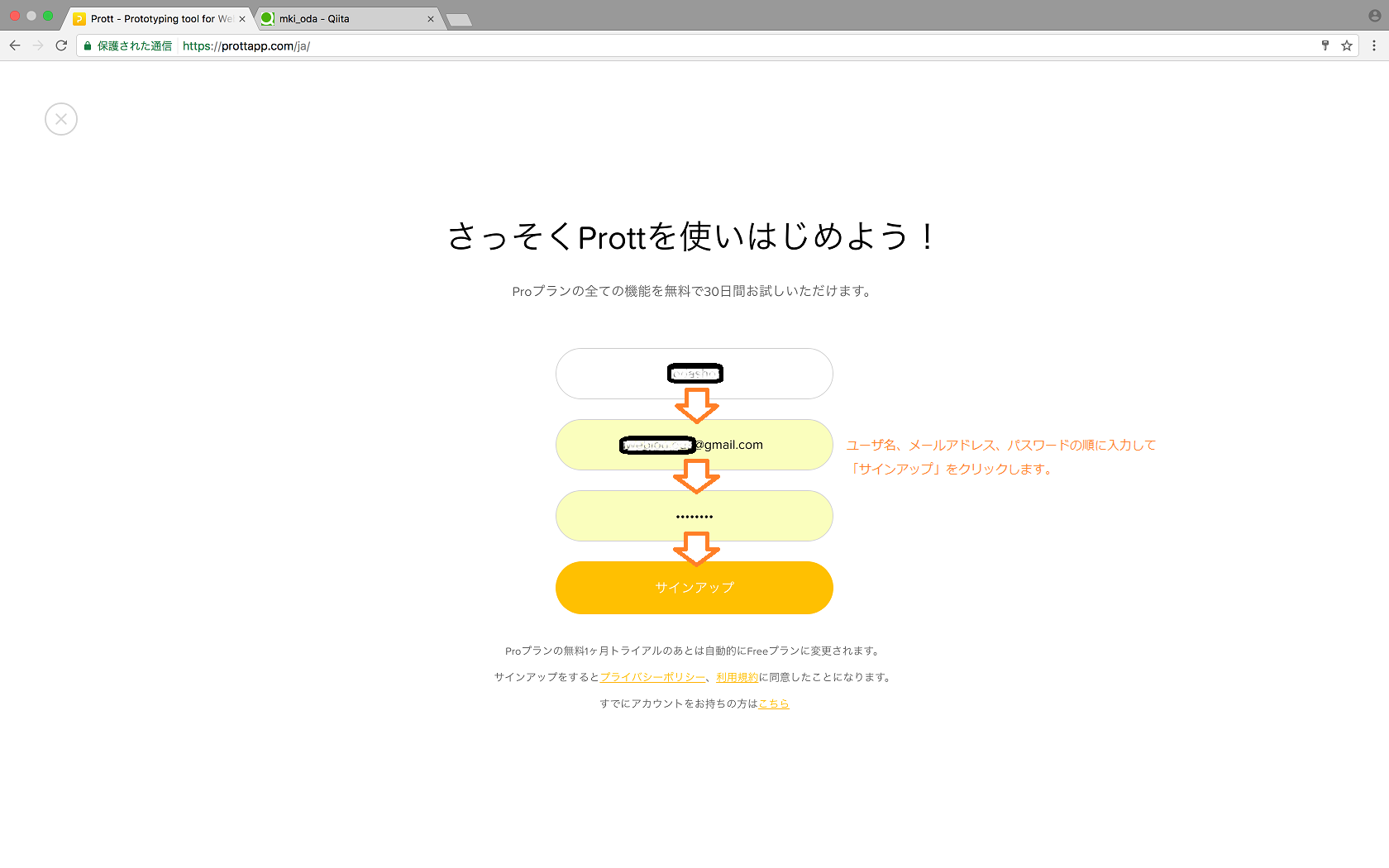
ユーザネーム、メールアドレスとパスワードを入力して「サインアップ」をクリックします。

3.プロトタイピング環境の準備(スマホアプリ編)
Prottアプリのインストール
