コメントにてツッコミをいただきましたので、併せてご確認頂けると幸いです
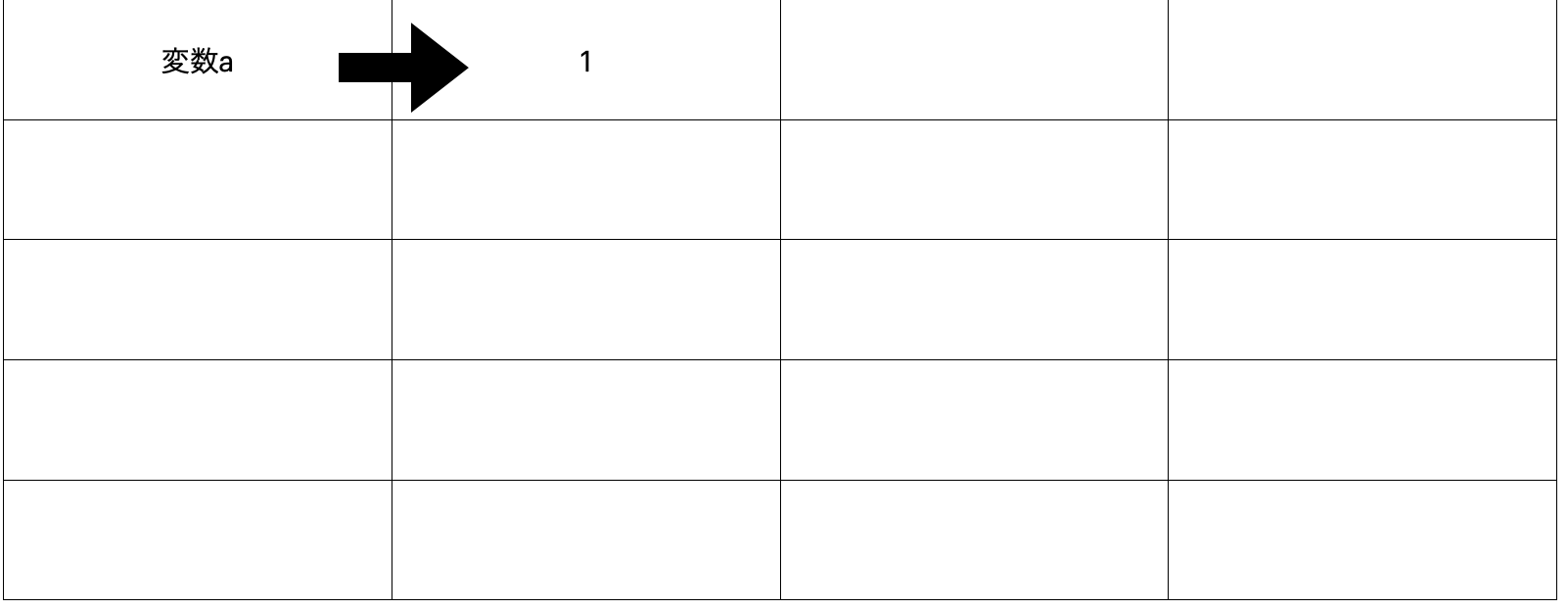
変数aを定義し、1を入れた時
それぞれメモリ空間上に配置される
let a = 1;
aは1への参照(住所みたいなイメージ、メモリ空間上のアドレス)を保持している
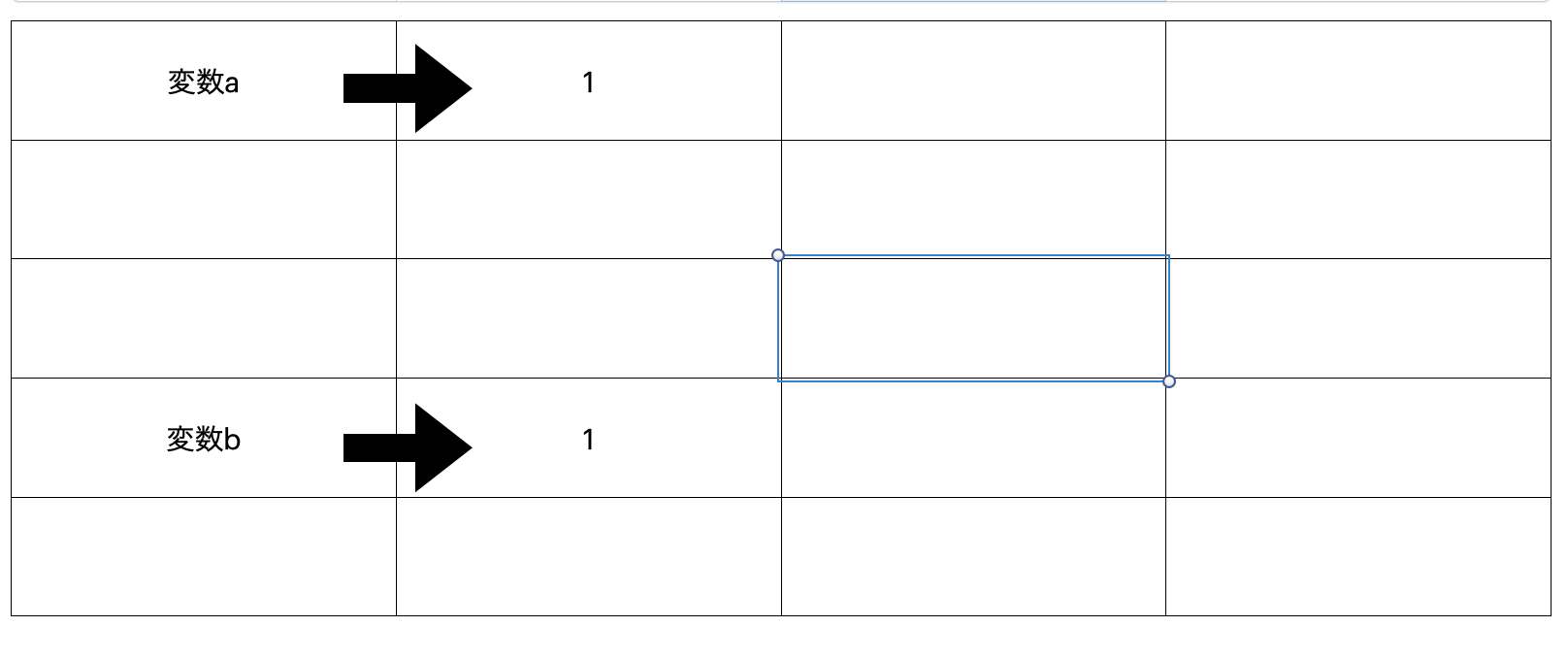
変数bに変数aをコピーした時
let a = 1;
let b = a;
値の1がコピーされ、その参照を持つ変数bが作られる
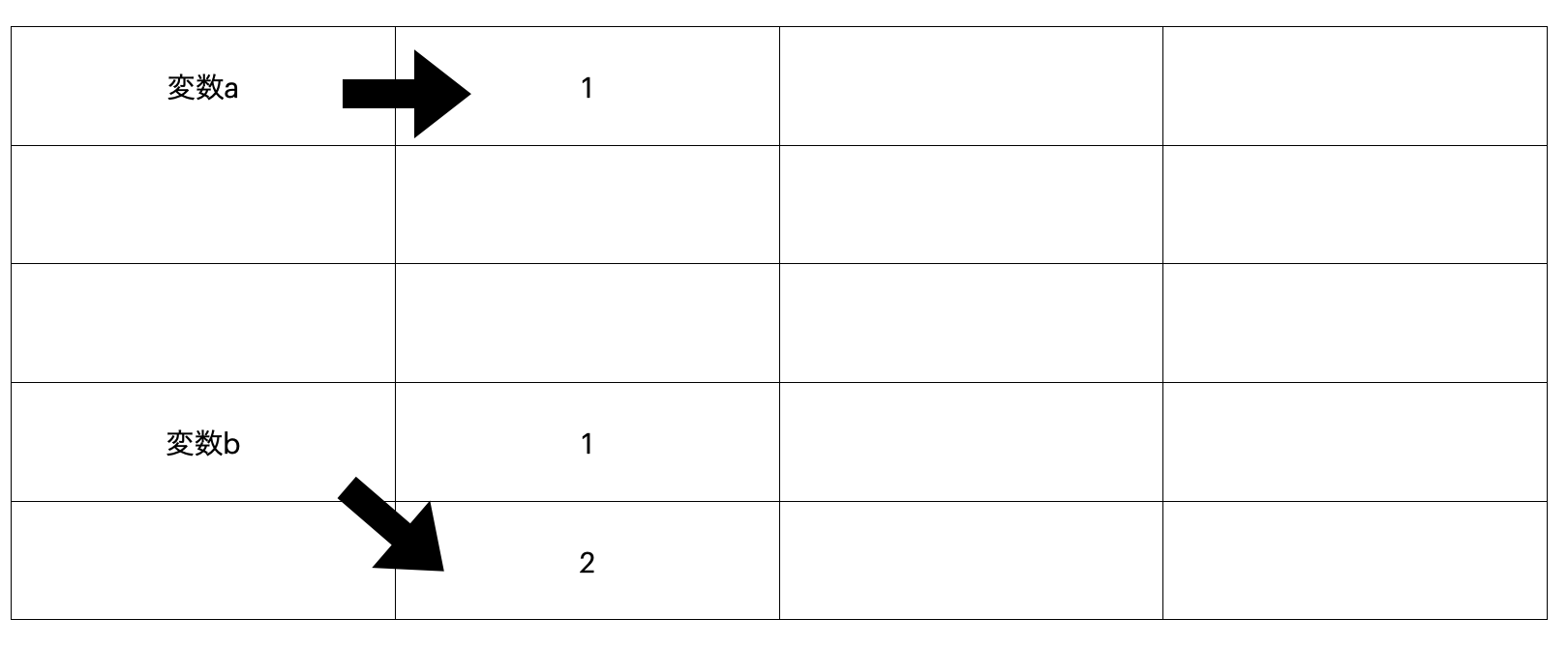
それぞれ別の参照先なので、変数bに再代入しても、変数aは影響を受けない
参照先が張り替えられるだけ
let a = 1;
