うんこ回転CSSの開発に成功したという記事の続きです。
動機
前回CSSでうんこを自由に回転させる能力を得たので、それを活かして何か作りたくなりました。
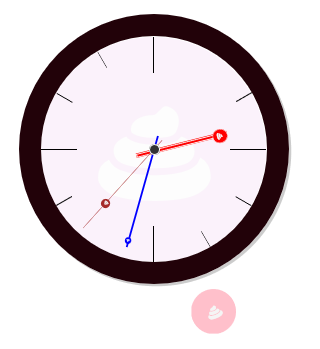
で、うんこCSSでアナログクロックっぽいものを作ってみることにした。
実装内容
ソースコードは、長いのでgithubに上げようと思います。
→あげましたgithub
画像で見た方がハナシが速いので貼っておきます。

ここにHTMLはアップロードしています。
苦労した点
針が中心からちょっとずれるのを修正するのが大変だった(いまだに少しずれているけどなおすきなし。
説明
コーディングのほとんどはCSSです。
理屈としては、CSSで針とか、パネルとか、壁紙とかメモリとか、振り子を定義していって、
それをposition: absolute で配置していきます。
動作はjavascriptで1秒に1回タイマで時間を取得し、取得した時間からそれぞれの針の角度を計算し、transform:rotate(角度)の調整を入れるという動作になっています。
値の更新はリアクティブにしたかったのですが、vueもreactもその用途には大袈裟すぎると思ったので knockoutjs というヤツを使っています。
おまけ
ブラウザ依存でうんこのフォントがかなり違うため、ブラウザによって表示がずいぶん違います。リストしておきます。
Android スマホ

白い歯が素敵です。ちょっと古いAndroidだと、
ちょっと湯気だったうんこだった感じでしたが、省略します。
Firefox
IE 11
まとめ
IE 11 が大嫌いな理由が1つ増えた。
以上