TL;DR
本記事では、New Relic フリープランで始めるオブザーバビリティ!で紹介しているサンプルアプリケーションをセットアップする手順を紹介いたします!以下の様な方々向けにオススメのハンズオンになっています!!
- サインアップしたけど、試すアプリケーションやシステムがなくてもすぐに試すことができる
- New Relic Browser エージェントが取得するデータを確認することで、ユーザー体験の把握の方法を学べる
ハンズオンを通じて、オブザーバビリティの世界を体験しましょう!!
無料のアカウントで試してみよう!
New Relic フリープランで始めるオブザーバビリティ!
ハンズオンについて
ハンズオンの流れと環境要件についてご紹介です。
本記事ではサンプルアプリケーションをセットアップして、New Relic Browser エージェントをインストールするまでのステップをご案内します。
※この記事は以下の内容を元にしております。この記事以外のハンズオンも記載されていますのでご参考にしてください。
ハンズオンの流れ
- React デモアプリケーションを起動
- New Relic Browser エージェントをインストール
- フロントエンドエラーのトラブルシューティングを体験
- フロントエンドのパフォーマンス劣化のトラブルシューティングを体験
ハンズオンの環境要件
- New Relic アカウント(無料でアカウントでOK!)
- git
- node
- python3
- pip3
- Google Chrome
New Relicのアカウントをお持ちでない方は、無料でアカウントを開設しましょう!クレジットカードの登録不要で、フリープランのサインアップフォームに氏名などの必要事項を入力するだけですぐに利用開始できます。早速アクセスして登録してみましょう。
アプリケーションのセットアップ
まずは、サンプルアプリケーションのセットアップを実施しましょう!
- サンプルアプリケーションを作業端末にクローンします。
