Advent Calenderも技術投稿もはじめまして!
ALH Advent Calender4日目です。
技術的な投稿もAdvent Calenderもはじめてですが、ぜひ、温かいまなざしで見ていただけたら幸いです…!
丸腰の新卒、Web系試験に合格できました
2019年11月2日に、HTML5プロフェッショナル認定試験レベル1に無事(ぎりぎり)、合格することができました。
この機会に、知識0の状態から始まった試験対策や実際のテストについてまとめてみようと思います。
HTML5プロフェッショナル認定試験とは?
テスト概要
所要時間:90分
問題数:60問
受験料:15,000円(税別)
日時・会場:全国各地のテストセンターから自由に選択できる
試験方式:コンピュータベーストテスト(CBT)
キーボード入力問題がいくつか出題される。
認定の有効期限:5年間
HTML5プロフェッショナル認定試験公式サイト
HTML5,CSS3,JavaScriptなど最新のマークアップに関する技術力と知識を認定する認定資格で、デザイン・Web・開発に関わる幅広い職種が対象となっています。
レベルは1と2があり、私はレベル1を受験しました。
受験動機
- 初心者でも受験しやすい
- コーディングベースのWeb基礎知識を身につけたかった
Webデザイン系の試験はいくつかありますが、日常の業務でコーディングを中心に行っているので、すぐに現場で生かせることが資格取得のきっかけになりました。
試験対策
- 参考書を読む
- LPI主催の試験対策セミナーに参加★
- Ping-tのオンライン問題集をひたすら解く★
- 社内のWeb系ワークショップに参加★
以上の4点を中心に、7月末から11月の試験まで、約3か月ほど勉強しました。
勉強は、平日は通勤時間に、休日は自宅で1,2時間ほど行いました。
★が付いたものは特に役立った勉強法なので、時間がない方はそちらから読んでいただけたら幸いです。
参考書を読む(7月末~8月末)
- すぐにとりかかりやすい勉強法
- 毎日取り組む分量を決めやすい
- まず情報をインプットしたい初期には最適
最初のうちは、参考書を読んで、練習問題を解く、ということを繰り返しました。
私が使っていたのは、マイナビ出版のHTML5プロフェッショナル認定試験 レベル1 対策テキスト&問題集 Ver2.0対応版です。
HTML、CSS、レスポンシブWebデザイン、API概要、Web関連の規格と技術の5つのチャプターに分かれています。
勉強法としては
・平日:隙間時間で5ページ前後読み進めていく。
・休日:章末の問題を解き、間違った問題をノートにとる。
といった感じです。
個人的にアウトプットにはあまり向かなかったので、最初の導入とわからない時に調べるための辞書的な役割として私は重宝しました。
LPI主催の試験対策セミナーに参加★(8/25)
- 参加費無料
- APIやレスポンシブWebデザインなど独学では勉強しにくい部分を講義でカバーしてくれる
- 参加特典として試験の割引と学習サイトの有料コンテンツを1か月無料で使える
HTML5プロフェッショナル認定試験公式サイトから事前に参加予約が必要ですが無料で参加することができます。
3時間ほどの実施で、私が参加した8月の回はAPIについての集中的な講義でした。APIなどの概念については、少し事前知識があるとその後の勉強がかなりしやすくなりました。
各回の内容を見たところ、APIやWebレスポンシブデザインに関する講義が多い印象です。
また、参加特典として、認定試験を10%割引きで受験できる割引クーポンと、オンラインで試験勉強が出来る学習サイトPing-tの有料コンテンツを無料で30日間使える権利を獲得できます。
私はこのPing-tでほとんど試験勉強をカバーできたので、とてもおすすめです。
Ping-tのオンライン問題集をひたすら解く★(8月末~10月末)
Ping-tとは
- Ping-tは、問題を解いたり、模擬試験を受けることができる学習サイト
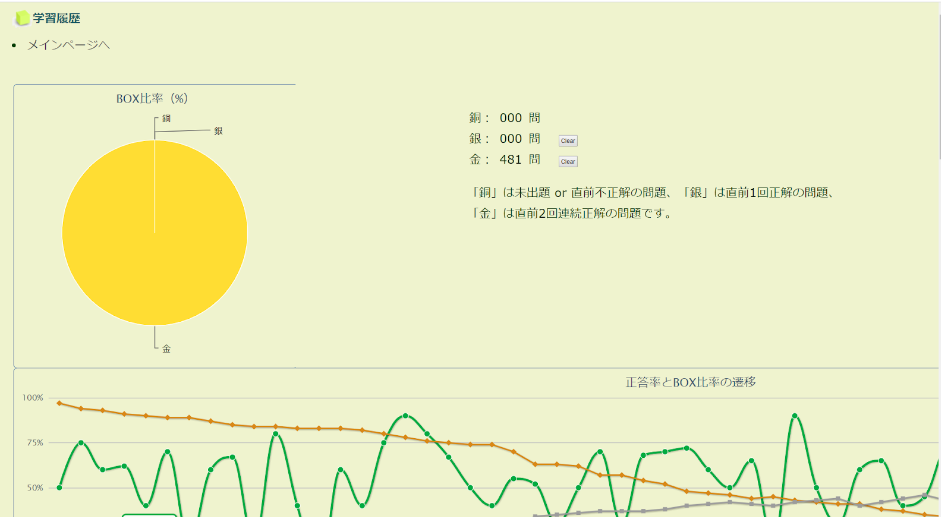
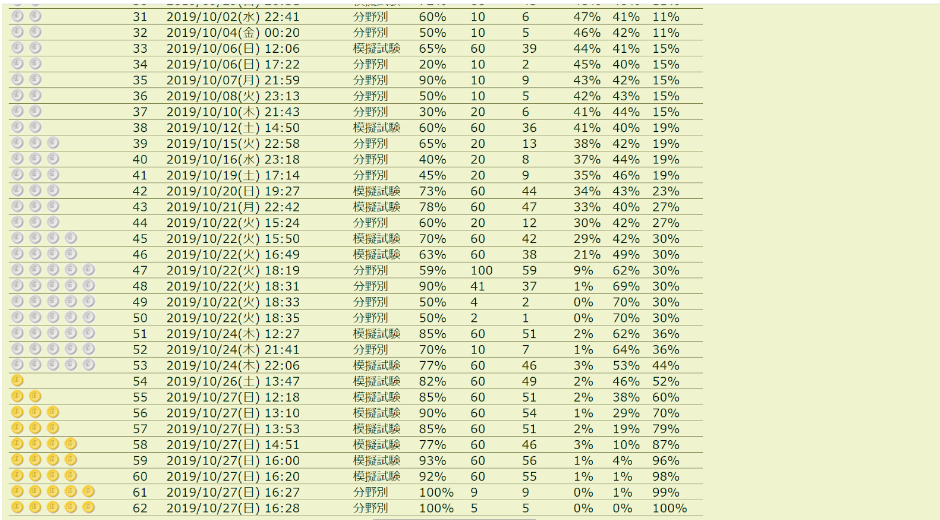
- 学習ログが残るので得点率の遷移をみることができる
- HTML5の他にもCCNA ICND1、LinuC、Oracle Master Bronze SQL基礎、ITILファンデーション、ITパスポートなどユーザー登録をすれば無料で利用できるコンテンツもある