let b = a;
b = 2;
console.log(a,b); // 1 2
オブジェクト
let user = {
name: '山田'
};
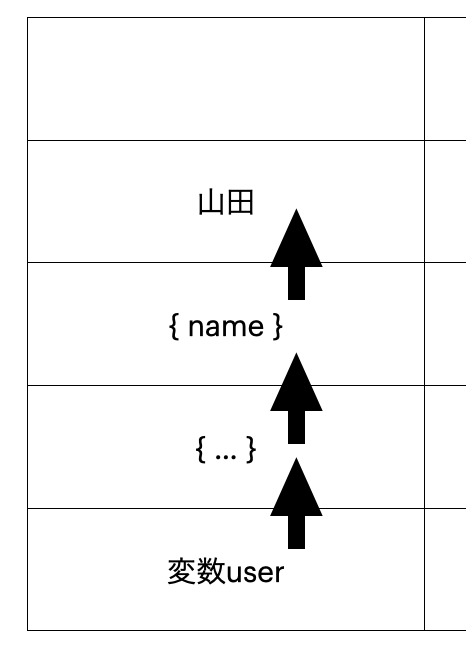
上記のようなオブジェクトが定義されている時
変数userは「オブジェクトへの参照」は対して参照をもつ
「オブジェクトへの参照」というのは、オブジェクトのプロパティなどを示すアドレス
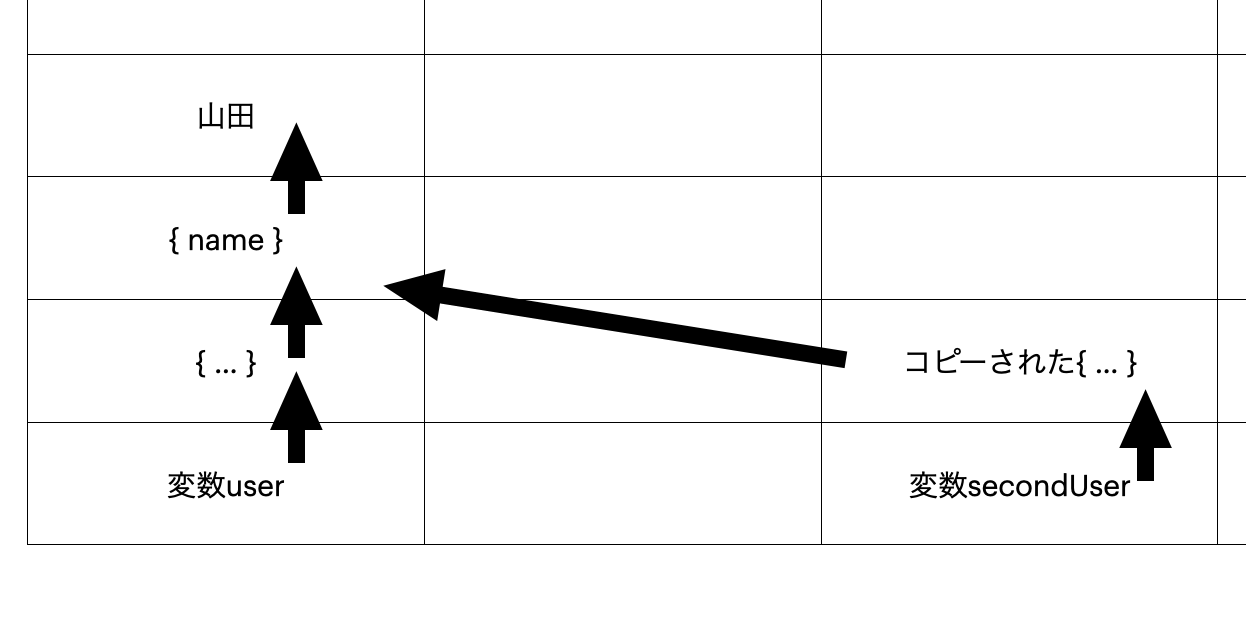
このオブジェクトをコピーします
let user = {
name: '山田'
};
let secondUser = user;
ここでコピーされるものは「オブジェクトへの参照」です
「オブジェクトへの参照」への参照をコピーし、変数secondUserはそれへの参照を持ちます
なので、オブジェクトの参照はそのまま残っているので、書き換えると両方変わります
let user = {
name: '山田'
};
let secondUser = user;
secondUser.name = '田中';
console.log(user.name, secondUser.name); // 田中 田中
See the Pen Object Reference by natusme (@natsume0718) on CodePen.
これは、メソッドの引数の時も同様の挙動となる
参考
[【JS】初級者から中級者になるためのJavaScriptメカニズム] (https://www.udemy.com/course/javascript-essence/) の 参照とコピー