TL;DR (長すぎて読めない人用)
Twitterで駆け出しエンジニアの方々に好評だったのでシェア。
効率的にプログラミング学習を進めるためには動くものを創るのが一番。
まずは爆速完全無料で自分のウェブサイトを立ち上げそれを改善しながら上達していこう!
ポートフォリオサイト究極のMVP(Minimum Viable Product)を10分以内に!
という主旨です。サイト立ち上げだけなら1分。Node.jsのインストールや独自ドメイン取得設定、ツイッターのカード設定に少し時間を(9分?)使う。
ちょっとずつ進捗を確認するため何度もウェブサイトをデプロイしているが、ステップを多少組み替えてデプロイを一度だけにすることも可能。が、仕組みやフローを理解するため1=>2=>3=>4と順に進めるのがお薦め。
【ステップ1: 3分】 インストールNode.js。一緒にインストールされるNPMが必要。
【ステップ2: 1分】 Surgeに静的ウェブサイトを設置。下のコマンドを必要箇所(body内とサブドメイン名ocrybitを任意に)だけ変更して実行(Linux/Mac)。Windowsは本文で別途解説。
npm i -g surge
mkdir myapp
cd myapp
echo '<html><body>世界二のプログラマー億ラビットくん</body></html>' > index.html
surge ./ ocrybit.surge.sh
【ステップ3: 3分】 Freenomで無料独自ドメイン(tk/ml/ga/cf/gp)取得 (例: ocrybit.tk)
※ 途中use DNSを選択しA Recordsの設定を45.55.110.124に。
※ 登録に住所等を聞かれるが適当でも問題ない。最低限名前・住所・Eメール・パスワードを入力すればOK。
新しいドメイン名でSurgeにデプロイ。
surge ./ ocrybit.tk
【ステップ4: 3分】 お好きなカバー用画像をプロジェクトディレクトリ内に保存し、任意のエディターでツイッターのカードを表示する最低限のHTMタグをindex.htmlに設定。余計なものは一切入れないMVP。charsetはbodyの文字化け防止で念のため。文字化けしたらエディターの文字コード設定がutf-8になってるか確認。
<html>
<head>
<meta charset="utf-8" />
<meta property="twitter:card" content="summary_large_image" />
<meta property="twitter:title" content="億ラビットくんのMVPL(Minimam Viable Programming Lessons)" />
<meta property="twitter:image" content="http://ocrybit.tk/cover.png" />
<meta property="twitter:description" content="世界二のプログラマー『億ラビットくん』が、ゼロからプログラミングを始めて最速でプロダクトを開発し世界で起業して勝負する方法を超適当に伝授します。" />
</head>
<body>
世界二のプログラマー億ラビットくん
</body>
</html>
index.htmlを上のコードを参考に書き換えてsurgeに再デプロイ。
surge ./ ocrybit.tk
結果
10分以内に駆け出しエンジニアとしてツイッターでドヤるMVPhttps://t.co/TkLUsw7Ddo
— 億ラビットくん (Ocean Rabbit) (@ocrybit) 2018年12月21日
自己紹介 (ここから本文)
こんにちは。『駆け出しハッカー部』というコミュニティで活動しているベルリン在住のエンジニア『億ラビットくん@ocrybit』と言うものです。元々ALISという日本初のICOに成功したブロックチェーンソーシャルプラットフォームで**『ALISハッカー部』**というその業界ではちょっとだけ名の知れた開発者グループを、よりグローバルで初学者にも優しい活動をするためにリブランディングしたのが『駆け出しハッカー部』です。プログラミング未経験者・初学者から自分でプロダクトを創って海外起業してしまうエンジニア・テック起業家まで様々な人が入り混じっているコミュニティです。
前置きはさておき、初学者に優しい『駆け出しハッカー部』という名前に恥じないような、駆け出し方を書きます。プログラミング未経験者でもこの記事に沿って進んでいくと約10分で自分のポートフォリオウェブサイトを立ち上げて、無料でトップレベル独自ドメインも取得、ツイッターでカード画像付きで駆け出しエンジニアとしてドヤることができるでしょう。超簡単な4ステップです!
