はじめに
(Mac環境の記事ですが、Windows環境も同じ手順になります。環境依存の部分は読み替えてお試しください。)
この記事を最後まで読むと、次のことができるようになります。
- Kony AppPlatformの概要について理解する
- Kony AppPlatformの開発環境を構築する
- Kony AppPlatformを使って簡単なiOS/Androidアプリを作成/実行する
関連する記事
- Kony AppPlatformで作成したiOS/AndroidアプリのAuto Layoutについて学ぶ
- Kony AppPlatformで作成したiOS/AndroidアプリとSalesforceをデータ連携する
- Kony AppPlatformで作成したiOS/Androidアプリのコーディングについて学ぶ
実行環境
- macOS Mojave 10.14.1
- Kony Visualizer 8.3.10
ソースコード
実際に実装内容やソースコードを追いながら読むとより理解が深まるかと思います。是非ご活用ください。
Kony AppPlatformとは
米Kony, Inc.により展開されるモバイル開発向けサービス(※MADP)。一般的にMADPは、異なるOS/デバイスで利用できるクロスプラットフォームのアプリを開発するためのフレームワークを含んでおり、1つのコード(例:JavaScript)からiOS、Android、Windowsなど異なるOS/デバイスのアプリを開発できる。そのため開発者は、複数のプログラミング言語を習得したり、OS/デバイスごとにアプリを個別に開発したりといったことに時間を割く必要がなくなる。
※ Mobile Application Development Platform
ソフトバンクモバイルは2015/4/15、法人向けに米Kony, Inc.のMADP製品(※1)を使ったモバイルアプリケーション開発プラットフォーム「ホワイトクラウド Kony Mobility Platform」の提供を開始。
この記事では、米Kony, Inc.のサービスを対象としており、ホワイトクラウド Kony Mobility Platformのサービスは使用しません。
開発環境の構築
-
ライセンスについて
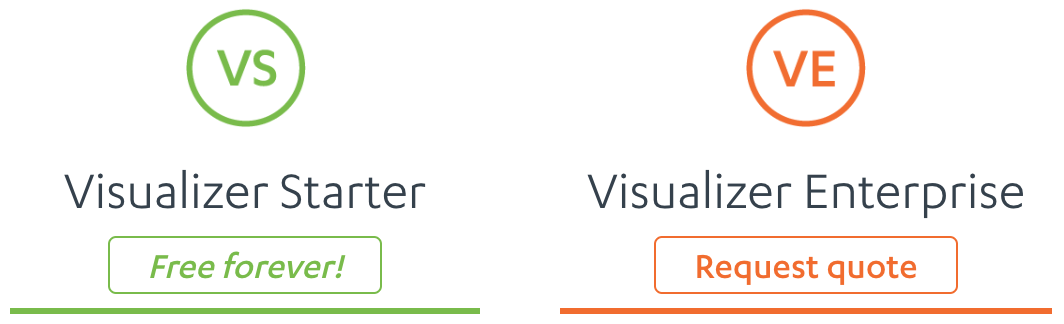
KonyライセンスはVisualizer StarterとVisualizer Enterpriseの2種類から選ぶことができます。ライセンス費用、サポート機能に違いがあります。例えばVisualizer StarterはXcodeを使用してアプリ(アイコン)の生成ができないなど。
Explore editions & pricing

今回はフリーライセンスのVisualizer Starterを使用します。 -
インストール手順(for MacOS)
Explore editions & pricingからVisualizer StarterのDownload for freeをクリックします。
次にVisualize the Possibilitiesに遷移するのでEmailを入力してDownload for freeをクリックします。
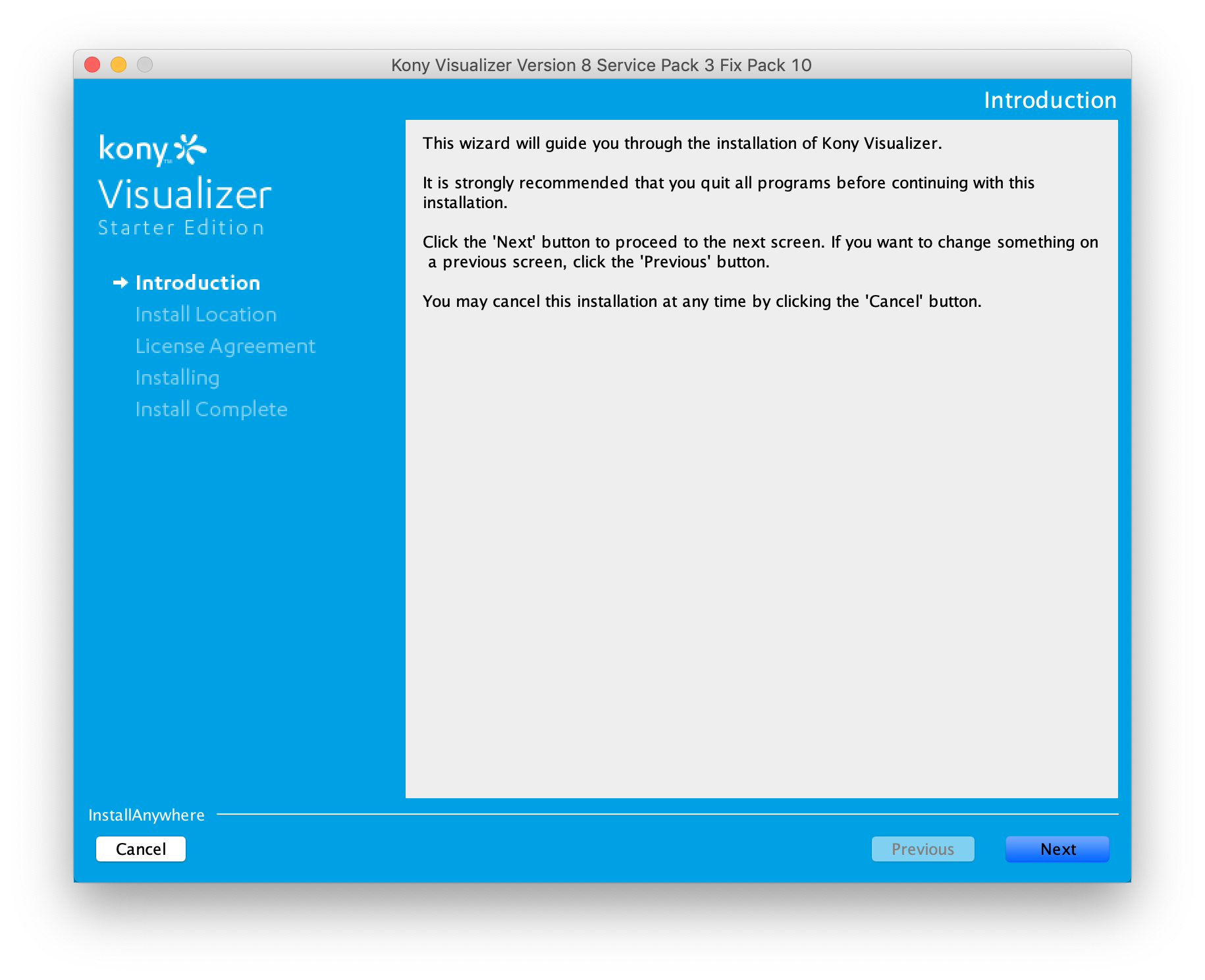
次にインストーラ(約1.3GB)がダウンロードされます。インストーラを解凍して実行します。
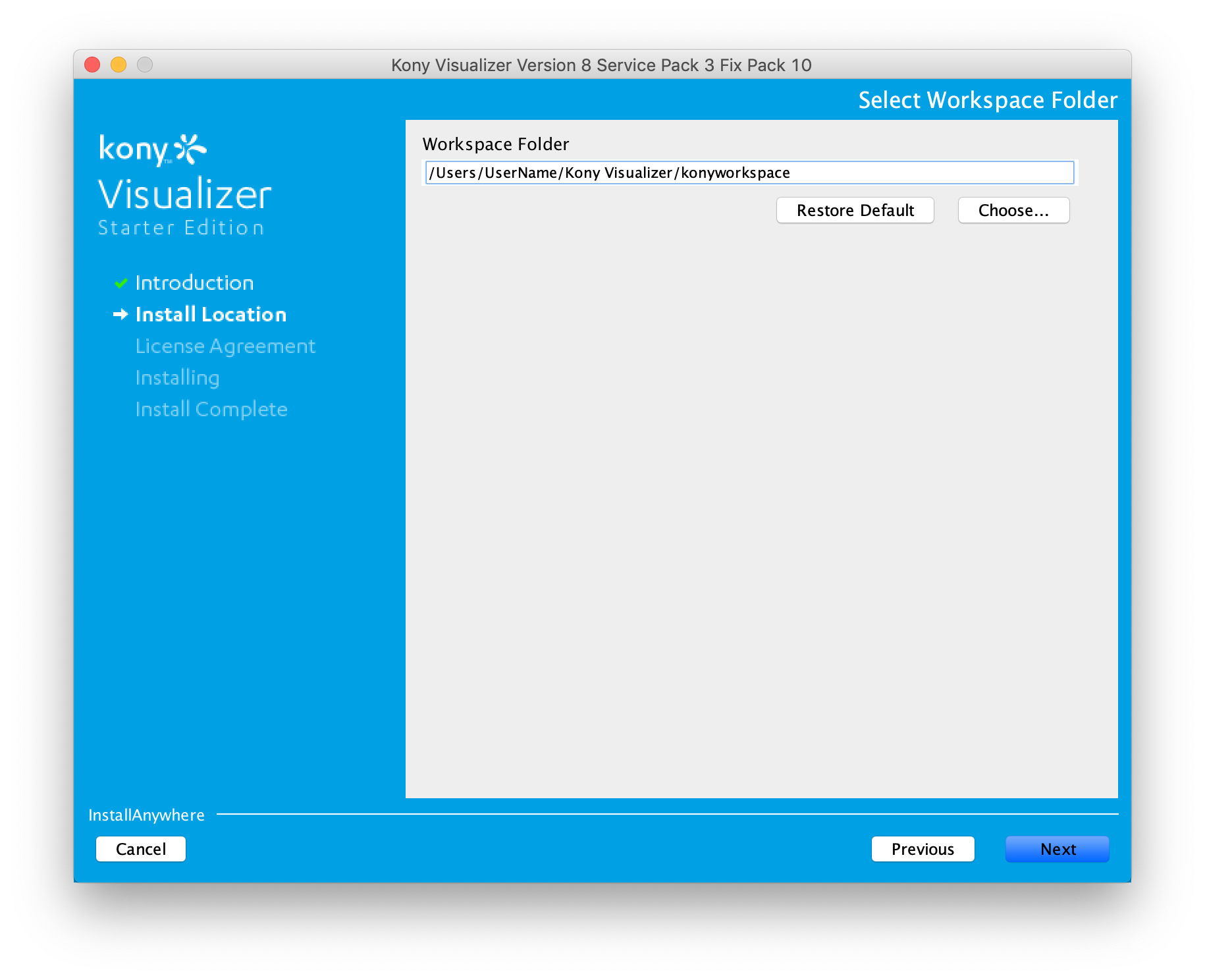
Nextをクリックします。

