APIから外部データベースの情報を取得してみた!!
はじめに
プリザンターを使用している上で、外部のアプリケーション等から情報を取得して何らかの処理を行いたいケースをよく見かけることがあります。
ただ、その外部のアプリケーション等がAPIを提供していなかったりするとちょっと厄介ですよね。
今回、そんなケースの1つの解決策として、プリザンターの機能を使用したものをご紹介したいと思います。
使用する機能
API機能
プリザンターでは様々なAPI機能を提供しています。
今回使用するものは「APIによる拡張SQL実行」になります。機能の詳細につきましてはこちらをご覧ください。
拡張機能
プリザンターでは様々な拡張機能を提供しています。
今回使用するものは「拡張SQL」になります。機能の詳細につきましてはこちらをご覧ください。
リンクサーバー
こちらでは、SSMS(SQL Server Management Studio)を使用してリンクサーバーを作成し、別(外部)のデータにアクセスできるようにします。リンクサーバーの機能につきましてはこちらをご確認ください。
外部データベース接続準備
今回使用している環境は以下の通り。
・OS:Windows10
・DB:SQL Server(プリザンター)
PostgreSQL(外部)
今回はプリザンターをSQL Serverで構築されていることを前提として進めたいと思います。
データベース接続にはSSMS(SQL Server Management Studio)を使用します。また、外部のデータベースはPostgreSQLとします。
データソース作成
① ブラウザで下記ページへアクセスし、PostgreSQL向けドライバを取得する。
https://www.postgresql.org/ftp/odbc/versions/
※取得の際、下記ページも参考になるかと思います。
