Googleアナリティクスとは
Googleアナリティクスとは
Googleが開発したウェブビーコン型のアクセス解析ツール(以下GA)。
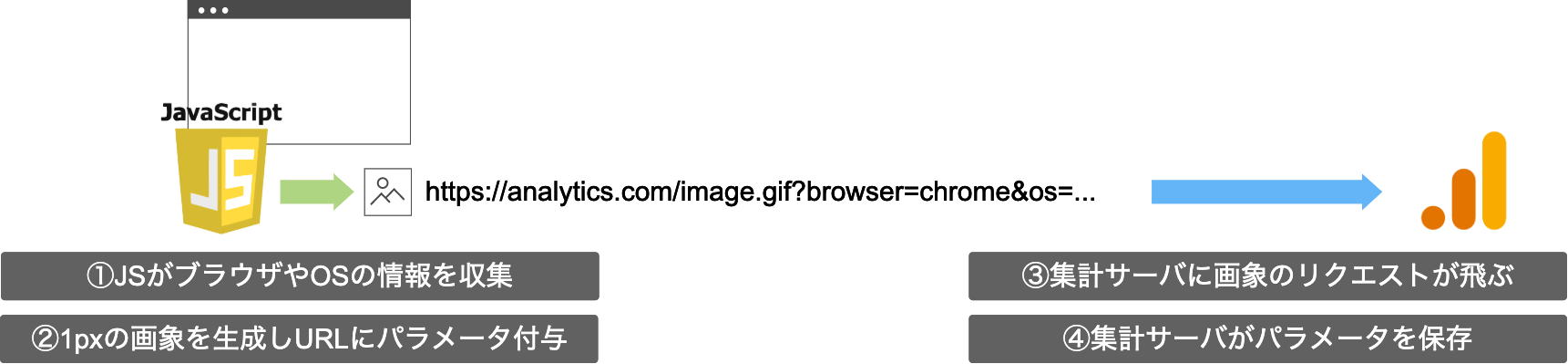
ウェブビーコン型とは
GAでは複数のメカニズムを選択可能
new Image()new XMLHttpRequest()navigator.sendBeacon
上記から、ブラウザの対応状況に応じて最適なものを採用する。
navigator.sendBeacon
- フォームを送信するなどでページの表示を終了すると、JavaScriptの実行も強制終了するため、ヒットが送信されない問題がある。
- sendBeaconはこの問題に対応できる。
hitCallback
- 非対応ブラウザのためにhitCallback関数を定義することもできる。
- タイムアウトを設定しておかないと、フォームが送信されないなどの不具合が起こるため注意。
hitCallbackの例
var form = document.getElementById('signup-form');
form.addEventListener('submit', function(event) {
event.preventDefault(); // フォームの送信をストップ。
setTimeout(submitForm, 1000); // フォーム送信を遅延して行う。
var formSubmitted = false;
function submitForm() { // フォームを送信する関数。2回送信されないようにしている。
if (!formSubmitted) {
formSubmitted = true;
form.submit();
}
}
ga('send', 'event', 'Signup Form', 'submit', {
hitCallback: submitForm // ヒットが送信されたらフォームを送信する。
});
});
GAのトラッキングコードの解説
<!-- Google Analytics -->
<script>
// 1.analytics.jsのロードとgaコマンドキューの初期化
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto'); // 2.トラッカー生成
ga('send', 'pageview'); // 3.最初のページビューを送信
</script>
<!-- End Google Analytics -->
gaコマンドキューとは
- gaという名前の関数。引数を配列にpushする。
- analytics.jsがロードされると、配列にたまっている引数のリストを処理した後、再定義される。
- その後は即時データを送信する関数として動作する。
analytics.jsがロードされるタイミングを意識しなくても良い。
トラッカーとは
- データを収集しGAに送信するためのオブジェクト。
- トラッキングIDやCookieの保存先ドメインを指定することができる。
- Cookieの保存先に
autoを指定すると、できる限り上位のドメインを選択する(blog.example.co.jpの場合は.example.co.jpに設定される)。
ヒットとは
- ページビューなどのデータをGAに送信すること。
- 1件のデータ送信で1ヒットとなる。
- ヒット数には上限がある。
- ヒット数の大きくなりがちなサイト速度の計測は、サンプル数がデフォルトでは全体の1%に制限されている。
ヒットの上限
| プロパティ | ユーザー | セッション |
|---|---|---|
| 1,000万ヒット/月 | 20万ヒット/日 | 500ヒット/回 |
- プロパティの上限を超えるとGoogleから連絡が来る。
- ユーザーとセッションの上限を超えると、当日集計されずレポートが遅れる。
ユーザー、セッション、ページビュー
ユーザー
- トラッカーを生成する際に、クライアントIDと呼ばれる一意な値を生成しCookieに埋め込む。
- このクライアントIDが同一であれば、同一ユーザーとして扱われる。
- CookieにクライアントIDがすでに存在していれば「Returning Visitor」として扱われ、なければ「New Visitor」として扱われる。
- Cookieはデフォルト2年間有効だが、アクセス時に期限が延長される。
ユーザー
- UserIDという機能を使うと、任意の値をCookieに設定できる(会員IDなど)。
- 端末を超えて同一のユーザーとして計測できる。
セッション
- 特定の期間にウェブサイトで発生した一連の操作のこと。
- 1回のセッションには、複数のページビュー、イベント、ソーシャル インタラクション、eコマーストランザクションなどが含まれる。
セッション
セッションは以下の条件で終了し、次のセッションは新しいセッションとして扱われる。
- 時間による期限切れ
- 操作が行われない状態で30分経過後。
- 午前0時。
- キャンペーンの切り替わり
- キャンペーン経由でサイトにアクセスして離脱した後、別のキャンペーン経由でサイトに戻ってきた場合。
ページビュー
- ページへの1アクセスのこと。
-
ga('send', 'pageview')で送信できる。 - ページの表示でなくても送信できる(仮想ページビューと呼ぶ)が、不用意に使うとデータがめちゃくちゃになるので、通常はイベントなどの別のヒットタイプを利用する。
- ヒットタイプには「pageview, screenview, event, transaction, item, social, exception, timing」がある。
開発の際のTIPS
データを改変してしまう操作
- IPやドメインなどのフィルタ操作。
- 仮想ページビュー、イベント、eコマーストランザクションなどのヒットの操作。
- コンバージョントラッキングなどの、特定のセッション条件を特別に記録するケース。
- 上記のような操作は検証環境でテストが必要。
デバッグモード
-
https://www.google-analytics.com/analytics_debug.jsをロードすることでデバッグモードになる。 - Google Analytics DebuggerというChrome拡張を使えば、デバッグモードになっていないページもデバッグモードにできる。

ドライラン
- デバッグモード環境下で
ga('set', 'sendHitTask', null)を設定すると、ヒットを送信せずに実装をテストすることができる。 - gaコマンドキューが呼び出される前に
window.ga_debug = {trace: true}すると、トレースも表示できる。
// 例
window.ga_debug = {trace: true}; // トレースを有効化。
ga('create', 'UA-XXXXX-Y', 'auto');
if (location.hostname == 'localhost') {
ga('set', 'sendHitTask', null); // localhostではヒットを送信しない。
}
ga('send', 'pageview');
デバッグツール
- Google Tag AssistantというChrome拡張を使えば、ページをレコードしてどんなヒットが送信されているのか確認できる。
まとめ
- Googleアナリティクスがどのような動作をするのか知ることは、トラブルシューティングの際に役立つと思います。
- 特にデータを改変する操作の際は、注意が必要です。
- 実装を確認するためのツールもあるので、活用しましょう。