というわけで続き!
下書きで記事ちょっとためてるけど反応あるほうがモチベーションって出るよね
ということで続いてこちらの動画
Creating 2D games with Unreal Engine using Pixel 2D - Part 4 - Animated Tiles
マップの見栄えをよくしてる(0:00)
前回と同じようにマップを作っているだけ。
アニメーション画像を準備する(4:00)
前回同様素材を利用
C:\Program Files\Epic Games\UE_4.26\Engine\Plugins\Marketplace\Pixel2D\TemplateProjects/Source Files.zip
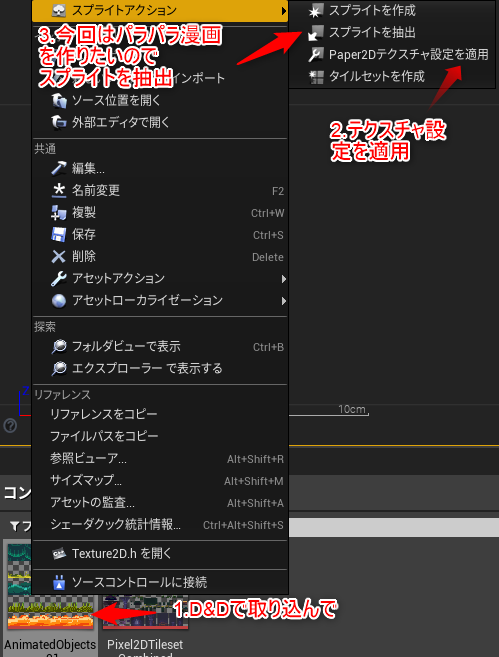
解凍した中身のここに入っている画像↓こいつを
Files\Animated