初学者がプログラミング上達させる一番の近道は実際に動くものを創ってみることだと思うので、まず自分のウェブサイトを立ち上げてから学習を始めるというのはかなり実用的な学習方法論だと思っています。これはプロダクションレベルのプロダクト立ち上げにも応用が効くウェブサイト設置方法です。
目次
- Node.jsをインストール
- Surgeを使って一瞬でポートフォリオサイト(究極のMVP)を立ち上げる
- 無料のトップレベル独自ドメインを取得
- ツイッターのカードを画像付きで綺麗に表示する最小限のHTMLタグを設定
【ステップ1】 Node.jsをインストール
Node.jsのインストール方法はOS環境によって違うので他の記事へのリンクを貼るにとどめここでは省略します。Linux、Macであればコマンドラインで一瞬、WindowsであればNode.jsのサイトからインストーラーをダウンロードして実行するだけかと思います。Node.jsをインストールすると同時にnpmもインストールされるのでそれを使っていきます。
Windows
https://qiita.com/Masayuki-M/items/840a997a824e18f576d8
Mac / CentOS
https://qiita.com/jaxx2104/items/2277cec77850f2d83c7a
【ステップ2】 静的サイトの設置
1分以内に自分のウェブサイトを究極のMVPとして立ち上げる方法です。必要箇所だけ書き換えてコマンドを一行ずつ打ち込みましょう。
npm i -g surge
mkdir myapp
cd myapp
echo '<html><body>世界二のプログラマー億ラビットくん</body></html>' > index.html
surge ./ ocrybit.surge.sh
これで、https://ocrybit.surge.sh にウェブサイトが立ち上がりました。この時点でパブリックに公開され誰でもアクセス可能です。
変更が必要な箇所は、ウェブサイトの本文body内と一番下の行のサブドメイン名ocrybitの部分を自分のお好きなサブドメイン名に。例えばmyapp.surge.sh。
既に他の人に使われているサブドメイン名はエラーになるので、その場合は違う文字列を試してみて下さい。
