こんにちは!GxPの露木です。
この記事はグロースエクスパートナーズ Advent Calendar 2021の24日目です。
皆さんは、業務の進捗管理をするのにどんなツールを使っていますか?
私の所属するチームでは、Web版Excelに関数で作ったガントチャートを使用しています。
「誰がどのタスクにどのくらいの期間で取り組んだか」をテキストで打つことによって、関数で棒グラフ化して一目で把握することが出来る非常に便利なツールです。
しかしひとつだけデメリットがありました…
・・・お、重い
この時のExcelは
- タスク数(行数)とガントの期間(列数)が多い
- 条件付き書式設定有り
- Web版で共同編集できる状態
と、重くなってしまう原因が重なりに重なった状態になってました。
ガントチャートを更新する時、なかなか更新が完了しなかったり…(永遠にぐるぐる…)
表の行が非常に多かったときは、「インターネットに接続できません」と表示されることもしばしばあり、結局更新できていない!なんていうこともありました。
そんな時に、業務以外の他活動にて、mermaid.jsと出会いました。
mermaid.jsでガントチャートが作れるらしい
私の所属するGxPでは、案件業務以外でGrowthUs!という「他部署・他チームの人達で集まって、社内ツールや色々なものを作ってみる」活動があります。
その活動の中でバリューストリームマップを作成する際に、mermaid.jsの存在を知りました。
mermaid.js とは
テキストとコードを用いて、図表を作成することが出来る
