New Relicはダッシュボード上でアプリやインフラの状態を可視化する豊富なチャートを用意してますが、ダッシュボード上で地域別のパフォーマンスなどの違いを視覚化して傾向の違いを把握できる地域別マップのチャートが登場しました!設定方法について紹介です!
地域毎に描写できますので日本のどの地域でユーザー体験が劣化しているかまで掘り下げて把握できますよ!

ユーザー体験が悪化した際にクライアントのネットワーク起因なのか?サーバーサイド起因なのか?切り分けに苦慮されているケースがありませんでしょうか。地域別マップを利用することでユーザー体験が悪化した際にインターネットの経路の問題で特定の国からのみネットワーク疎通が悪くクライアント⇔アプリケーション間のパフォーマンスが悪化しているのか?それは特定の地域のみ悪化しているのか?を直感的に把握することができますよ。
また、どの国・地域からのアクセスが多いのか利用傾向を分析する際にも利用できますので、ビジネス的分析の用途でも利用できます。
最新のアップデートの詳細はこちら
New Relic アップデート(2024年7月)
New Relic アップデート一覧
試してみよう!
それでは設定の仕方を見ていきます!
まずはチャートで可視化するデータをNRQLクエリで取得します。地域別マップはCountry CodeやRegion Codeが含まれているデータであれば、地域別マップを描写することができます。
どのデータにCountry CodeとRegion Codeが含まれているかは以下の公式ドキュメントに記載されておりますのでご確認ください。
- Browser
- Mobile
設定の流れ
New Relic UI 左下にある[Query your data]をクリックします。

Browserの地域別のPageView数をマップに描写してみます。
FROM PageView SELECT uniqueCount(session)

