新社会人1年目で周りにある問題を解決してみてたい
これはグループ取り組んだものです。会社では報連相をSlackとTeamsで行っていました。しかし、自分たち社会人1年目の同期はLineでやりとりしていました。そこで私たちはLine、Slack、Teamsのメッセージをまとめることができないかと考え実装してみました。
使用するツール
- Line
- Line Developers
- Messaging API
- Line Developers
- Slack
- Incoming Webhook
- Teams
- Power Automate
目的
LineからSlackへ、TeamsからSlackへメッセージを集約する。
まずLineからSlackを実装する
SlackでLineからの通知を受け取るためにSlackのAppを使用します。
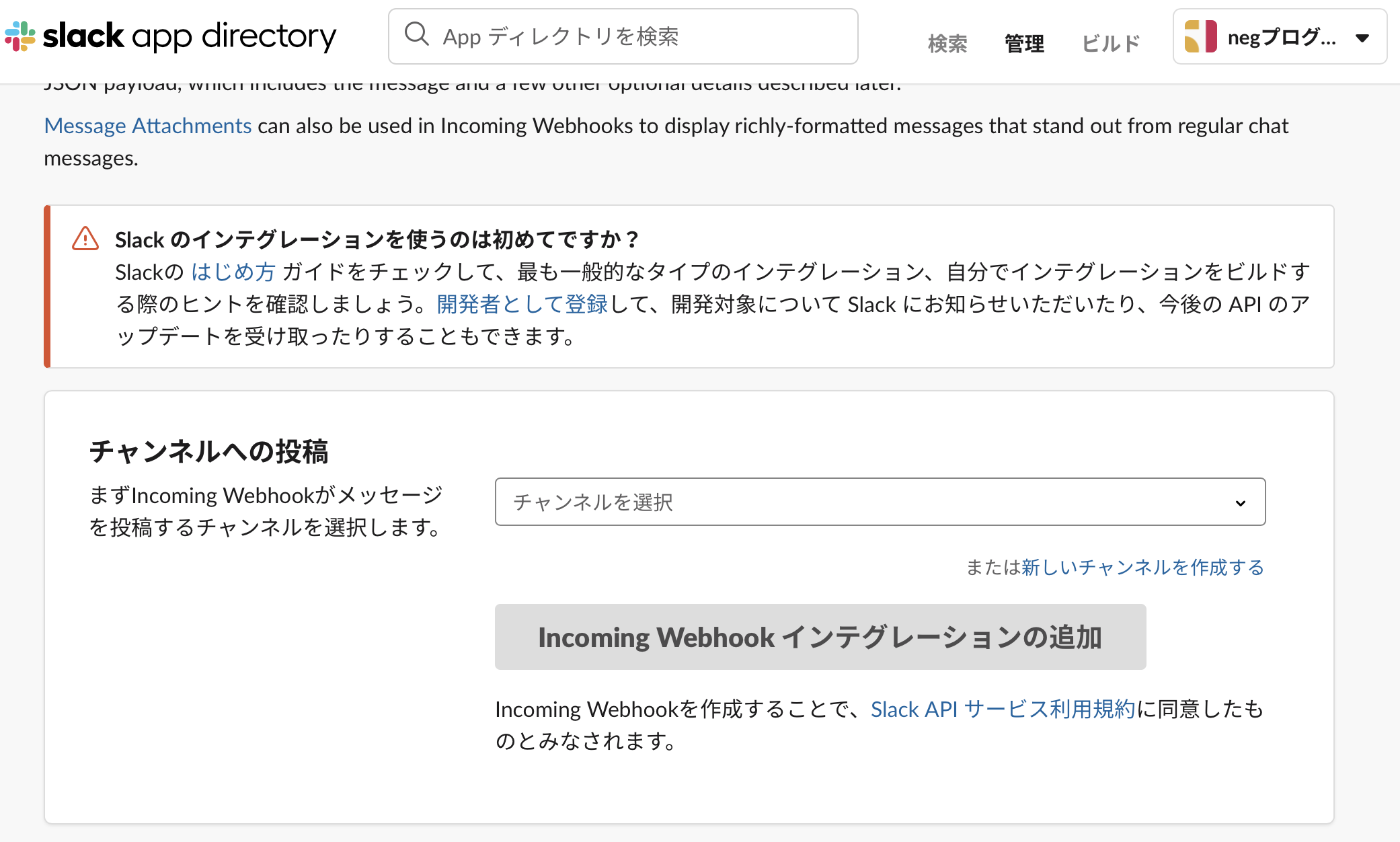