Nextをクリックします。

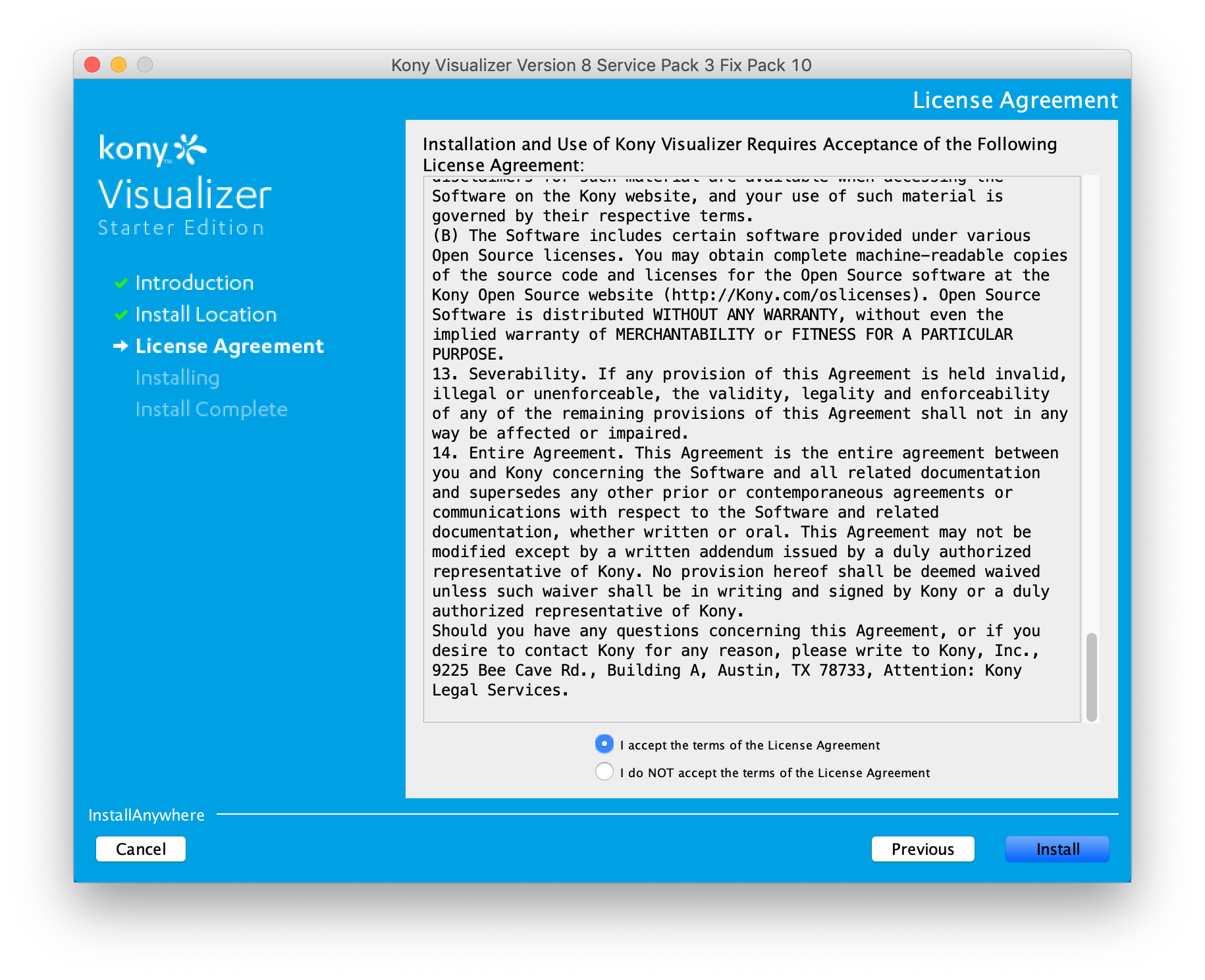
I acceptを選択してInstallをクリックします。

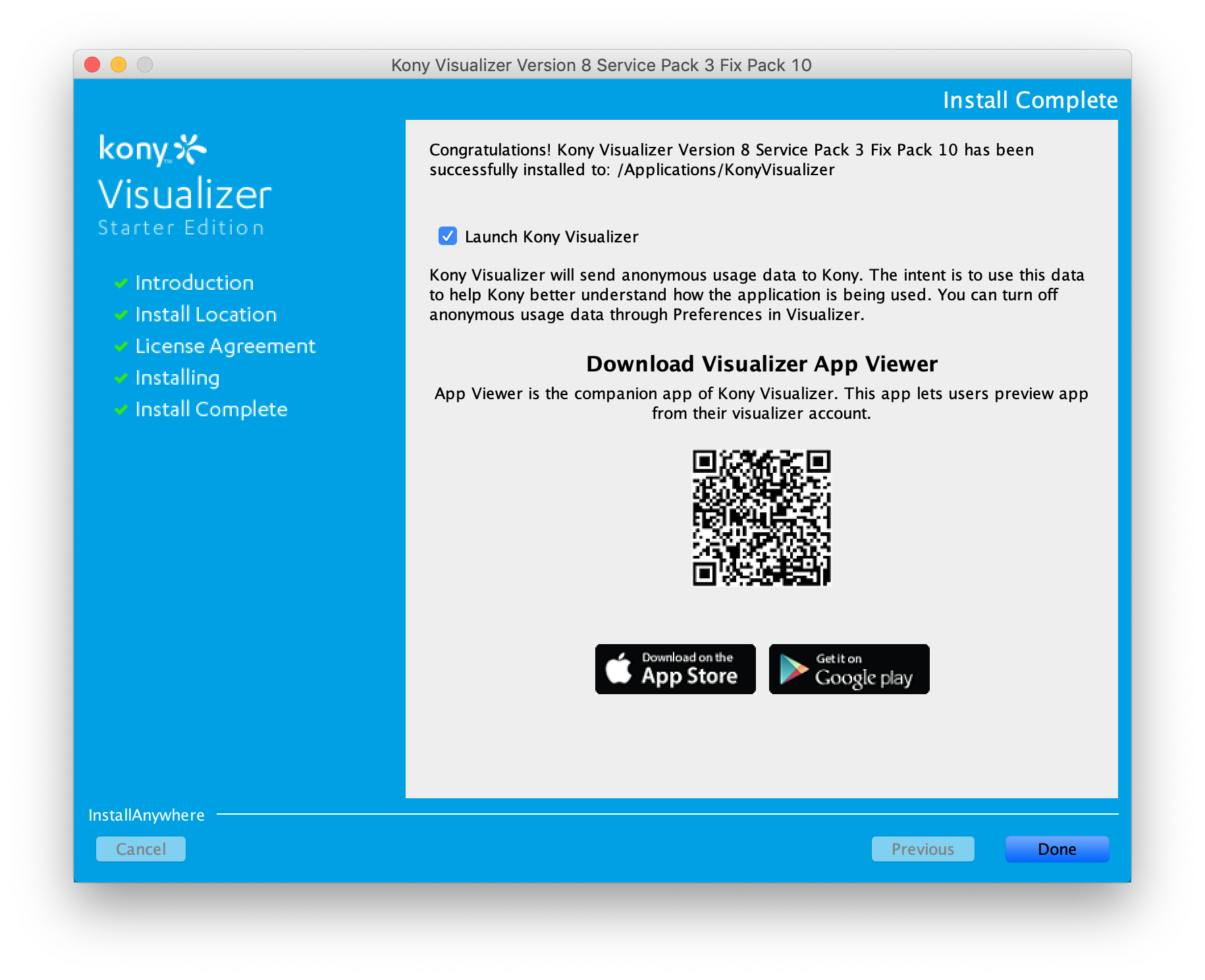
Doneをクリックして完了します。

iOSアプリの作成
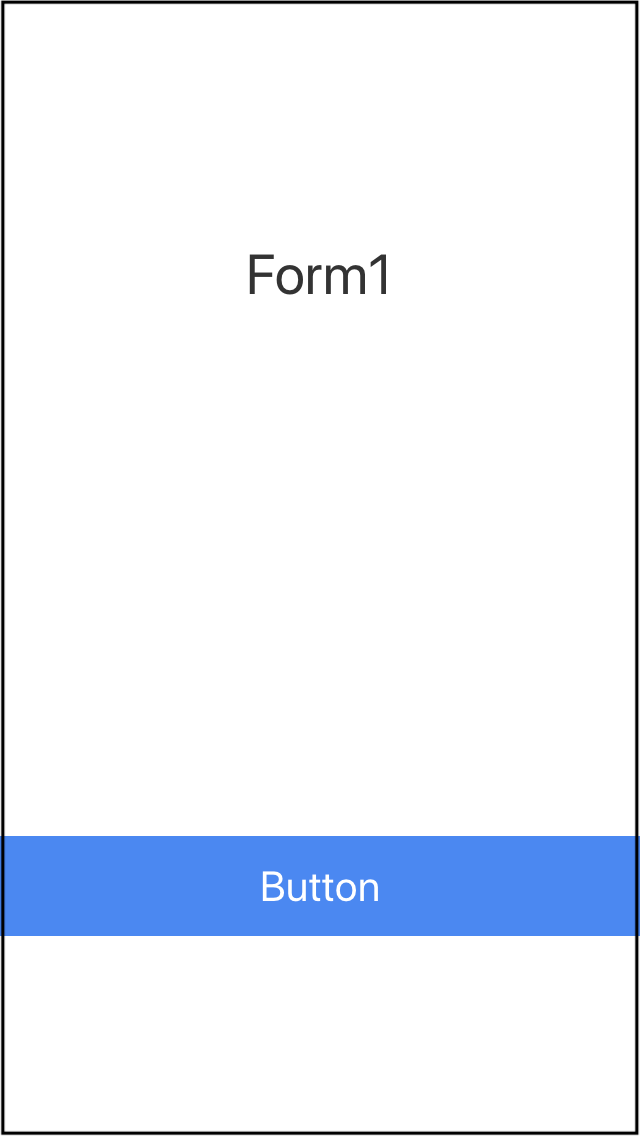
