はじめに
「こんな書き方もできるんだ!便利!」と感じた記法。
随時更新予定!
プロパティを動的に生成する
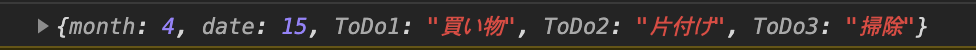
プロパティをブラケットで括ることで、式の値から動的にプロパティを生成できる(Computed Propaty Names)。
※普通に書くとなぜか表示されないため、ブラケット部分コメントアウトしてます。
sample.js
let i = 0;
let todo = {
month: new Date().getMonth(),
date: new Date().getDate(),
//['ToDo'+ ++i]: '買い物',
//['ToDo'+ ++i]: '片付け',
//['ToDo'+ ++i]: '掃除'
};
console.log(todo);
配列の値の代入をまとめる(分割代入)
sample.js
let data = [50, 45, 8, 10, 33, 1, 3];
//分割代入
let [x0, x1, ...other] = data;
//通常の代入方法
// var x0 = data[0];
//var x1 = data[1];
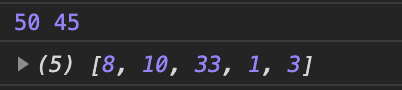
console.log(x0, x1);
console.log(other);
配列から重複する値を削除
sample.js
const fruits = ['apple', 'banana', 'orange', 'banana'];
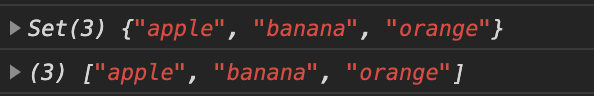
console.log(new Set(fruits)); //オブジェクト型
console.log( [...new Set(fruits)] ); //配列
オブジェクト内のメゾット定義省略記法
sample.js
let member = {
toString: function(){ //
//..処理
},
}
//省略記法
let member = {
toString(){
//..処理
},
}
オブジェクトのキーと値の名前が同一のときの省略記法
sample.js
function greet(firstName, lastName, message) {
const data = {
lastName, //lastName: lastNameと同意
firstName,
message,
};
console.log(`わたしは${data.lastName} ${data.firstName}です、${data.message}`);
}
return文の省略
sample.js
const members = {
name: "ハナコ"
};
//return文を省略したとき(一行の場合に省略可)
const getName = (key) => members[key];
// 複数行で書いたとき
// const getName = (key) => {
// return members[key];
// };
const membername = getName('name');
console.log(membername); // 結果:ハナコ