ex)フローチャート、クラス図、エンティティ図…etc
mermaid.jsについて調べていると、なんとガントチャートも作図できると書いてあるではありませんか。
チームでの話し合いでも「ガントチャート重い」という話題が出ていた時だったので、俄然mermaid.jsに興味がわきました。
実際に書いてみた
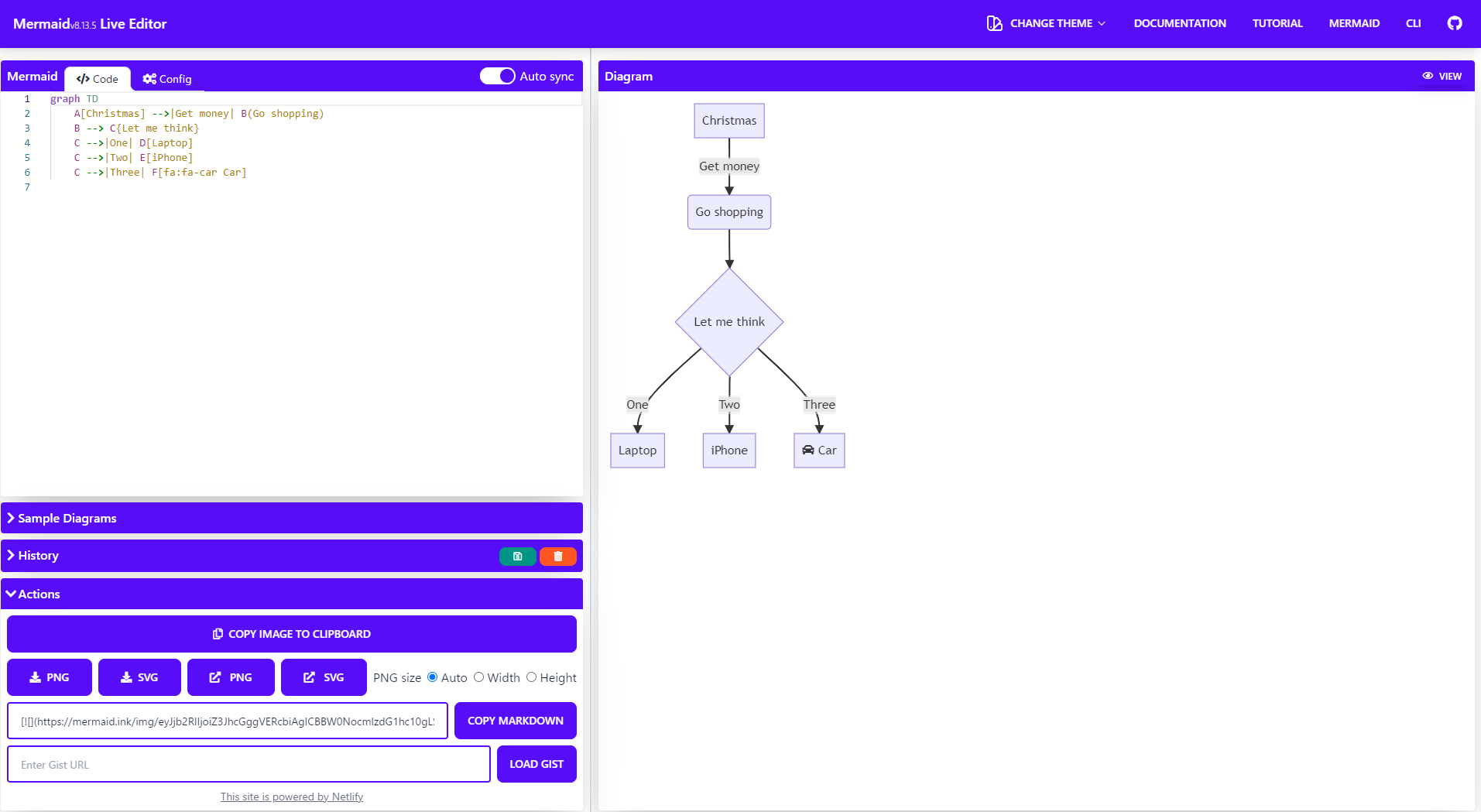
Mermaid Live Editorというオンラインサイトにてテキスト形式で、図やフローチャートを生成してSVGファイルで保存することが出来ます。
今回はこのオンラインサイトでガントチャートを作成してみます。
(クリスマスなので、公式がクリスマス仕様のフローチャートを用意していますね)

今回は、
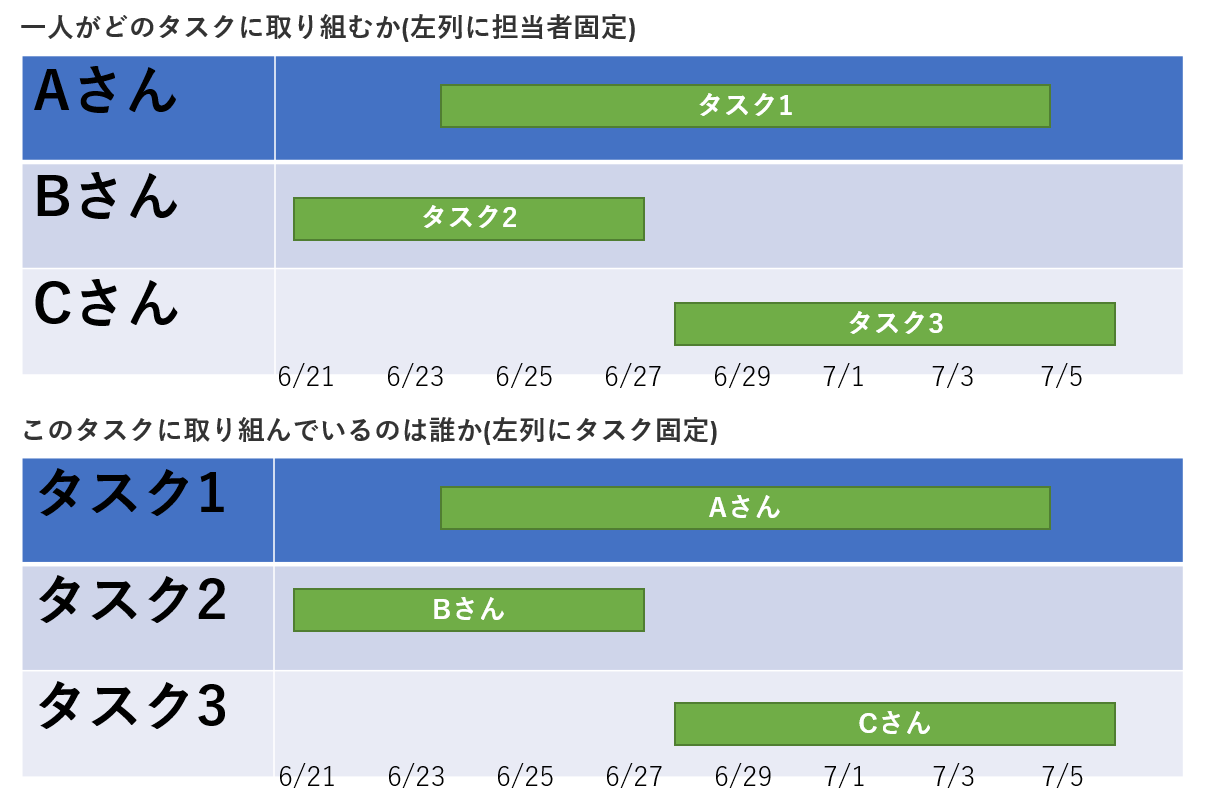
- 一人がどのタスクに取り組むか(左列に担当者固定)
- このタスクに取り組んでいるのは誰か(左列にタスク固定)
の2パターンで書いてみようと思います。
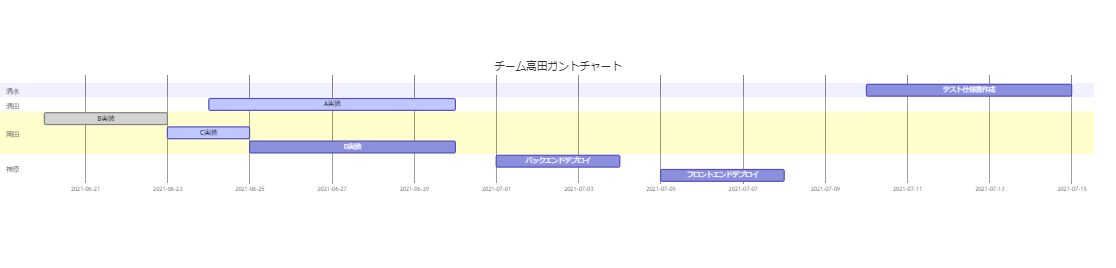
(1)「一人がどのタスクに取り組むか(左列に担当者固定)」
- 担当者がどのタスクを持っているのかが一目で分かりやすい
-
done、activeで担当者あたりのタスク状況が見やすい
ソースコード
gantt
dateFormat MM-DD
title チーム高田ガントチャート
section 清水
テスト仕様書作成 :a1 ,07-10 ,07-15
