1 はじめに
星型レビューを実装するために、ググったけど
「app/assetsの中javascriptsファイルが存在しない!!」と嘆いている、そこのアナタ!!!!!
なぜassetsにjavascriptsが無いかというと、
それは
開発環境がrails6だからです!
Ruby on Rails 6.0よりJavaScriptの扱いが変わってます!
この記事はRails 6 (Webpacker標準搭載)環境でRatyを導入し、星評価機能を実装する方法を説明します!
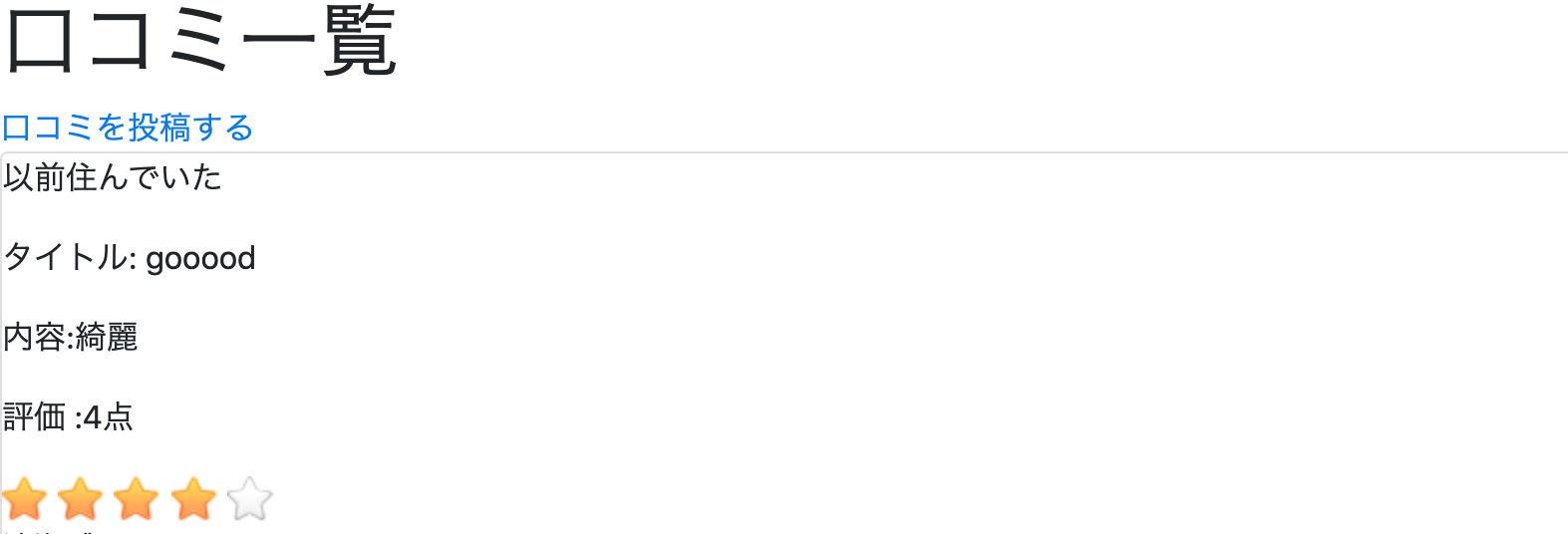
2 完成イメージ
