はじめに
今まで commit message を「なんとなく」書いていたが、プレフィックスをつけることで、コミットメッセージに対する考え方が変わった。
そのおかげで開発効率が上がったので、その内容をシェア。
プレフィックスをつけるってどういうこと?
以下のようにコミットメッセージの先頭に、なんらかの文字をつけること。
feat: xxx という機能を追加
fix: yyy で発生するバグを修正
refactor: zzz の機能をリファクタ
のように feat, fix, refactor などがプレフィックスです。
最近 OSS の Contribution Guide などでよく見かけます。
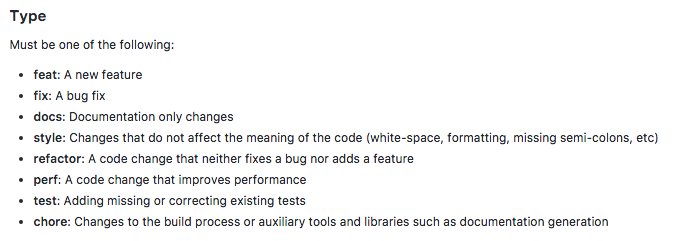
導入したプレフィックスルール
Angular.js の開発者ガイドに書いてあるメッセージを参考にしました。
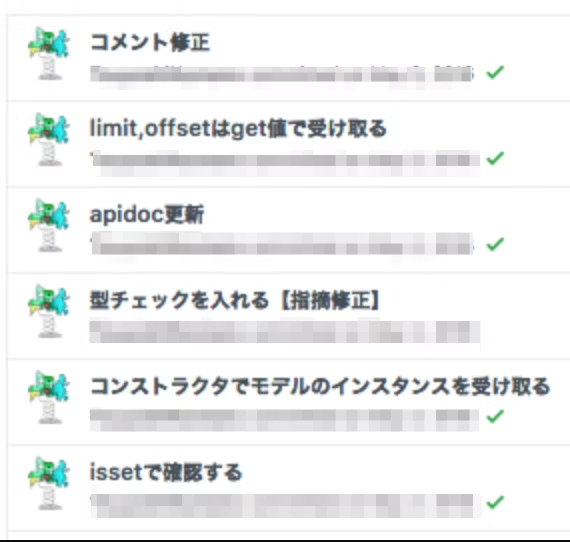
以前のコミットメッセージ(例

ちなみに、 「isset で確認する」というコミットの中に、全然違う修正入ってたりします。
本当にすみません。「コメント修正」も、なんのコメント修正だよ、とかも本当にすみません。
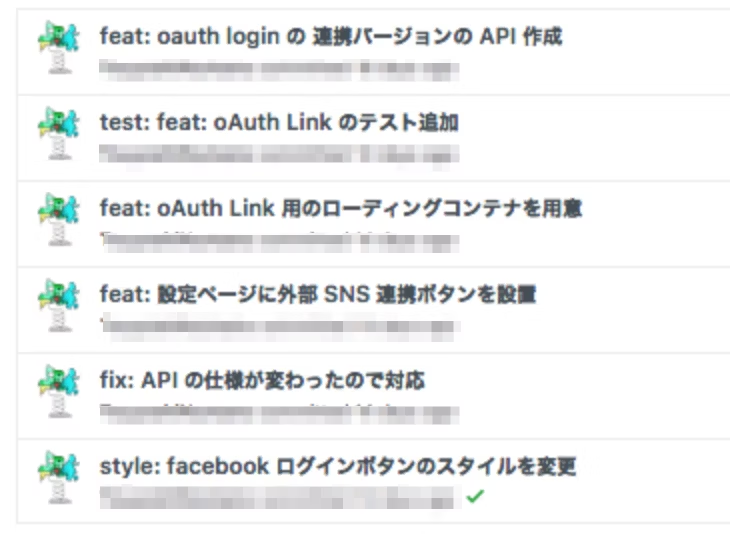
最近のコミット例

feat: (新しい機能の追加)、style(スタイル調整)などです。ぱっと見でわかりやすい。
見た目で変わったところ
- プレフィックスをつけた。
ただそれだけ。
中身で変わったところ
- github 上でレビュワーが何に対する変更なのか見やすい
test なのか style 調整なのか、リファクタなのか、ライブラリの追加なのか?など。
レビュワーの負担を軽減することで、開発効率がアップ!