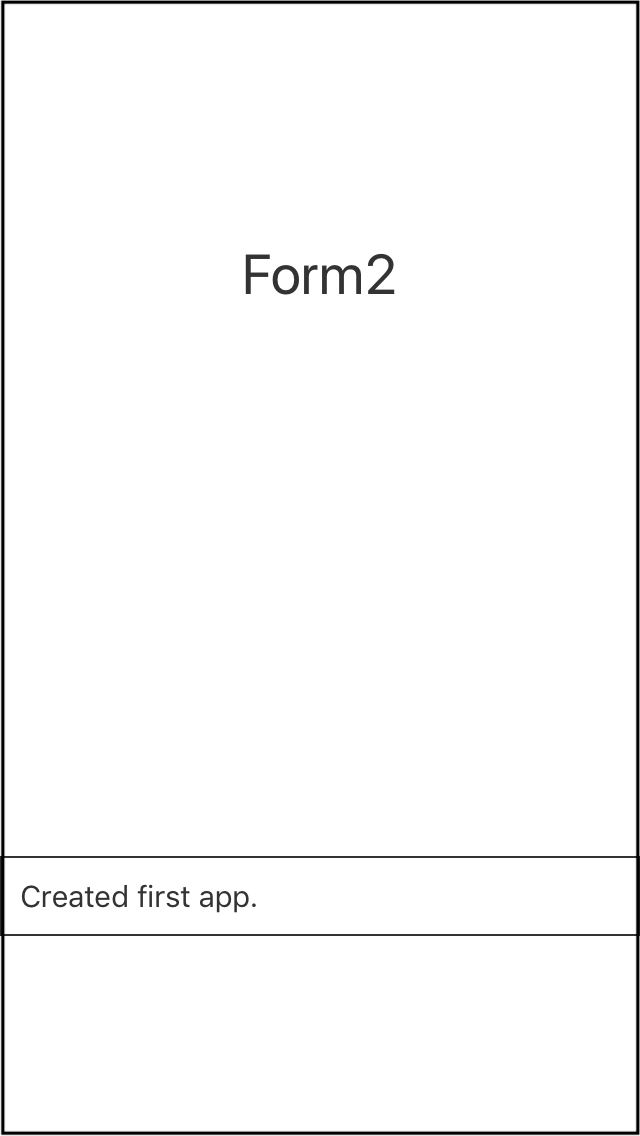
開発プロジェクト(FirstProject)を作成して、画面1(Form1)と画面2(Form2)で構成するアプリを作成します。
- 画面1にラベルとボタンを配置します。
- 画面2にラベルとテキストボックスを配置します。
- 最後に画面1のボタンで画面2を表示します。
-
プロジェクト作成
kony Visualizer.appを起動します。