git clone https://github.com/newrelic-experimental/relicstaurants.git
2.アプリケーションのルートディレクトリに移動し、Lab ディレクトリに切り替えます。
cd relicstaurants
git switch browser-pro-lab-material
3.依存関係をインストールします。
npm install
npm run build
4.アプリケーションを起動します。
npm run newstart
http://localhost:3000 にブラウザでアクセスして、「Relicsaurants」の画面が表示されることを確認します。
5.アプリケーションを実行しているターミナルとは別ウィンドでターミナルを起動し、負荷ツールの実行を試します。
cd relicstaurants/simulator
git switch browser-pro-lab-material
pip3 install -r requirements.txt
# requirements.txtに定義されてないがChromeで自動テストするために必要なseleniumとwebdriver_managerをインストールする
pip3 install selenium
pip3 install webdriver_manager
python3 simulator.py
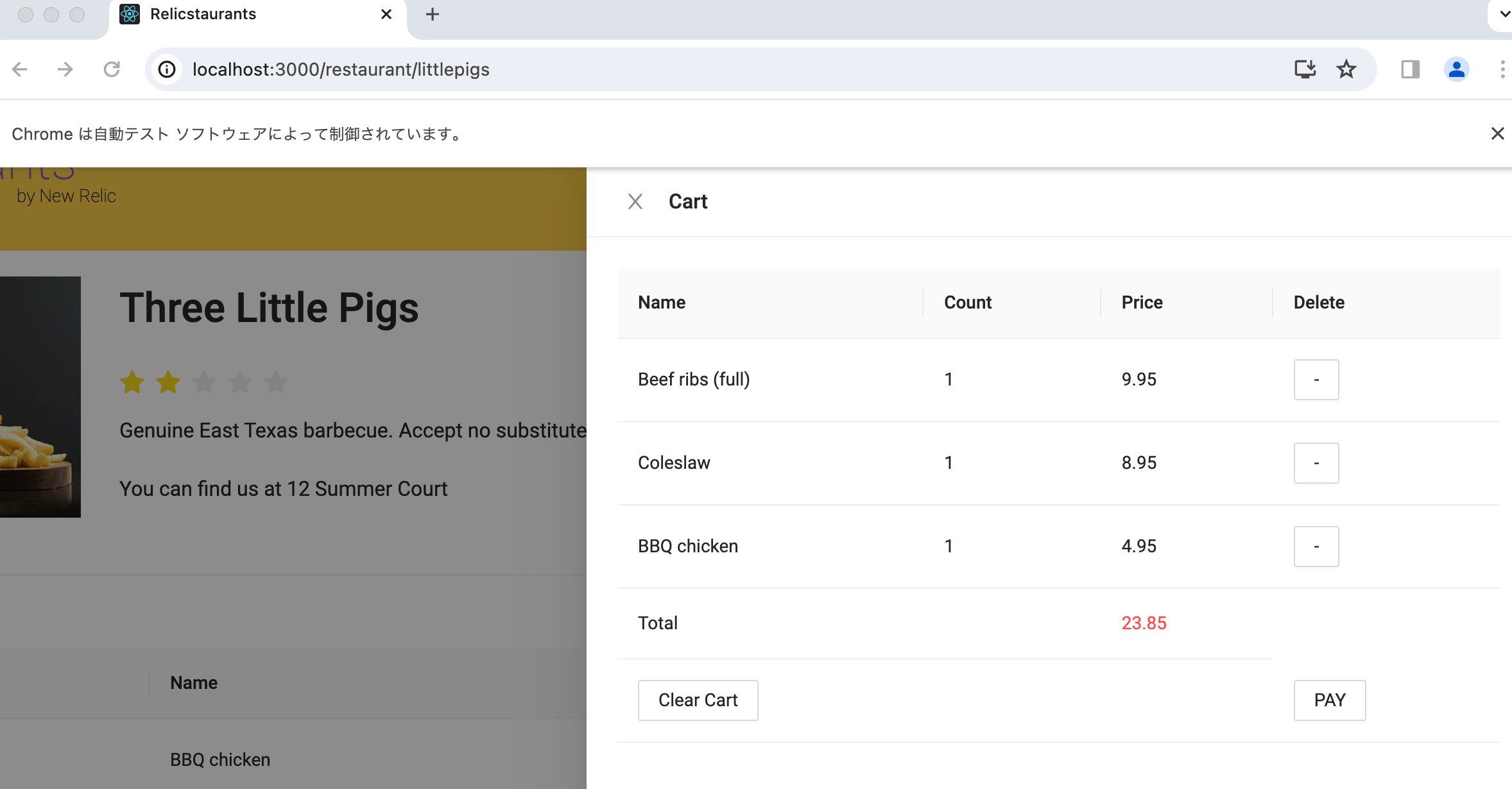
Chromeが自動で立ち上がり、自動テストが動くことを確認します。
自動テストが動いていることの確認がとれたら、アプリケーションとシミュレータを実行しているターミナル ウィンドウで、 <CTRL-C> を押して、アプリケーションを停止します。
New Relic ブラウザエージェントをインストール
- New Relic にログインします
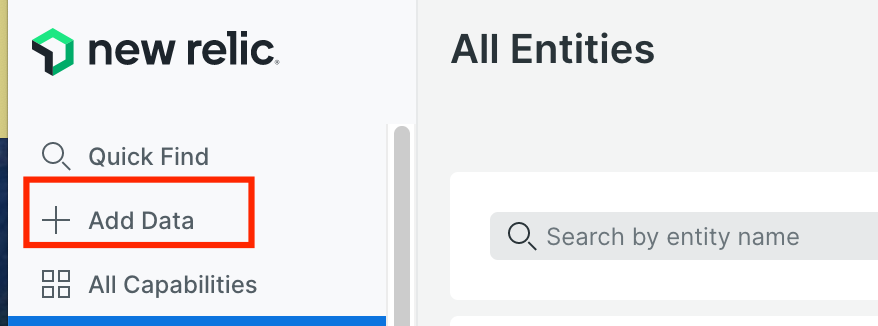