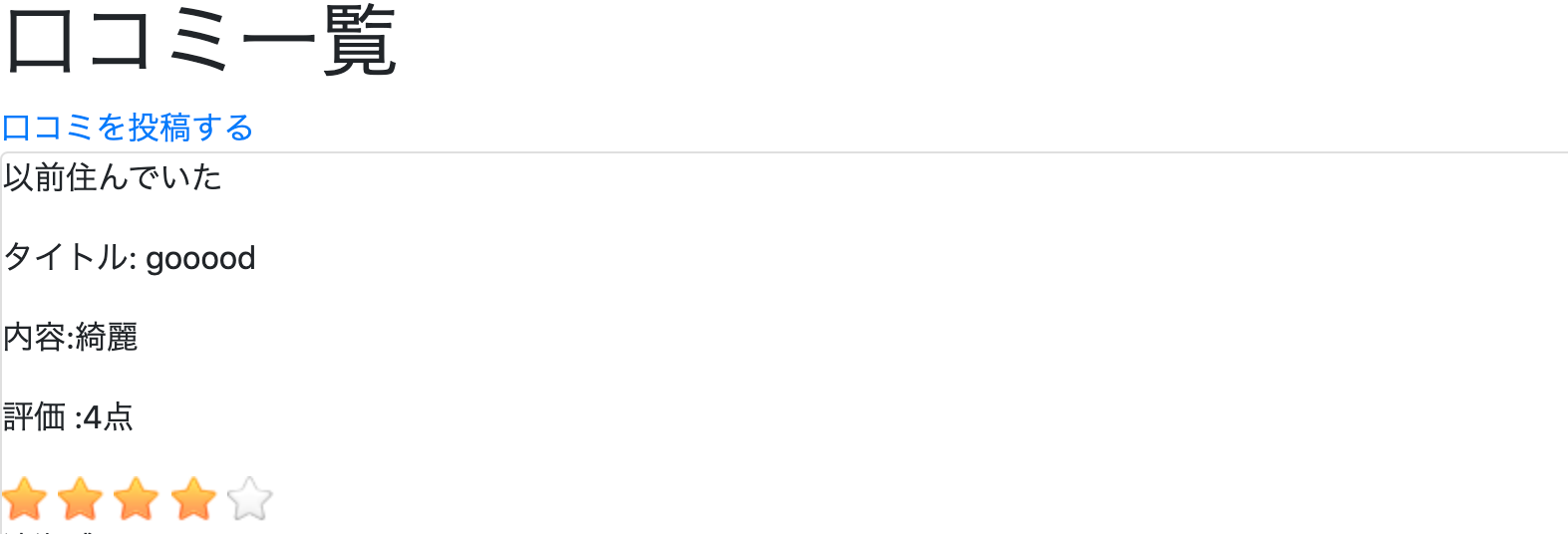
評価を星マークで表示する!
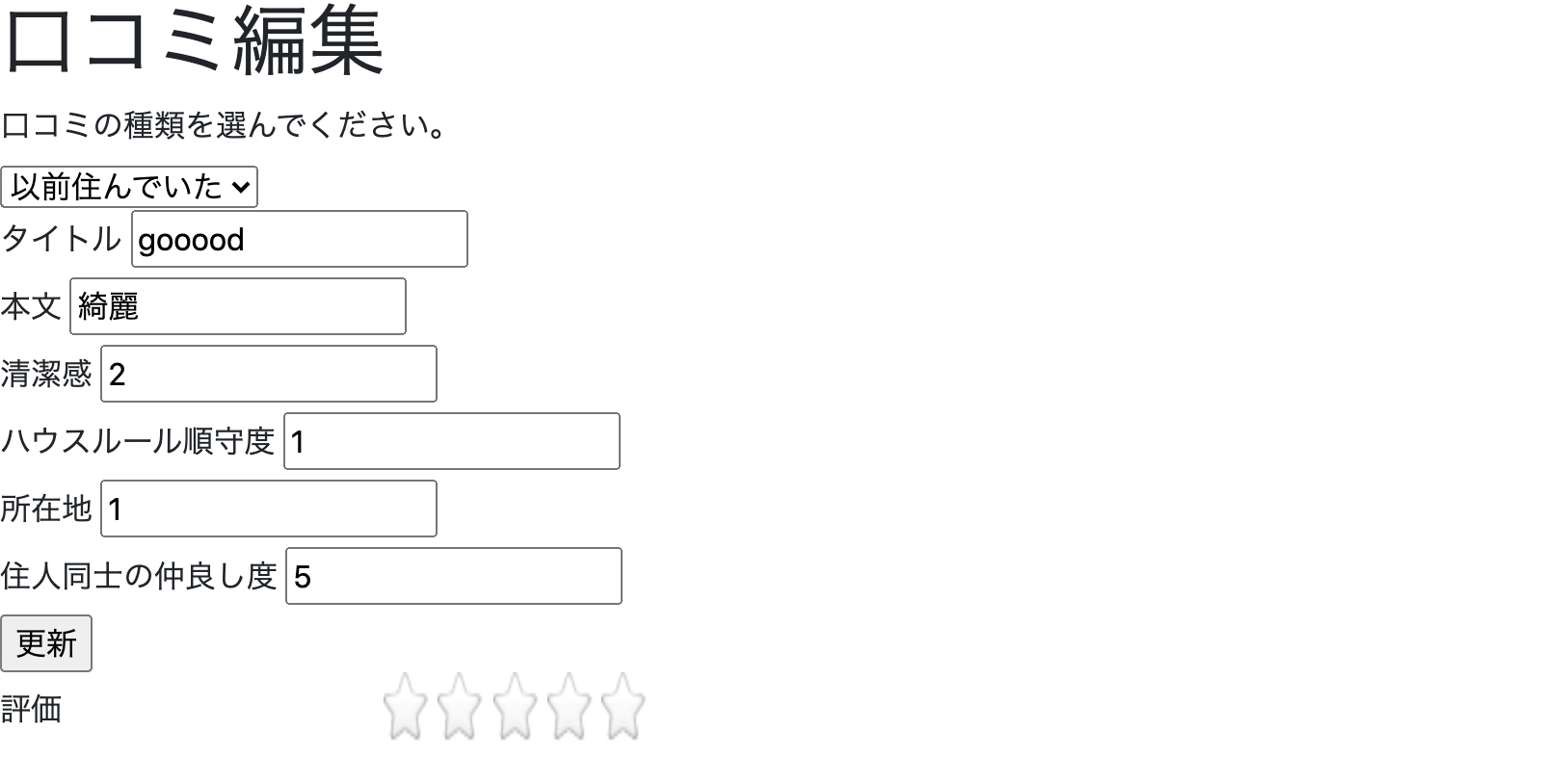
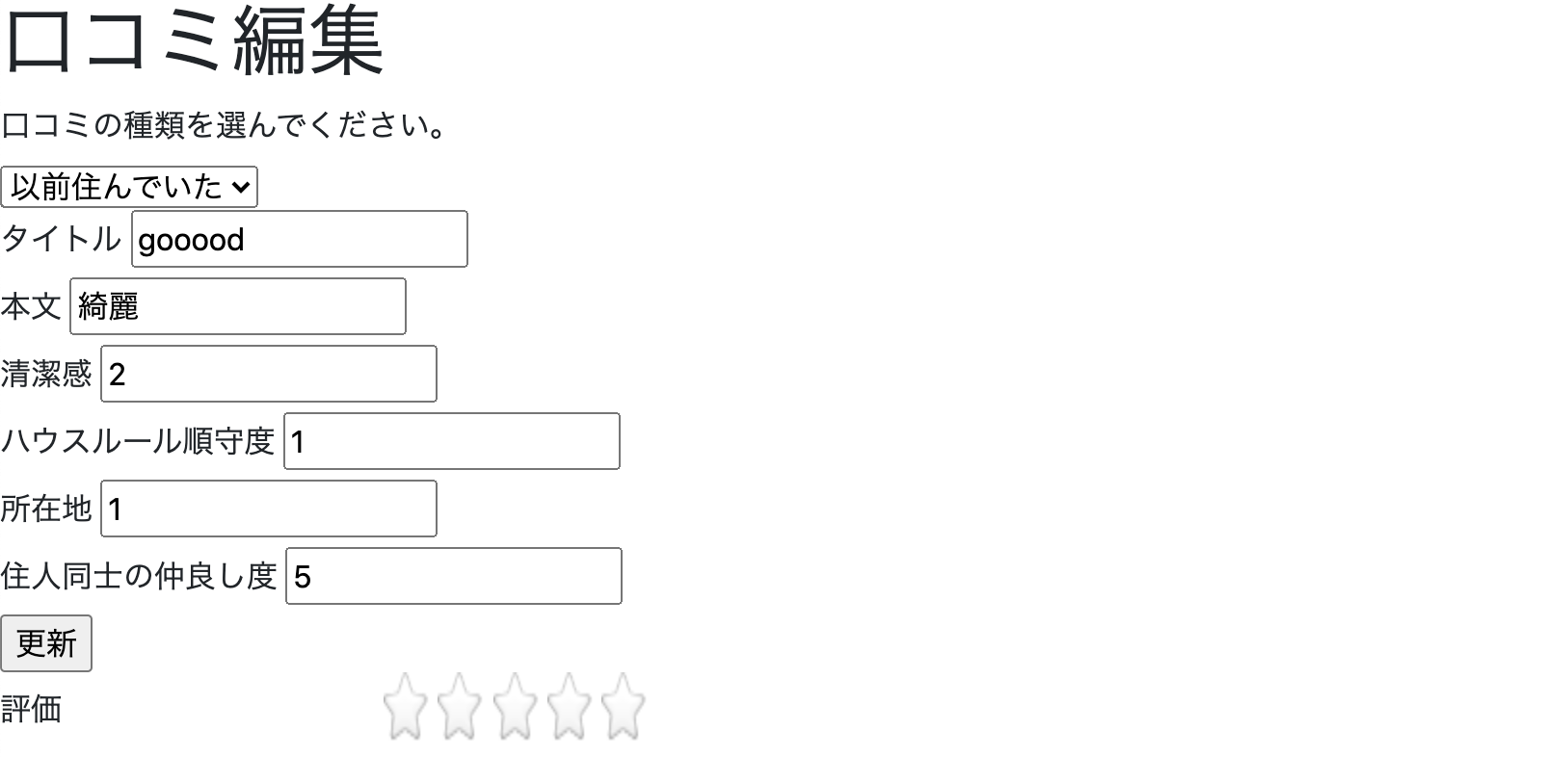
ユーザーは星ボタンをクリックすればレビューできる!
