SwiftのLanguage ServerをSwift.orgで作る宣言から一ヶ月。ついにsourcekit-lspのリポジトリが誕生しました。
まだ開発初期のため、機能は限定的で、導入手順も自前ビルドが必要な状況ですが、使い勝手を確認すべくVSCodeへの導入を試してみました。
ここでは私が試したmacOS環境における手順を紹介します。
詳細な手順 及び Linux環境向けの手順等は、以下の各種Readmeを参照ください。
検証環境
- macOS Mojave
- Xcode10.1 (Swift4.2.1)
動かした様子
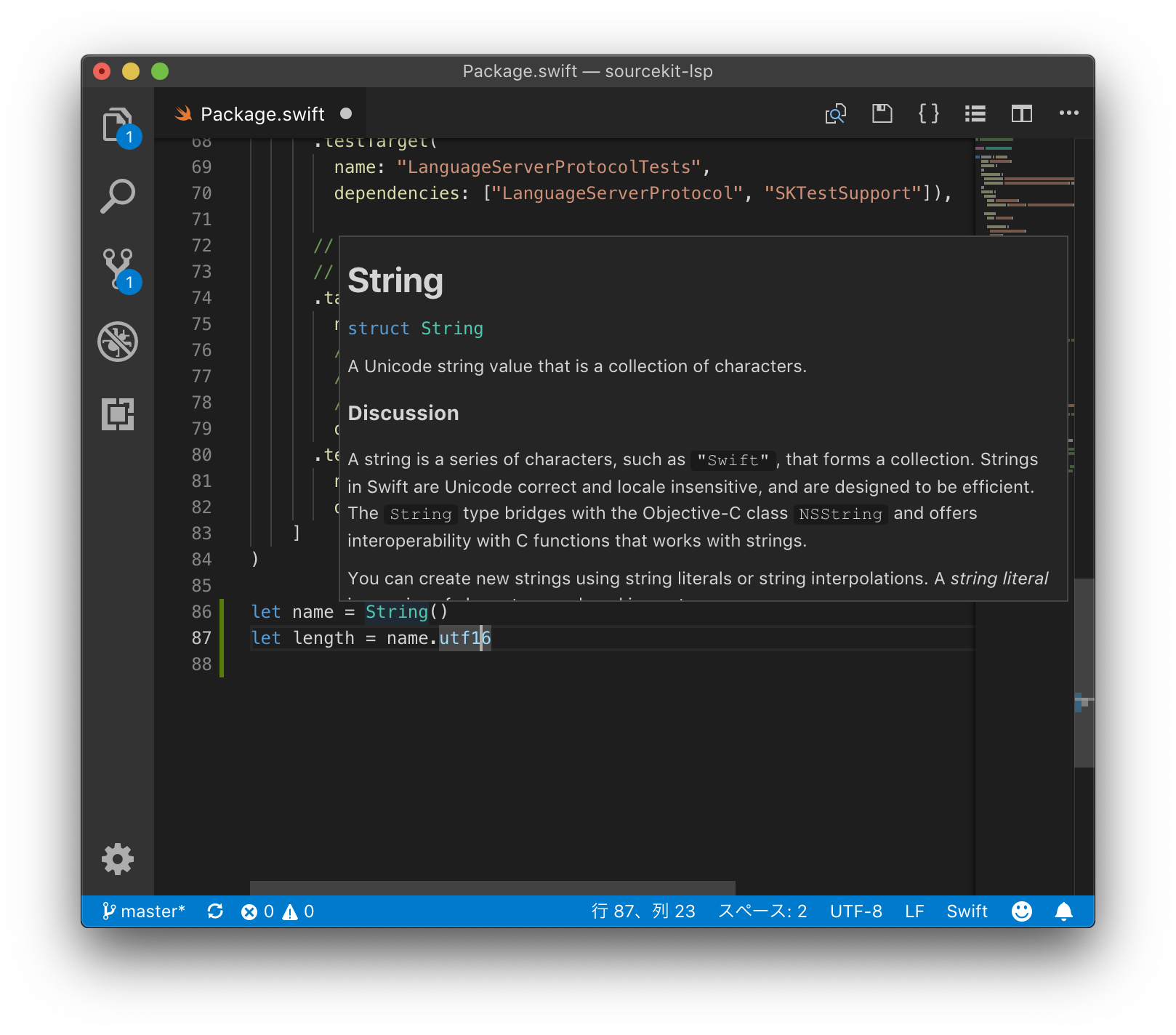
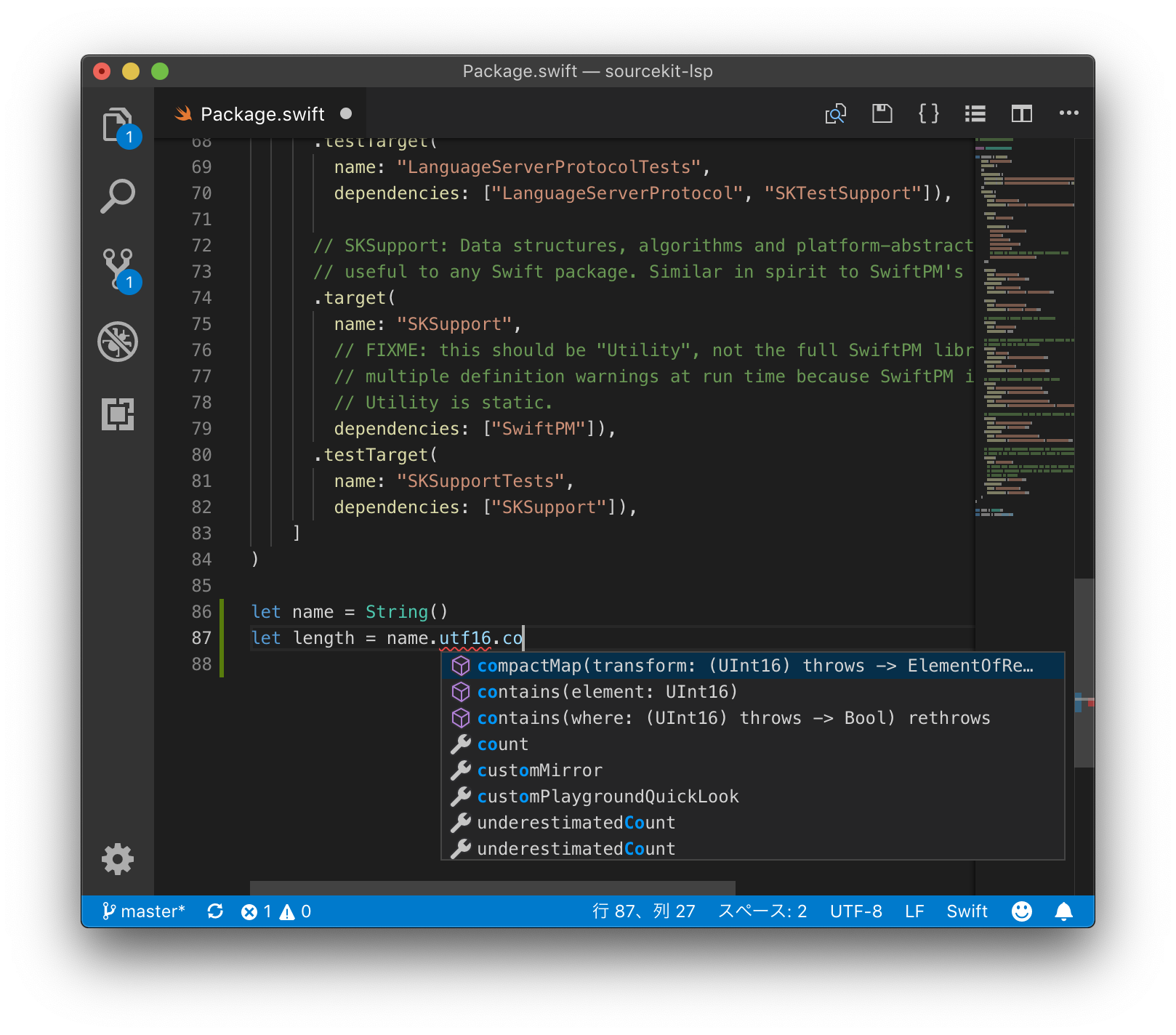
| Quick Help | Code completion |
|---|---|
 |
 |
導入手順の概要
- sourcekit-lspが参照するSwiftツールチェーンを準備する。
- sourcekit-lspをビルドして、出来上がった実行ファイルの場所を確認する。
- Node.jsをインストールする。
- sourcekit-lspのVSCode拡張機能をビルド&インストールする。
- VSCode拡張機能の設定を行う。
Swiftツールチェーンを準備する
sourcekit-lspが参照するSwiftツールチェーンを準備し、後のVSCode拡張機能の設定で使用する絶対パスを確認します。推奨な方法 と 怠慢な方法 の2つを紹介します。どちらかを実施してください。
推奨な方法
まだ開発初期ということもあり、執筆時点のReadmeでは、swift-DEVELOPMENT-SNAPSHOT-2018-11-01-a のツールチェーンを使用する事が推奨されています。
このツールチェーンをmacOS環境で全ユーザ用にインストールしたときは、/Library/Developer/Toolchains/swift-DEVELOPMENT-SNAPSHOT-2018-11-01-a.xctoolchainのディレクトリ配下に各種ツールが展開されます。このディレクトリの絶対パスをメモしてください。
