ポートフォリオサイト、今まであったものを作り直し、GatsbyとHeadlessCMS(Contentful)で作ってみました。
できたのがこちら!🥳
https://www.qulo.ooo/
作り直しの経緯とこれらの組み合わせについてまとめてみることにします✍️
🎨ポートフォリオサイトの経緯
- 1代目 FC2ホームページ
- 2代目 html+CSS(この頃はプログラミングのプの字もわからず…
海外のデザインサイトを検証→ソースコードみて必要そうなパーツをつなぎ合わせてヨシとしたキメラ)
🤔どうして2代目から作り直そうと思ったか?
更新性が以下の理由から悪かった…
- 表示用画像をディスプレイサイズの最適化用に複数枚用意する必要があった
- 記事を増やすときはhtmlを編集、記事ファイルがその度に増えていく
- CSS記述だったため関数が使えず全体的にちょっとカラー変えたいみたいなときに
該当するカラーコードをすべて書き換えなければいけない - html CSS以外の言語でかいてみたいなとおもった
そのために更新頻度が無&モダンな技術を試してみたいこともあり作り直すことにしました。
💡Gatsbyのよいところ

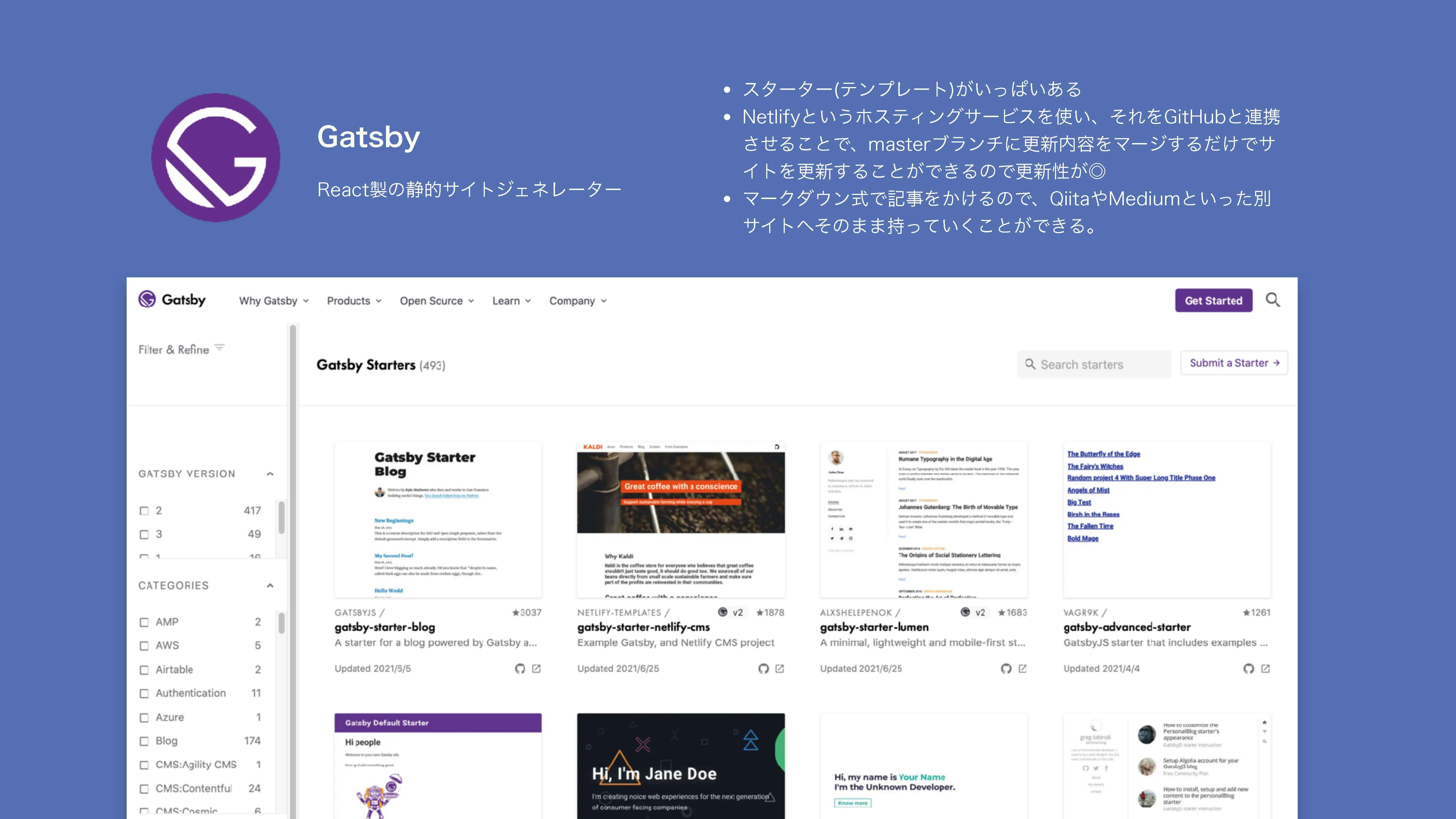
そもそもGatsbyとは?
Facebook社(最近Metaへの社名変更が話題になってましたね〜)が開発している
React製の静的サイトジェネレーター。JavaScriptライブラリ。
- スターター(テンプレート)がいっぱいある
- Netlifyというホスティングサービスを使い、それをGitHubと連携させることで、
masterブランチに更新内容をマージするだけでサイトを更新することができるので更新性が◎ - マークダウン式で記事をかけるので、QiitaやMediumといった別サイトへそのまま持っていくことができる
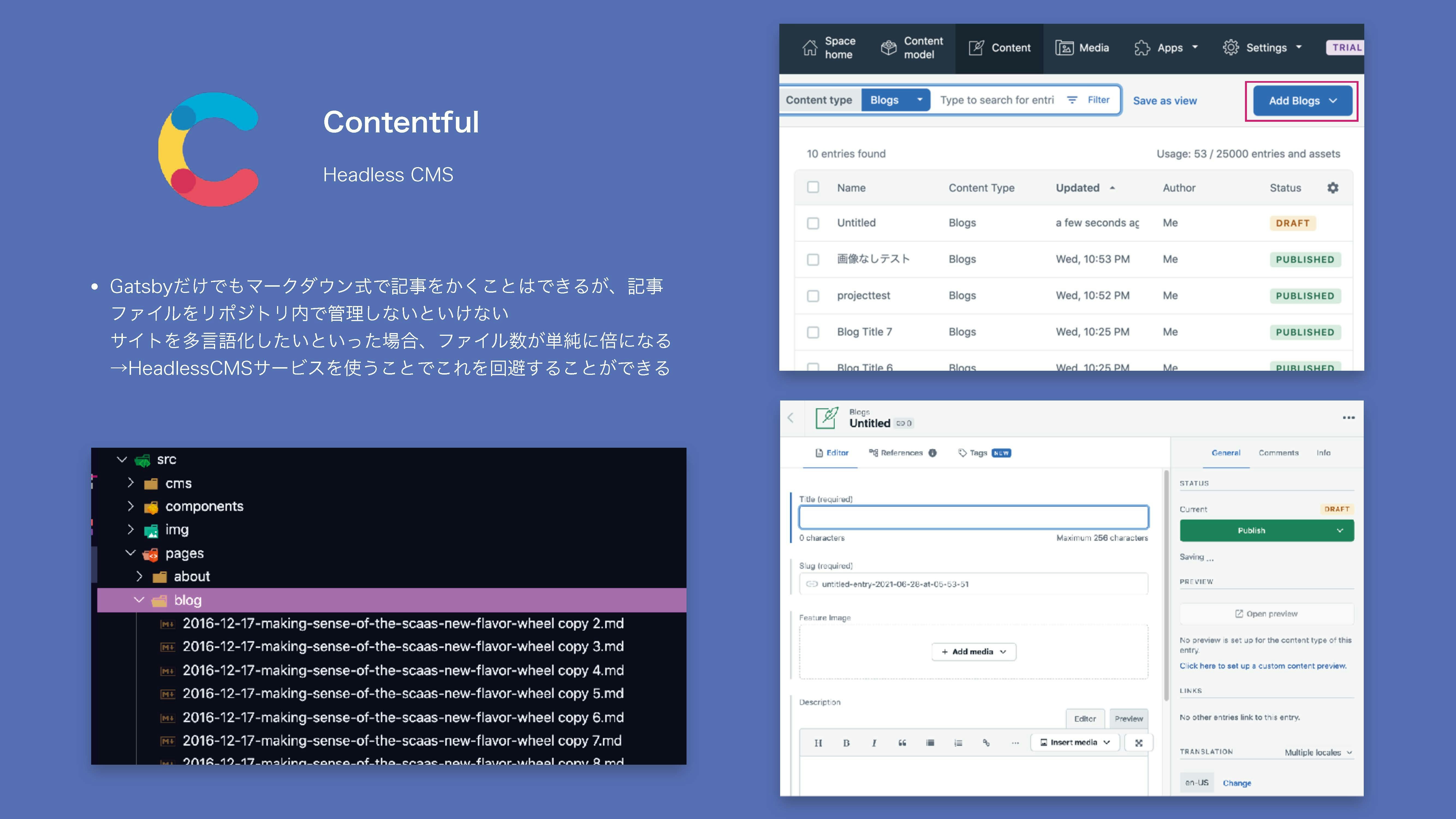
💡Headless CMS(Contentful)のよいところ