3 開発環境と前提
開発環境
rails 6.0.3.4
前提
-
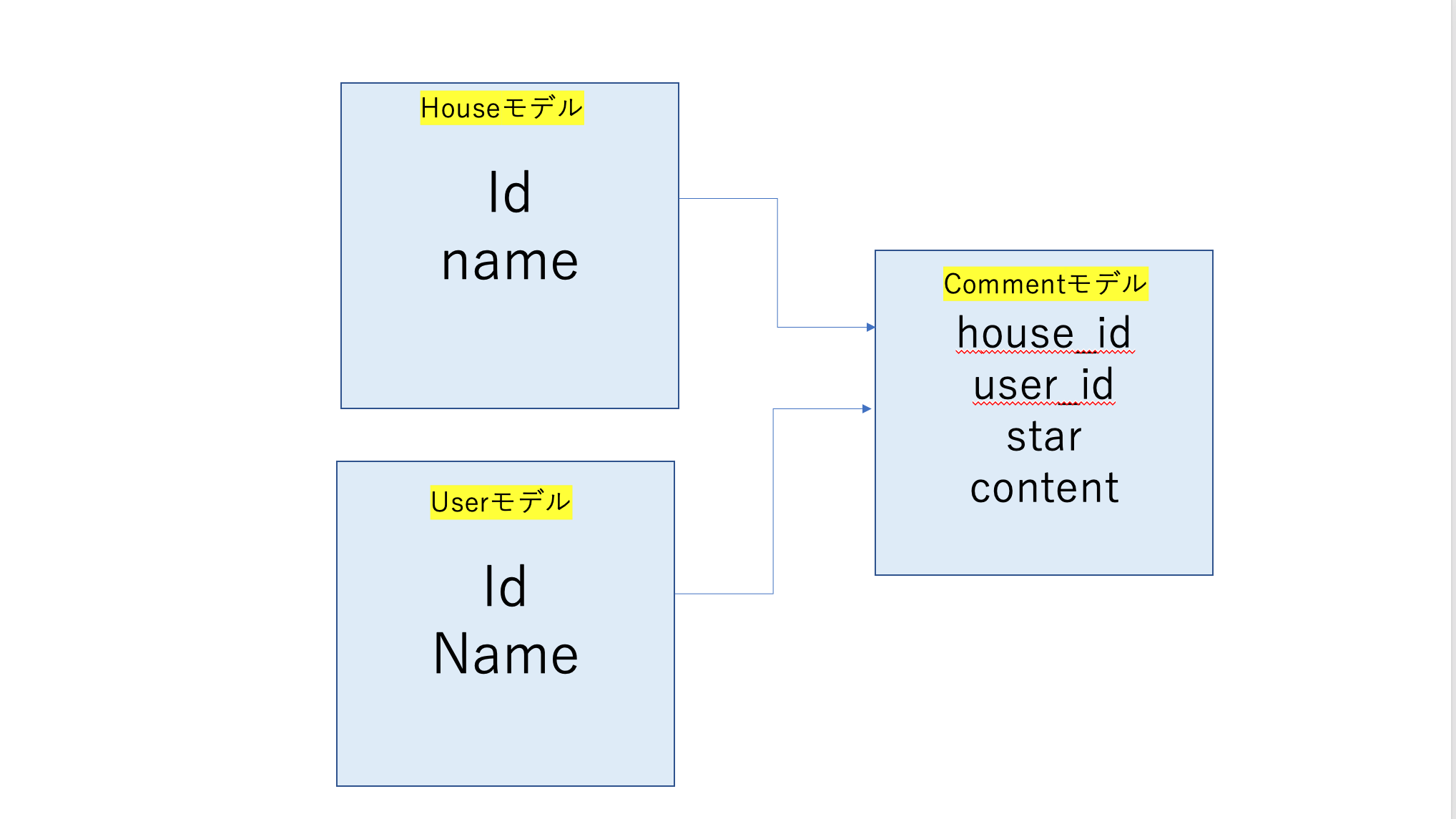
commentsテーブル(口コミ投稿用のテーブル)のstarカラム(型:integer)に評価値を保存する。
-
すでに、テーブルとカラムは作成されていることを前提に進めます。
-
カラムを、半分の星による評価を行う場合、「0.5」や「1.5」という値を保存することになるため、float型にしておく必要があります。今回は整数でのみの評価とするため、starカラムはinteger型にしてます。
4 jQueryの導入
yarn add jquery
Webpackerで管理する際は、Node.jsのパッケージを利用します。
注意 他の記事でjqueryを導入する際に、 "jquery-rails"というgemを使用するが、今回のようなrails6環境の場合は使用しない!!
yarn addコマンドは、パッケージのインストールと共に、package.jsonへバージョンを書き込んでくれます。
次に、webpackerの設定ファイルで、jQueryを管理下に追加するための記述をします。
const { environment } = require('@rails/webpacker')
# 追記
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery',
jquery: 'jquery/src/jquery',
})
)
# ここまで
module.exports = environment
```
最後に、jQueryを呼び出します。
````app/javascript/packs/application.js
省略
window.$ = window.jQuery = require('jquery'); #追記
5 jQuery Ratyの導入
5_1 星の画像を保存する
https://github.com/wbotelhos/raty/tree/master/lib/images
ここのgithubから
star-off.png
star-on.png
をコピーしてassets/imagesにフォルダの中に入れる。
(star-harf.png は 半分の星による評価を行う場合はコピーしておく)
5_2 Raty導入
app/javascript/packs に raty.jsを作成。
次に下記URLのjsコードをraty.jsにコピーする。
最後にapplication.js に下記を追加
window.$ = window.jQuery = require('jquery');
require('packs/raty') #追記
6 Viewへ記述
6_1 星による評価の入力
