最新版を更新しました
はじめに
こんにちは!!@Sicut_studyです!
最近フロントエンドを学ぶ機会が多く、色々試してみて今後 React が選ばれる場面が増えるのかなと思いました。
そこで初学者の方がJavaScriptの次に学ぶ言語の選択肢になりやすいのではないかと考え今回の記事を作成しました。
私自身、2022年9月に独学で React を学び始めました。
最初JavaScriptもままならない状態から始めたのですが、Reactを学ぶことでピースがうまくはまってJavaScriptをより理解できましたし、Reactができるようになることで個人開発で多くのサービスが作れるようになりました。
そんな私が去年の自分にアドバイスするなら、
0からReactを学ぶならこのロードマップで勉強しろ
と言いいます。
Reactを学ぶことで
勉強することが楽しい
↓
モノを作ることが楽しい
というマインドに変われたので、ぜひ初学者の方にも同じ体験をしていただきたいです。
「こうすると早く学べたよ」など他にもあるかと思いますのでぜひコメントいただけたら、返信させていただきます!
この記事の対象者
- Reactに興味があるけど手を出せていない人
- JavaScriptの知見が多少ある方
- 勉強方法がわからない方
ロードマップ
このロードマップで最後目指すところは、Reactを利用して個人開発が進められる 状態です。
そして個人的にとても大事だと思っているのは、
これにつきます。
エンジニアになるときに現場に入って学ぶのが一番成長する理論と同じで、とにかくコンフォートゾーンの外側で学び続けるのが最速で成長するのに不可欠です。
そこを意識してロードマップを紹介します。
1. Reactの全体をハンズオンで把握する
2. Reactで簡単なアプリを作成する
3. ReactでTODOアプリを作成する
4. Reactで簡単な個人開発を行う
この4ステップを行うだけで個人的には好きなサービスを作れるだけの基礎力がつくと思っています。
なので、これから学ぼうとしている人はそれぞれのステップは着実にこなして、4ステップ目 が終わったら、この記事に戻ってきてもらって 結果や感想をコメント して頂けたらと思います。
1. Reactの全体をハンズオンで把握する
新しい言語を学ぶ際には、公式が用意しているチュートリアルや書籍/udemyなどのハンズオンで学ぶのが早いと思います。
実際に、言語の機能だけ説明されてもどこで使える機能かがイメージつかないと学びは薄くなります。
ハンズオンでは、高頻度で利用する機能だけが説明されていますし、実際の利用イメージもすぐにつくのでよいです。
で
ハンズオンを最後まで理解してやりきる
ここを目指して勉強してみてほしいです。
このステップでたくさん教材をやってから2つ目のステップに行こうとする人がいますが(過去の私)、最速を目指すならその考えはやめてください。とにかく実践で学ぶので1,2個のコンテンツをやったら次へ進めます。
このステップでおすすめの教材はこちらです。
この2つを合計2日でやりきるのが良いと思います。
2. Reactで簡単なアプリを作成する
1で学んだことを生かして実際にアプリを作成して理解してないところを理解するステップです。
ここでは環境構築から行います。1でやったことを振り返って(動画を見返して)、進めていきます。
ここで作るアプリは以下を作成してください
作成するもの : 画像ランダム表示サイト
https://source.unsplash.com/random
にアクセスするとランダムでUnsplashから画像を取得できるので画像を表示する
ここでボタンをクリックすると画像が切り替わる
たったこれだけのアプリを作成します。
最初に大きなアプリケーションを作ろうとすると、知識不足経験不足でつくりきるのは大変なので、アプリ自体の作成難易度を極端に落としたものを作ります。
ちなみにこのお題1つ躓きポイントがあるのでぜひ頑張ってみてください!
