ランサーズアドベントカレンダー1日目の @numanomanu です。 Lancers という会社で サービスリード をしています。
pook というスキルシェアのサービスを運営しておりましたが、この度終了することになった為、 SPA でつくったサービスを終了する方法をまとめました。
なかなか調べてもサービスの終了方法は見つからなかったので、その知見をシェアできればと思い、投稿しました。
前提
- React Redux の SPA を運用して得られた知見と実装例、開発フローもあるよ! という記事で紹介したような技術スタックです。
- React で作った SPA を AWS の S3 でホスティングしつつ、API サーバーは EC2 に Rails で作っている構成です。
早速、サービスを終了する手順
- S3 でホスティングしていた index.html を終了ページ用に書き換える。
以上です。
まとめ
- SPA で作ると index.html しか実体がないので、終了ページに差し替えるだけで作業はほぼ終了しました。
- いろいろ期待された方、申し訳ございませんでした。技術的な部分は本当にこれだけでした。。。
- SPA で作ると、終了するのもコストが掛からないというメリットがあるようです。
- サービスを作るのはとても時間がかかりましたが、終了するのは一瞬でした。
明日は弊社 SRE のあだちんによる
ランサーズの分析基盤(capybara)と運用について紹介
の記事です。乞うご期待!
おまけ
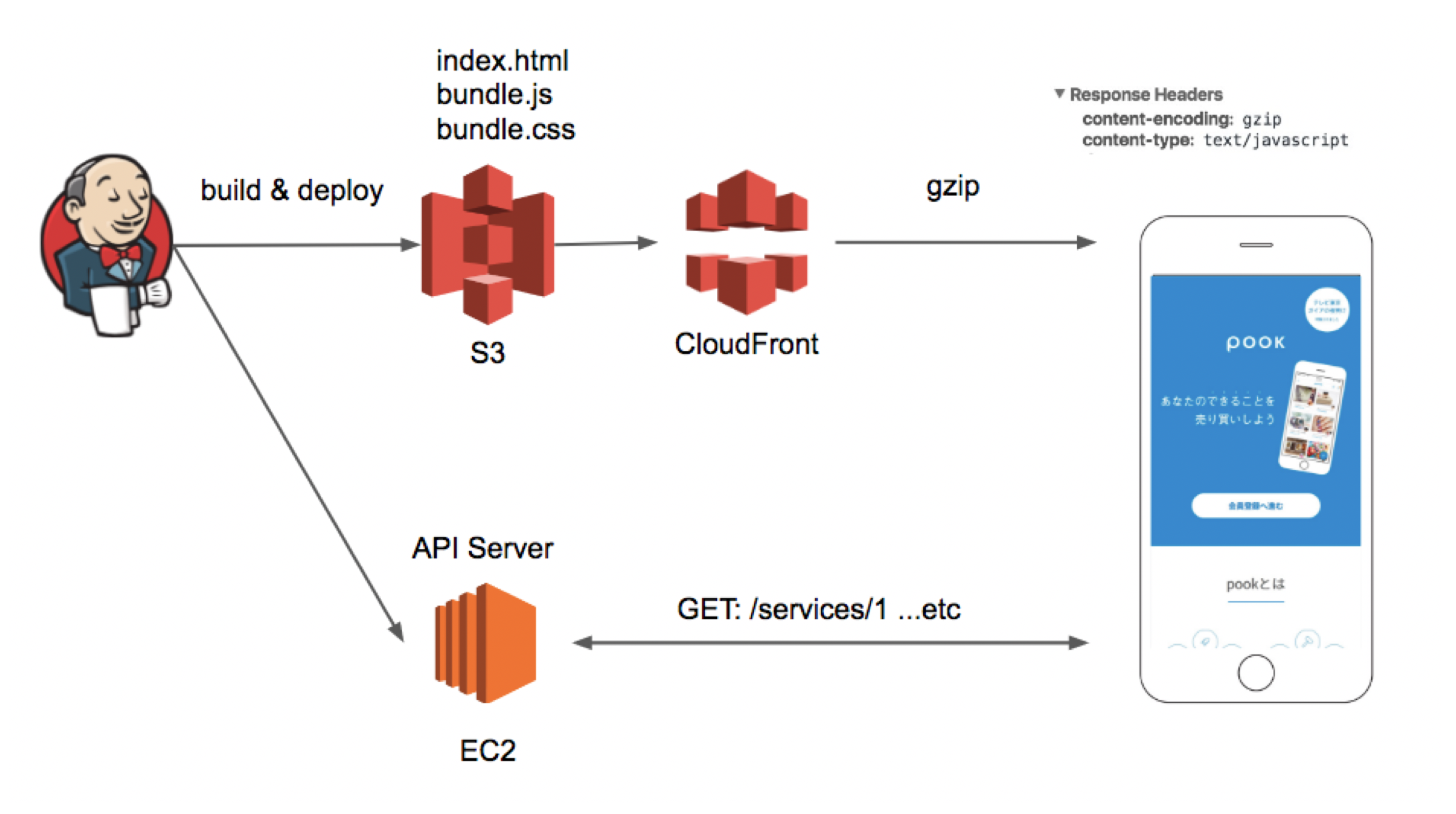
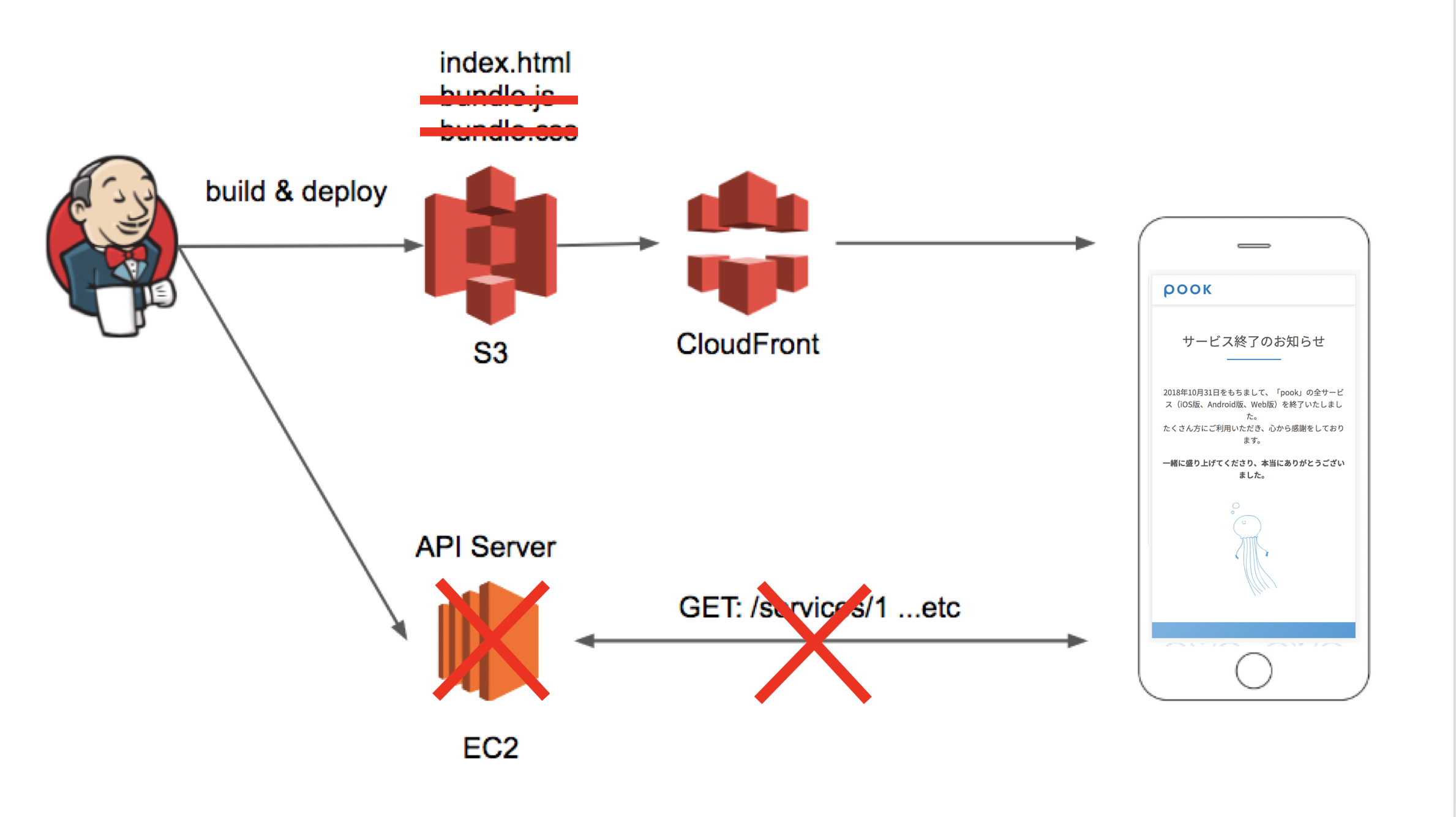
- 実際の構成はこんな感じになっており、S3 とクラウドフロントの構成です。
- EC2 の API サーバーは別になっており、そこを AWS の管理画面からポチッと消すという作業もあります。
- 終了後も終了ページを S3 で運用できるので、コストもおさえることができます。
| 終了前 | 終了後 index.html を書き換えて、js ファイルを削除 |
|---|---|
 |
 |
おまけ2
サービスリードとして、プロダクトでなんともできない仕組みについては、ユーザーに直接電話してお伝えするという業務を行っている。
— numa🏅さすらいのライターエンジニア@Lancers, inc. (@numanomanu) 2018年11月30日
とてもやり切り感がある。
(pook のサービスが終了するので、報酬があるのに振込申請してくれてない方に、振込先の銀行口座教えてくださいという架電ナウ。)
- 技術的な部分以外では、こういう地味な取り組みなどをおこなってました。
- 使っていただいた皆さん!ありがとうございました!