section 清田
A実装 :active ,b1 ,06-24 ,06-30
section 岡田
B実装 :done ,c1 ,06-20 ,06-23
C実装 :active ,c2 ,06-23 ,06-25
D実装 :after c2,5d
section 神原
バックエンドデプロイ :d1 ,07-01 ,07-04
フロントエンドデプロイ :d2 ,07-05 ,07-08
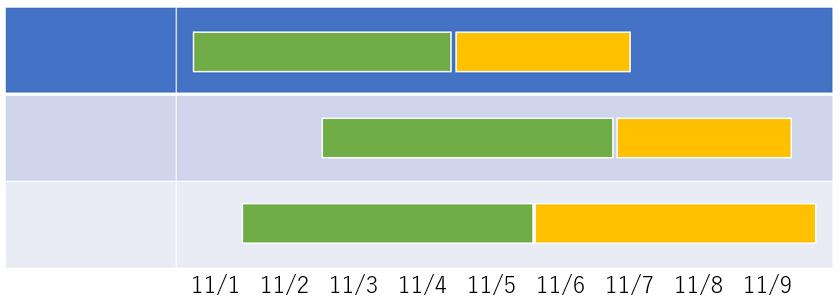
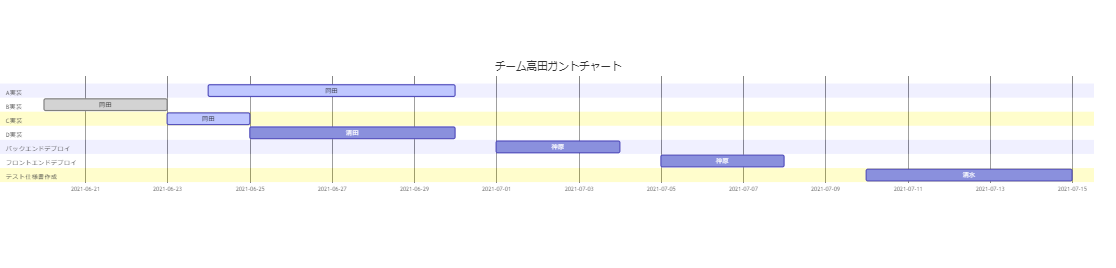
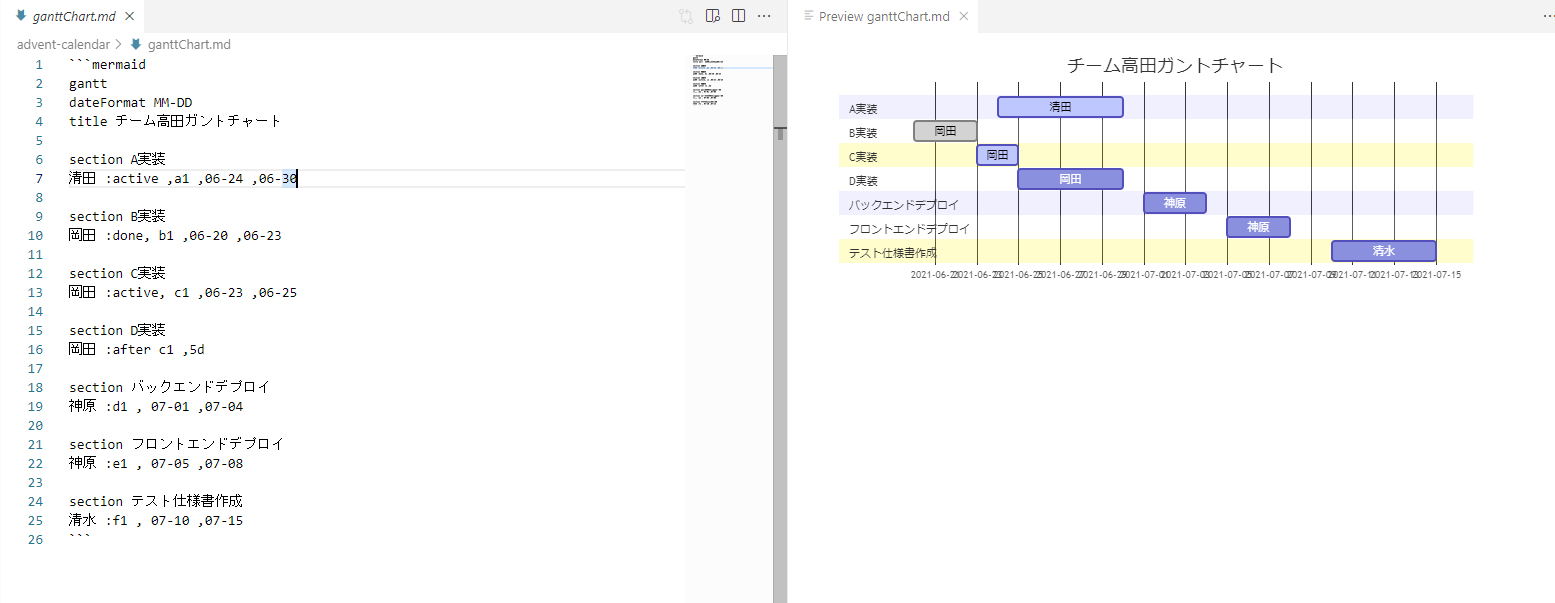
(2)「このタスクに取り組んでいるのは誰か(左列にタスク固定)」
- タスクのステータスが分かりやすい
- 担当者を切り替えるのはこちらの方が簡単
Mermaid Live Editor
ソースコード
gantt
dateFormat MM-DD
title チーム高田ガントチャート
section A実装
岡田 :active ,a1 ,06-24 ,06-30
section B実装
岡田 :done, b1 ,06-20 ,06-23
section C実装
岡田 :active, c1 ,06-23 ,06-25
section D実装
清田 :after c1 ,5d
section バックエンドデプロイ
神原 :d1 , 07-01 ,07-04
section フロントエンドデプロイ
