reating 2D games with Unreal Engine using Pixel 2D - Part 6 - Jumping
今回やること!
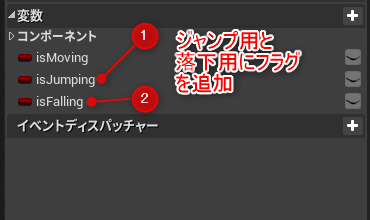
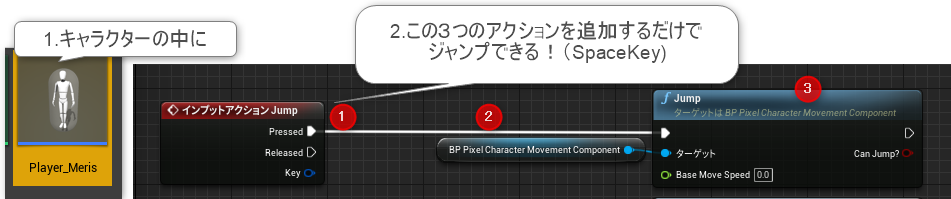
キャラクターにジャンプを実装
変数の準備01:00)
ジャンプはコレだけでできるよ
この後で必要なこと
1.キャラクターに状態の変数を用意しておく
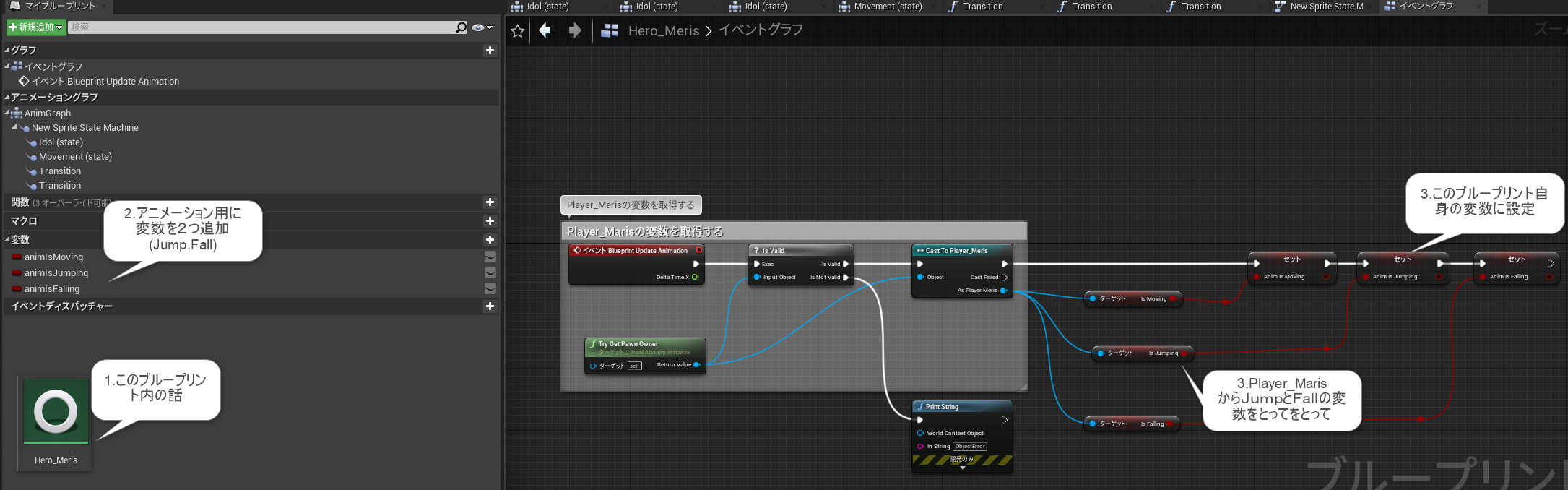
2.Anime管理スクリプトにキャラクターの変数を取得する
