概要
リモートの環境で開発するときにイヤイヤながらもvimで開発している人は
日本だけでも5万人いるらしいです。![]() (適当)
(適当)
そんな人向けにGUIのエディタを使ってリモートで開発できる方法を公開します。
要は、ローカル(Visual Studio Code)からリモートの環境をいじる
環境
OS:Mac
sshfs
Visual Studio Code
手順
1.sshfsの準備
まずはsshfsを導入します。
この記事を参考にして導入してください。
読んで理解したとは思いますが、
導入した後に
下記コマンドでリモートのディレクトリをローカルのHogehogeディレクトリにマウントできるようになります。
sshfs [username]@[domain]:/path/to/dir/ Hogehoge
僕はいつも下記コマンドを打ちます。
sshfs -o follow_symlinks [username]@[domain]:/ Hogehoge
これでルート直下をそのままマウントするようにしているのと
デフォルトではマウント元のシンボリックリンクが動かないので
__-o follow_symlinks__をつけてシンボリックリンクを追うようにしています。
2.Visual Studio Codeの準備
ダウンロードをしていない方は
Visual Studio Code公式からダウンロードしてください
エディタをもっと便利にするためのおすすめ拡張機能はここから
VScodeでマウントしたリモートのファイルを開けばローカルで編集できる環境の構築完了です。
ただし、タイトルの通り今回のゴールはそこではありません。
vimから乗り換えてこそゴールです。
3.ターミナルからVScodeを開けるようにする
vimでファイルを開くときこうしますよね??
vim hoge.txt
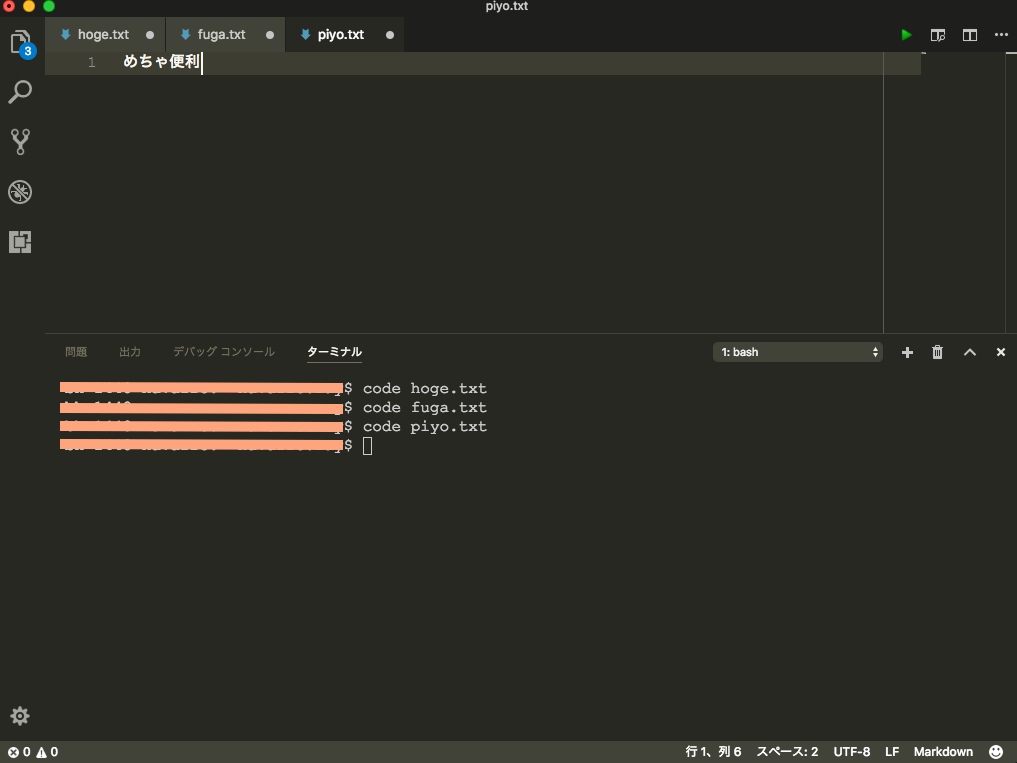
これを VScodeでこんな感じで開きたくないですか?
code hoge.txt
実現できます!!![]()
この記事を参考にして導入してください。
ちなみに下記のようにコマンドを打つと
ディレクトリごと開けます!
code .
最後に
快適なGUIライフを♬