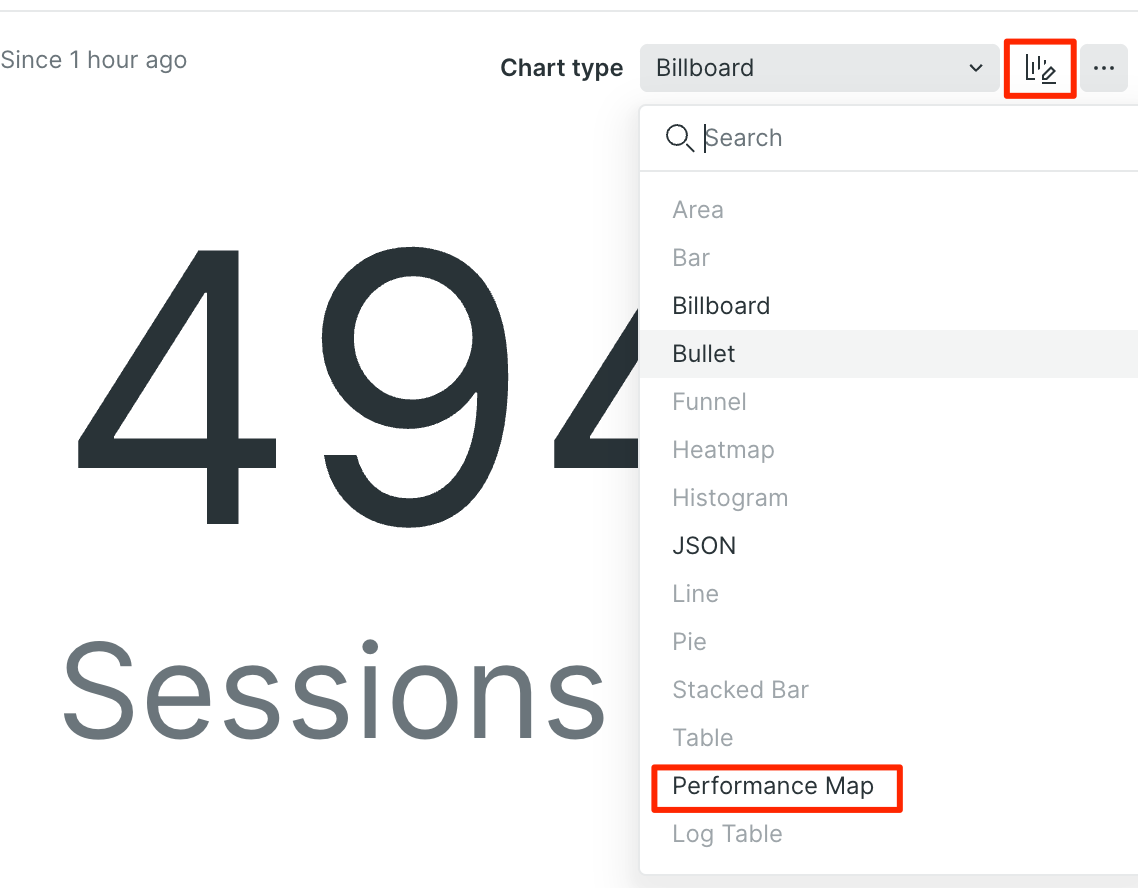
「Chart type」を「Performance Map」に変更します。

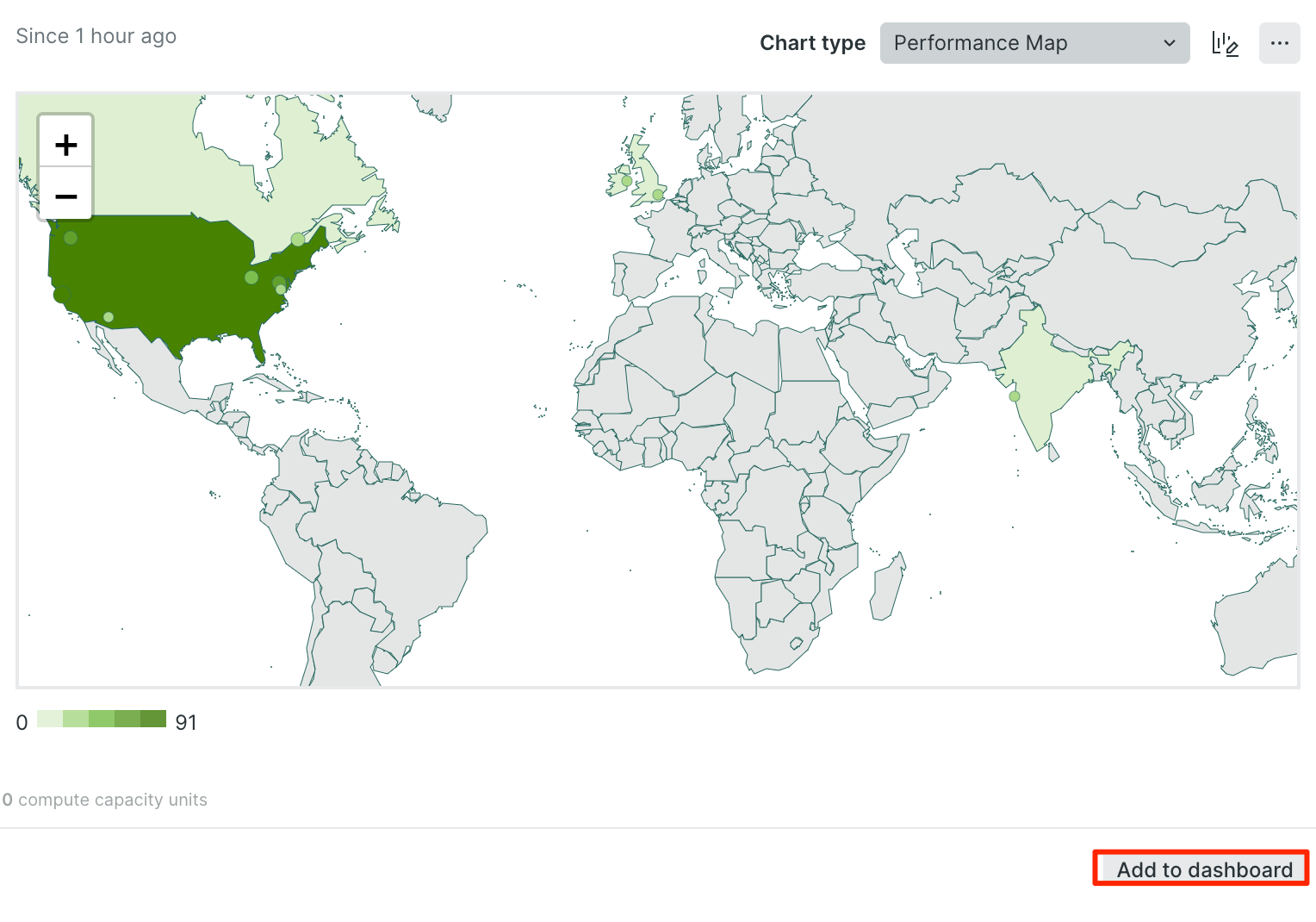
これだけで地域マップが作成されます。簡単ですね!
「Add to dashboard」をクリックして、ダッシュボードに追加しましょう。