・その値をもとにステータスと画像の切り替えを行う
Animationの設定を調整するよ(07:15)
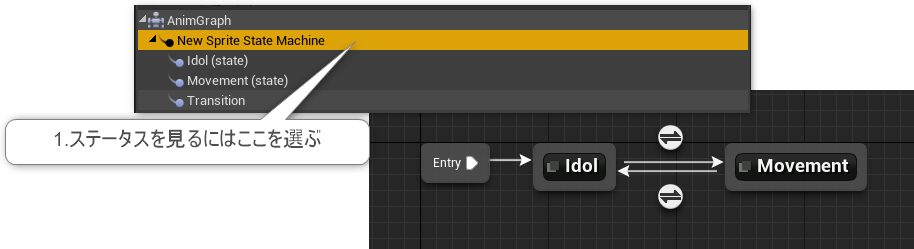
StatMachineを調整するよ(08:15)
以前作ったステータスマシンに
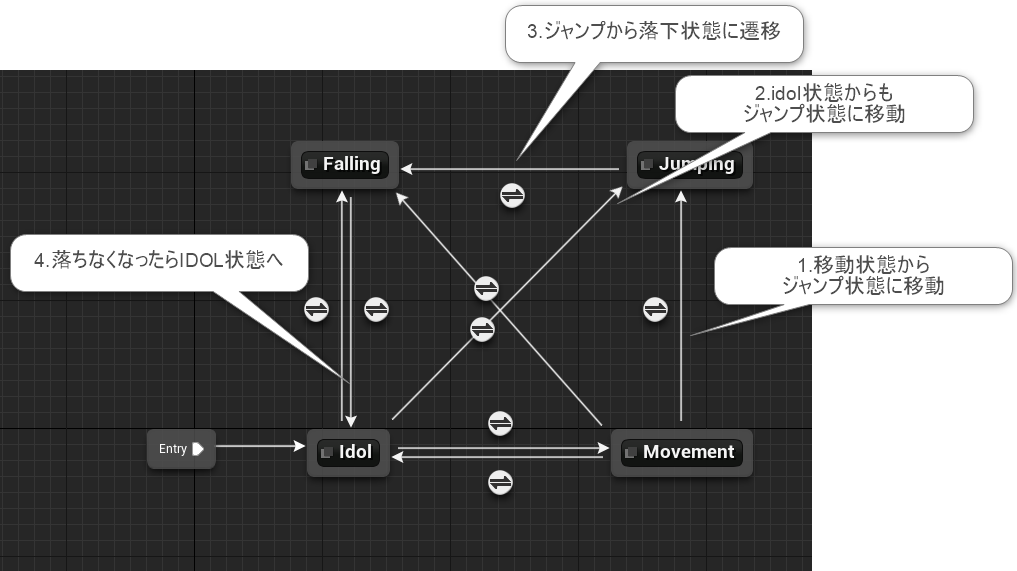
1.Falling、Jumpの状態を追加し
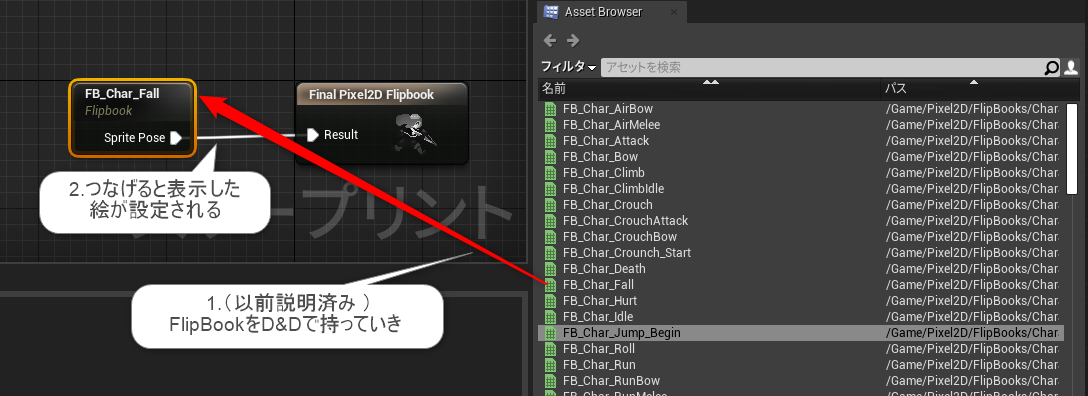
2.画像を割り当てる(※1)
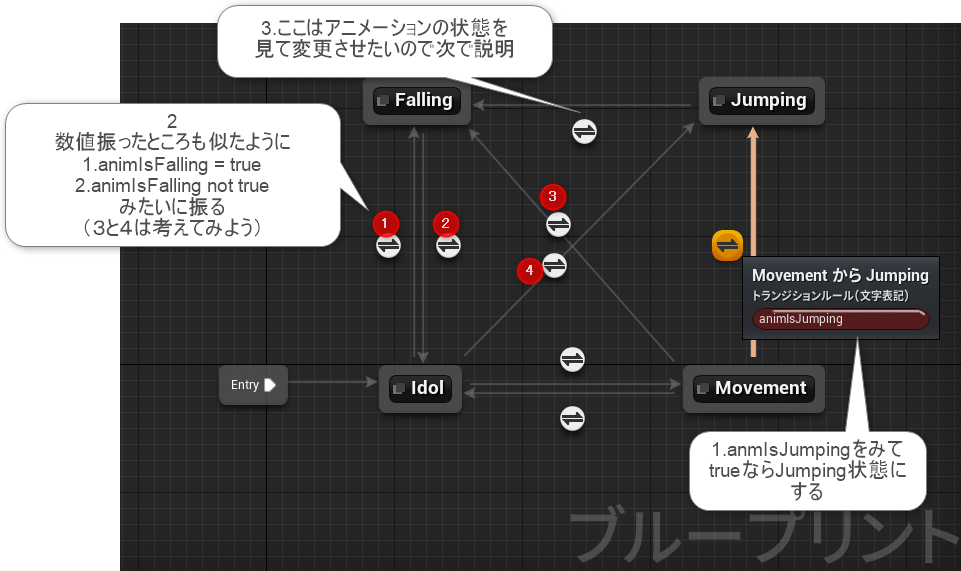
3.状態遷移を全部割り当てる
