Bitrise は、モバイルアプリ向けのCI/CDサービスです。GitHub と Bitrise を連携して、よくある「develop ブランチにマージされたら実機確認のために DeployGate に自動デプロイ」のようなことをやろうとしたら、少し躓いたのでメモします。
短いまとめ
GitHub に Bitrise の Webhook が登録されているか確認しましょう!
https://devcenter.bitrise.io/jp/webhooks/adding-webhooks/
セットアップ手順が悪かったのか、Webhook の登録を飛ばしていて、それにしばらく気づかなかったというオチでした![]()
こういった場合に、後から Webhook を追加し、トリガーを設定する手順を説明します。
手順
すでに Bitrise にリポジトリの登録や、デプロイのワークフローの作成は済ませてある前提です。
リポジトリの登録: https://devcenter.bitrise.io/jp/getting-started/adding-a-new-app/
ワークフロー: https://devcenter.bitrise.io/jp/steps-and-workflows/getting-started-workflows/
GitHub での操作と Bitrise での操作がそれぞれ必要です。
GitHubで操作: Bitrise連携アカウントの権限設定
まず、Bitrise と連携している GitHub アカウントに、当該リポジトリの Admin 権限が必要です。
- リポジトリに対する管理者権限があること
- リポジトリをホストするアカウントがBitriseアカウントとコネクトしていること。