Tips
Core Web Vitalsの値を地域マップに描写する場合は、Core Web Vitalsの数値によって3色(Good:緑、Need improvement:黄、Poor:赤)に色分けして描写することができます。
LCP(LargestContentfulPaint)の集計結果を例に描写を試してみます。
FROM PageViewTiming SELECT percentile(largestContentfulPaint, 75)
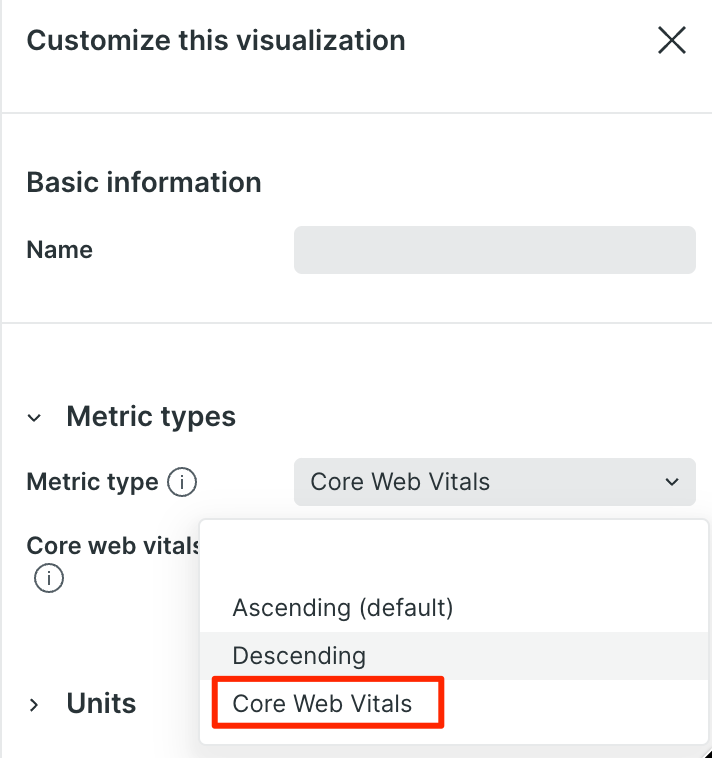
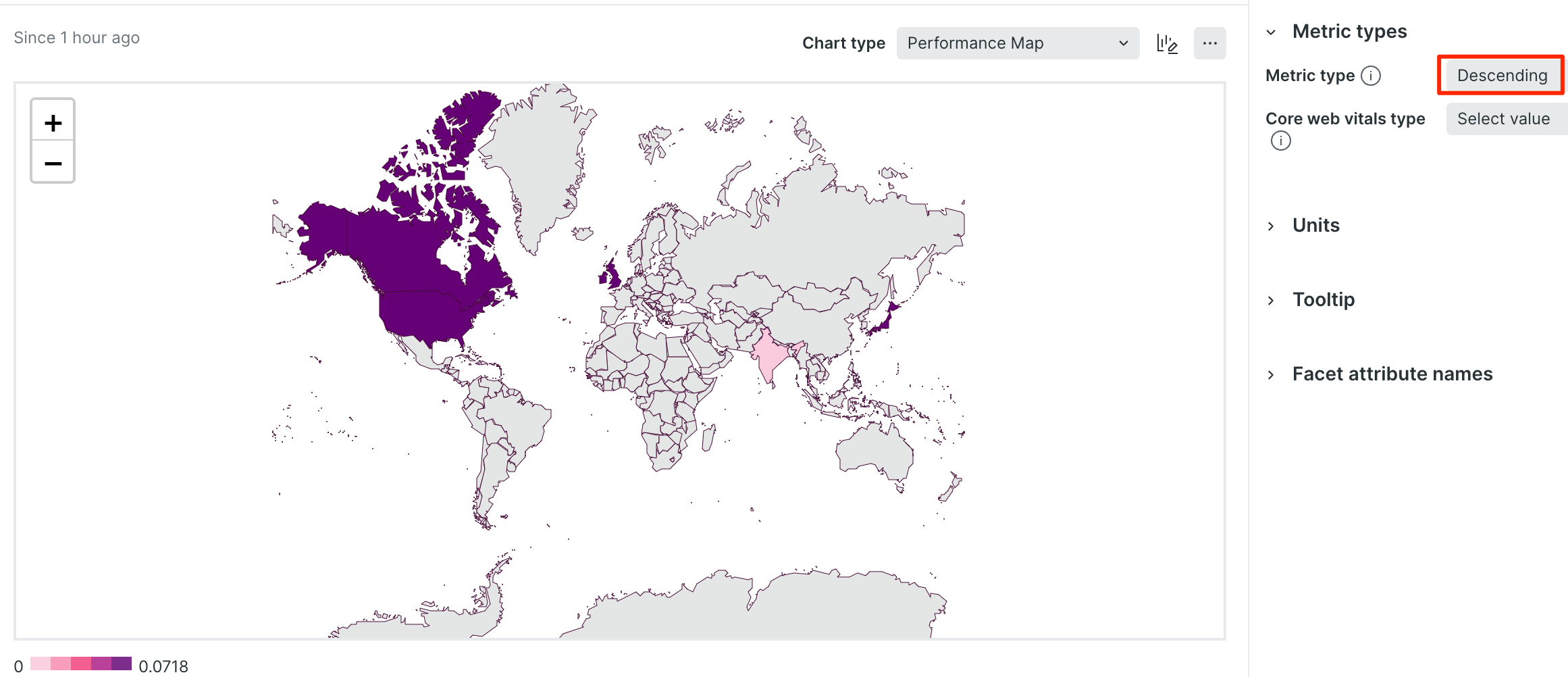
色分け設定は「Customize this visualization」の「Metrics types」で設定できます。
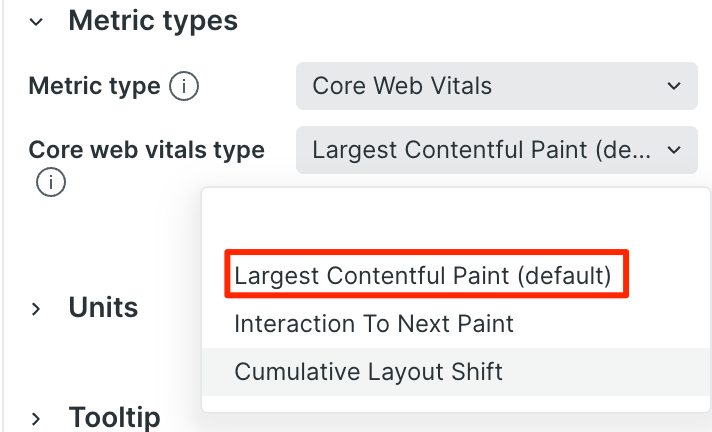
「Metric Type」で「Core Web Vitals」を選択、「Core Web vitals type」で集計したCore Web Vitalsのタイプを選択します。


これだけの設定で、どの地域でCore Web Vitalsの値が悪化しているのかより視覚的に把握しやすくなります!

Ascending(昇順)かDescending(降順)で色を変更することもできます。


まとめ
本記事では、New Relicで計測しているBrowserのデータを例に地域別マップのチャートの設定方法についてご案内しました。ユーザー体験が劣化する事象が生じた際に、地域別に傾向の違いがあるのかをダッシュボード上で直感的に把握することができますよ!簡単なのでぜひ試してみてください。
New Relic株式会社のQiita OrganizationOrganizationでは、
新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。
無料のアカウントで試してみよう!
New Relic フリープランで始めるオブザーバビリティ!