https://www.sraoss.co.jp/tech-blog/pgsql/psqlodbc/
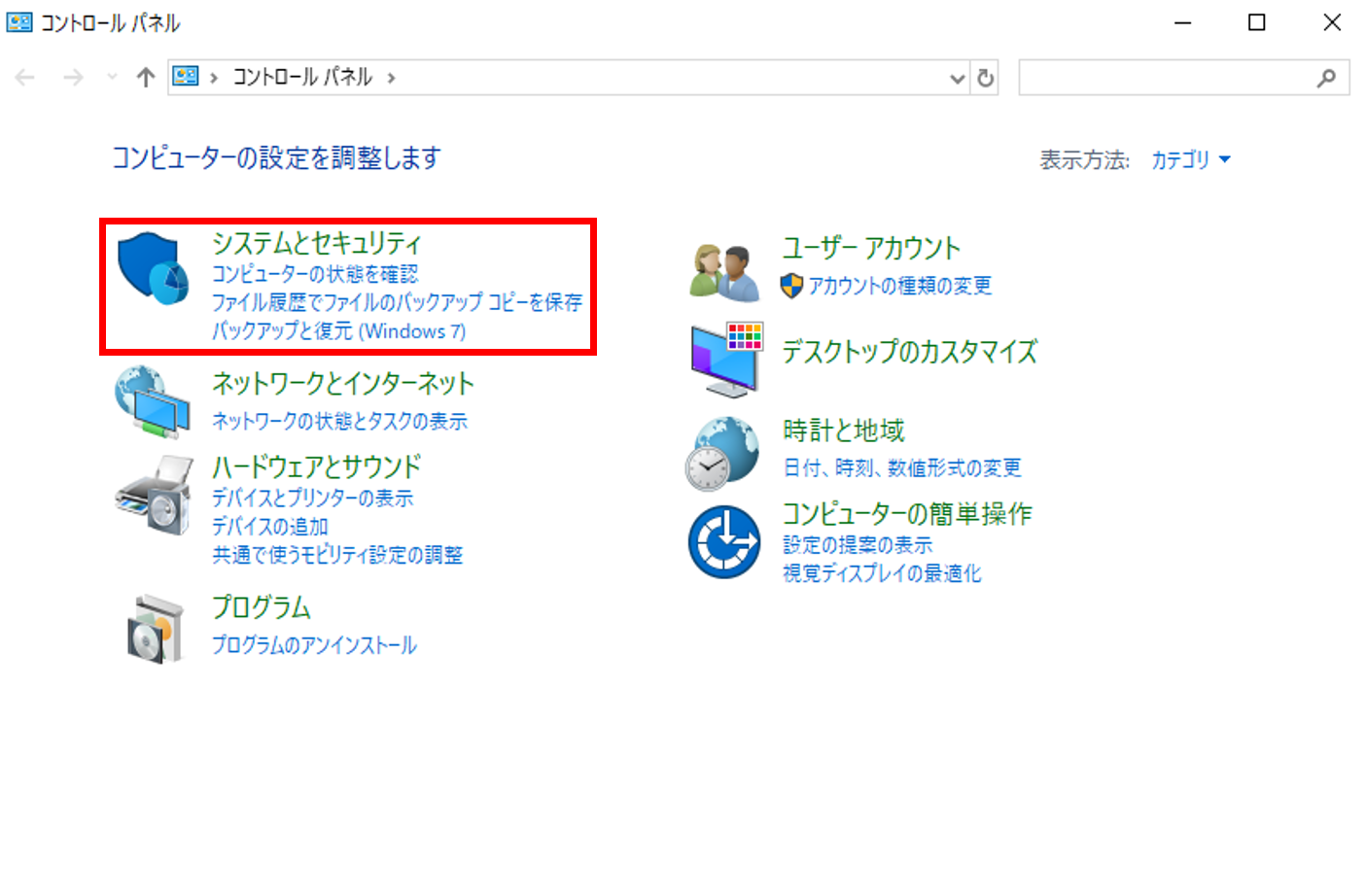
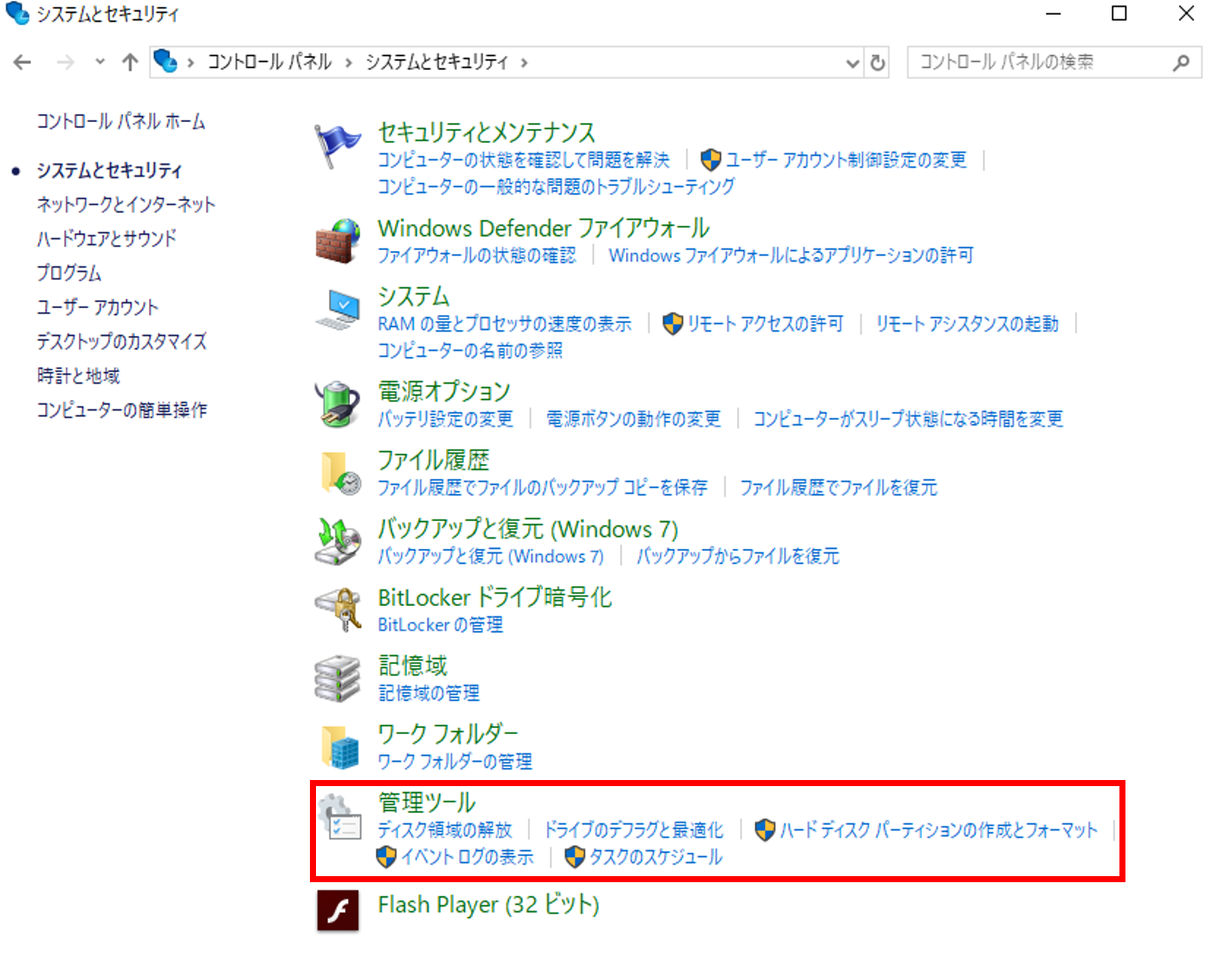
② スタートメニューからコントロールパネルを開き、「システムとセキュリティ」をクリックする。

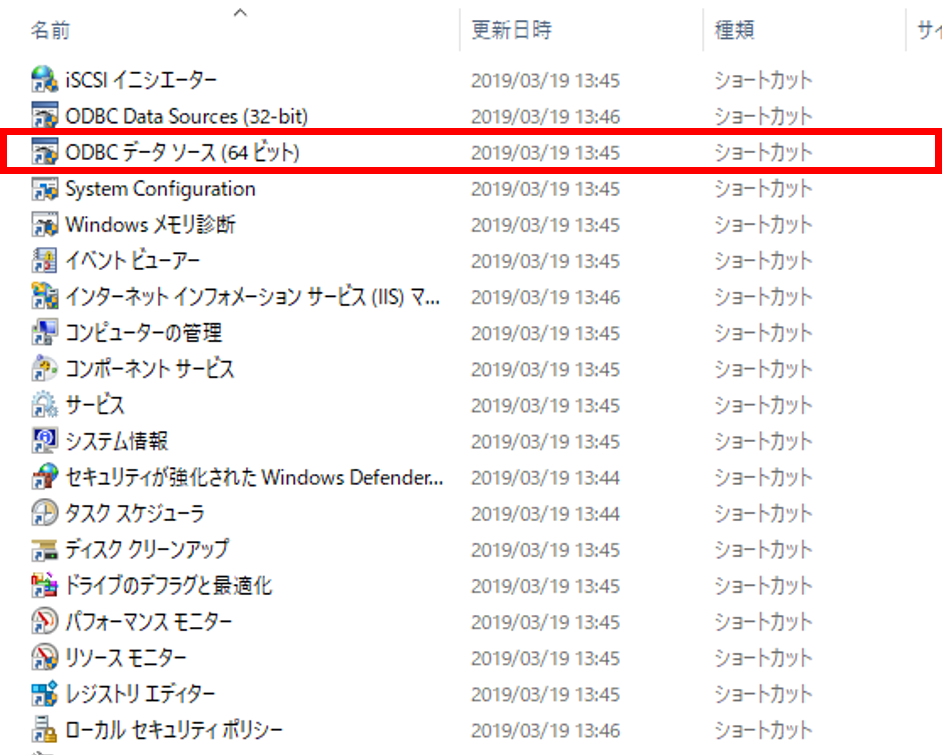
③ 「管理ツール」をクリックする。

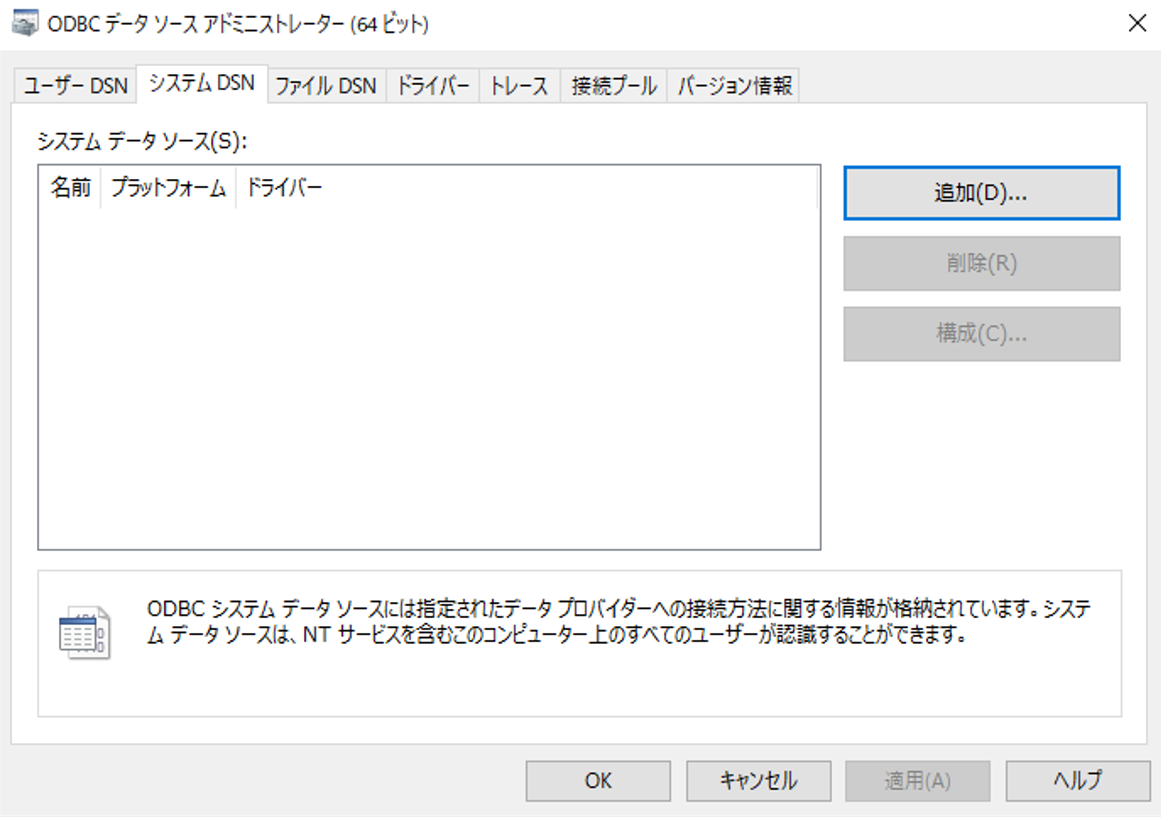
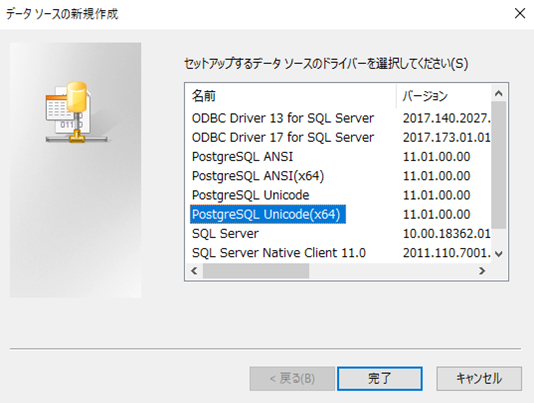
⑥ 「PostgreSQL Unicode(x64)」を選択し、「完了」をクリックする。

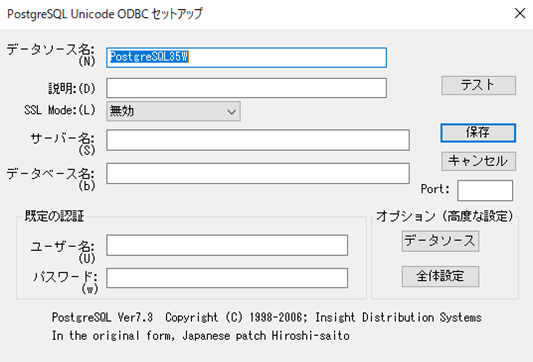
⑦ 「PostgreSQL Unicode ODBC セットアップ」で各項目に値を入力し、「テスト」をクリックする。