解説するとnpmでsurgeをグローバル環境にインストールしmyappというディレクトリを作ってその中に移動、必要最小限のHTMLファイルを書いてSurge.shという無料の静的サイトホスティングにウェブサイトを自動でアップロードしているだけです。最終行のサブドメイン名選びにひっかからなければ1分で終わるでしょう。
※2分かかったというクレームが来たので念のためw。
Node.jsのインストール方法によっては一行目にsudoを付ける必要があります。
sudo npm i -g surge
Windowsの場合は検索ボックスにcmd.exeと入力してコマンドプロンプトを立ち上げ、
npm i -g surge
mkdir myapp
cd myapp
echo|set /p="<html><body>世界二のプログラマー億ラビットくん</body></html>">index.html
surge ./ ocrybit.surge.sh
と入力しましょう。echoの行がLinux/Macと異なります。
【ステップ3】 独自ドメインを取得・設定
surgeのサブドメインを使うのもよいのですが、駆け出しエンジニアとしてドヤりたいのであれば、独自ドメインを取得しておくのが望ましいです。独自ドメインの種類には様々なものがありますが、Freenomというサービスを使うとトップレベルドメイン(tk/ml/ga/cf/gp)が12ヶ月まで無料で取得可能。サブドメインを無料で取得は多々ありますが、2文字の国別トップレベルドメインを無料取得できる方法は多分これしかないです。(あったら教えて下さいw)
ただし、無料で何度も使いまわしがされているドメイン名であること、一年後から維持費がかかってくることを考えると真剣に自分をブランディングしていきたい場合はカッコいいドメイン名をお金を出して購入することをお薦めします。とりあえずどやりたい初心者の方や手っ取り早く独自ドメインウェブサイトを立ち上げたい方にはお薦めの方法。独自ドメインの信用力はサブドメインより高く、いろいろなウェブサービスを使うことができます。
写真で優しく解説。
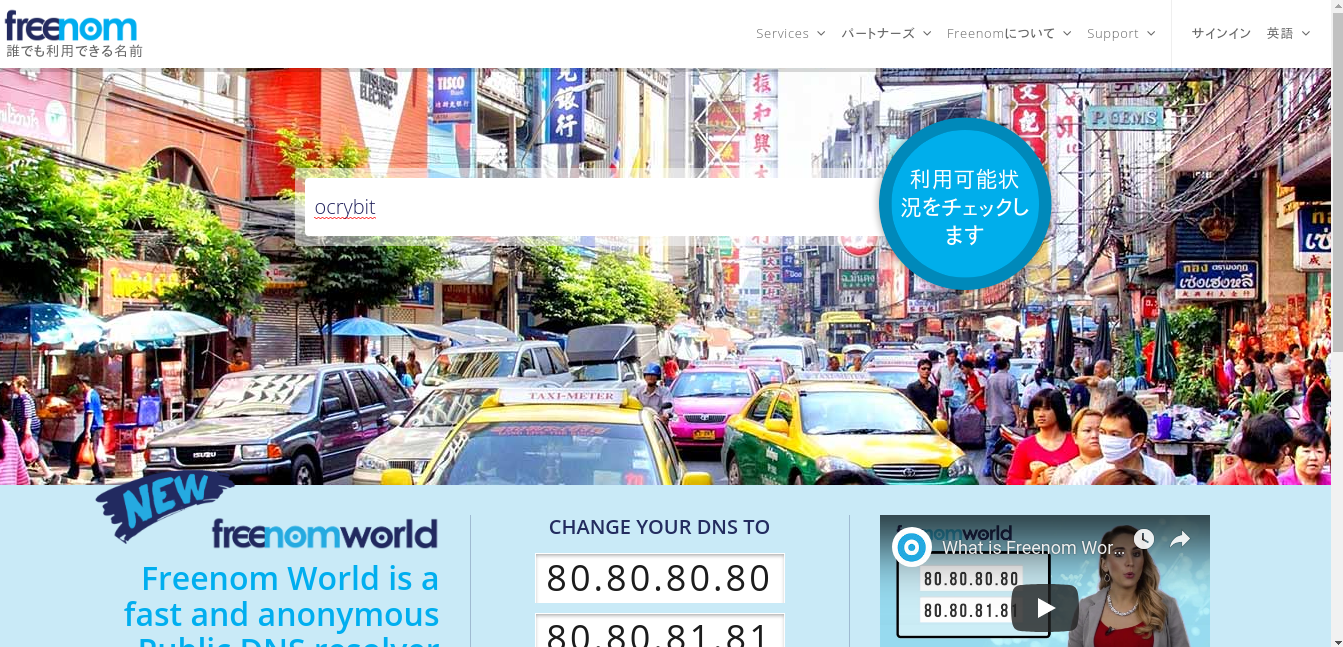
まずFreenomにアクセスして任意のドメイン名を検索。サーチボックスに文字列を入力し利用可能状況をチェックしますをクリック。

検索されたドメインからお好きなものを選んで今すぐ入手をクリックし、チェックアウトをクリック。

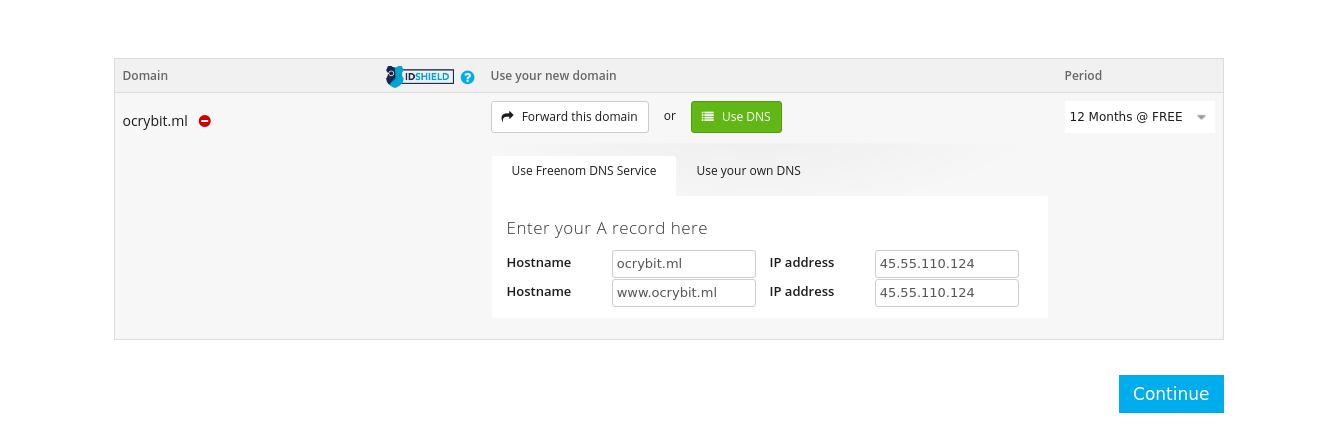