神原 :e1 , 07-05 ,07-08
section テスト仕様書作成
清水 :f1 , 07-10 ,07-15
mermaid.jsでガントチャートを作ってみて感じたこと
- 良い点
- 重くない!
- 書き方が難しくなく、シンプルに作図できる
- 簡単に画像またはURLに起こせて、貼り付けることが出来る
- 難しい点
- Web版Excelのように共同編集が出来ないため、都度更新するためのツールとしては向いていない
- 各々で更新する時は行き違いがあるかもしれないので、声を掛け合わなきゃいけないかも
- Excelのように誰でも初見で扱えるものではないので、最初にレクチャーが必要になるかも
- ガントチャートの期間が長くなるにつれて図が小さく見にくくなってしまう
結論
ガントチャートの更新は、今の所web版Excelが最強
結局Excelなのかい!という着地点になってしまいましたが、リアルタイムで誰が編集しているのかが分かって簡単に入力をすることが出来るweb版Excelがやっぱり最強でした…。
冒頭で述べた重くなる原因である「タスク数(行数)とガントの期間(列数)が多い」を、タスクごとにファイルで分ける等して対処すれば、いつまでも更新できない…という問題は起こらないのかもしれません。
とはいえ、mermaid.jsも画像やURLに起こせて簡単に作図できるという長所があります。
- 最初に大まかなガントチャートの見積もりを出す時
- 週ごとのガントチャートの実績をConfluenceに記録として貼り付けたい時
に実力を発揮するかもしれません!