こんな感じに線をつなげる
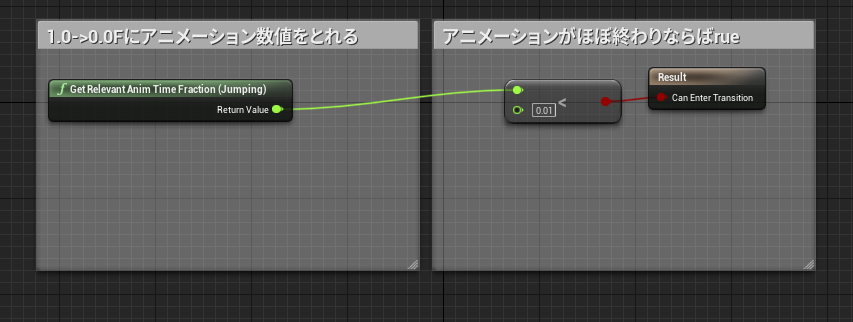
上記のJumping→Fallingの時はこれを割り当ててあげればOK!

一度再生!(15:00)
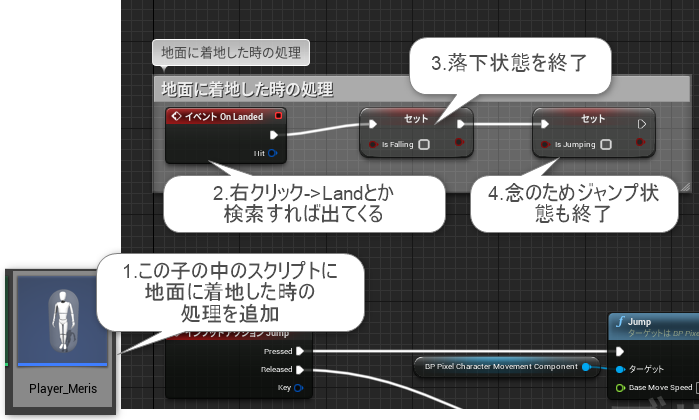
着地時の処理を追加(15:10)
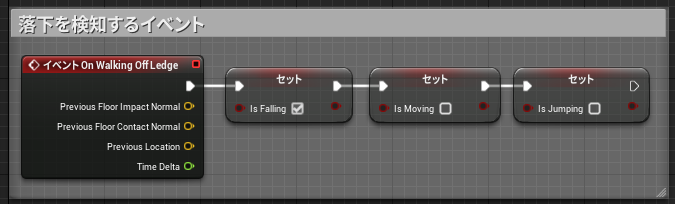
崖から落ちた時にアニメーションがおかしい。(17:00)
歩いた状態で崖から落ちると
落下アニメーションではなく、通常状態になってしまうので
さらにイベント追加
完成!
次回は攻撃を作るよ