中身で変わったところ(2)
- 開発者が commit をプレフィックスレベルで分けるようになった
- 結果、機能をプレフィックスレベルで分割して作成するようになった
chore: yarn add firebase など、ライブラリの導入ごとにコミットを切ったり
feat: ログイン機能の実装 であれば、リファクタ(refactor) や他の機能の修正(fix) などを含まないようになった。
開発するときも、
- 「まずはライブラリを入れて (chore)」
- 「次にA機能のためのテスト書いて (test)」
- 「次にA機能を作って (feat)」
- 「最後にスタイル調整して (style)」
などのように、プレフィックスを意識しながら順序立てて機能を作成する癖が身につく。
一つのコミットに詰め込みすぎたり、分割しすぎたりしなくなった。(この辺はプロジェクト内で要議論)
プレフィックスをつけた結果
- 機能をプレフィックスレベルで分割して作るようになる
- コミットが見やすくなる
- レビューしやすくなる
- コミットログを検索しやすくなる
=> 結果、開発効率が上がって開発速度が速くなる。
プレフィックスつけるだけなので、今日からできるでしょう。
コミットメッセージを綺麗に書くためのテクニック
- git rebase を使いこなす
- 強制的にコミットメッセージにプレフィックスをつけさせる
git rebase を使いこなす
開発中は「一旦」とか「とりあえず」みたいなお試しコミットをするかと思います。
そうしたコミットはPRのレビューをお願いする前に、一つにまとめたり、修正しましょう。
- そんな時に使うのが git rebase
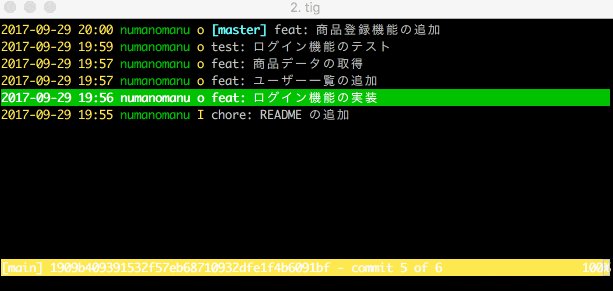
オススメの rebase 方法は tig を使ったやり方。
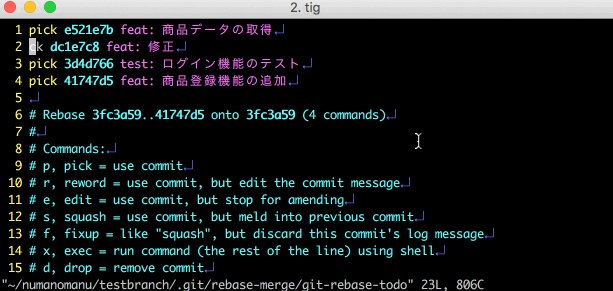
git rebase -i を tig を使ってグラフィカルに行う
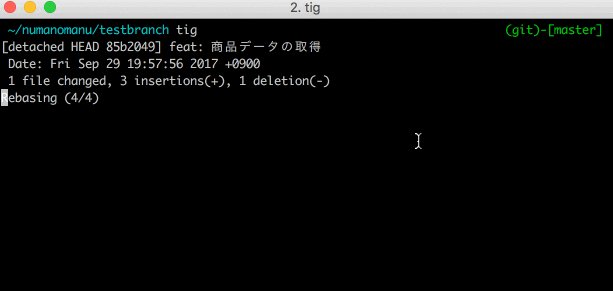
tig 上で選択したコミットから git rebase -i してみる
feat: 修正というコミットを商品データの取得というコミットに fixup する例 |
|---|
 |
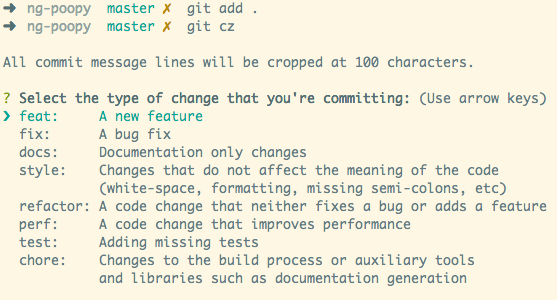
強制的にコミットメッセージにプレフィックスをつけさせる
以下を導入すると良いでしょう。
https://github.com/commitizen/cz-cli
git cz
Q&A
Q: feat ってどれくらいの粒度でコミットします?