- 左上の「Add Data」をクリックします。

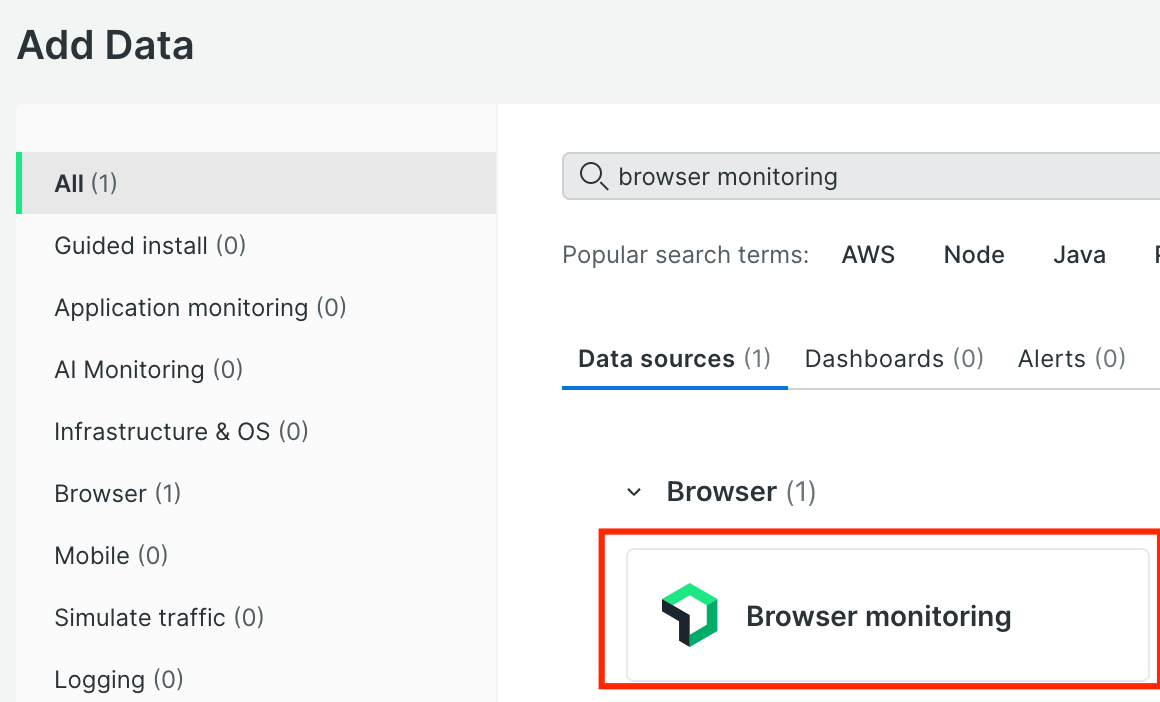
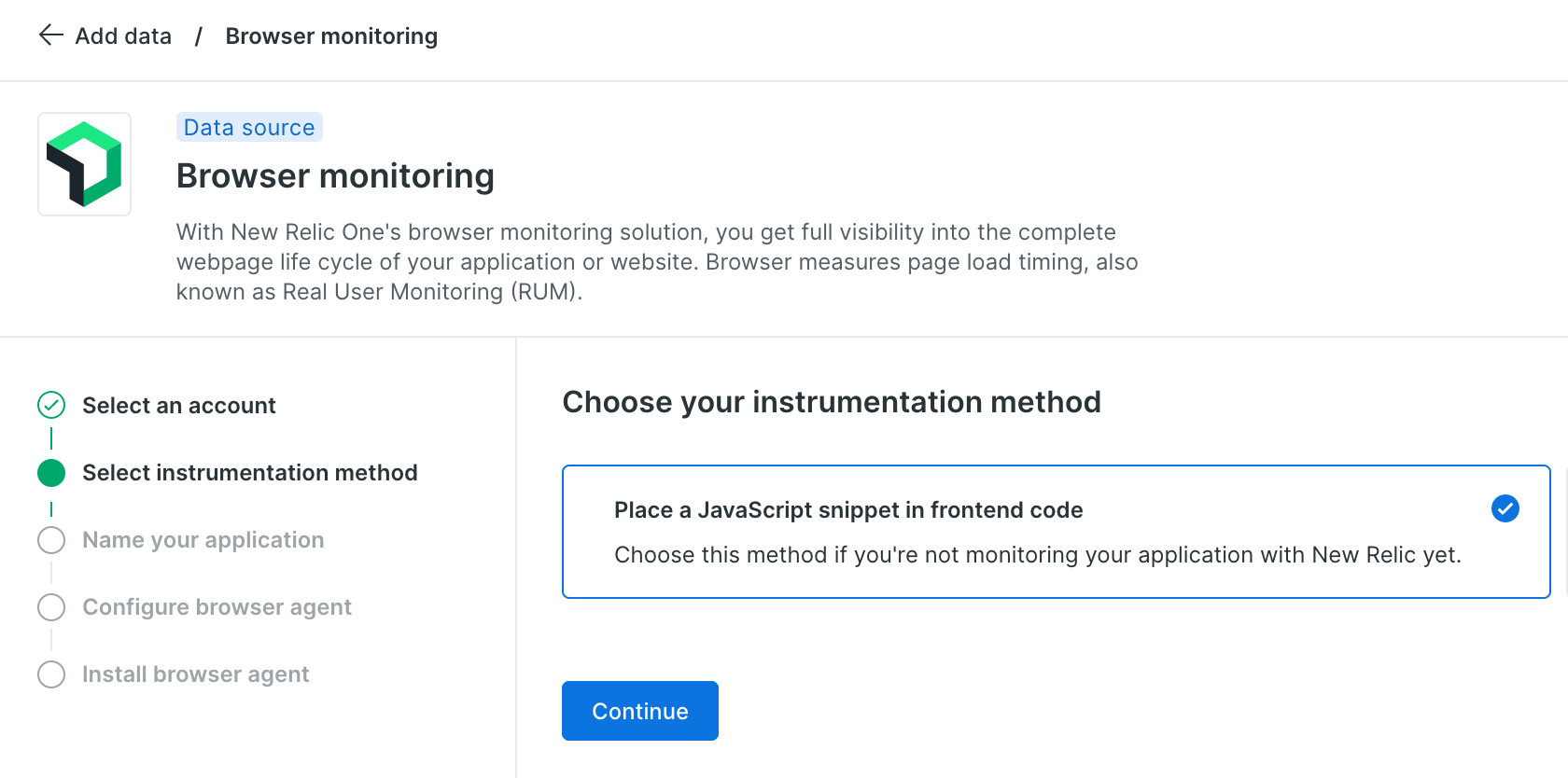
3.[Browser monitoring] を選択します。

4.[Place a JavaScript snippet in frontend code] を選択します。

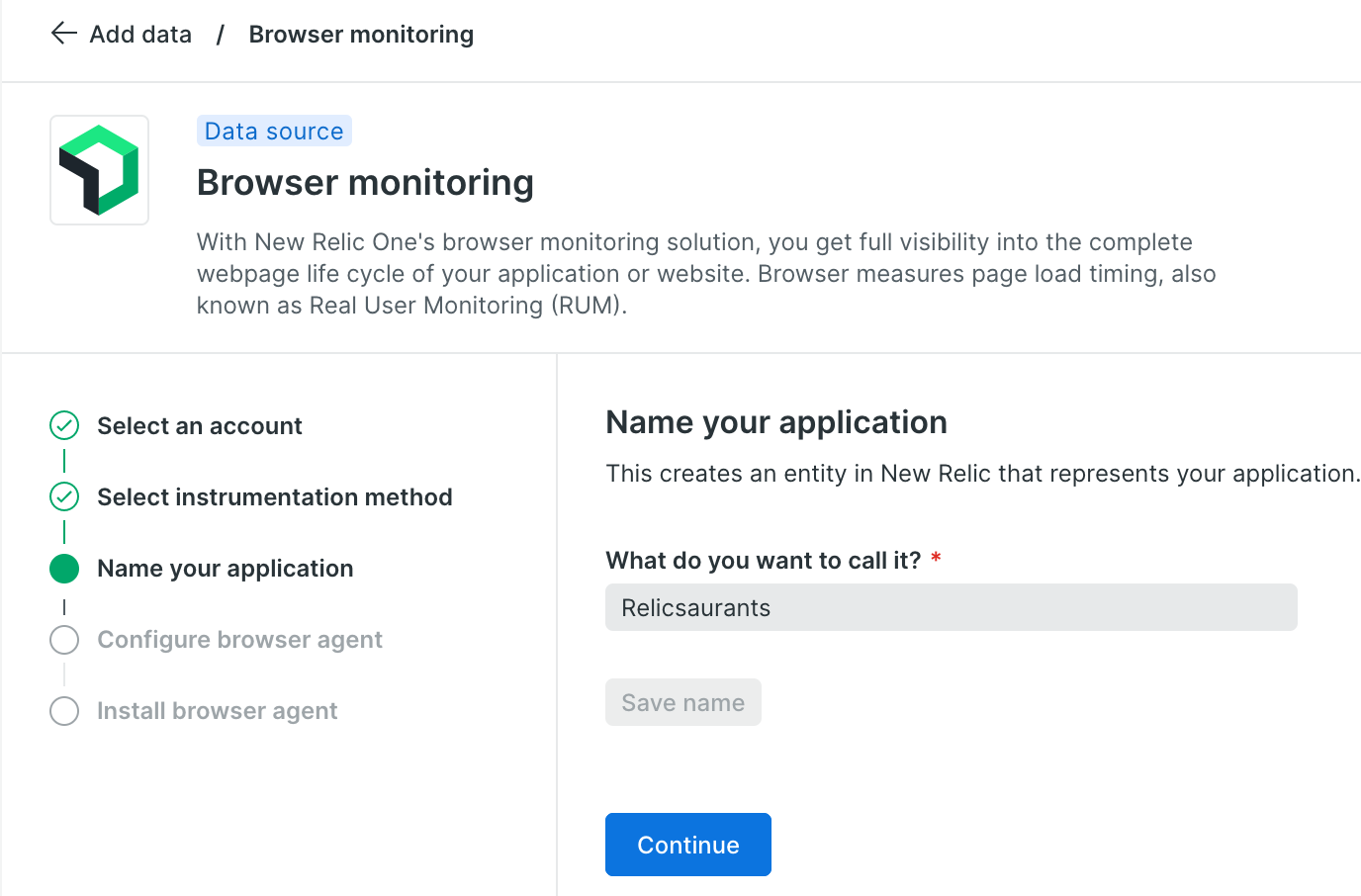
5.New Relicに登録するアプリケーション名(例: Relicsaurants)を入力して、[Continue]をクリックします。

6.デフォルトの設定で[Continue]をクリックします。

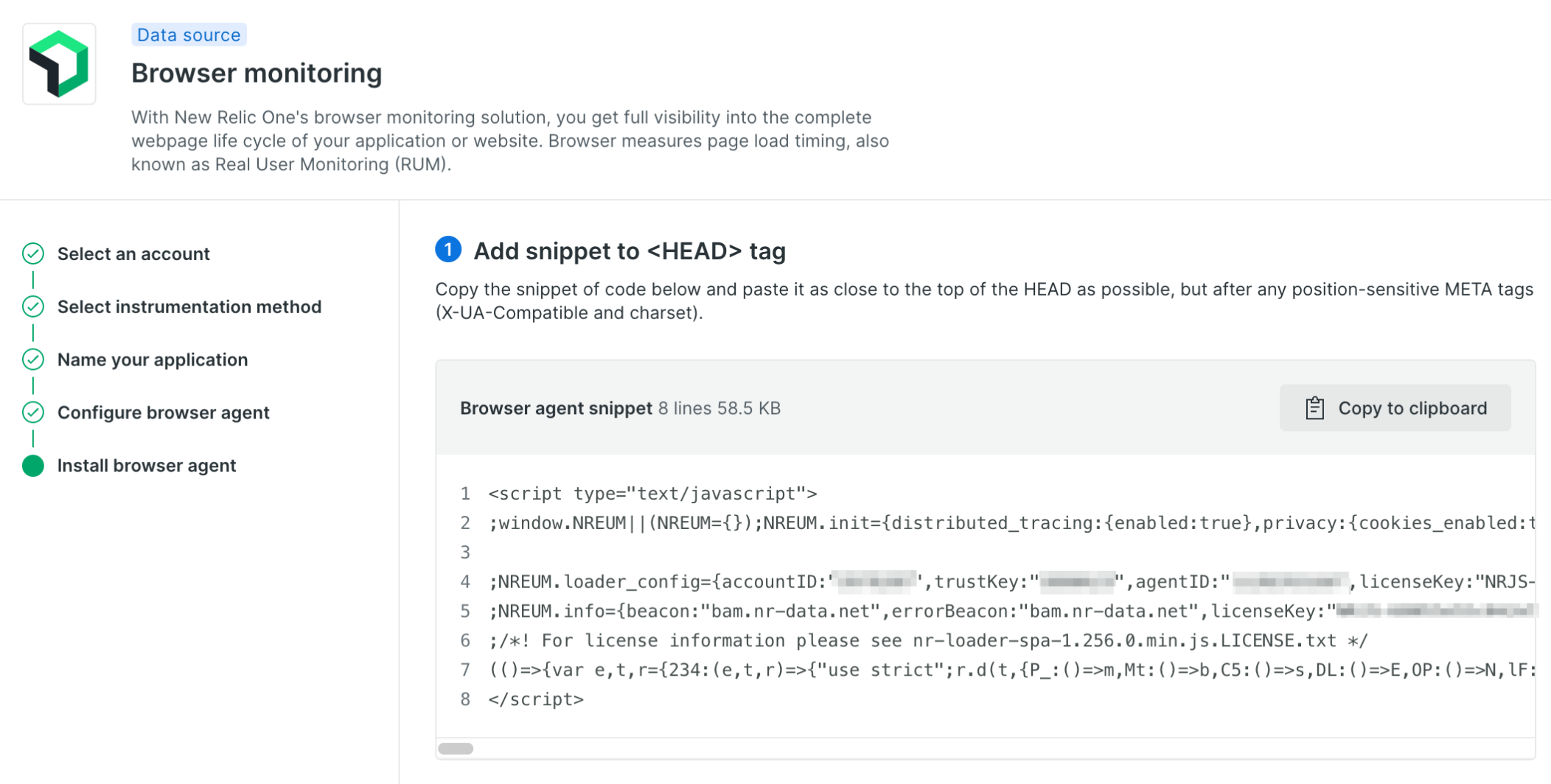
7.New Relic Browser エージェントによる監視を有効にするJavaScript コード スニペットが生成されるので、クリップボードにコピーします。

