winserを使用してnode.js+Vue.jsアプリをWindowsサービスに登録する
node.jsアプリのWindowsサービス登録にはwinserモジュールが使えますが、vue-cliを使ったアプリをWindowsサービスに登録する場合にはwinserコマンドがそのまま使えませんでした。
winserがラッピングしているNSSMを使ってWindowsサービス登録ができたので、その方法を紹介します。
手順
1. winserを導入
$ npm install winser
導入されると/node_modules/winserディレクトリができる
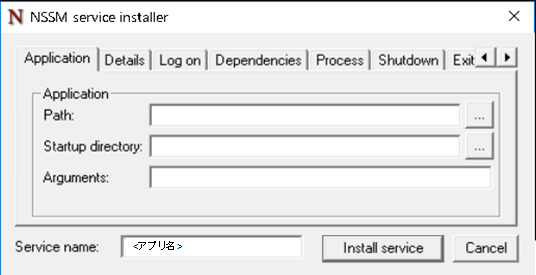
2. NSSMを起動
<アプリ名>にはWindowsサービスとして表示したいアプリケーション名称を入れる
$ C:\<アプリディレクトリ>\node_modules\winser\bin\nssm.exe install <アプリ名>
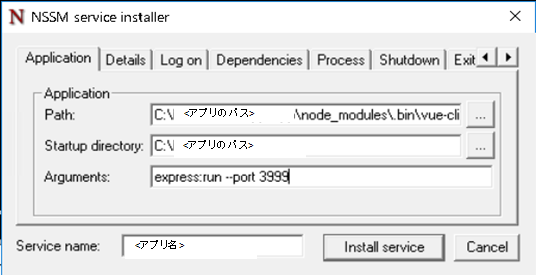
3. 必要な値を入力
- Path: <アプリディレクトリ>\node_modules.bin\vue-cli-service.cmd を絶対パスで指定
- Startup: <アプリディレクトリ>を絶対パスで指定
- Arguments: アプリ起動コマンドを指定
Expressを使用していたため、ArgumentsにExpressのコマンドを指定した

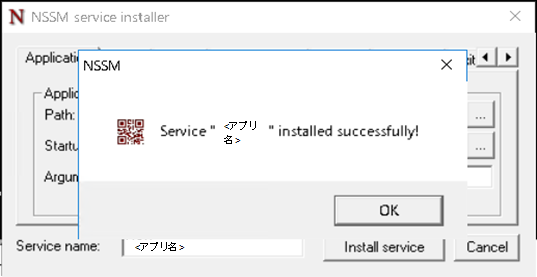
4. "Install service"ボタンを押下
以下のような画面が表示されてWindowsサービスが登録される

これでWindowsサービスにアプリが登録され、起動・停止が可能になりました。