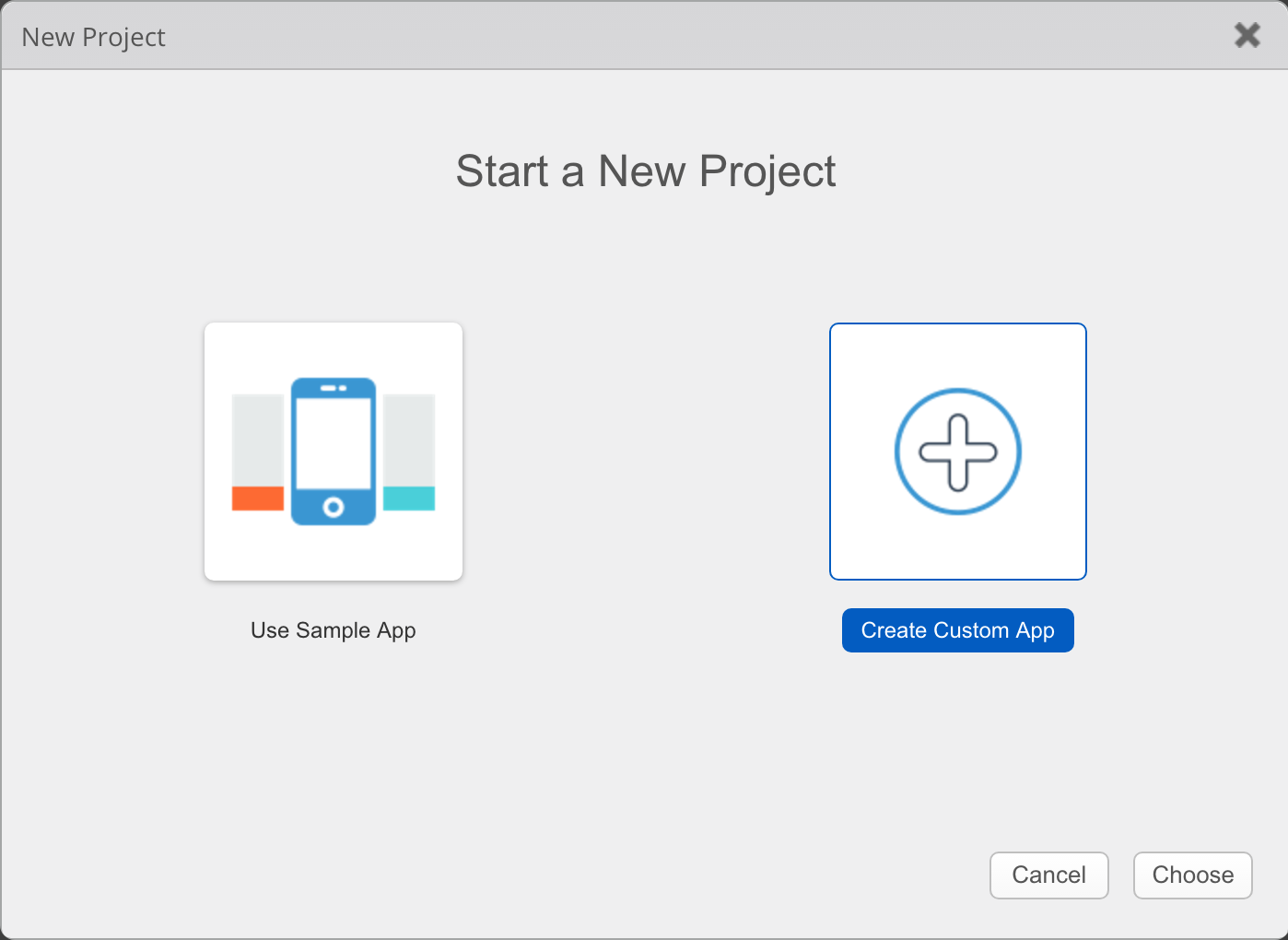
New Projectをクリックします。
Create Custom Appを選択してChooseクリックします。

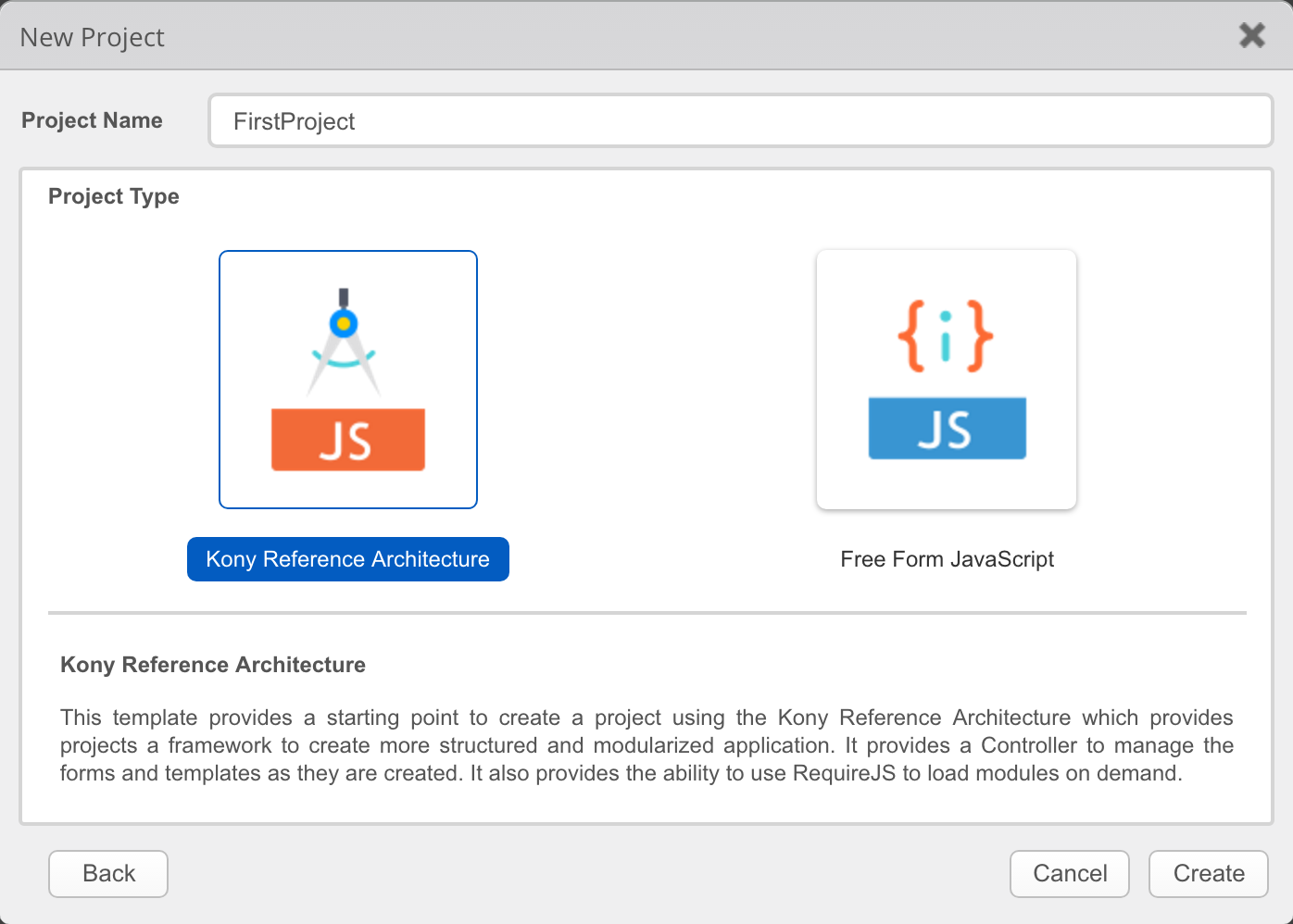
Project Nameを入力してKony Reference Architectureを選択してCreateをクリックします。