⑧ 「Connection Test」ダイアログで「OK」をクリックする。

⑨ 「保存」をクリックする。
リンクサーバー作成
① SSMSを起動する。
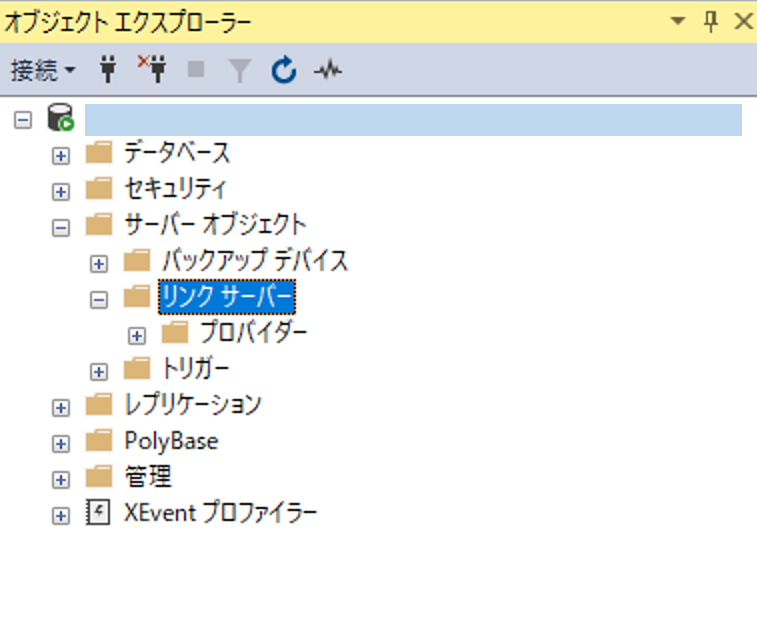
② 「サーバーインスタンス名」→「サーバーオブジェクト」の順に展開する。

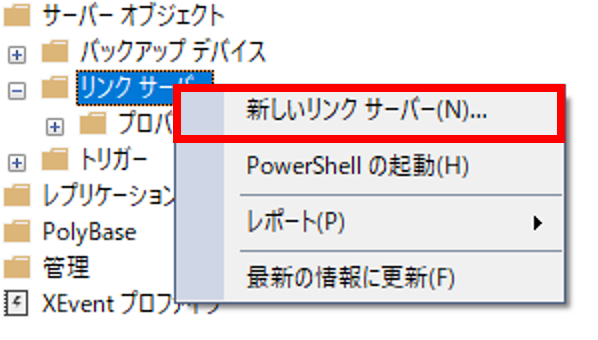
③ 「リンクサーバー」を右クリックし、サブメニュー内の「新しいリンクサーバー」をクリックする。

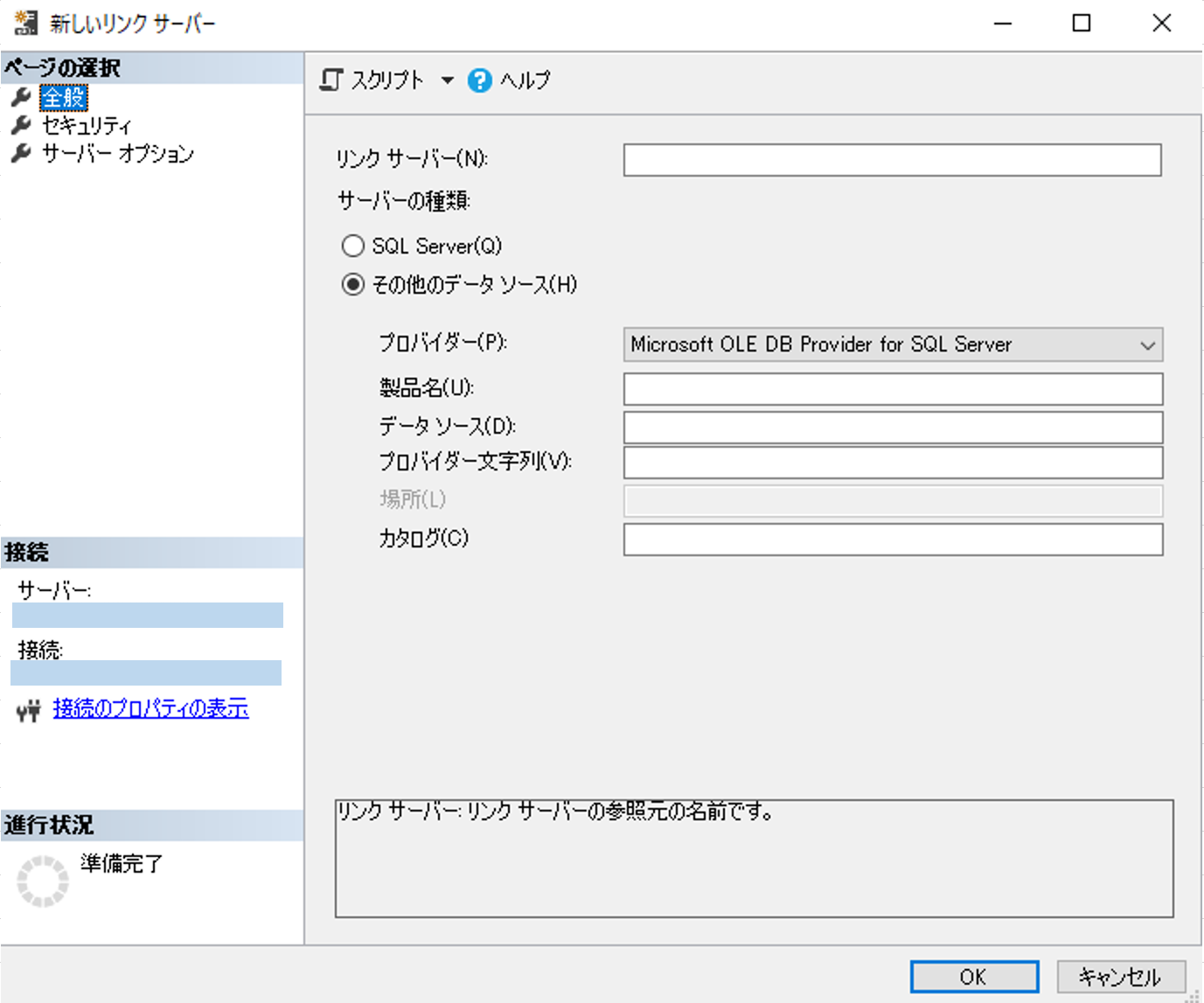
④ 左側の「ページの選択」にある「全般」にて各項目に値を入力し、「OK」をクリックする。

リンクサーバー:作成するリンクサーバの名称を入力。
プロバイダー:「Microsoft OLE DB Provider for ODBC Drivers」を選択。