実機で確認するためにiPhone/Androidのアプリをインストールします。
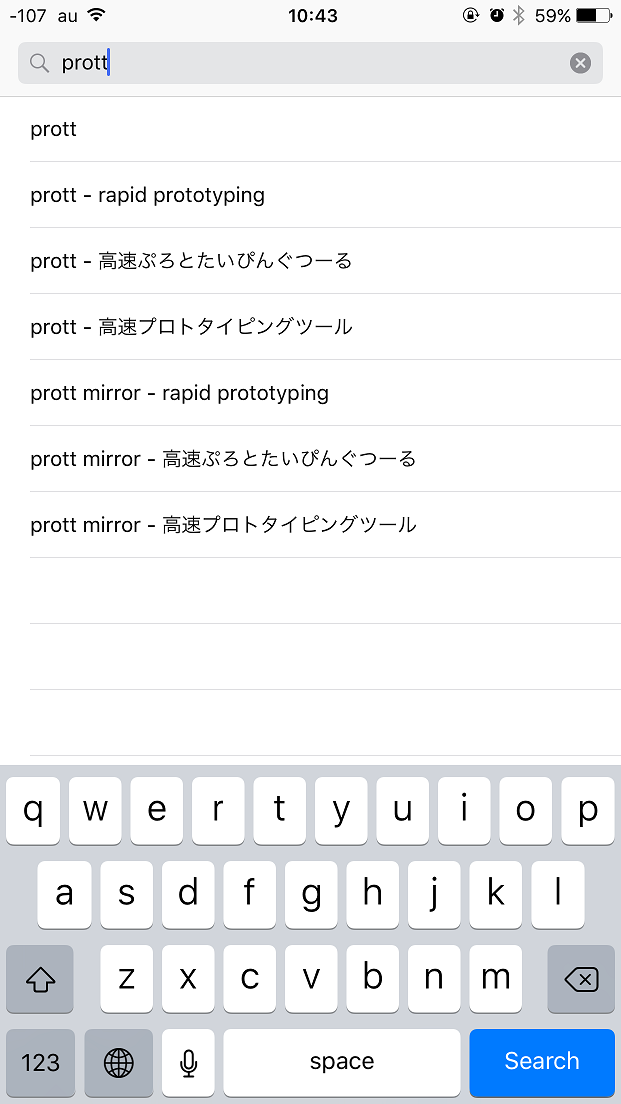
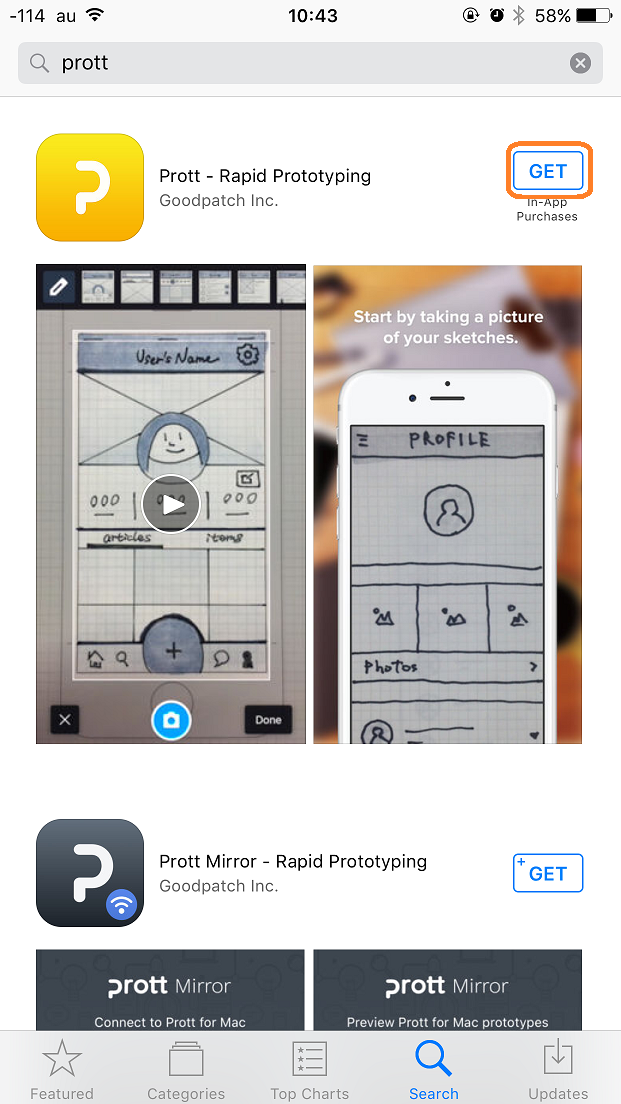
AppStoreもしくはGooglePlayにて「Prott」で検索します。