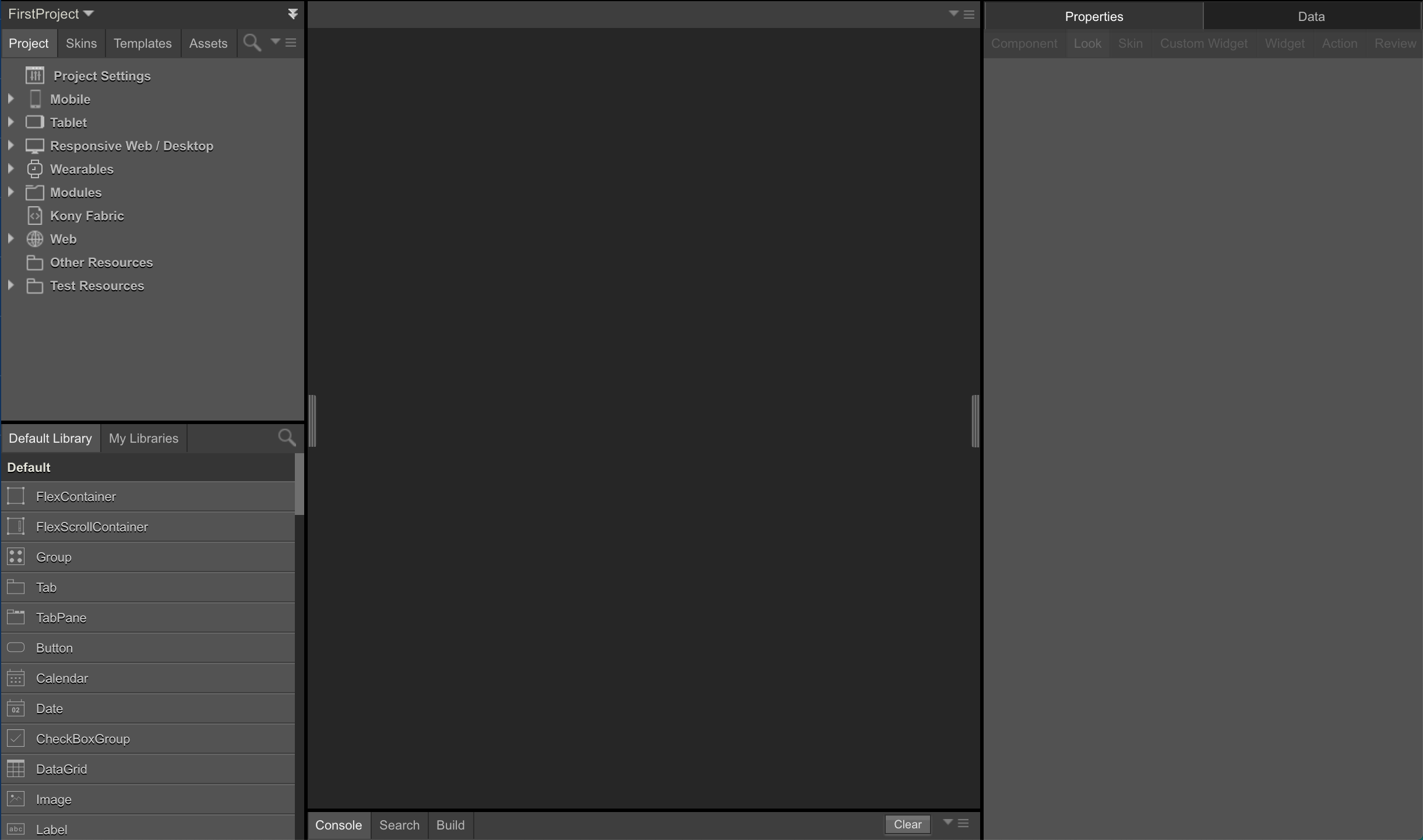
開発環境がセットアップされます。

-
フォーム作成
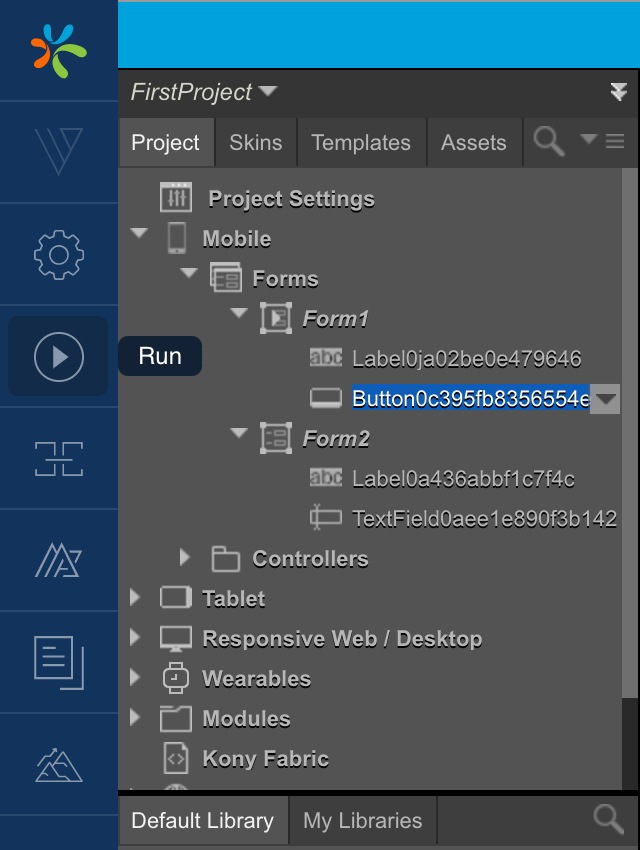
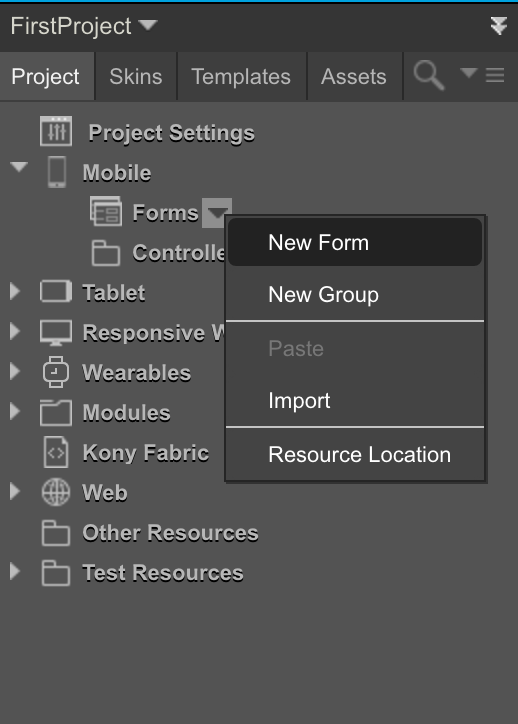
Projectタブ -> Mobile -> Forms -> 右クリック -> New Formをクリックします。こちらをForm1とします。