製品名:リンクサーバーを作成(設置)するサーバー名(IPでも可)
データソース:作成したデータソースを入力。
実際に外部からデータを取得してみる
テーブル情報
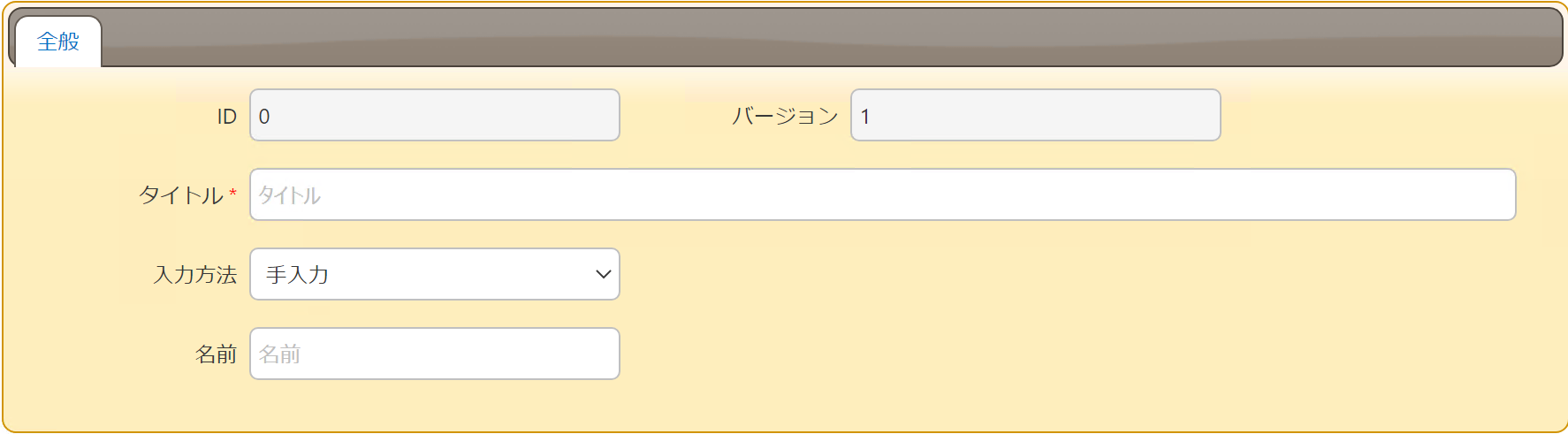
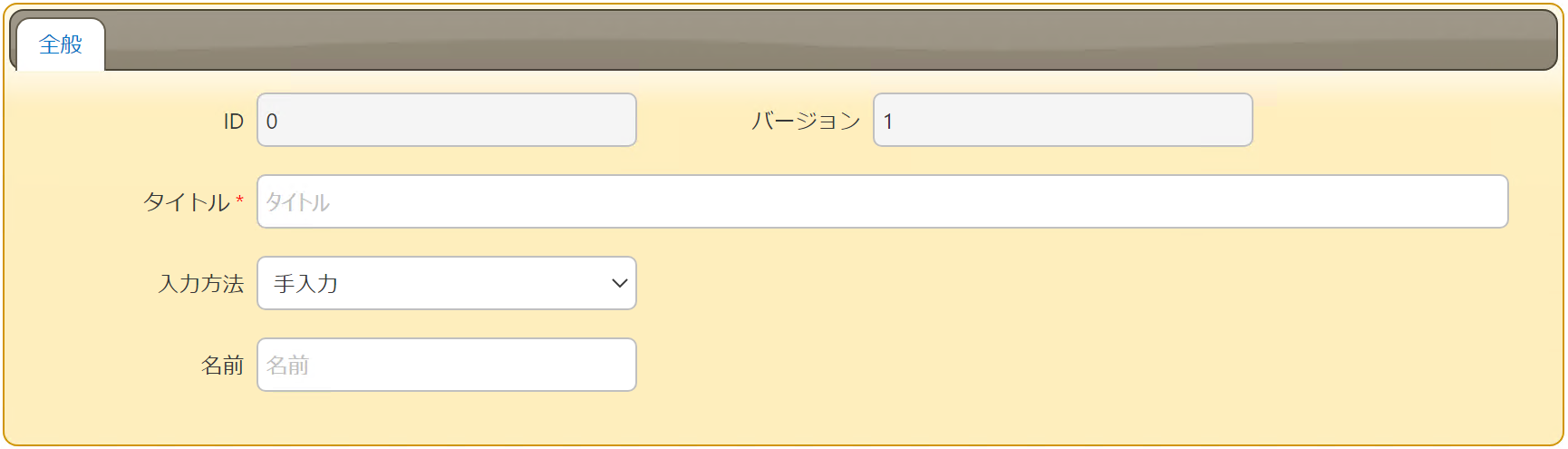
以下のようなテーブルを作成します。入力方法(分類B)の値を変更したタイミングで、「自動入力」だった場合、名前(分類A)項目に外部から取得した値を入れます。

拡張SQL
以下のJSONファイルとSQLファイルをExtendedSqlフォルダに配置してIISを再起動します。
■ JSONファイル(GetOldestPersonName.json)
{
"Name": "GetOldestPersonName",
"Api": true
}
