環境
Mac 10.14
ソフトをダウンロード
https://code.visualstudio.com
上記リンクからソフトをダウンロード(Stable Build版)
ダウンロードしてきたzipを解凍する。解凍できたらFinder(ダウンロードのディレクトリ)から
アプリケーションのディレクトリに「Visual Studio Code.app」をドラッグして移動しておくといい。
(アプリケーションディレクトリ内に移動させると、Launchpadから起動できるようになる。)
移動できたら「Visual Studio Code.app」を実行。

設定作業

起動したウィンドウ画面左側の、アイコンメニュー内の一番下のアイコンをクリック
左側にMARKETPLACEのサーチメニューが表示されるので
グレーの欄に以下を入力してEnter
Japanese Language Pack for Visual Studio Code


そしたら表示された 「Japanese Language Pack ~」 をインストールする。
(緑色のInstallボタン)

インストールが完了したら、Japanese Language Pack を読み込むために locale.json 内で "locale": "ja" を設定します。locale.json を編集するには
Ctrl+Shift+P を押してコマンド パレットを表示させ...
Mac は Ctrl じゃなくて command なんだよな...
command + shift + p
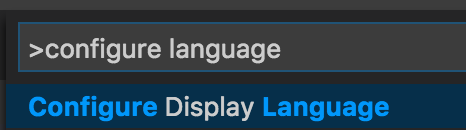
を押してコマンドパレット(入力欄)を開き、下記のように入力
>configure display language
※ 上記入力値と画像の内容が若干異なるのはお気になさらず。。。

表示された 「Configure Display Language」 をクリックすると
locale.jsonファイルが開くので
「en」 と表記されている部分を 「ja」 に変更

locale.jason
"locale":"ja"
command + s
で上書き保存してから
一旦 Visual Studio Code を終了( command + q )する。
注意
command + w じゃなくて
command + q ね!
# 「command + w」 や、 「xボタン」 でウィンドウを閉じた場合は、
# DockメニューからVisual Studio Codeのアプリアイコンを右クリックし、「終了」をクリックして終了させる。
もう一度 Visual Studio Code を起動して、
UIの言語が日本語に切り替わっていれば設定完了。
参考
VisualStudioCodeの日本語化
フロントエンドでも快適に使える! Visual Studio Code のあれこれ