アプリの発行元が「Goodpatch inc.」であることを確認した上でインストールしてください。

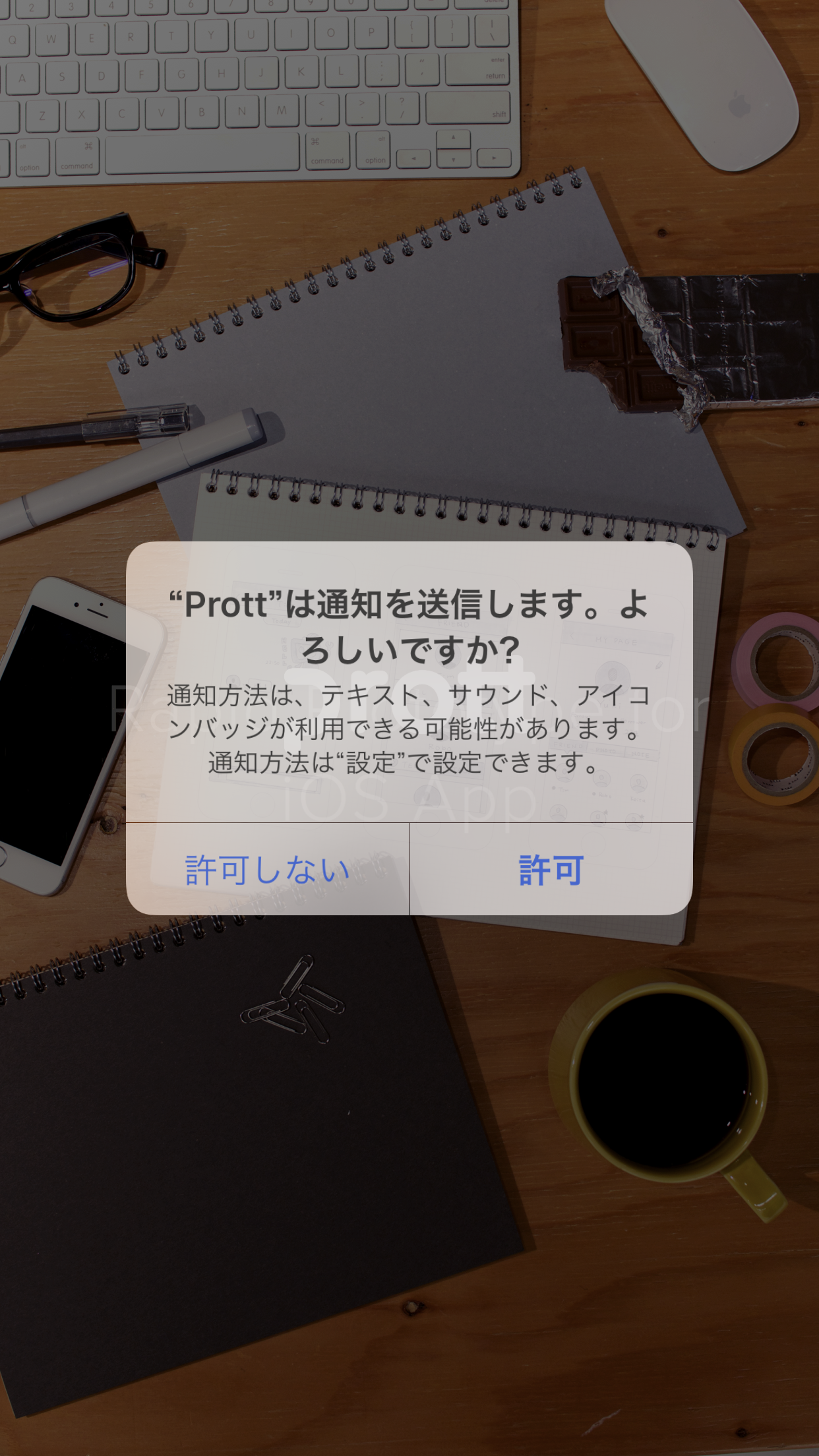
※iOSアプリ立ち上げ直後に通知の有無と問われるアラートが表示されることがありますが、本研修ではどちらを選択しても結構です。