■ SQLファイル(GetOldestPersonName.json.sql)
select top(1) [name] from [TESTDB].[testdb].[public].[person] order by [age] desc;
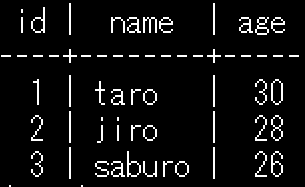
■取得先テーブル情報
取得する名前は以下のテーブルからになります。

スクリプト
以下のスクリプトをテーブルに設定します。
■ スクリプト(JavaScript)
$('#Results_ClassB').change( () => {
if($('#Results_ClassB').val() === '自動入力') {
const url = 'http://localhost:1759//api/extended/sql'
const json = {
ApiVersion: 1.1,
ApiKey: 'a2ce2f3d235accae04a19e022aef5cf14317da0073d4e973a0d25793b24e755709746d342f6ddf7d8e16f6f223bc9a1d1aded227c07063eb7c8f5ba193e73118',
Name: 'GetOldestPersonName'
}
$.ajax({
type: "post",
url: url,
data: JSON.stringify(json),
contentType: "application/json",
dataType: "json",
scriptCharset: "utf-8",
})
.then(
(data) => {
console.log('Success!');
console.log(data);
console.log(JSON.stringify(data));
console.log(data.Response.Data.Table[0].name);
