はじめに
PlantUMLやMermaidを含むMarkdownをVisual Studio Code上でPDF化する方法を紹介する。
動作確認環境
- Ubuntu 22.04
- Visual Studio Code 1.98.2
- Markdown PDF 1.5.0
方法
Visual Studio Code(VS Code)上でMarkdownをPDF化するには、Markdown PDFを使う。基本的な使い方は、こちらの記事を参照。
ここでは、UMLなどを記述できるPlantUMLやMermaidを描画できるように追加の設定方法を示す。
VS Codeの拡張機能から、Markdown PDFと検索し、⚙ボタンを押して設定を開く。
PlantUMLの設定
設定の上部の検索窓に、plantumlと打つとPlantUMLに関する設定を絞り込める。
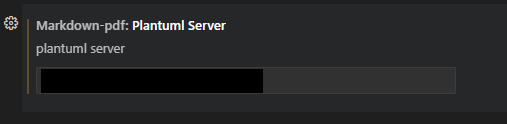
PlantUMLサーバの設定
独自にPlantUMLサーバを立てている場合、以下に示す「Plantuml Server」にPlantUMLサーバを指定する。
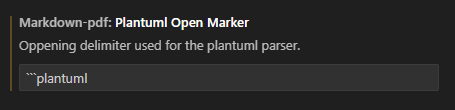
開始・終了タグの設定
PlantUMLのPDF化は、デフォルトだと、@startumlと@endumlで囲まれた領域が対象となる。
以下のようなPlantUMLをPDF化したい場合は、開始・終了タグを設定する必要がある。
```plantuml
@startuml
Bob -[#red]> Alice : hello
Alice -[#0000FF]->Bob : ok
@enduml
```
開始タグは、「Plantuml Open Marker」で任意の開始タグを設定できる。上記の例の場合は、```plantumlを設定する。
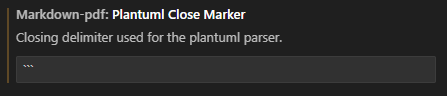
終了タグは、「Plantuml Close Marker」で任意の終了タグを設定できる。上記の例の場合は、```となる。
Mermaid
Mermaidは、```mermaidと```で囲まれた領域が対象となる。
```mermaid
stateDiagram
[*] --> First
state First {
[*] --> second
second --> [*]
}
```
Mermaidサーバの設定
デフォルトのMermaidサーバの設定だとV9のため、レンダリングできない場合がある。
例として、V10(10.4.0)を利用するには、「Mermaid Server」を、以下のように変更する。
https://cdn.jsdelivr.net/npm/mermaid@10.4.0/dist/mermaid.min.js
image.png
PDF化
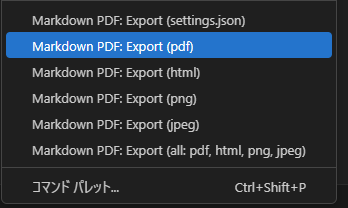
Markdownファイルを開いて、右クリックをおして、「Markdown PDF: Export (pdf)」を押す。
以下のエラーとなる場合は、こちらの記事を参照。
Error: Failed to launch the browser process! TROUBLESHOOTING: https://github.com/puppeteer/puppeteer/blob/master/docs/troubleshooting.md
まとめ
PlantUMLやMermaidを含むMarkdownをVisual Studio Code上でPDF化する方法を紹介した。PlantUMLは、開始・終了タグの設定、Mermaidは、サーバの設定をすることで、PDF化が可能になるので試してみてほしい。
参考