はじめに
学習ロードマップと確認用シートです。
ダニング=クルーガー効果を考慮しています。
ロードマップ中の、自分の現在位置を確認する使用方法を想定しています。
Developer Roadmaps を元に作成しています。
Roadmap.shは、開発者が学習とキャリアの進行をナビゲートするためのロードマップ、ガイド、記事を提供するウェブサイトです。フロントエンド、バックエンド、デヴオプスなどの役割ベースのロードマップや、特定の技術や言語に焦点を当てたスキルベースのロードマップがあります。開発者が選んだ専門分野に必要なスキルや知識を段階的に習得するための道筋を示すことを目的としています。
日本語訳は私の個人的なものです。中学生レベル程度です。
各ロードマップ 確認シートへのリンクは以下です。
ロードマップとは
IT分野におけるロードマップは、特定の技術や職種に必要なスキル、知識、ツールを段階的に身につけるための指針です。
初心者から上級者までの学習プロセスを体系的に示し、目指すキャリアパスに沿った学習目標と到達点を明確にします。
例えば、フロントエンド開発者になるためのロードマップでは、HTML、CSS、JavaScriptの基礎から始まり、フレームワークやライブラリの習得、パフォーマンス最適化やセキュリティ対策など、より高度なトピックまでを含みます。
以下は、Backend Developer Roadmap の抜粋です。
ダニング=クルーガー効果とは
簡単に言うと
ある程度学習をすると、「愚者の山」 = 「完全に理解した」、
さらに学習を続けると周辺視野が広がり、「絶望の谷」 = 「何もわからない」、
さらに学習を続けると、「啓蒙の坂」 = 「チョットワカル」、となる現象のことです。
ダニング=クルーガー効果は、能力が低い人ほど自分の能力を過大評価し、逆に能力が高い人は自分の能力を過小評価する傾向があるという心理学の現象です。
この効果は、自己認識の歪みから生じ、能力が低い人は自分の不足を認識するのに必要なスキルが欠けているため、自分がより有能であると誤信しやすい現象です。
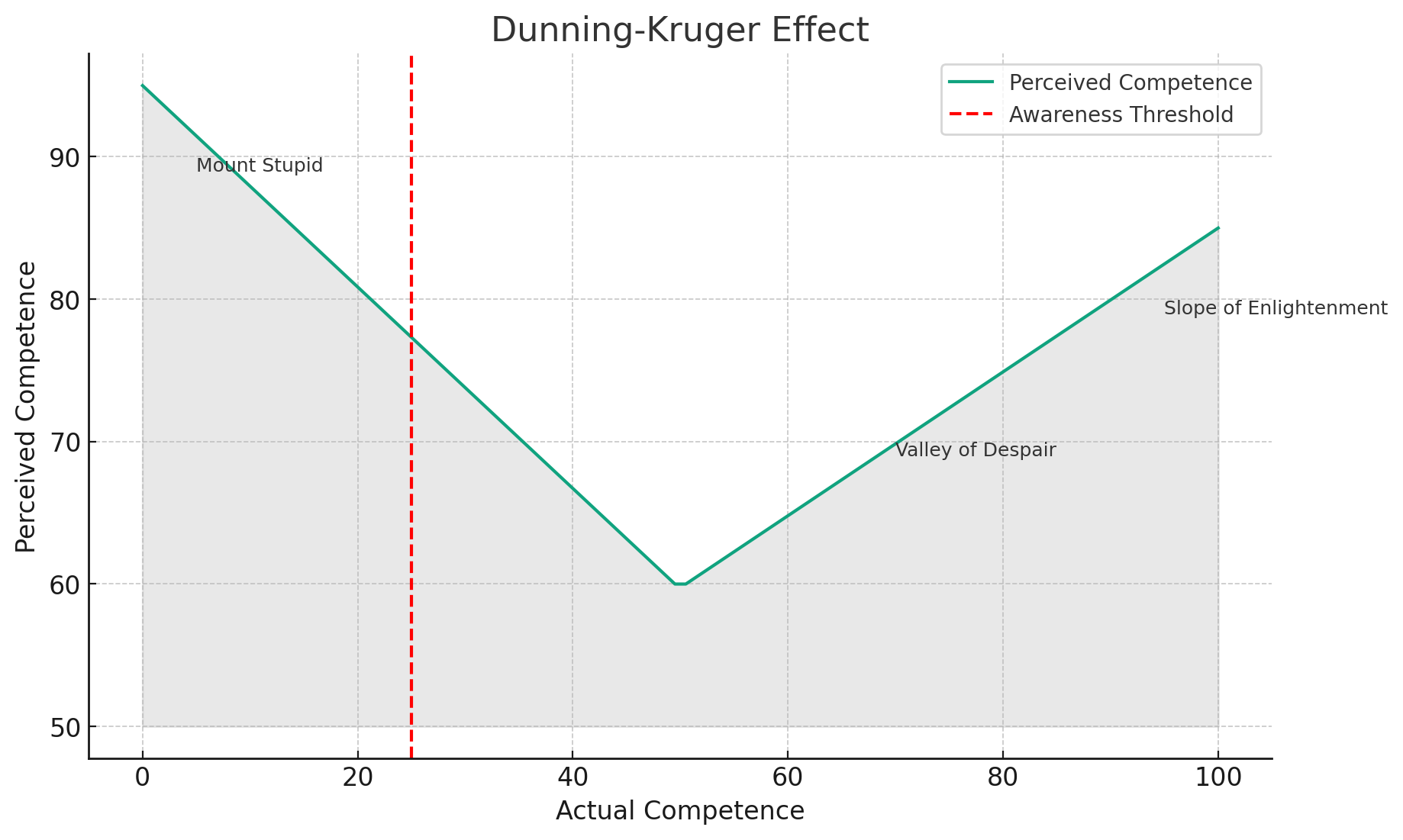
このグラフはダニング=クルーガー効果を示しています。
能力が低い初期段階では、自己評価が非常に高い(「Mount Stupid」、つまり「愚者の山」)ことが分かります。
この段階では、実際の能力との間に大きなギャップが存在します。
能力が徐々に向上するにつれて、自己認識も改善され、自己評価は下がり、「Valley of Despair」(「絶望の谷」)に到達します。
その後、経験と知識がさらに増えることで、自己評価は徐々に現実的なレベルに戻り、「Slope of Enlightenment」(「啓蒙の坂」)へと進みます。
グラフに示された「Awareness Threshold」(「認識の閾値」)は、人が自己認識を改善し始める転換点を表しています。
学習ロードマップ 確認シートとは
ロードマップの学習目標毎に、どこまで学習できているのかを、以下の視点から確認します。
- 聞いたことがある
- 触ったことがある
- 完全に理解した(愚者の山)
- 何もわからない(絶望の谷)
- チョットワカル(啓蒙の坂)
roadmap.sh の学習目標・対象には、以下の重要度があります。
この確認シートでは、重要度を以下の表記とします。
| 重要度 | 解説(英語) | 解説 | シート状の表記 |
|---|---|---|---|
| Purple (紫) | Personal Recommendaion / Opinion | roadmap.sh の推奨/案 するツール・テクノロジ・スキル | ◯ |
| Green (緑) | Alternative Opinion - Pick this or Purple | 代替 - これまたは紫を選択するツール・テクノロジ・スキル | △ |
| Gray (灰) | Order in roadmap not strict (Learn anytime) | 優先度の高くない(時間のある時に学習) ツール・テクノロジ・スキル | 記載なし |