参考: 代替ツールチェーンの活用
怠慢な方法
代替ツールチェーンの準備を怠けたい私は、不要な不具合に遭遇することを覚悟の上で、Xcode付属のSwiftツールチェーンを使用することにしました。Xcodeに付属するswiftコマンドのパスは、以下のコマンドで確認することができます。
$ xcrun -f swift
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/swift
Xcodeに付属するツールチェーンのパスは/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchainとなります。この絶対パスをメモしてください。
sourcekit-lspをビルドする
Language Serverとなるsourcekit-lspをGitからクローンして、ビルドします。
執筆時点のReadmeを見る限りでは、sourcekit-lspをビルドするためのSwiftツールチェーンに関しては特に指定が無いようです。今回、私が試したところでは、Xcode10.1付属のSwift4.2.1コンパイラで難なくビルドできました。 1
$ git clone https://github.com/apple/sourcekit-lsp.git
$ cd sourcekit-lsp
$ swift build -c release
ビルド後は、以下のような場所に実行ファイルが生成されます。
出来上がったsourcekit-lspの絶対パスをメモしてください。後のVSCode拡張機能の設定で使用します。
# リリースビルド後は、以下の場所に実行ファイルが生成される。
$ ls .build/release/sourcekit-lsp
.build/release/sourcekit-lsp
Node.jsをインストールする
Language ServerのクライアントとなるVSCode拡張機能をビルドするために、Node.jsをインストールします。