$p.set($('#Results_ClassA'),data.Response.Data.Table[0].name)
}
)
.catch(
(data) => {
console.log('Fail!');
console.log(data);
}
);
}
});
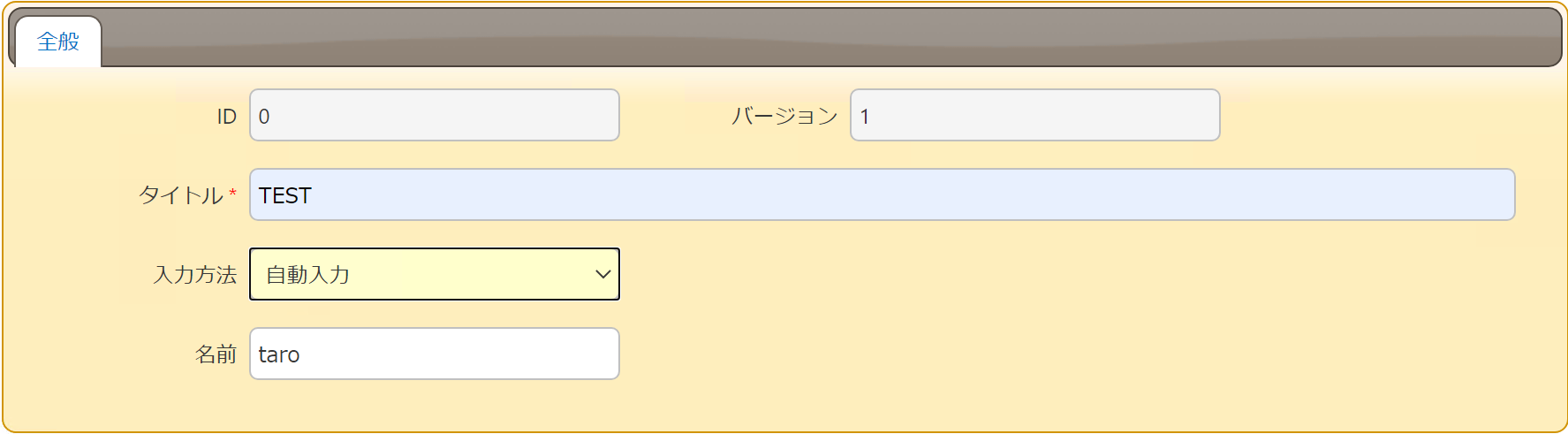
動作確認
入力方法(分類B)項目の値を「自動入力」に切り替えると、名前(分類A)に外部から取得した名前(taro)がセットされます。

さいごに
プリザンターから外部のデータを引っ張ってきて何らかの処理を行いたいケースは、ぜひこちらの機能を使用してご対応いただけたら幸いです。また、ご覧いただいた機能以外にも様々なものがプリザンターには備わっておりますので、ぜひお手元でお試しいただければと思います。最後までご覧いただきありがとうございました。