ここでのアプリは若干実用性には欠けますが
- ランダムの画像にボケて共有するSNS
- ランダムな画像を毎日プロフィールの写真に設定してくれる
などのすこし面白そうなアプリに学んだことを応用することは可能かと思います。
3. ReactでTODOアプリを作成する
ここで私の大好きなTODOアプリの作成を行います。
実は、ステップ1ですでにTODOアプリは作成済みなので、それを思い出しながらここでは作っていきます。
なるべく自分で考えてわからないところは動画をみて作成していください。
単にTODOアプリを作るのでは 動画を全部真似ればできてしまう ので以下の仕様で作成するのをおすすめします。
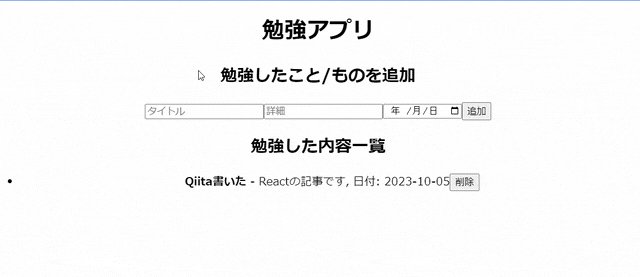
作成するもの : 勉強記録アプリ
ユーザーは以下の項目をアプリに記録できます。
- 勉強したこと/もの (タイトル)
- 勉強した内容 (詳細)
- 勉強した日付
動画で作成したものにちょっと手を加えるだけですが、手を動かして勉強するならすこし難易度があがりよいかと思います。
個人的にはここで動画で学んだ、styled-componentsであったり、ChakuraUIなどを利用して見た目をリッチにすることも学んでいただけたら良いかなと思います。
4. Reactで簡単な個人開発を行う
ここまできたらやっと実力試しの簡単な個人開発を1つ行います。
テーマは自由ですが以下のルールを 絶対守ってください
1. 1週間以内にできる規模のものを作る
2. そのアプリをちょっと実用性のあるものにする (何か課題を解決してくれる)
3. 極力いままで学んだことを生かして作る (新しい技術を使う試みは控える)
1は作りきるというのが最速に学ぶ上で大切だと思っているから
2は技術を学ぶ楽しさ→モノをつくる楽しさに移行してほしいから
3は作りきるために新しいことでつまづいてほしくないから
このような理由です。
またこのフェーズになったら実装の壁打ちを ChatGPT と行ったり、Github Copilotを活用したりしてよいかなと思っています。コードの意味を理解したうえで活用していきましょう
以下は私がステップ4で作成した例になるので、作るものが浮かばない方は同じものを作ってみてください
(一部バックエンドもありますが、そこは静的にデータをReactでもってみてください)
学ぶ時のマインドセット
ここまで4つのステップで最速で学ぶロードマップを説明してきました
正直この4つのステップはかなり大変です
これはコンフォートゾーンの外側のギリギリ達成できる目標を常に設定し続けているからです
しかし、本当にReactを0から学びたいのであれば、この辛さを乗り越えて最速で使えるようになってほしいと思っております。
Reactが使えるようになると個人開発の幅がかなり広がります。
個人的には作りたいものがサクッと作れるようになりますし、アイデアを形にして自分でビジネスを始めることもできるようになります
なんとなくの感覚ですが、副業で触っている人も多い気もします。
なぜ自分がReactを学んでみたいのか
これをこの4ステップを行う期間では考えながら、勉強することできっと最後までやり抜けるはずです。
また、1ステップごとに達成することができたらきっと達成感を感じれると思いますので、ここまで読んだあなたはぜひチャレンジしてみてください。
こちらの記事にコメントしていただいたり、Twiiterでリプライいただけたら私もサポートできればと思っていますので、お気軽にご連絡ください!
おわりに
この記事のテイストで今後多くの人にみてもらえるような記事を作成できればと思っております。
ここまで読んでいただけた方はぜひいいねとストックよろしくお願いします。
また @Sicut_study をフォローいただけるととてもうれしく思います。
少し宣伝します🔥🔥🔥🔥🔥
これからエンジニアになろうとしている人を本気でコーチングして3か月の期間で立派なエンジニアにするようなチャレンジをしてみたいなと考えております。
もし、本気でエンジニアを目指してコーチングを受けてみたいという方がいれば、Twitterに「プログラミング教えてほしいです」みたいなリプライ送っていただけたらなと思います!!
以上です。
今週もプログラミング頑張りましょう!
おすすめ記事
参考