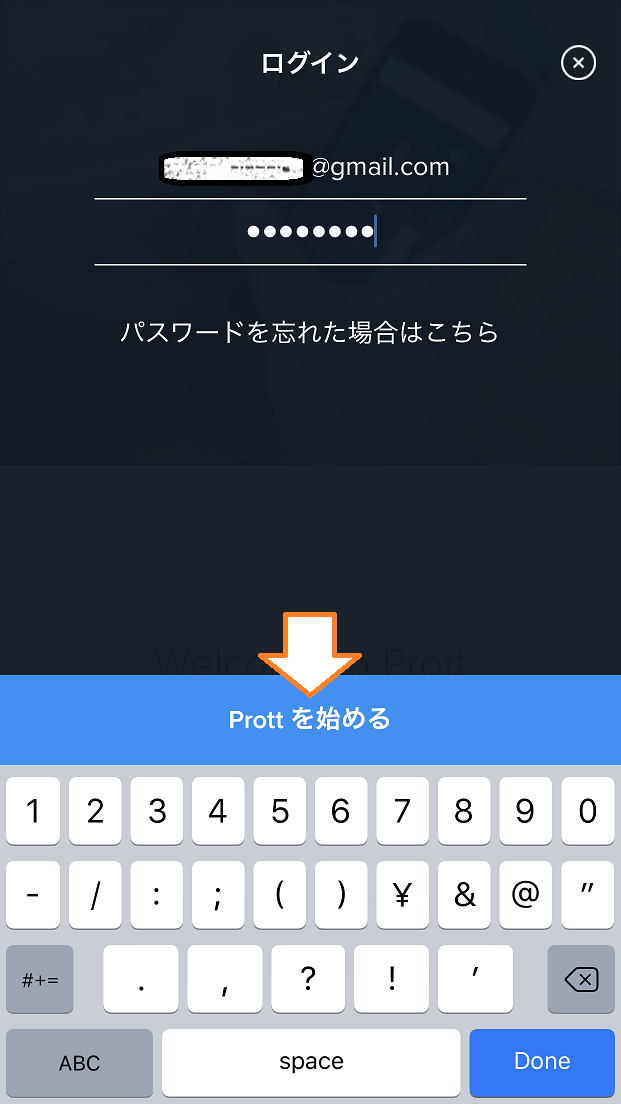
既にアカウントは取得しているので、「ログイン」をタップし、PCにて登録したアカウントをパスワードを用いてログインします。

プロトタイピング環境の準備は以上で終了です。お疲れさまでした。