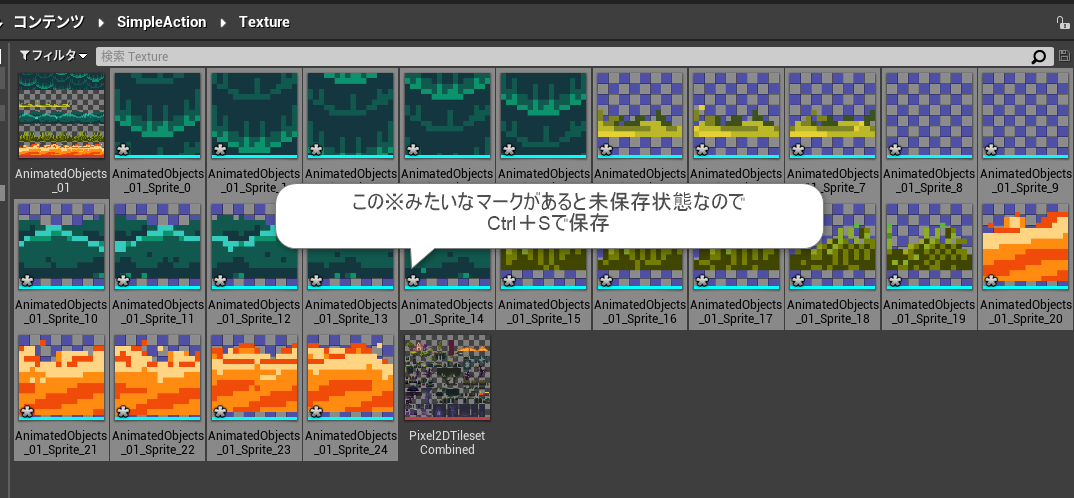
ファイルいっぱいできた!
Shift+Clickで全選択して保存しておいてね

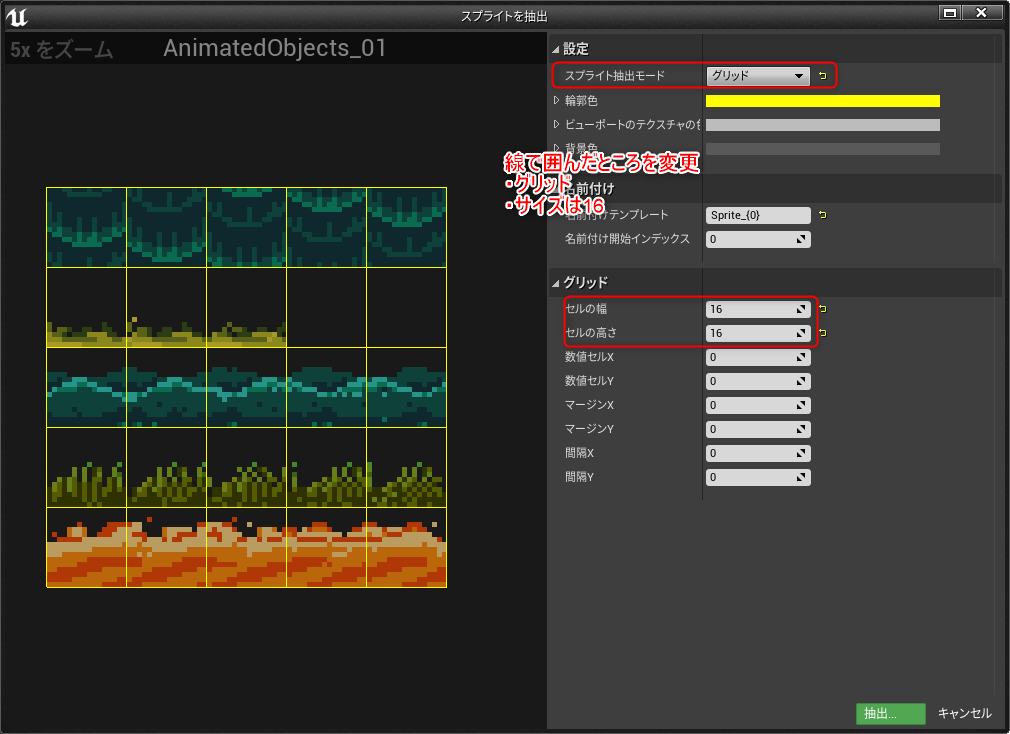
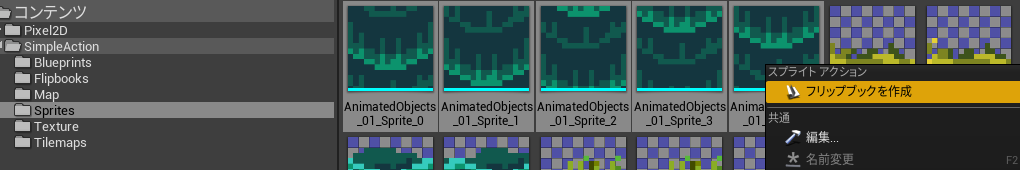
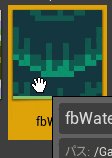
5個を選択してフリップブックを選択するとアニメーションができる。

んでできたやつはわかりやすいようにfb*****(フリップブック****)みたいな名前にしとく
※アニメーション速度が速い場合は調整すること。

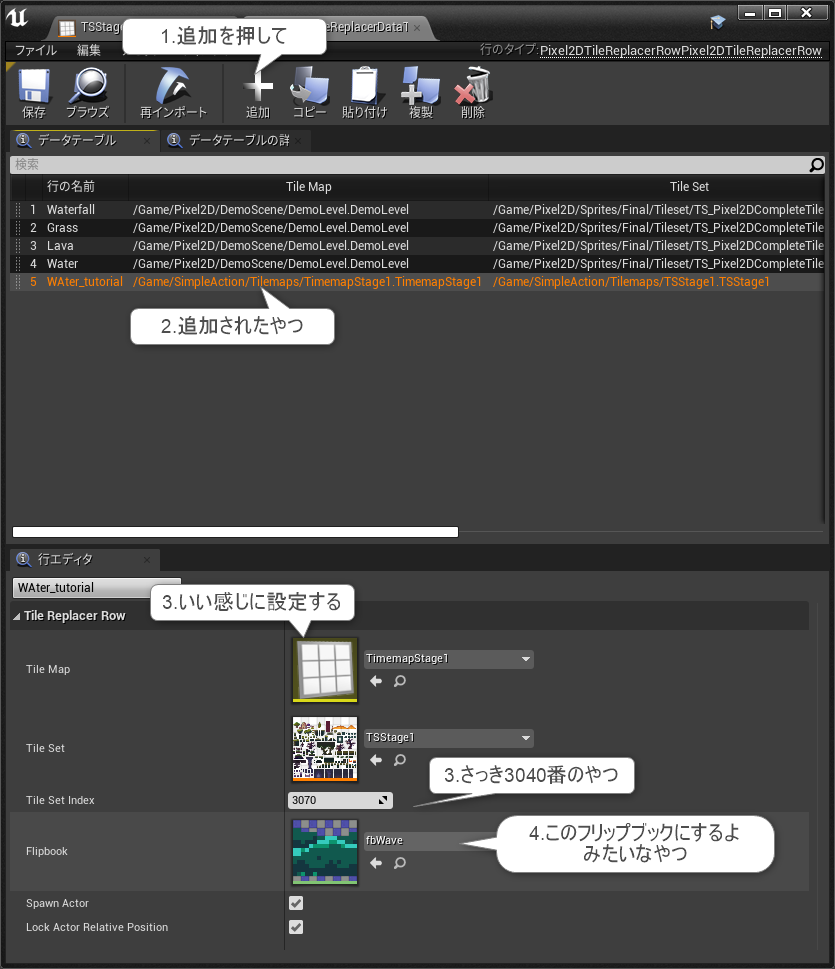
マップにアニメーションを反映させる準備をする。(7:30)
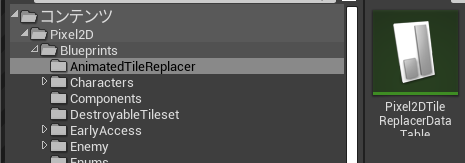
んで今回はこのAssetが用意したBluePrintを利用する。

