<本記事のターゲット層>
- Obsidian をもっと使いこなしたい人
- Obsidian の設定が多すぎて困っている人
- Obsidian の設定から便利機能だけかいつまんで知りたい人
はじめに
Obsidianをさっそく触り始めているのですが、色々と知った便利なこと、気づいてしまった困りごとがあり、情報共有したいなと思った次第です。
皆様のお役に立てればと思います。
🔴 1. デザイン回りについて
Markdown に慣れている人はこの記事を読んでいる方々の中にどれくらいおりますでしょうか。慣れている人ならば知っているかもしれないですが、慣れていない人の中には「デザインが単調だな、もっと見やすくできないのだろうか」と思う方も多いことでしょう。
実は Markdown は CSS をサポートしているツールも多くありまして、Obsidian でも CSS を使うことができます。
といっても CSS を知らない方もいらっしゃると思いますので軽くご説明させて頂きます。CSS とは、Cascading Style Sheets の略で、Web ページの見た目をデザインするためのルール(プログラむ言語)の名前です。
「CSS?イチイチそんなものを書いていられない!!」
大丈夫です!!ご安心ください!!!
CSS は本職の方でもイチから書くのは大変です。自分でデザインするのは大変ですが、予め有志の方が作成したデザインが公開されているので、そこから好きなデザインを選択するだけでよいのです。
歯車アイコン -> 外観 -> テーマの管理ボタン -> 表示されたテーマからお好みのものをクリック -> インストールして使用をクリック
これだけでデザインが適用されます。但し、注意点としまして、公開されているデザインの中には設定が必要なもの(コミュニティプラグンのインストールが必要になります)や、CSSスペットというものだけが提供されているものもあります。
それでも使いたい場合は、説明を読みつつ、ご利用されるとよいでしょう。手間だなと思う場合は、適用するだけで反映されるものを探してください。
🔵 2. フォントについて
基本的にはフォントにこだわりを持つ人は少ないかもしれません。しかし、フォントにこだわりがある人でも大丈夫です。
端末にインストールされているフォントからお好きなものを選ぶことができます。
歯車アイコン -> 外観 から
-> 以下の変更したいフォントの管理ボタンをクリック -> 「フォント名を入力・・・」でフォント名を検索し、適用したいフォントを選択し追加をクリックします。
- インターフェースフォント:メニューなどで使われるフォントです。
- テキストフォント:Note を書くときに使われるフォントです。
- モノスペースフォント:
いわゆる「開発者」と言われている人たちしか使わないものになります。プロパティは YAML フロントマターで記述します。コードブロックやフロントマターで使用するフォントです。
※「フォント名を入力・・・」でフォントを探すとき、フォント数が多すぎるため下の方にあるフォントが表示されません。検索しないと目的のフォントが見つからない場合が多いです。
私がおすすめするフォントは以下のものになります。
- インターフェースフォント:ゴシックが好きな方は、Noto Sans Jp、明朝が好きな方は、Noto Serif Jpをオススメいたします。
オススメ理由につきましては、Noto 系フォントは見やすいため人気があるためです。Googleが開発したフォントとしても有名です。
インストールの仕方については、以下の操作を行い、Obsidianを再起動して頂くと、フォントが選択できるようになります。
- (1)上記のリンクを開く
- (2) 右上の
Get fontをクリック - (3)
Download allをクリック - (4) ダウンロードした zip ファイルを展開
- (5) 中にある
NotoSansJP-VariableFont_wght.ttfをダブルクリック
→ Noto Serif Jp をダウンロードした場合はNotoSerifJP-VariableFont_wght.ttfです - (6)
インストールをクリック- テキストフォント:インターフェースフォントと同様に、ゴシックが好きな方は、Noto Sans Jp、明朝が好きな方は、Noto Serif Jpをオススメいたします。
- モノスペースフォント:こちらは宗教が色々ありそうですが、私はMonospace Xenon Varをオススメいたします。モノスペースは Github が制作した次世代開発体験のためのコーディングフォントです。米 GitHub は 2022 年より、次世代の開発エクスペリエンスを模索・実現する「GitHub Next」という取り組みを進めており、モノスペースはその成果の一つです。
インストールの仕方については、以下の操作を行い、Obsidianを再起動して頂くと、フォントが選択できるようになります。
- (1)上記のリンクを開く
- (2)右側の
Releasesリンクを開く(Latest と表示されているバージョン部分です) - (3)一番下にあるダウンロードファイルがまとめられているところから、
monospace-vxxxxx.zipという形式のファイルをダウンロード - (4)zip ファイルを展開し、
fonts\variableの中にあるMonaspaceXenonVarVF[wght,wdth,slnt].ttfをダブルクリック - (5)
インストールをクリック
🟢 3. ちょっと便利になる設定
✅ 3-1. 行番号を表示する
設定から エディタ -> 行番号の表示を ON
✅ 3-2. スライド
Markdown からスライドを作成する機能です。---で区切った部分がスライドとして分割されるようになります。
設定から コアプラグイン -> スライドを ON
✅ 3-3. Web viewer
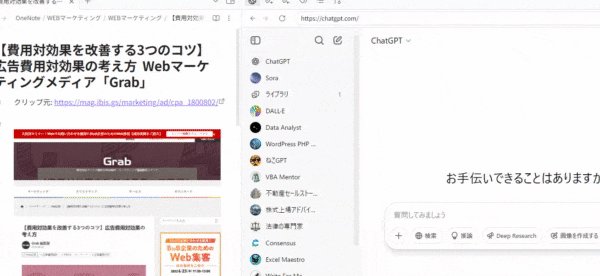
Obsidianの中で Web ページを見ることができるようになります。シングルモニターで操作する人には便利だと思います。メモをとるときに使う参考ページを表示したり、Chat-GPT を表示して質問をしながらメモを取ることもできます。
- (1) 設定から コアプラグイン -> Web viewer を ON
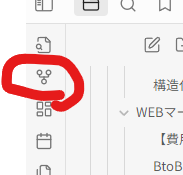
- (2) 左側にあるメニューアイコンから
コマンドパレットを開くをクリック