A: 小さすぎても、大きすぎても見にくいので、なんとも言えないです。プロジェクトメンバーとの意識合わせが大事。
うちのチームだと 1PR に対して 4~5 commit で、 commit を上から読んだら意味がわかる。と言う感じにしてます。「コミットは大きく、プルリクエストは小さく」みたいな感じですね。
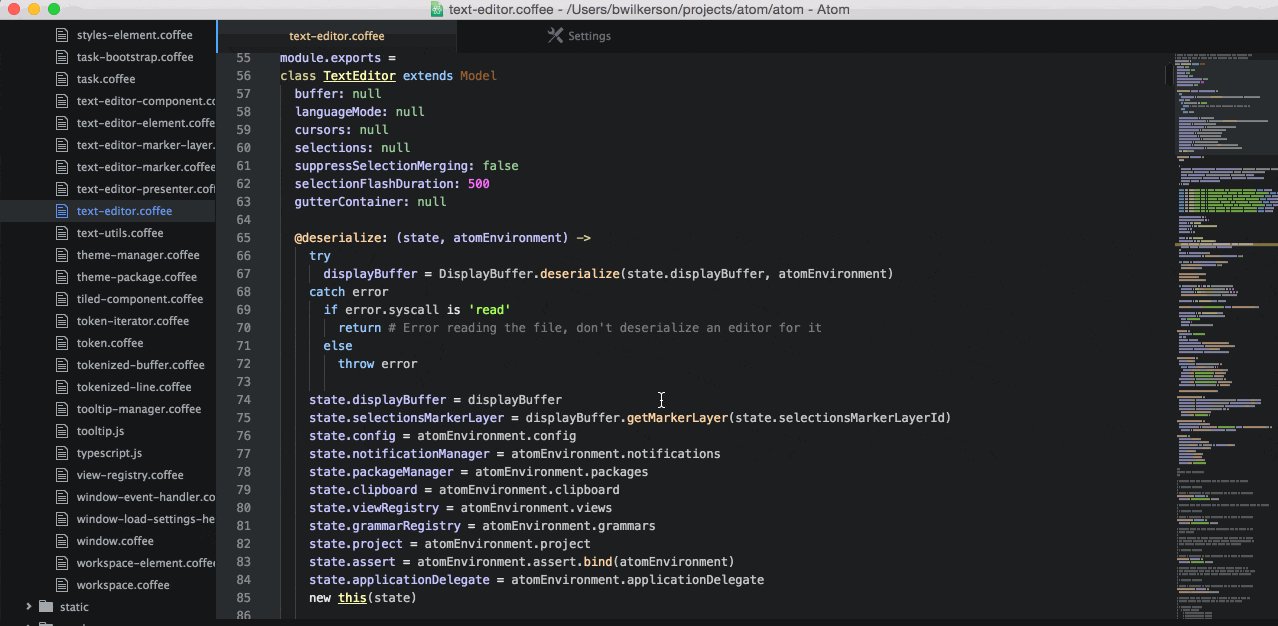
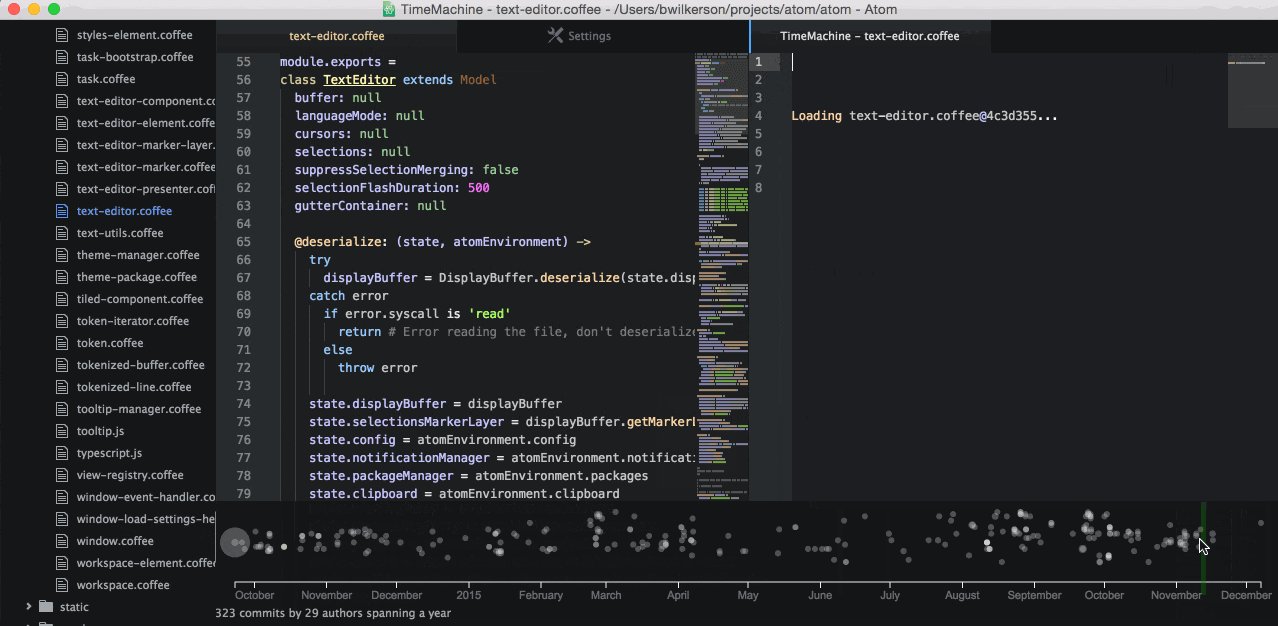