勉強法としては
・問題を一通り解いていく。
・エディターなどを使ってコードを書いて動きを確認する。
・解ける問題が増えてきたら模擬試験を行う。
・よく間違える問題は簡単にまとめておいて隙間時間に見返す。
・試験前までに全問題を2回以上正答の状態、模擬試験の正答率を90%以上にしておく。
HTMLやCSSの分野に関しては、似たような要素やプロパティなどを使った問題は実際にソースを書いて動かしてみることが記憶にも残りやすくて効果的でした。
レスポンシブWebデザインやAPI概要など、用語を覚える時にはネットで分かりやすく言い換えているサイトを探したり、間違いやすい用語は内容を書き起こして隙間時間に見るという受験生っぽい勉強をしました。
模擬試験は実際の試験同様、60問で90分間時間を自動的に計ってくれますが、解答を確認する時間を含めても実施時間は1時間ほどでした。
最初は全ての問題が銅のステータスですが、正答率を上げていくごとに銀、金とレベルが上がっていくので、**得意、苦手なカテゴリーが分かりやすいのと、何よりモチベーションが上がります。**頑張るとランキングに入れたりするのも嬉しいところです。
全問題を金の状態にするとくす玉みたいでうれしい。

学習ログが残るので、自分の得点率の遷移がわかりやすい。

社内のWeb系ワークショップに参加★(10/21)
- 実際にWeb制作をしてみて根本が理解できた。
- 暗記だけではつまずいていた部分が解消された。
- Webデザインってわくわくする!ということに気が付いた。
ざっと暗記はしたけれど、模擬試験の正答率に伸び悩んでいた停滞期があり、ちょうどそのタイミングで社内イベントのWeb系ワークショップに参加しました。
HTMLとCSSを使って実際にWeb制作をしてみたことで、暗記していただけではよくわからなかった部分が体感的にわかるようになりました。
勉強して煮詰まってきていた時だったので、Webサイトを作ってみるのって楽しいということも実感できた大事な一日でした。
そういった機会を作ってくださって大感謝です…!
実際の試験
- 獲得点数70点(最低点)
- 回答時間は充分
- キーボード入力問題が2問ほど
- 自信のある問題が50%、少し自信がない問題20%、かなり自信がない問題20%、わからない問題10%
問題は45分ほどで解き終わり、2.3回はゆっくり見直せる時間がありました。
問題の内2問ほどキーボード入力式の問題がありましたが、基礎的な単語と、数字を入力するものだったので、そんなに難しさはなかったです。
聞き方は違うものの、Ping-tで解いたレベル感の問題が多かった印象でした。解答に書いてある細かな補足情報までインプットできていればもう少し自信を持って解答できたかなと思います。完全に見たことない問題は全体の10%ほどありました。
私は本当にギリギリの合格だったのでもっと確実に得点を取得するためには、Ping-tの問題の解答部分の補足もよく読み込む必要があるかと思います。私が正答率を7、8割超えてきたタイミングが試験の一週間前くらいだったので、もう少し早い段階で合格県内に入っておくと安心だと思います。
ただ、問題集の章末問題や、公式サンプルの問題は実際の試験より難しかった印象なので、Ping-tをやっている場合は、他のテキストで勉強するよりはPing-tを極めていくのが効率が良さそうだと感じました。
受験してよかったこと
- ソースコードに苦手意識を感じなくなった
- ウェブサイトを作るイメージが沸くようになった
ソースコードの読み書きに前ほど苦手意識がなくなって、Webサイトを自作してみるなどできることが広がりました。
今は話題のGASを使ったWebサイトをCSSのフレームワークのBootstrapを導入して見よう見まねで作成しています。こちらの記事を参考に私も好きなエディタでやってみようかな、、!
もちろんわからないことはたくさんありますが、調べて分かることが少し増えたのは成長かなと思います。
全体的にPing-tの回し者かのような書きっぷりになってしまいましたが、全くそんなことはありませんので、ご安心ください。
ただ、本当に使いやすくておすすめなので、もしも気になる方がいたら是非試してみてください。
文章が多くなってしまいましたが、最後まで読んでくださり、ありがとうございました。