番外編:Git管理は出来そうか
VSCodeにてMarkdown Previw Mermaid Supportというプラグインをインストールすれば、mermaid.jsのプレビューを表示することが出来ます。

実際にガントチャートをリアルタイムでコード管理するとなると、コンフリクトに注意しながらになるので、チームで以下の手順で更新を行うことになります。
-
各自で更新のタイミングを調整する
-
自分のブランチに切り替えて、mainに対してrebaseする
git checkout feature-○○git rebase main
-
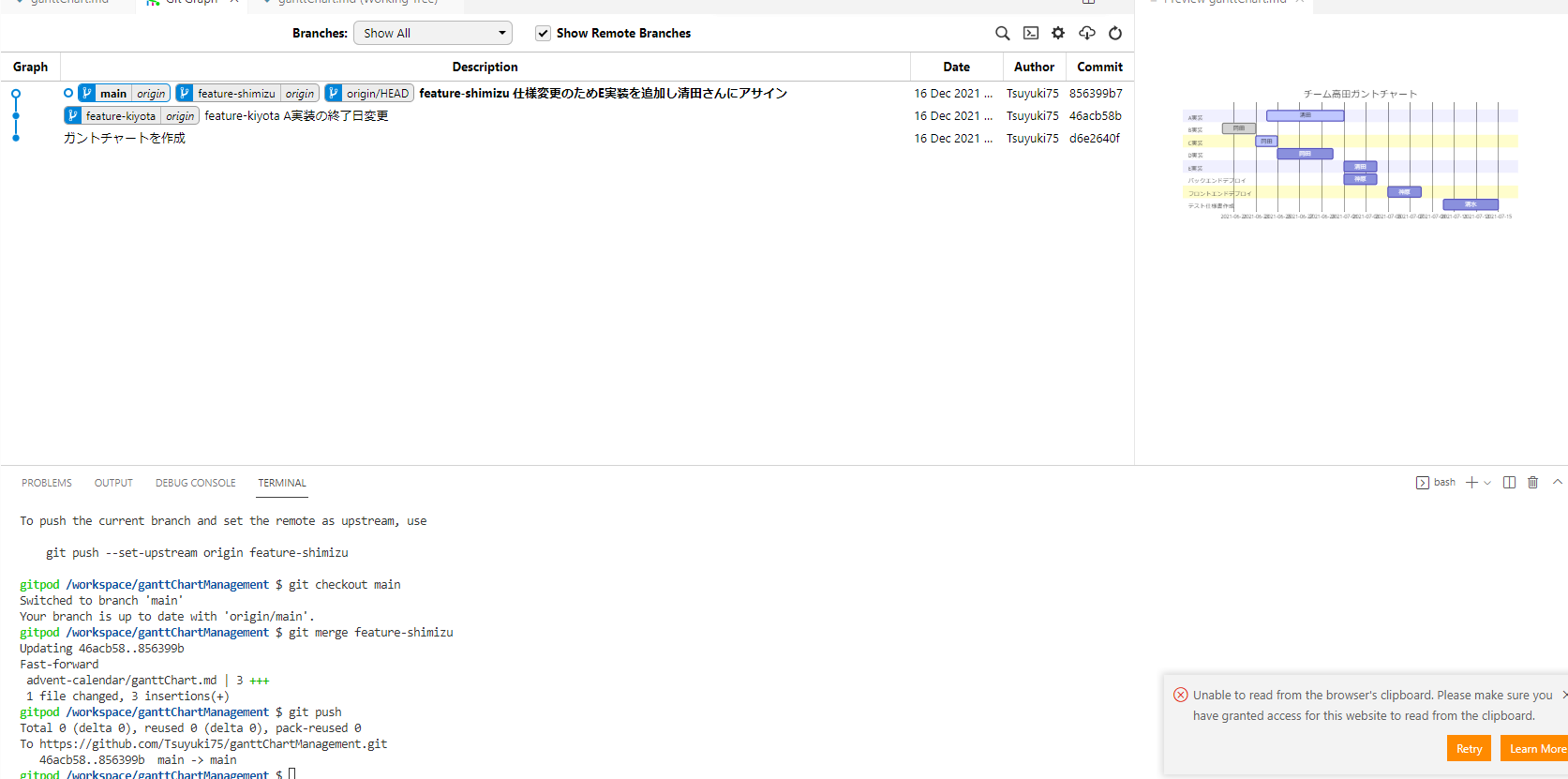
変更してpushしたらmainにチェックアウトして、マージする
git checkout maingit merge feature-○○
結論:ガントチャートのGit管理は面倒
「代表して誰かが週1でコミットプッシュ」という運用なら、まだコンフリクトの心配はないと思いますが「だったらMermaid Live Editorでやった方が良くない?」という声が聞こえてきそうなのでやめておきます。