はじめに
こんにちは!@nyakako13 です。
少し前からtypescript,reactの学習を進めています。
プログラミング学習していて教材やQiita、Zennの記事でおすすめのvscode拡張機能をとりあえずたくさん入れてみたけど、よくわからない拡張機能がある。うまく使いきれずにうっとうしくなってアンインストールしてしまった。そんな経験はありませんか?
私はありますw
今回は、プログラミングの大敵、タイプミス、スペルミスを教えてくれるvscodeの拡張機能の 「Code Spell Checker」 のお話です。
私は以前、一度導入していたのですが、vscodeで問題が発生しまくるのと、対応のための辞書登録が面倒でアンインストールしてしまい、それからずっと使っていませんでした。(今思えばそもそもの使い方がわかっていなかった。)
今回、改めて「Code Spell Checker」を使おうと思い、少し調べたらかなり使いやすくなったのでシェアします。
インストール
まぁ、ぶっちゃけこのページをちゃんと読めばだいたい書いてますw
とりあえずインストールしただけで、説明は全然読んでないよーという方向けに少し説明していきます。
基本的な使い方①タイポ修正
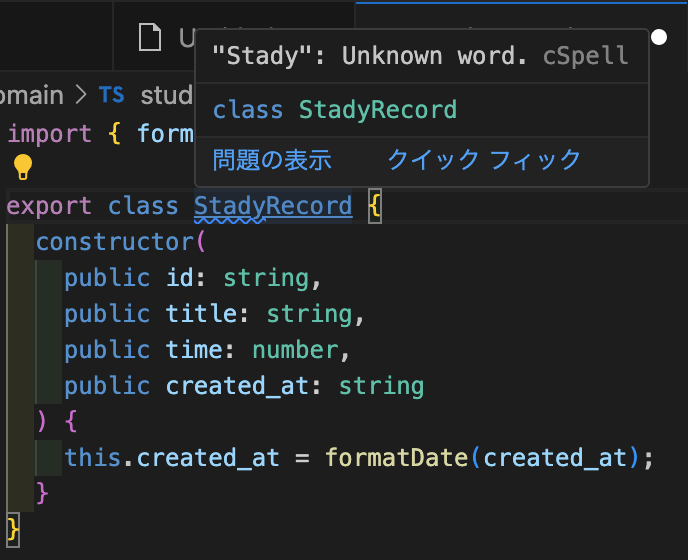
スペルミスがある単語に波の下線がでるので、手動で修正する
もしくは
カーソルを該当の単語に合わせる or 左の電球アイコンをクリックしてクイック修正を出し候補から正しい単語を選択します。
基本的な使い方②辞書登録
ライブラリ等で使っている一般的な英語ではない単語などは辞書登録することでお叱りを回避します。
①と同様クイック修正を表示し、
- Add:[単語名] to workspace settings
- Add:[単語名] to user settings
のどちらかを選択します。(※1つ上のdictionaryは後述)
workspaceへ追加した場合
プロジェクト直下の.vscodeフォルダにsetting.jsonが作成され(なければ)、そこに登録されます。
プロジェクト特有のwordはこちらに登録が良さそう。
githubにpushしたい場合はそのままでもいいですし、
pushしたくない場合は.gitignoreで.vscodeが除外されているか確認しましょう。
userへ追加した場合
いつものsetting.json
Macなら~/Library/Application Support/Code/User/settings.jsonにあるファイルに追記されていきます。
すべてのプロジェクトで適用したいwordはこちらに登録。
ターミナル隣の問題タブからも登録、修正できます
Unknown word.の行で右クリック。
導入当初など問題が多発する場合はこっちからやった方が早いかも。
ちょっと応用 カスタム辞書作成
- 単語が大量になってくると
setting.jsonがごちゃごちゃして嫌だな。 - チームで気軽に登録、共有して使いたいな
等々という場合は、個別に辞書を作成することができます。
カスタム辞書は
- 1単語1行なので見やすい
- 手動で辞書への追加がしやすい
- コメントアウト可能
というメリットがあります。
vscodeの設定方法
vscodeのsetting.jsonを開きます
下記を追記します。
(例:ユーザーホーム直下に.cspellフォルダを作ってそこに辞書を格納)
"cSpell.customDictionaries": {
"cspell-my-dict": {
"name": "cspell-my-dict",
"path": "${userHome}/.cspell/custom-dictionary.txt",
"description": "Words used in my Mac",
"addWords": true
},
"custom": true, // Enable the `custom` dictionary
"internal-terms": false // Disable the `internal-terms` dictionary
}
設定画面で「cspell」で検索すれば雛形が出てくるので、プロジェクト内にファイルを作りたい場合など、こちらからもコピーして編集してもOKです。

nameはそのまま辞書名
pathはカスタム辞書を作成したい任意の場所のパス(ファイルは自動的に作成されます)
addWordsはクイック修正の候補に出すかどうかなので基本はtrue
パス名は普通にフルパスもいけますが、チーム共有する場合などはvscodeの変数を使うと良さげ。
カスタム辞書に登録するデメリットは反映がsetting.json形式より少し遅いことです。(私の環境では辞書登録後にファイルの保存をしないと適用されませんでした)
通常は基本的な使い方②のuserかworkspaceのsetting.jsonに追加していくやり方でいいかなと感じました。
感想
タイポエラーは意外と自分で気付きにくかったり、時間かけてエラー対処していてタイポエラーの時に精神的なダメージが大きかったりするので、Code Spell Checkerを活用して、タイポ撲滅していきたいと思います!
おわりに
よかったらX(@nyakako13)もフォローしてもらえると嬉しいです。
Qiita100投稿まで残り88!
未経験や浅経験、厳しいと言われている年代でエンジニアへの転職活動されている方、負けずにがんばりましょう!!
参考