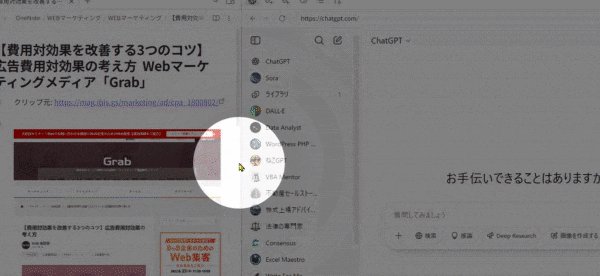
- (3) 「コマンドを入力・・・」で
webと入力し、Web viewer: Open web viewerをクリック
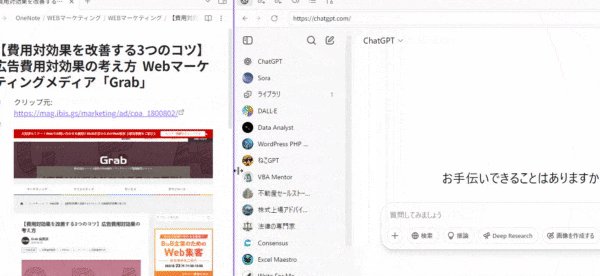
もし、メモページに Web viewer のタブが表示された場合は、タブをドラッグして右側のペインの中に移動させましょう。

Web viewer の表示が狭い場合は、ドラッグすることで調整できます。

✅ 3-4. ペインレイアウトの保存
ペインレイアイト、サイドバーの状態(展開されているか折りたたまれているか)、ファイルのオープンステータスを保存することができます。地味に便利です。
なぜかというと、ペインを誤って閉じてしまうと元に戻すのがめんどくさいからです。実際にObsidianの操作が分からないときに誤って閉じてしまい、それを元に戻す方法が分からずとまどいました。
- (1) 設定から コアプラグイン -> ワークスペースを ON
- (2) サイドバーから
ワークスペースレイアウトを管理(新たに表示されます)をクリック

- (3) 「現在のワークスペースレイアウトを保存・・・」に任意の名称を入力し、
保存をクリック
✅ 3-5. タグペイン
皆さまのご想像通りのタグです。#XXXのような形で、X や Instagram、Facebook、Linkedin、Tictok、Youtube などの SNS と同じような形でタグを埋め込むことができます。
気をつけなければいけないのは、#とタグ名の間に半角スペースを入れてしまうと Markdown の見出し 1 として解釈されてしまうので、#とタグ名はくっつけてください。
詳細はこちら
✅ 3-6. グラフビュー
Obsidianの肝となる機能です。内部リンクについては[[と入力することで、内部リンクを挿入するファイルの候補を表示することができますが、別のファイルをドラッグすることでも内部リンクを挿入することができます。