今回は、少し前に作った Chrome拡張機能の作り方を簡単に解説します。
作ったきっかけは、会社でChrome拡張機能のメモ帳アプリを使用しているときに「そのアプリのセキュリティは大丈夫なの?」の一言を受け、自分でメモ帳アプリを作ることにしました。

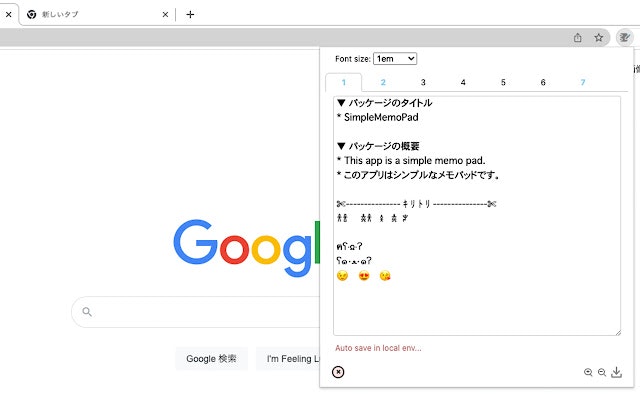
※作ったアプリは 「Chrome Web Store > SimpleMemoPad」 よりインストールできるため、使ってもらえると嬉しいです。
流れ
解説する流れは以下になります。
- 必要なスキル
- ローカルで確認する方法
- 「Chrome Web Store」で作ったアプリを公開する方法
1. 必要なスキル
必要なスキルは、「HTML/CSS/JavaScript」、そして「マニフェスト」ファイルの書き方 だけです。
実際のディレクトリ構造は以下になり、本当に必要なファイルは、「popup.html」と「manifest.json」「icon画像」だけです。
.
├── css
│ ├── default.css
│ ├── icon.css
│ └── tab.css
├── img
│ └── icon
│ ├── 128.png
│ ├── 16.png
│ ├── 32.png
│ └── 48.png
├── js
│ ├── download.js
│ ├── load.js
│ ├── save.js
│ └── zoom.js
├── manifest.json
└── popup.html
実にシンプルですね。
そして、ちょっと特殊な「マニフェスト」ファイルの実際に記載している内容は、以下となります。
{
"name": "SimpleMemoPad",
"version": "1.3.4",
"manifest_version": 3,
"description": "This app is a simple memo pad.",
"icons": {
"16": "img/icon/16.png",
"48": "img/icon/48.png",
"128": "img/icon/128.png"
},
"action":{
"default_icon":{
"16": "img/icon/16.png",
"32": "img/icon/32.png"
},
"default_title": "MemoPad",
"default_popup": "popup.html"
},
"commands": {
"_execute_action": {
"suggested_key": {
"default": "Ctrl+Shift+X",
"mac": "Command+Shift+X"
}
}
},
"permissions": [
"storage"
]
}
直感的にわかるかと思いますね。詳細を知りたい方は公式の「Manifest file format」を参照してください。
注意点として、現時点で設定可能なバージョンは「"manifest_version": 3」となります。
2. ローカルで確認する方法
以下の 3ステップだけでローカルで確認が可能です。
- Chromeブラウザを起動し「chrome://extensions/」にアクセス
- 右上にある「デベロッパーモード」のスイッチボタンをONにする
- 「パッケージ化されていない拡張機能を読み込む」が表示されるため、対象ディレクトリを選択して取り込む。
ローカルでファイルを修正した場合、「更新」ボタンを押すだけで反映されます。

3. 「Chrome Web Store」で作ったアプリを公開する方法
3-1. デベロッパーダッシュボードへのアクセス手順
- Chromeブラウザで「Chrome Web Store」にアクセス
- デベロッパーダッシュボードへのアクセス

3-2. アプリを公開する上で必要な情報
大まかに公開時に必要な内容は以下の項目ですが、入力が必要な項目はもう少しあります。
設定画面では入力内容がわかりやすく整理されているため、実際に記載して試してみてください。
- 自分自身のアカウントの「プライバシーポリシー」が記載されているサイトのURL
→ 内容は サンプル文 や ChatGPT を利用して作成し、無料の「Google Sites」を使ってサイトを公開しました - パッケージのタイトル:
→ 公開されるため、かっこいいパッケージ名を - ショップ アイコン(128x128 ピクセル)
→ Store で表示されるアイコン画像 - スクリーンショット(最低1 枚で、指定できるのは 5 枚まで)
→ 1280x800 または 640x400, JPEG または 24 ビット PNG(アルファなし) - 権限が必要な理由
→ 今回のアプリではローカルストレージをつかっているため、その説明文を簡単に書きました