8.アプリの public/index.html ファイルで、コピーした JavaScript スニペットを
<!-- Replace these lines with your browser monitoring code snippet -->の箇所に貼り付けます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;1,100;1,300;1,400;1,500&display=swap"
rel="stylesheet">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Relicstaurants</title>
<!--Replace these lines with your
browser monitoring code snippet -->
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
9.アプリケーションを再度起動します。
npm run build
npm run newstart
10.負荷ツールを再実行します。
python3 simulator.py
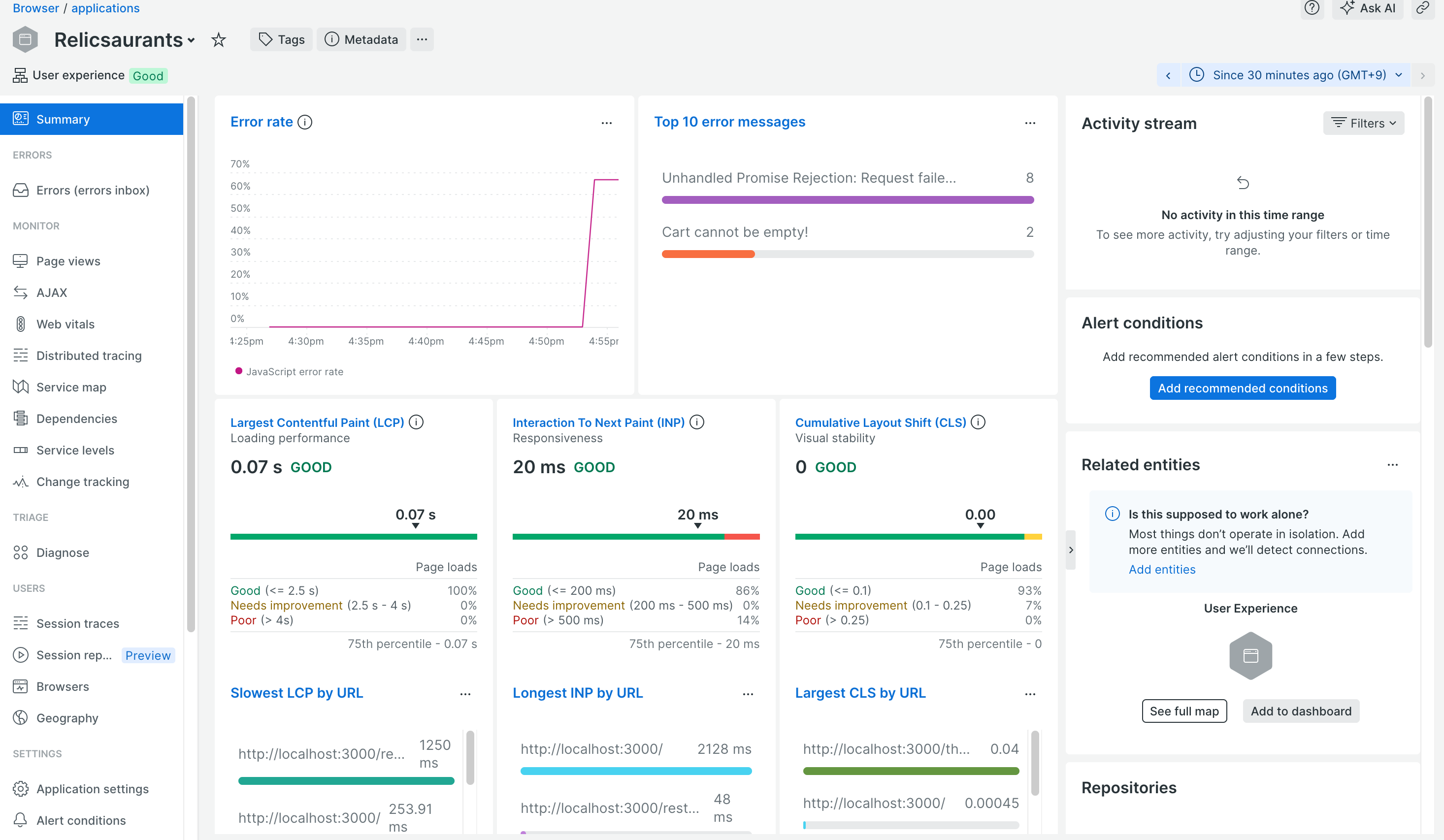
11.[see your data]をクリックして、Browserにデータが入っていることを確認します。


セットアップ作業は以上になります!!
お疲れ様でした。次回はJavaScriptエラーとパフォーマンス劣化を分析してみます!!
いざ、オブザーバビリティの世界へ!!
無料のアカウントで試してみよう!
New Relic フリープランで始めるオブザーバビリティ!
New Relic株式会社のQiita OrganizationOrganizationでは、
新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。