periodを12 Months @ FREEに変更して、Use DNSをクリックし、IP addressのボックスを両方共45.55.110.124に、Continueをクリック。ウェブサイトをホストしているsurgeに飛ばすDNS設定です。

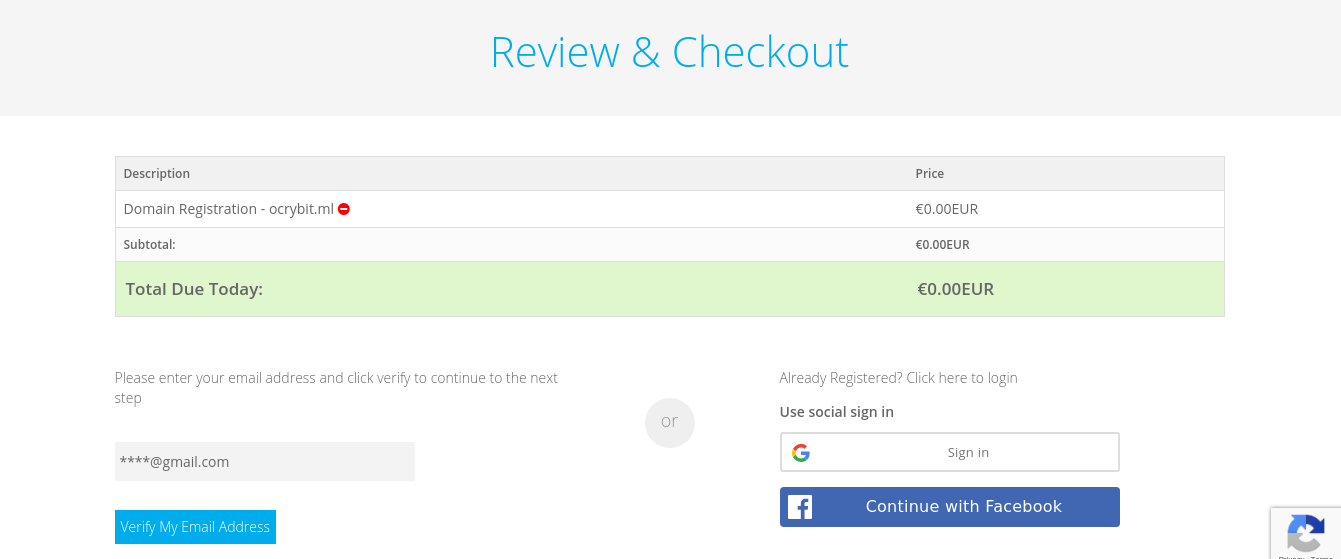
確認画面になるので自分のEメールアドレスを入力してVerify My Email Addressをクリック。確認メールが送られてくるのでEメール中のリンクをクリックして戻ってきて下さい。

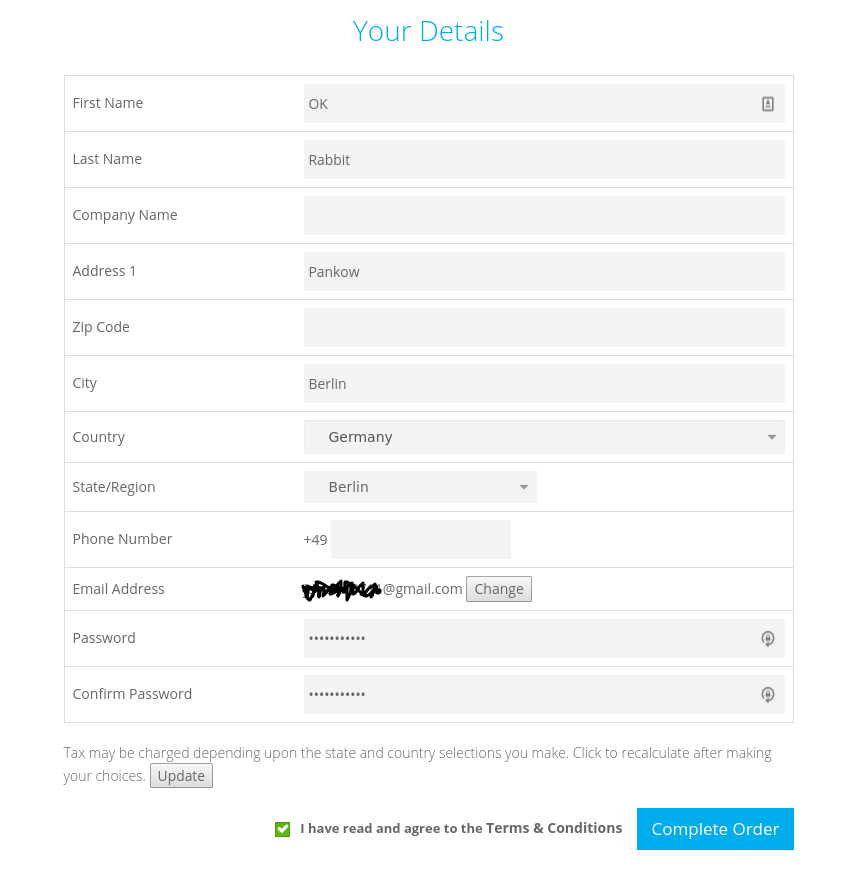
個人情報入力画面になりますが厳密なKYCではないので最低限以下の項目を入力すれば大丈夫です。I have read and agree...も忘れずにチェック。

Complete Orderをクリックすればドメイン取得完了です!

surgeで新しく取得したドメインにウェブサイトをデプロイしましょう。
surge ./ ocrybit.tk
http://ocrybit.tkにサイトが立ち上がります。ひとつ注意点としてはsurgeの無料プランでカスタムドメインにデプロイするとSSL設定がされないのでhttpsのサイトがブラウザーに危険だと認識されることです。ひとまずhttpを使いましょう。
【ステップ4】 ツイッターのカードを設定
さてここまできたら、#駆け出しエンジニアとして独自ドメインで自分のサイトを立ち上げたぞ!とどやりたいところです。しかし、このままではツイッターでリンクをシェアしたときに綺麗に表示されません。ツイッターに画像付きで綺麗にリンクを表示するにはHTMLに独自のタグを指定する必要があります。最低限必要なタグは以下の4つです。
twitter:card
twitter:title
twitter:image
twitter:description
ただし、この方法はsurgeだと、カスタムドメインを設定している場合でないと使えなく、理由はサブドメインにデプロイされたサイトはrobots.txtというファイルで自動的にクローラーが弾かれる仕様になっているからです。サブドメインに自由にサイトを立ち上げ可能にして貸し出してクローラーに認識できるようにすると検索エンジン等にsurge.shのドメイン自体がスパム認定されたりブラックリストされたりする可能性があるので当然の仕様です。
