はじめに
GarminのWatchFaceを開発する際にサンプルとして開発したときの手順をまとめます。
また、前回の記事「GarminのWatchFaceアプリでHello,world!」の続きとなります。
前提条件
- GarminのWatchFaceアプリの開発環境を構築する での設定が完了していること
- 前回記事内の「動作確認(シミュレーター起動)」まで実施
手順
デバイスの解像度等を確認
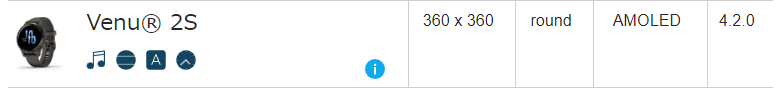
Garmin公式サイトのデバイス一覧から自分のデバイスを見つけます。
その中に、解像度・サポートしている機能・採用している液晶の種類・APIのどのレベルに対応しているか、記載されています。
私のデバイスの場合は下記のとおりです。

※ここまでやって初めて対応しているAPIの対象レベルを知りました。。
背景画像を作成
先ほど確認した解像度を元に背景を作ります。
私の場合は360 x 360pxの画像が必要になります。
とりあえずざっくり用意したのがこちらです。

CLIP STUDIO ASSETSへ素材投稿をしてくださっている方へ心より感謝申し上げます。
液晶がround形(円形)のため、背景四隅は見切れるため書き込まないことをおすすめします。
背景画像を設定
背景画像を下記ディレクトリに配置します。
[resources]>[drawables]

続いてlayout.xmlに背景画像を表示させる行を追加します。
layout.htmlは、上から書かれた順に描画されていくため、最後の「id="TimeLabel"」(時計の文字盤)が最前面に表示されます。
<layout id="WatchFace">
<drawable class="Background" />
+ <bitmap id="watchBackImage" filename="../drawables/watchBackImage.png" />
<label id="TimeLabel" x="center" y="center" font="Graphics.FONT_LARGE" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_BLUE" />
</layout>
ビルドを実行すると、下記エミュレータ結果になりました。

YATTA!
自分のGarminで動かしてみる
デバイス用のファイルを生成
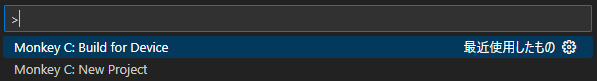
ctrl+shift+P で表示される項目に「Monkey C: Build for Deviceと入力。

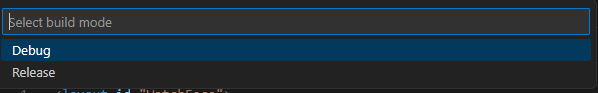
DebugとRelaseのどちらにするか聞かれますが、
今回はお試しということも有り、Debugで作成します。

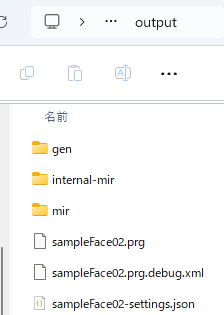
そうすると、シミュレータが起動はしないのですが、同じようにターミナルウインドウに文字列が流れ、該当のフォルダにファイルが作成されます。

この中の.prgファイルが作成したWatchFaceになります。
(添付画像の場合、sampleFace02.prgとなります。)
生成ファイルをデバイスに配置
Garminの付属のケーブルを使ってデバイスをPCに接続してください。
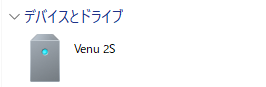
そうすると、HDDたちと同じようにストレージへアクセスすることができます。

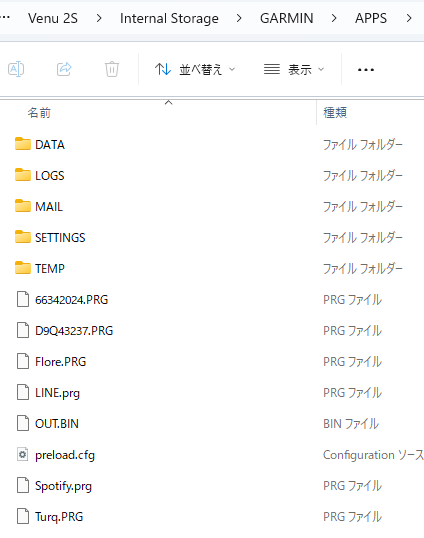
ストレージの下記フォルダへ移動してください。
デバイス名\Internal Storage\GARMIN\Apps
※添付画像の場合:PC\Venu 2S\Internal Storage\GARMIN\APPS
そしてこのフォルダ内へ生成した.prgファイルを配置してください。

これで作業は完了のため、ケーブルからデバイスを外してください。
動作確認
画面に作成した画面が表示されれば完成です!

\YATTA!/
実機に移すと色味が変わったりするので、微調整を行ってください。
フォルダへ配置したのに画面が表示されない場合、
過去にConnectIQアプリで作成した画面デザインが干渉している可能性があります。
端末によって操作方法が異なるかと存じますが、デバイス内からウォッチフェイスの変更を行ってください。
私のデバイス(Venu 2S)の場合、右下のボタンを長押し後「ウォッチフェイス」をタッチします。

表示される画面デザインを横にスライドさせ、
変えたい画面デザインをタッチで変更確定になります。

終わりに
今回はここまでにします。
次回はフォント変更を目標にしたいと思います。
参考リンク