| Gray (灰) | I wouldn't recommend | 推奨しないツール・テクノロジ・スキル | 記載なし |
バックエンド開発者 学習ロードマップ 確認シート
| カテゴリ | サブカテゴリ | ツール/テクノロジ/スキル | 重要度 | 聞いたことがある | 触ったことがある | 完全に理解した | 何もわからない | チョットワカル |
|---|---|---|---|---|---|---|---|---|
| インターネット | ||||||||
| インターネットはどのように動いているのか? | ◯ | |||||||
| HTTPとは? | ◯ | |||||||
| ブラウザとそれらはどのように動いているのか? | ◯ | |||||||
| DNSとそれはどのように動いているのか? | ◯ | |||||||
| ドメイン名とは? | ◯ | |||||||
| ホスティングとは? | ◯ | |||||||
| プログラミング言語を学ぶ | ||||||||
| Rust | △ | |||||||
| Go | △ | |||||||
| Java | △ | |||||||
| C# | △ | |||||||
| PHP | △ | |||||||
| JavaScript | △ | |||||||
| Python | △ | |||||||
| Ruby | △ | |||||||
| バージョン管理システム | ||||||||
| Git | ◯ | |||||||
| リポジトリホスティングシステム | ||||||||
| GitHub | ◯ | |||||||
| GitLab | △ | |||||||
| GitBucket | △ | |||||||
| リレーショナルデータベース | ||||||||
| PostgreSQL | ◯ | |||||||
| MySQL | △ | |||||||
| MariaDB | △ | |||||||
| MS SQL | △ | |||||||
| Oracle | △ | |||||||
| APIについて学ぶ | ||||||||
| REST | ◯ | |||||||
| JSON APIs | ◯ | |||||||
| SOAP | ||||||||
| gRPC | ||||||||
| GraphQL | ||||||||
| HATEOAS | ||||||||
| Open API の仕様 | ||||||||
| 認証 | JWT | ◯ | ||||||
| ベーシック認証 | ◯ | |||||||
| トークン認証 | ◯ | |||||||
| OAuth | ◯ | |||||||
| クッキーベース認証 | ◯ | |||||||
| OpenID | ||||||||
| SAML | ||||||||
| キャッシング | ||||||||
| CDN | ◯ | |||||||
| サーバサイド | Redis | ◯ | ||||||
| Memcached | △ | |||||||
| クライアントサイド | ◯ | |||||||
| WEBセキュリティの知識 | ||||||||
| ハッシュアルゴリズム | MD5となぜ使わないのか | |||||||
| SHA系 | ||||||||
| scrypt | ||||||||
| bcrypt | ||||||||
| APIセキュリティのベストプラクティス | HTTPS | |||||||
| CORS | ||||||||
| CSP | ||||||||
| OWASPリスク | ||||||||
| SSL/TLS | ||||||||
| サーバセキュリティ | ||||||||
| テスト | ||||||||
| 統合テスト | ◯ | |||||||
| 単体テスト | ◯ | |||||||
| 機能テスト | ◯ | |||||||