まず、ツイッターのカードに表示したい画像を適当なファイル名(例: cover.png)でプロジェクトフォルダー内に保存しましょう。僕はこれにしました。

これをお好きなエディターを使って以下を参考にindex.htmlのhead内に書き込みましょう。その他のタグについてはこちらに説明があります。
<html>
<head>
<meta charset="utf-8" />
<meta property="twitter:card" content="summary_large_image" />
<meta property="twitter:title" content="億ラビットくんのMVPL(Minimam Viable Programming Lessons)" />
<meta property="twitter:image" content="http://ocrybit.tk/cover.png" />
<meta property="twitter:description" content="世界二のプログラマー『億ラビットくん』が、ゼロからプログラミングを始めて最速でプロダクトを開発し世界で起業して勝負する方法を超適当に伝授します。" />
</head>
<body>
世界二のプログラマー億ラビットくん
</body>
</html>
注意点としては、twitter:imageのcontentに指定する画像アドレスはhttpから始まるURLにするということです。相対パスでは認識されません。ocrybit.tkにサイトをデプロイするのでプロジェクトルートフォルダーに保存したcover.pngのURLはhttp://ocrybit.tk/cover.pngになります。また、上述したSSL設定の関係でhttpsだとツイッターのクローラーが弾かれるので、ここではhttpを使いましょう。
必要最低限のマークアップしか記述してませんが駆け出しプログラマー用の究極のMVPを目指しているのでこうなりました。headにtitleすら記述していません。charsetは本文の文字化け防止ですが、ここの記述も省いて文字化けしたらなぜ文字化けするのかを学ぶとよいかもしれません。基本的にエディターの文字コードとcharsetの文字コードを合わせる必要がありますが、HTML5のデフォルトがutf-8なのでエディターの設定をutf-8にしたいところです。
