概要
「QRコードが欲しいなぁ…」って時ありますよね?
ネットで調べると、テキスト入力してー、サイズ入力してー、
作成ボタンポチーで、QRコードドーン、広告ワサワサー
みたいなサイトが色々引っ掛かりますよね。(偏見)
そこで、SPAでリアルタイムにQRコードが書き換わったら面白いかな、
と思って作ってみました。
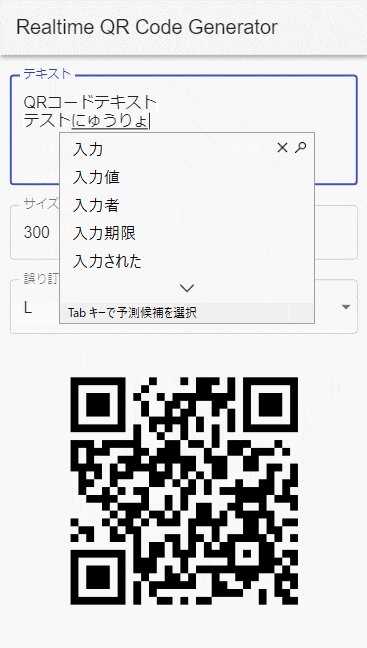
作ったもの
使った技術
- React
- TypeScript
- Material-UI
- NOW
- Google Chart API
コード
ここに置いています。
ざっくりポイントだけ抜粋します。
Material-UIでCSS-in-JS
CSSクラスをmakeStyles、createStylesで定義することができます。
これによりCSSファイルが不要になります。
import { makeStyles, createStyles } from '@material-ui/styles';
const useStyles = makeStyles(() =>
createStyles({
app: {
display: 'flex',
flexWrap: 'wrap'
},
appBar: {
marginBottom: '10px'
}
})
);
const App: React.FC = () => {
const classes = useStyles();
return (
<div className={classes.app}>
<AppBar position={'static'} color={'default'} className={classes.appBar}>
<Toolbar>
<Typography variant={'h6'} color={'inherit'}>
Realtime QR Code Generator
</Typography>
</Toolbar>
</AppBar>
</div>
);
};
export default App;
QRコードの仕様
- Google Chart APIの仕様に準拠します。
まとめ
- リアルタイムで動くQRコードは作れた。
- 1時間くらいで作ったので、バリデーションなどは未実装です…。