| CI / DI | ||||||||
| 追加のデータベース | ||||||||
| ORMs | ◯ | |||||||
| ACID | ◯ | |||||||
| トランザクション | ◯ | |||||||
| N+1 問題 | ◯ | |||||||
| 正規化 | ◯ | |||||||
| 障害モード | ◯ | |||||||
| パフォーマンス分析 | ◯ | |||||||
| ソフトウェア設計とアーキテクチャ / 設計と開発の原則 | ||||||||
| GOFデザインパターン | ◯ | |||||||
| ドメイン駆動設計 | ◯ | |||||||
| テスト駆動開発 | ◯ | |||||||
| CQRS | ◯ | |||||||
| イベントソーシング | ◯ | |||||||
| アーキテクチャパターン | ||||||||
| モノリシックアプリ | ◯ | |||||||
| マイクロサービス | ◯ | |||||||
| SOA | ◯ | |||||||
| サーバレス | ◯ | |||||||
| サービスメッシュ | ◯ | |||||||
| 12ファクターアプリ | ◯ | |||||||
| メッセージブローカー | ||||||||
| RabbitMQ | ◯ | |||||||
| Kafka | △ | |||||||
| コンテナ化と仮想化 | ||||||||
| LXC | ◯ | |||||||
| Docker | ◯ | |||||||
| Kubernetes | ◯ | |||||||
| 検索エンジン | ||||||||
| ElasticSearch | ◯ | |||||||
| Solr | △ | |||||||
| Webサーバ | ||||||||
| Nignx | ◯ | |||||||
| Apache | △ | |||||||
| Caddy | △ | |||||||
| MS IIS | △ | |||||||
| リアルタイムデータ | ||||||||
| サーバ送信イベント | ||||||||
| Webソケット | ||||||||
| ロングポーリング | ||||||||
| ショートポーリング | ||||||||
| GraphQL | ||||||||
| Apollo | ◯ | |||||||
| Relay Modern | △ | |||||||
| NoSQLデータベース | ||||||||
| ドキュメントDB | MongoDB | ◯ | ||||||
| CouchDB | △ | |||||||
| 時系列データベース | InfluxDB | ◯ | ||||||
| TimeScale | △ | |||||||
| リアルタイム | Firebase | ◯ | ||||||
| RethinkDB | ||||||||
| 列指向データベース | Cassandra | ◯ | ||||||
| HBase | △ | |||||||
| キーバリュー型データベース | Redis | ◯ | ||||||
| DynamoDB | △ | |||||||
| グラフデータベース | Neo4j | △ | ||||||
| スケールのための構築 | ||||||||
| スケーリングのタイプ | ◯ | |||||||
| 移行戦略 | ◯ | |||||||
| 使い方と違い | 計測技術 | ◯ | ||||||
| モニタリング | ◯ | |||||||
| 遠隔測定 | ◯ | |||||||
| 移行戦略 | グレースフル・デグラデーション | ◯ | ||||||
| スロットリング | ◯ | |||||||
| バック・プレッシャー | ◯ | |||||||
| ロード・シフト | ◯ | |||||||
| サーキットブレーカー | ◯ | |||||||
| オブザーバビリティ | ◯ |
関連リンク
さいごに
学習をつづけよう