はじめに
- draw.ioのデフォルトであるテーブルに行を追加すると背景色等の設定がなかった
- 修正方法を毎回頑張って調べるのが面倒なのでメモとして書きます
詳細
現象
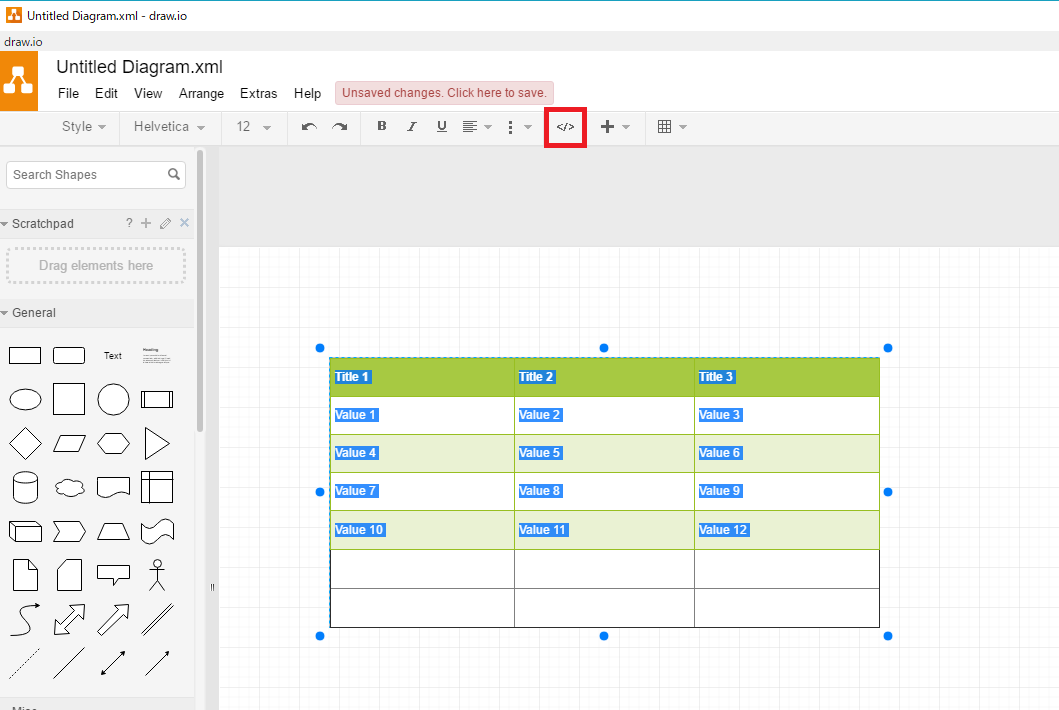
- テーブルに行を追加すると以下のようになる
- 2回目に挿入した一番下の行は偶数行と同じになってほしいのにそのままでは背景色が白のまま
修正する
- テーブルを選択した状態にすると赤枠の部分がクリックできるようになるので、選択して直接HTMLを修正します
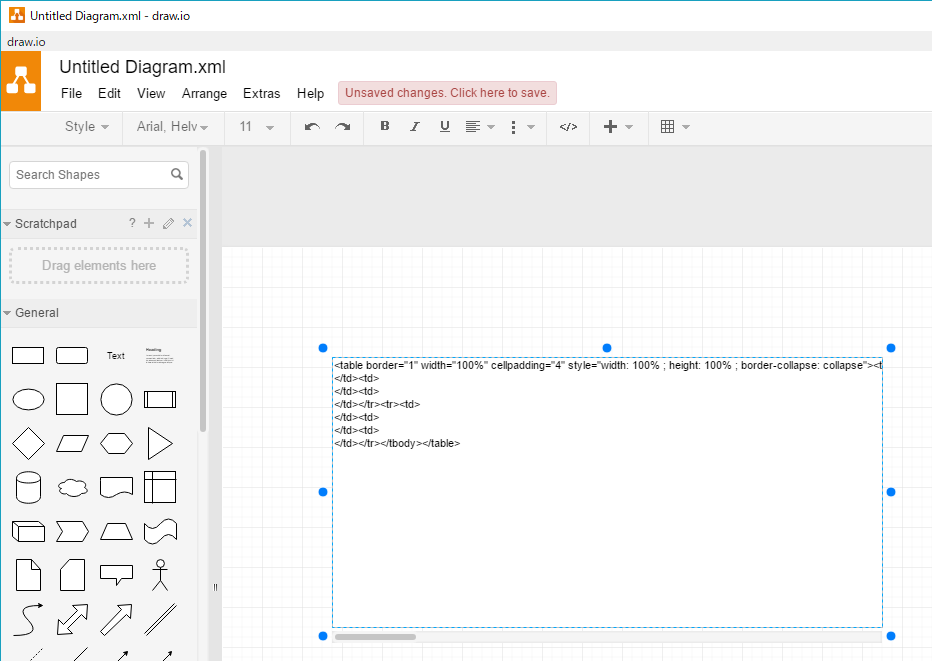
-
とっても見ずらいので、別エディタにコピペして修正します
-
範囲外をクリックすると編集終了!
注意点
- 改行等を変更すると表示されなくなることがあるので修正後には元のフォーマットに戻した方が無難です