リポジトリの「Settings」タブ→「Collaborators & teams」から設定できます。
Bitriseで操作: Webhookの自動セットアップ
次に、当該 GitHub リポジトリに Bitrise の Webhook を登録します。この操作は(少しややこしいですが)Bitrise で行います。
Webhookとは: https://developer.github.com/webhooks/
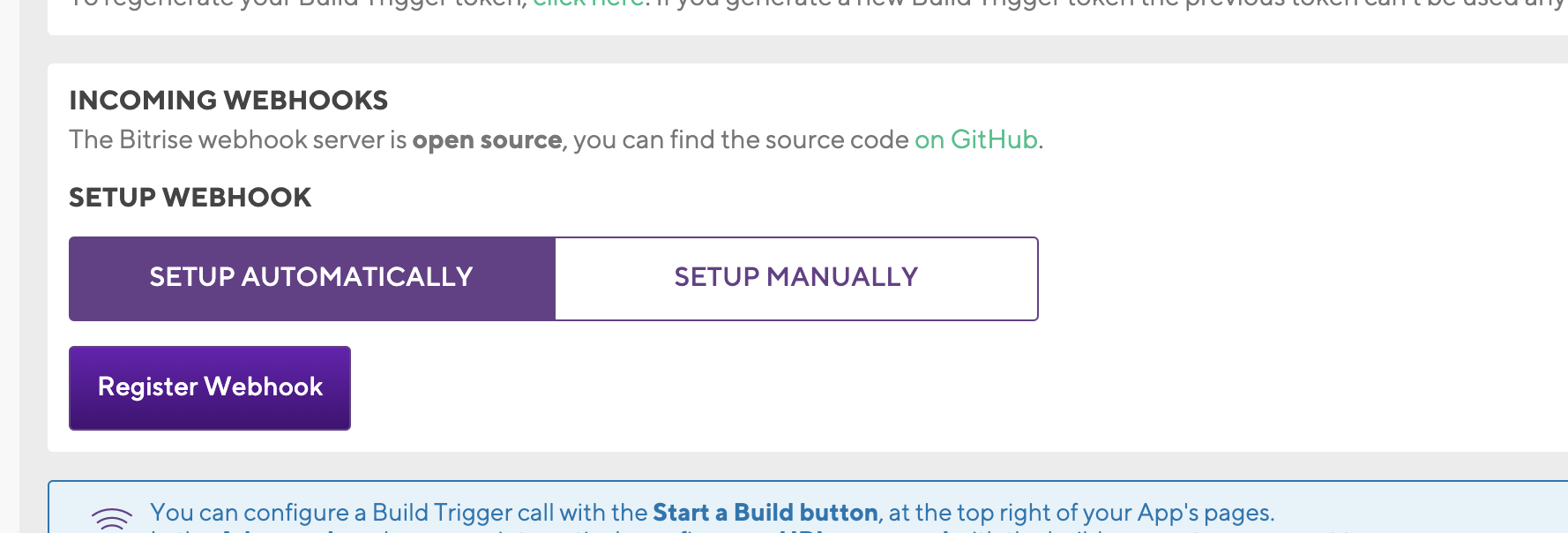
Bitrise の当該アプリ管理画面で、「Code」タブ→「INCOMING WEBHOOKS」で、「SETUP AUTOMATICALLY」を選んで「Register Webhook」を押します。
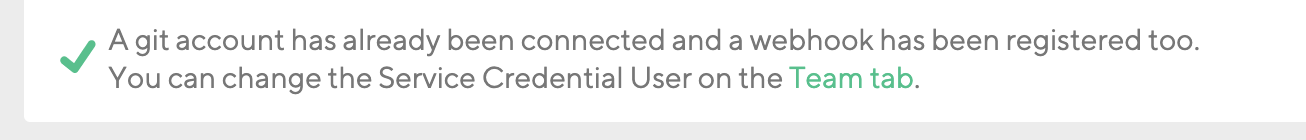
こういう表示になれば成功です![]()
トリガーの設定
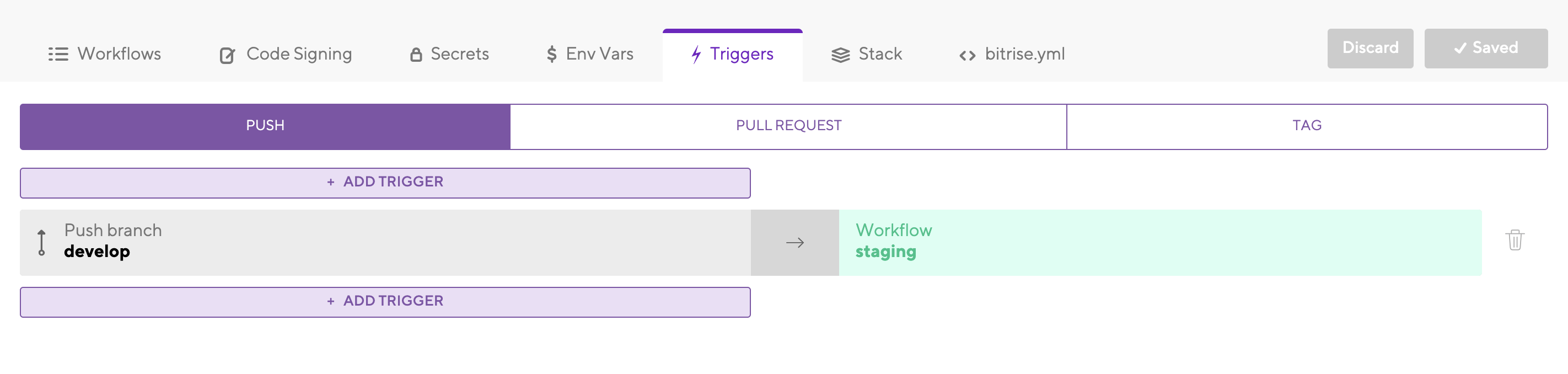
あとはビルドを走らせるきっかけの「トリガー」 を、「develop に push されたとき」に設定すれば完了です。
Bitrise の当該アプリ管理画面で、「Workflow」タブ→「Triggers」タブと進み、「PUSH」タブで以下のように設定します(対象のワークフローはお好みで)。
変更したら、右上のボタンでセーブするのを忘れずに![]()
おわりに
最初、develop に push されても一向にワークフローが実行されず、リポジトリの連携のときに Webhook も登録されるものと思い込んでいたので、原因を突き止めるのにやや苦労しました。もし似た現象で悩んでいる方がいれば、上記の設定を確認してみてください。