index.htmlを変更したら再びsurgeにデプロイ。先ほどと同じコマンドで上書きできます。
surge ./ ocrybit.tk
ツイッターでシェアするときはhttpのリンクをシェアしましょう。httpsだと上述したSSL設定の関係でクローラーが弾かれカードが表示されません。
http://ocrybit.tkをツイートに埋め込むとこのようになります。最近流行りの#駆け出しエンジニアと繋がりたいや#駆け出しハッカー部のハッシュタグを付けて呟くと仲間が増えるかもしれません。
10分以内に駆け出しエンジニアとしてツイッターでドヤるMVPhttps://t.co/TkLUsw7Ddo
— 億ラビットくん (Ocean Rabbit) (@ocrybit) 2018年12月21日
カバー画像を変更したりそれをHTMLに指定し直した場合、Twitter Card ValidatorにサイトのURLを入れてPreview Cardをクリックすると、既にシェア済みのツイートも含め全てのリンクに反映されます。ここでもsurgeに無料で独自ドメインを設定した場合はhttpsではなくhttpから始まるURLを使いましょう。
#駆け出しエンジニアと繋がりたい
今回はsurgeを使いましたが、now等を使うと同様のことがSSLの問題もクリアして無料で実行可能です。が、少し手数が増え、未経験者にはハードルが上がるので今回はこちらを紹介しました。
わからないことがあったら『駆け出しハッカー部』で聞いて下さい。手取り足取り腰取り教えてくれる優しいメンバーが揃っています。
プログラミング初学者にアドバイス
— 億ラビットくん (Ocean Rabbit) (@ocrybit) 2018年12月19日
わからないことを聞く勇気を持つこと✨
といっても世間は厳しくて聞く前にググってこいとかその質問既出だろとか色々と言われるわけですが、どんな質問にも手とり足取り腰トリ優しく答えてくれるのが『#駆け出しハッカー部』。
自分で調べる力は徐々に養えばOK
ALISハッカー部がよりグローバルで初学者にも優しい活動をするため
— 億ラビットくん (Ocean Rabbit) (@ocrybit) 2018年12月17日
『駆け出しハッカー部』にリブランディング!
プログラミング学習してみたい方からプロダクトを作って海外起業したいなんて方までどなたでも!
面白いもの作りましょう!#駆け出しプログラマーと繋がりたいhttps://t.co/sO2qNkKud9