はじめに
こんにちは!@nyakako13 です。
今期面白そうだなと思っているアニメは夜のクラゲは泳げないです。アニメも音楽も好きなので、音楽アニメはハマりがちです。(ぼざろはほんと良かった)あと、転スラ、無職転生も外せませんね。他にも何かオススメあったら教えてください!
本題です。
参加中のJISOUの課題として、初めてReactでアプリを作ったので感想や気づきを残したいと思います。
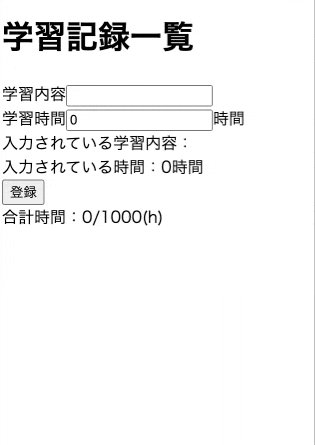
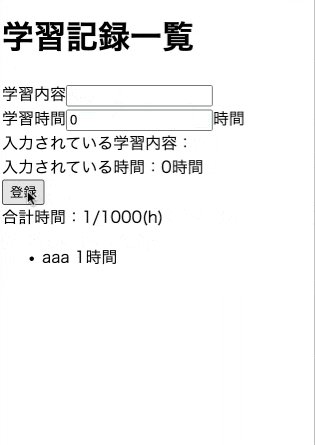
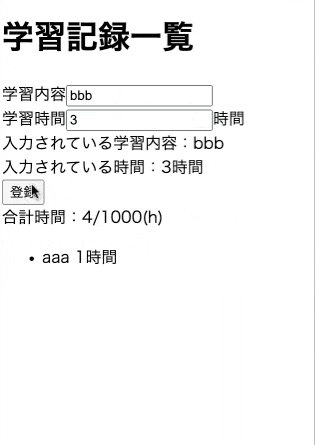
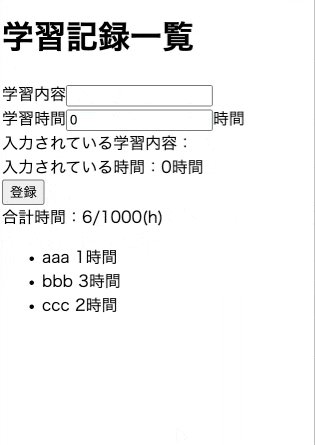
作成したもの(学習記録アプリ)

↑gifは【chrome capture】で収録
- 機能
- 学習記録を一覧でみることができる
- 新しい記録を登録できる
- 勉強時間の累計をみることができる
スタイリングはしなくて良い課題だったので、かなりシンプルな見た目ですね。
主にReactのuseStateの扱いに慣れる為の課題かなと感じました。
気づき
①ハンズオンからすぐに手を動かす(動画の内容で動画以外の成果物を作る)のが大事
今まではUdemyなどの教材を学習し終わって、すぐ別の学習を始めてしまったり、何か応用するにしても少し時間が空いてしまうことが多かった気がします。
今までのやり方は効率が悪かったと気づくことができました。
学んだら、その内容ですぐに応用するのが効果的な学びにつながることを実感しました。
②タスクをできるだけ小さくすることが大事
「困難は分割せよ」は有名な名言ですが、自分でプログラミングする時はあまり意識できていませんでした。
今回の課題は一つ一つのタスクを細かく、明確にしてくれていたのでとても取り組みやすかったです。(特になれていない言語や技術を使うときは重要な気がします。)
実務ではいろんな粒度でのタスクがあると思うので、自分でタスクを分解する能力を磨いていきたいと感じました。
感想
課題の前に取り組んだUdemyの【最新ver対応済】モダンJavaScriptの基礎から始める挫折しないためのReact入門
有名なものだと思いますが、本当に良かったです。
少し前にフルリニューアルしていたり、解説もとてもわかりやすく講師のじゃけぇさんに本当に感謝です!!
React始めたい人、興味ある人にはマジでオススメ!
おわりに
よかったらX(@nyakako13)もフォローしてもらえると嬉しいです。
Qiita100投稿まで残り98!
未経験や浅経験、厳しいと言われている年代でエンジニアへの転職活動されている方、負けずにがんばりましょう!!
JISOUのメンバー募集中
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからライン登録お願いします👇