Gatsbyだけでもマークダウン式で記事をかくことはできるが、記事ファイルをリポジトリ内で管理しないといけない…
=html CSSで記述していた2代目ポートフォリオサイトのときに問題となっていた、記事が増える度にファイル数が増えていく問題の解決になっていない!
👉Headless CMSの導入により記事管理を外部サービスにお任せすることができるように!
(サイトを多言語化したいといった場合、ファイル数が単純に倍になる問題も解決◎)
__なぜContentful?__
- Gatsbyとの組み合わせで使用されているユーザーが多くコミュニティが活発なため
- 将来的に対応したい多言語化対応にはContentfulがつよそうだったため
- マークダウン式でかけるので、MediumやQiitaなど外部サービスにそのままもっていくこともできる
🙌使ってみた感想
Gatsby × Contentful めちゃ使いやすい!
けど自分用にもドキュメントを残しておくべし

なぜドキュメントが必要?
- HeadlessCMS使用している箇所はソースコードからも読み解きにくい。
- 例えば更新性があるところだけ使っている人もいれば、
About画面など更新性の低いページもすべてHeadlessCMSで管理している人もいた。 - 「あれっ、ここの文言修正したいけどソースコードにない!」ということが起こりうるので、
HeadlessCMSの使用範囲は記録しておく必要があるなぁと思った
React(JavaScriptライブラリ)により、html CSSだと手が届かなかった表現も可能になるGatsby。
スターターセットを活用することでお手軽にはじめることができるので、
個人サイト興味あるけどなにからはじめたらいいかわからない…という方にもすごくおすすめです!
💡他に検討したこと
フレームワークについて
FlutterWebなども検討したがSEOの観点からやめておいた
## ✅スライド資料公開中 [Speaker Deck](https://speakerdeck.com/oquloo/gatsbyxheadlesscms-contentful-dedepotohuoriosaitowozuo-tutahua "SpeakerDeckのURL")にスライド資料投稿しております! よかったら合わせてご覧ください🙇♀️