同じ手順でもう1つFormを追加します。こちらをForm2とします。 -
ラベル/テキストボックス/ボタン作成
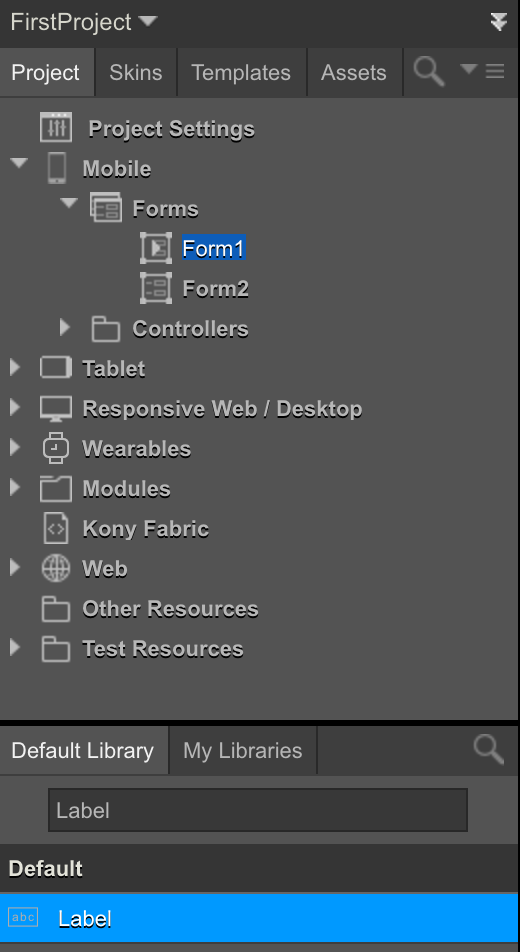
Projectタブ -> Mobile -> Forms -> Form1を選択します。
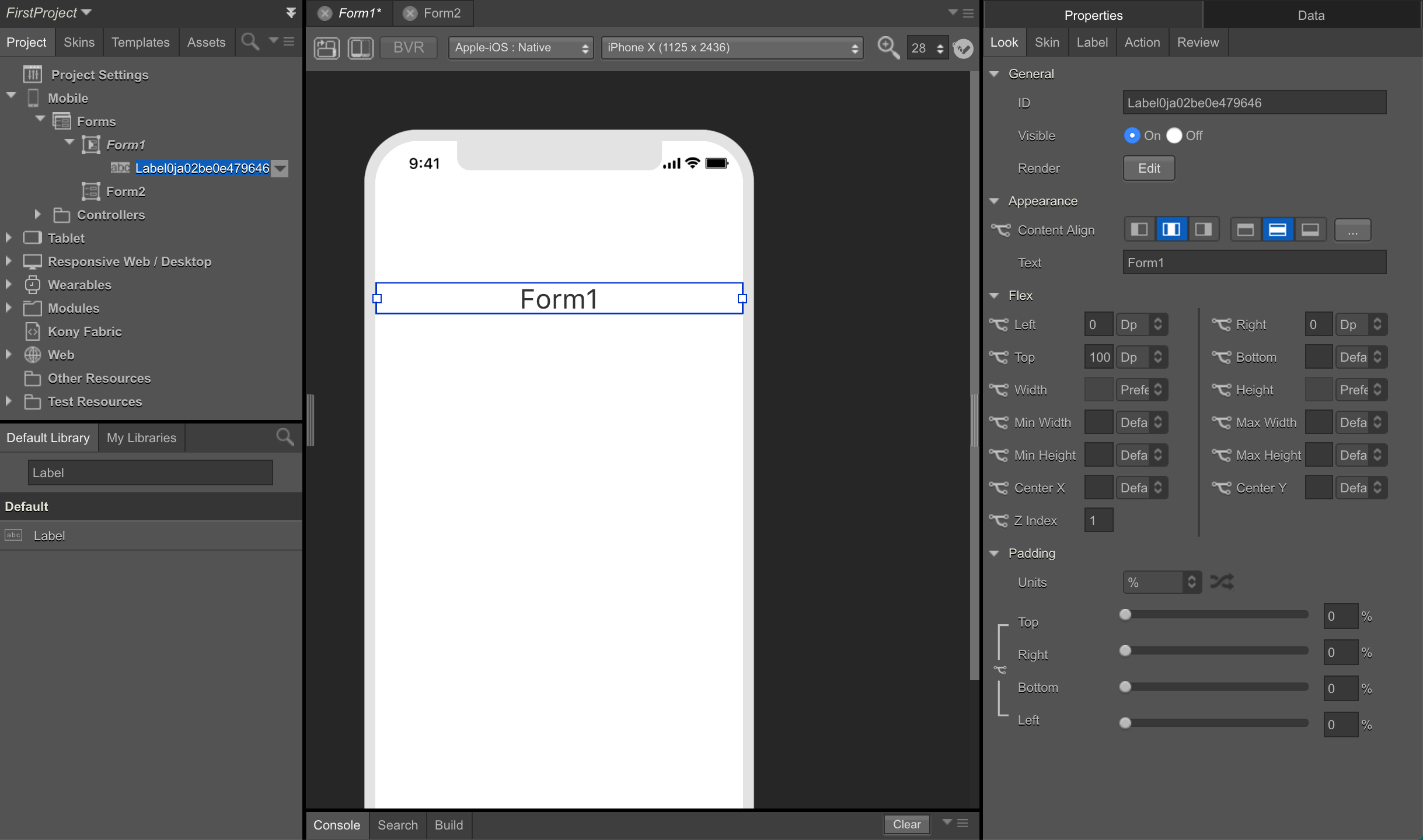
Default LibraryからLabelを検索します。