macOS環境向けの手順の参考: MacにNode.jsをインストール
# nodebrew(node.jsのバージョン管理ツール)をInstallする
$ brew install nodebrew
# nodebrew の作業ディレクトリ(~/.nodebrew/*)を作る
$ nodebrew setup_dirs
# 最新Verのnode.jsをInstallする
$ nodebrew install-binary latest
# Installしたnode.jsのバージョンを確認する
$ nodebrew list
v11.1.0
current: none
# Installしたバージョンのnode.jsを使用する
$ nodebrew use v11.1.0
$ nodebrew list
v11.1.0
current: v11.1.0
仕上げに、currentに設定したNode.jsのツールに対してPATHを通します。
# nodebiew's node.js toolchain.
export PATH=$HOME/.nodebrew/current/bin:$PATH
VSCode拡張機能をビルド&インストールする
npmが使えるようになったので、VSCode拡張機能をビルド&インストールします。
# カレント・ディレクトリが sourcekit-lsp/ である状態からの続き
$ cd Editors/vscode
# ビルドする。
$ npm run createDevPackage
# VSCodeにインストールする。
$ code --install-extension out/sourcekit-lsp-vscode-dev.vsix
参考: ターミナルからVisual Studio Codeを起動する方法【公式の方法】
VSCode拡張機能の設定
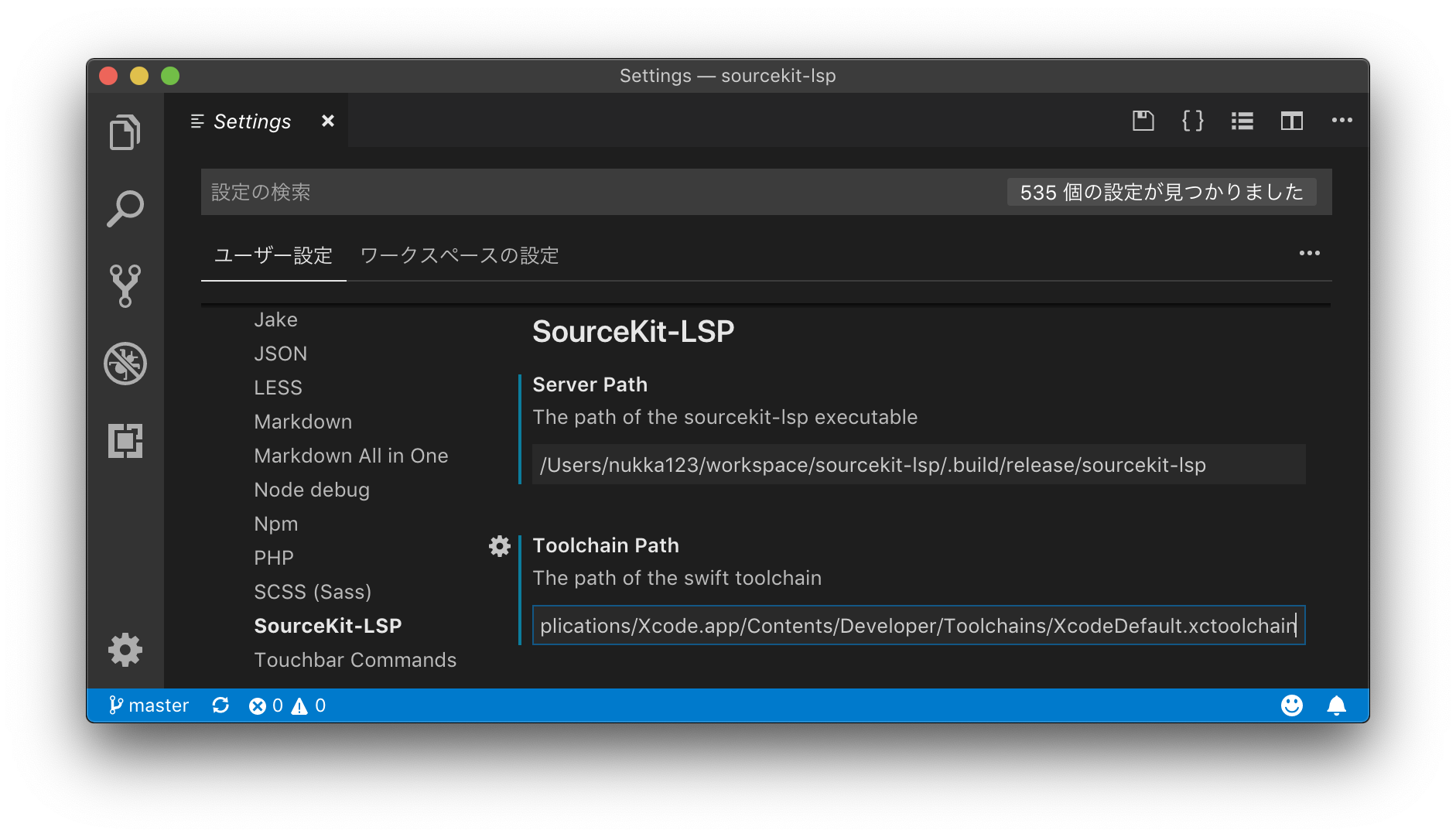
VSCodeを起動し、設定画面を開き、SourceKit-LSPの設定欄へ移動します。
- Server Path: ビルドしたsourcekit-lspの実行ファイルの絶対パスを設定します。