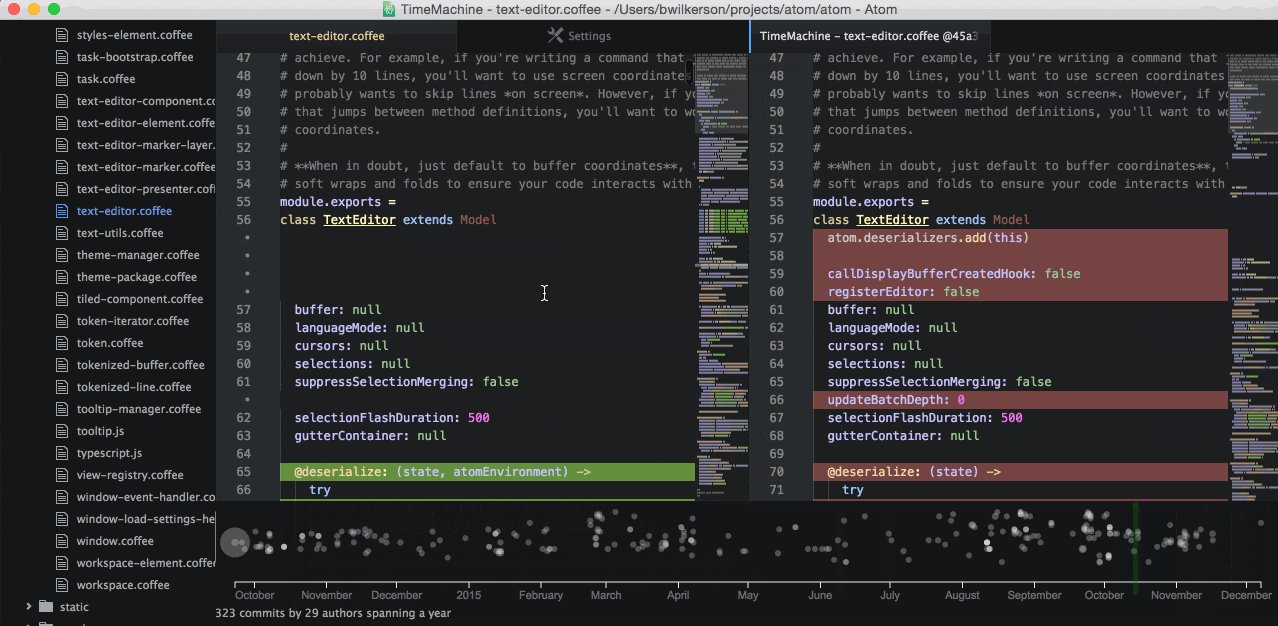
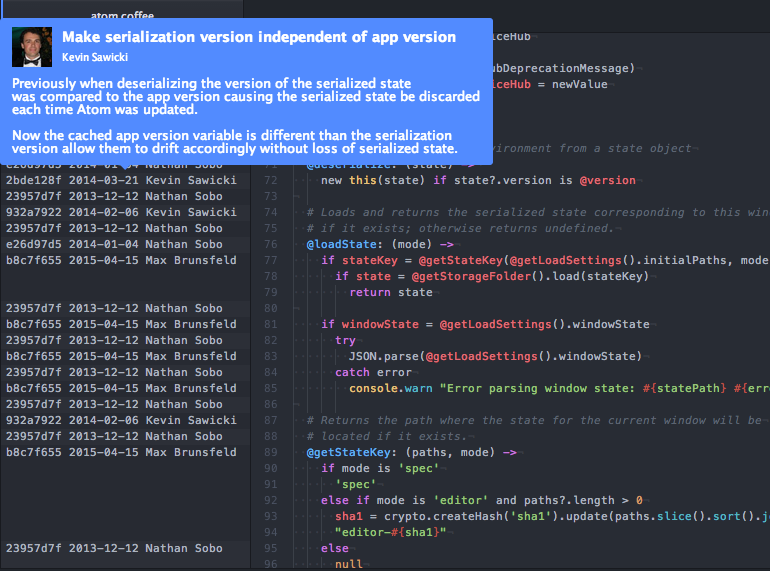
おまけ
atom 使ってるなら以下がログを見るのにオススメ
まとめ
メリット
- 機能をプレフィックスレベルで分割して作るようになる(思ってる以上に効果ある)
- レビューする人が読みやすい
- => レビュー時間の短縮にも繋がる
- ログを検索しやすい
デメリット
- 意識しすぎるとモックとか素早く開発したい時も commit に注意が行って、早く開発できない
綺麗にしたい欲が出てしまう。。。自分はこれでハッカソンで失敗しました orz
所感
初めの方は 何が feat:? 何が chore:? などありましたが、プレフィックスを正しくつけることは本質ではありませんでした。 commit の単位を意識したり、見やすい(レビューワーに対してであったり、 commit の検索であったり) commit とはどんなものなのか?と言う議論がチームで巻き起こることが重要で、それらを元に改善していくことが、より良い開発に繋がっていくのではないかと思います。