検索結果のLabelをForm1へドラッグ&ドロップして追加します。続けてLabelをダブルクリックしてForm1に編集します。

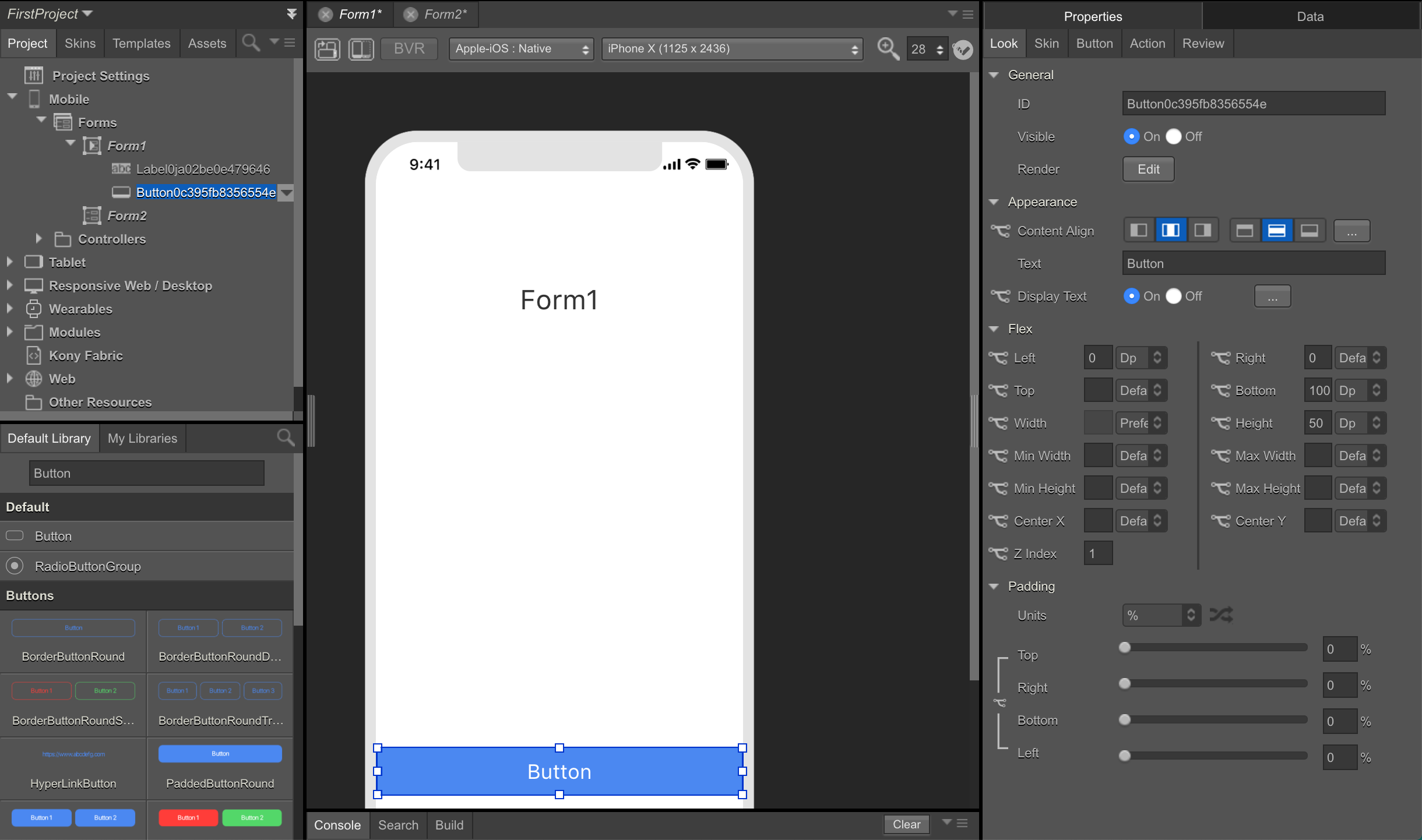
同じ手順でButtonを検索してForm1へ追加します。

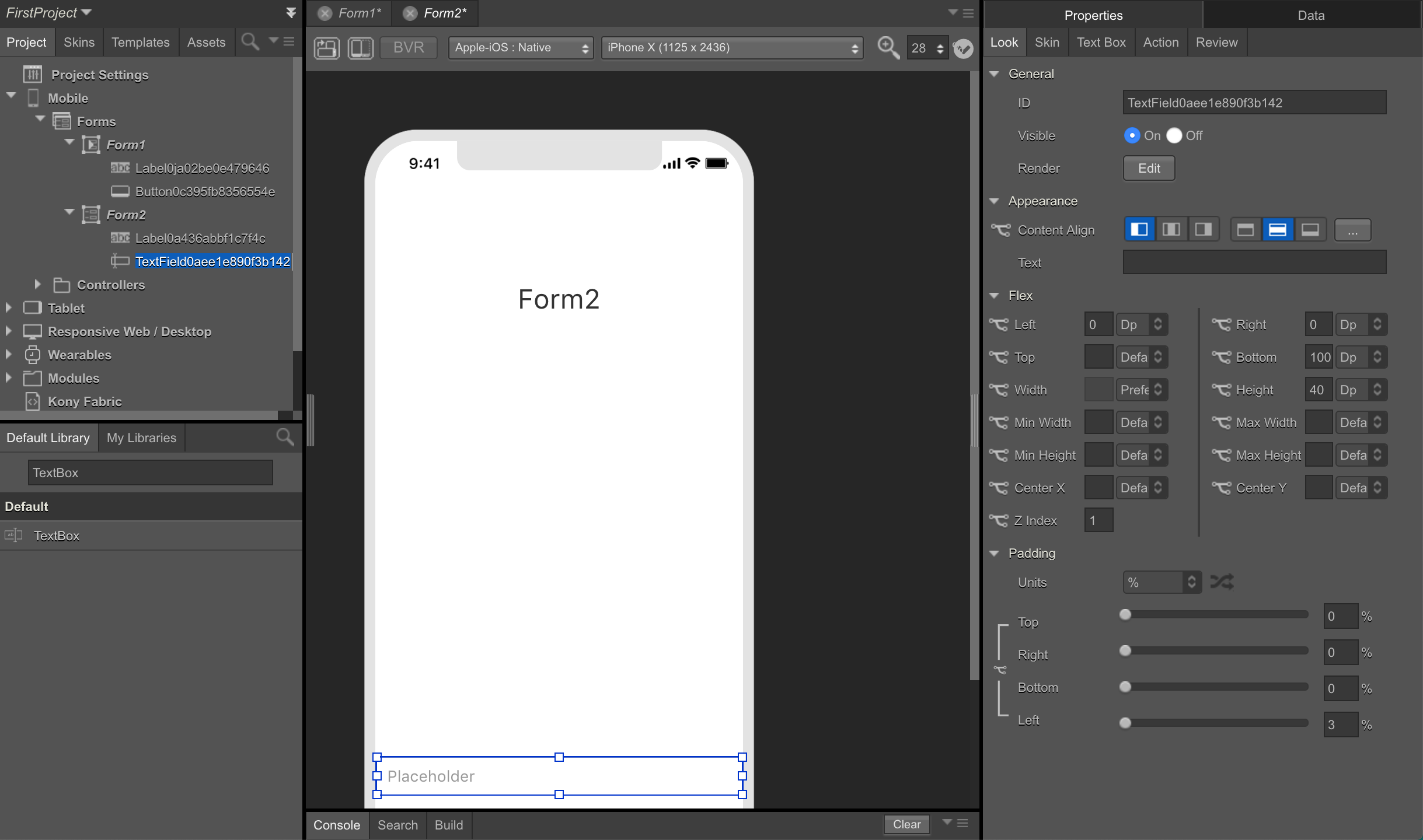
Form2も同じ手順でLabelとTextBoxを追加します。

-