<%= form_for [@house, @comment] do |f| %>
<div class="field">
<div>
<%= f.label :content%>
<%= f.text_field :content %>
</div>
<div>
<%= f.submit button_value %>
</div>
<div class="form-group row" id="star">
<%= f.label :star,'評価 ', class:'col-md-3 col-form-label' %>
<%= f.hidden_field :star, id: :review_star %>
</div>
<!-- 評価javascript -->
<script>
$('#star').raty({
size : 36,
starOff: '<%= asset_path('star-off.png') %>',
starOn : '<%= asset_path('star-on.png') %>',
scoreName: 'comment[star]',
half: false,
});
</script>
<% end %>
説明
-
Commentモデルのstarカラムに値を保存する
scoreName: 'comment[star]' -
⭐️の半分の入力を行わない!
half: false,
6_2 星による評価の表示
<h1>口コミ一覧</h1>
<%= link_to '口コミを投稿する', new_house_comment_path(house_id: params[:house_id]) %>
<% @comments.each do |comment|%>
<div class=card>
<p>内容:<%= comment.content%></p>
<p>評価 :<%= comment.star%>点</p>
<div id="star-rate<%= comment.id%>"></div>
<script>
$('#star-rate<%= comment.id%>').raty({
size : 36,
starOff : '<%= asset_path('star-off.png') %>',
starOn : '<%= asset_path('star-on.png') %>',
half : false,
readOnly: true,
score: <%= comment.star %>,
});
</script>
</div>
<% end %>
最後に
上手く機能しない場合は、
Ratyの実装では、ターミナル上にはエラー文は表示されないので、ブラウザのデベロッパーツールを使って、エラー文を確認しましょう!!
初心者向け!Chromeの検証機能(デベロッパーツール)の使い方