- Toolchain Path: 冒頭で確認したSwiftツールチェーンの絶対パスを設定します。

環境変数SOURCEKIT_TOOLCHAIN_PATH
sourcekit-lspは、幾つかの方法でSwiftツールチェーンの場所を探します。このとき環境変数SOURCEKIT_TOOLCHAIN_PATHが存在する場合は、この環境変数に設定された場所を優先的に使用するようです2。
VSCode拡張機能がsourcekit-lspを起動する際は、 プロセスの環境変数としてSOURCEKIT_TOOLCHAIN_PATHへToolchain Pathのパスが設定されます3。
そのため以下のように.bash_profileでSOURCEKIT_TOOLCHAIN_PATHを設定している場合は、Toolchain Pathの設定は空のままでも大丈夫です4。
# 怠慢な方法で準備したSwiftツールチェーンの場所
export SOURCEKIT_TOOLCHAIN_PATH=/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain
さぁ、使ってみよう!!
以上で導入手順は完了です。
手元にある適当なSwiftPMパッケージのフォルダをVSCodeで開いてみましょう!
-
swift-DEVELOPMENT-SNAPSHOT-2018-11-01-aのツールチェーンによるビルドは試してないです。すみません。 ↩ -
sourcekit-lsp/Sources/SKCore/ToolchainRegistry.swift ↩
-
sourcekit-lsp/Editors/vscode/src/extension.ts ↩
-
なお、次優先的には標準的なインストール場所やPATHの場所を探すようです。そのためswiftコマンドのPATHが通っている状態ならば、確実性が低くなりますが、
SOURCEKIT_TOOLCHAIN_PATHやToolchain Pathの設定を行わずとも、sourcekit-lspが動作可能なようです。 ↩