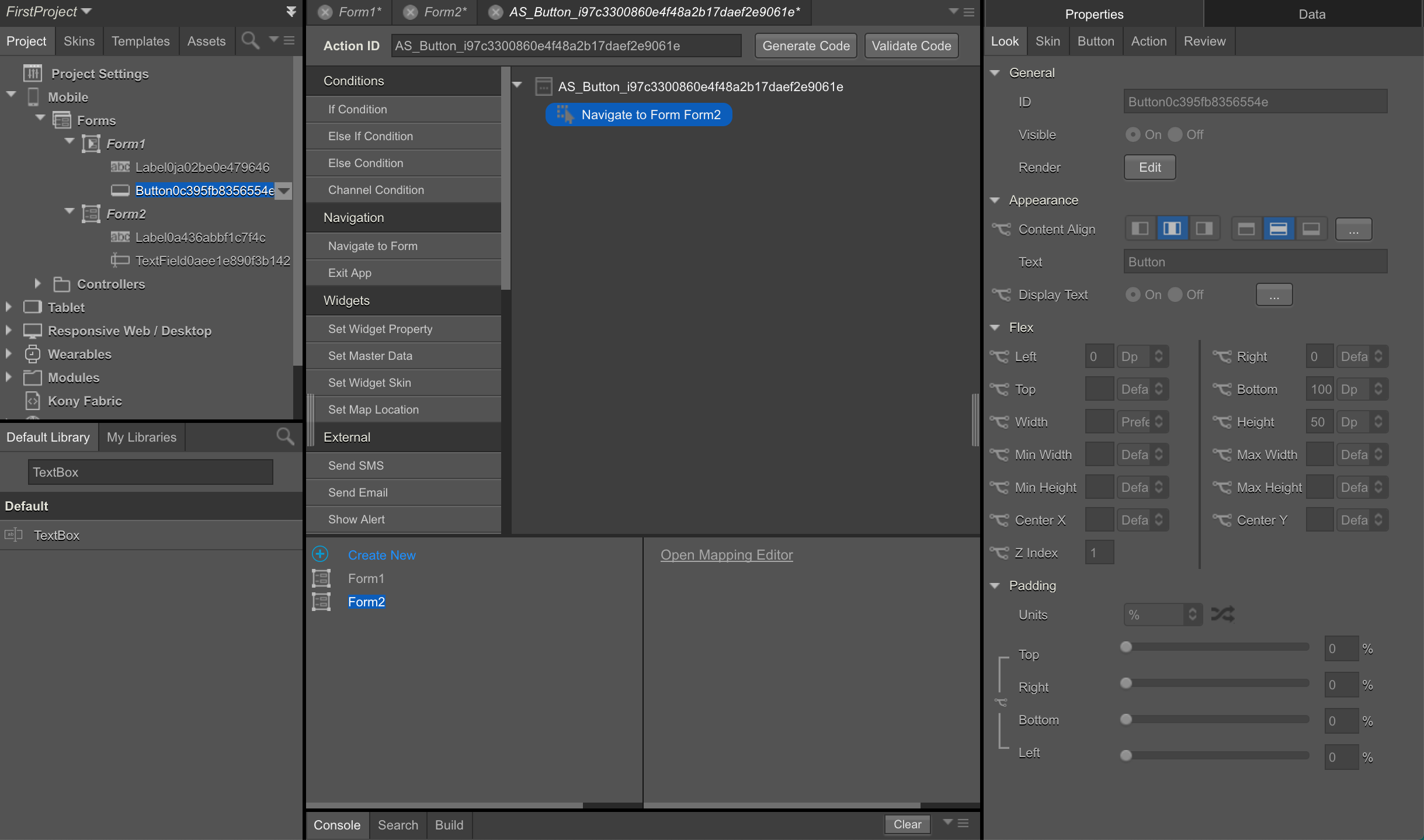
画面遷移
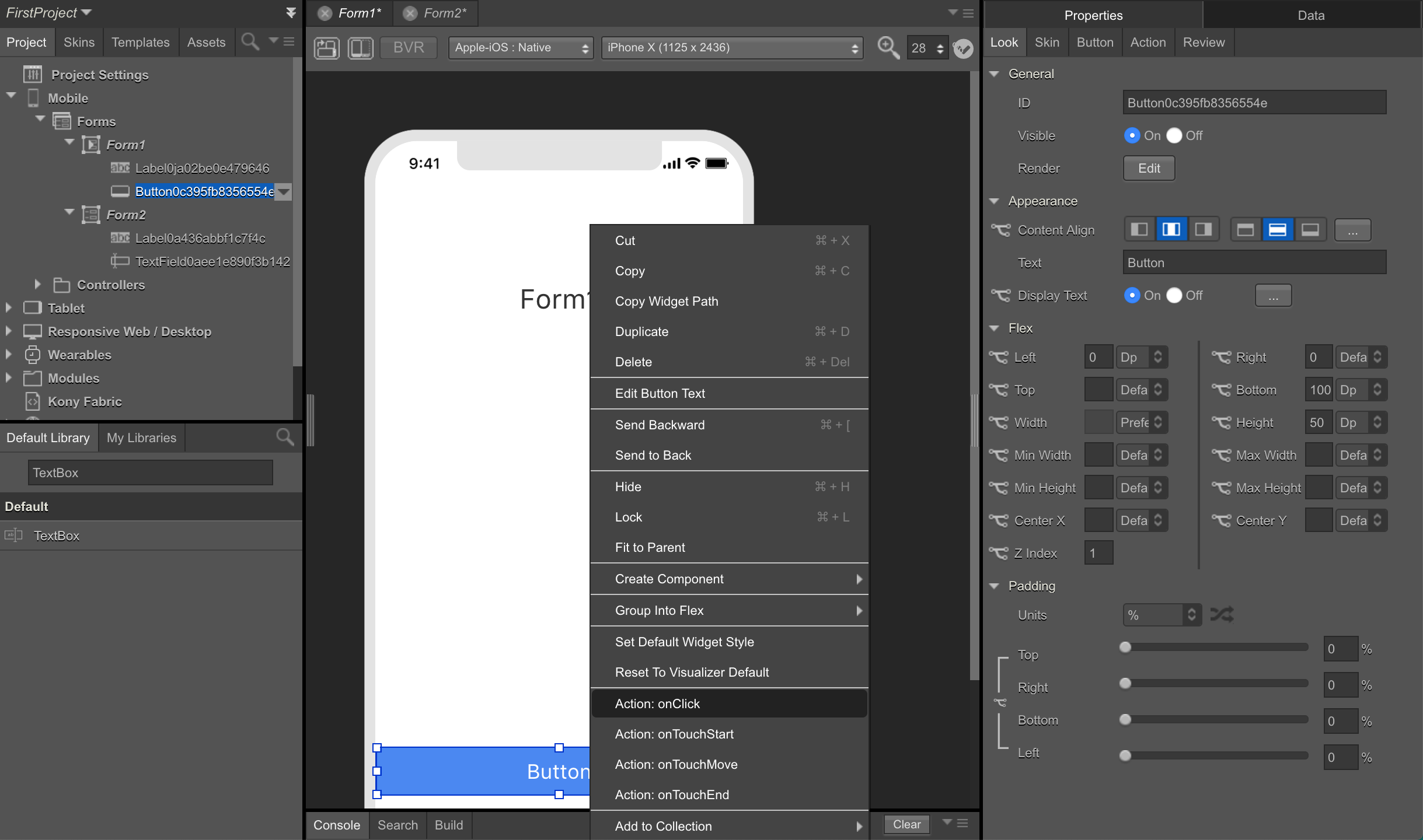
Projectタブ -> Mobile -> Forms -> Form1 -> Buttonを右クリックしてAction: onClickをクリックします。

NavigationのNavigate to FormをクリックしてForm2を選択します。

iOSアプリの実行
iPhone端末でアプリの動作を確認します。