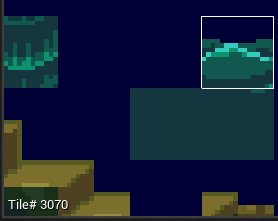
TileMapを開くとタイルに番号がついていることがわかる
(この場合3070)
このファイルを設定すると指定したタイルがそのFlipBookに代わるというもの

これで設定ができたので
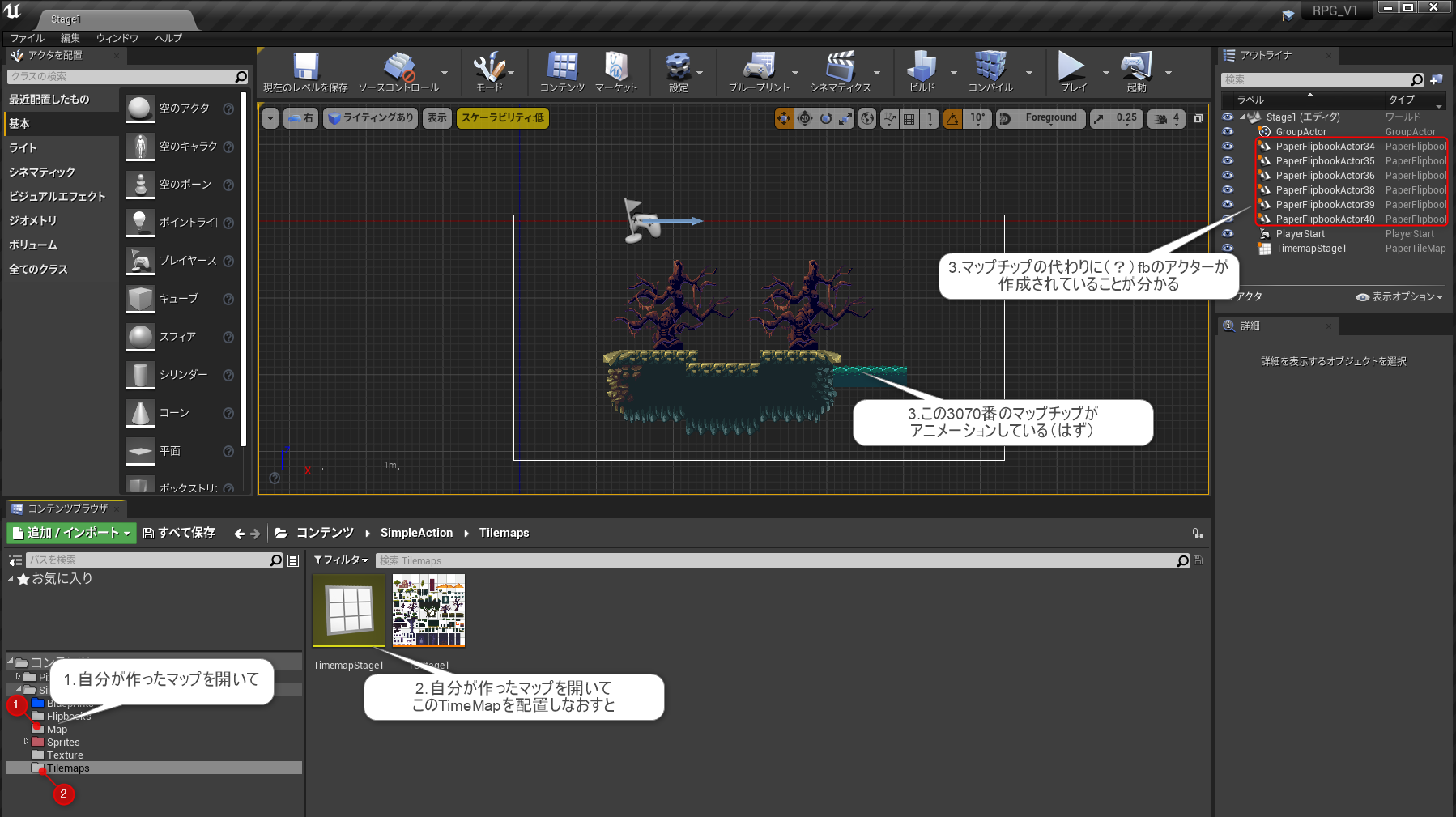
TileMapを置きなおすよ(11:00)
出来たオブジェクトを個別に動かしたいときはグループ化されているから解除すれば動くよ
次回はキャラクターの動きに関してだよ!