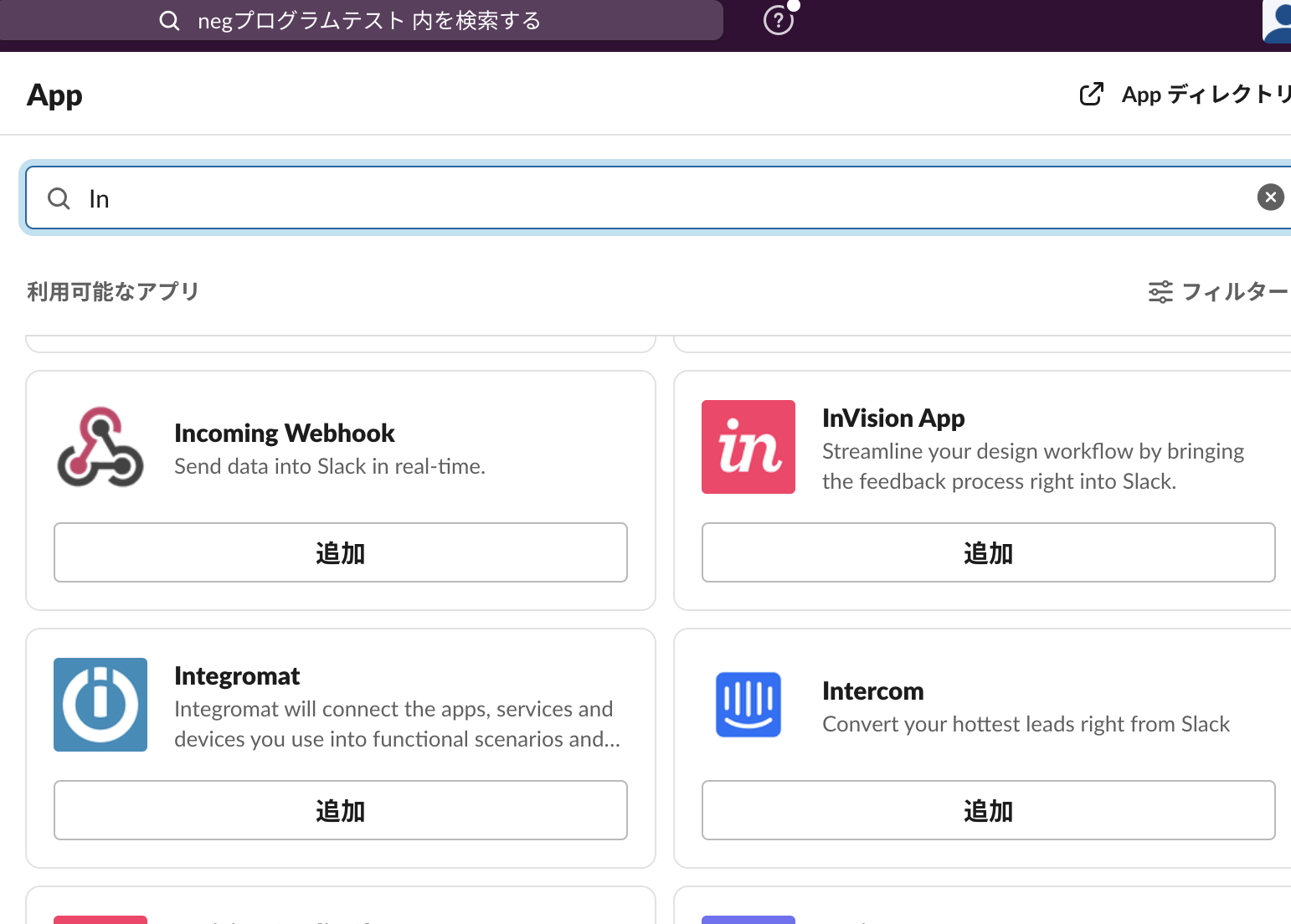
SlackのApp検索でincoming Webhookを検索します。


Slackに追加しチャンネルへの投稿でLineと連携したいチャンネルを選択します。
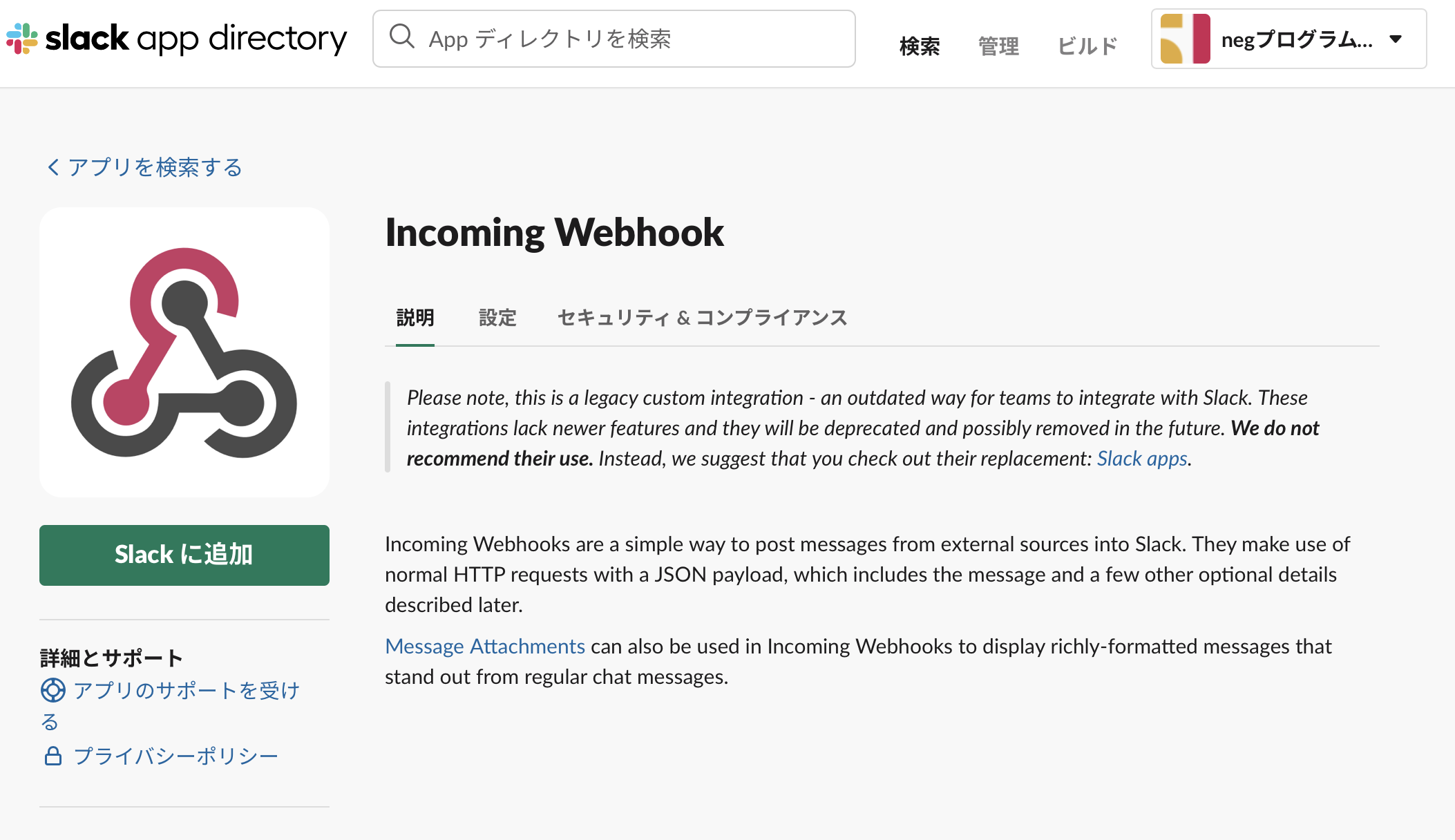
incoming Webhook インテグレーションの追加をクリック
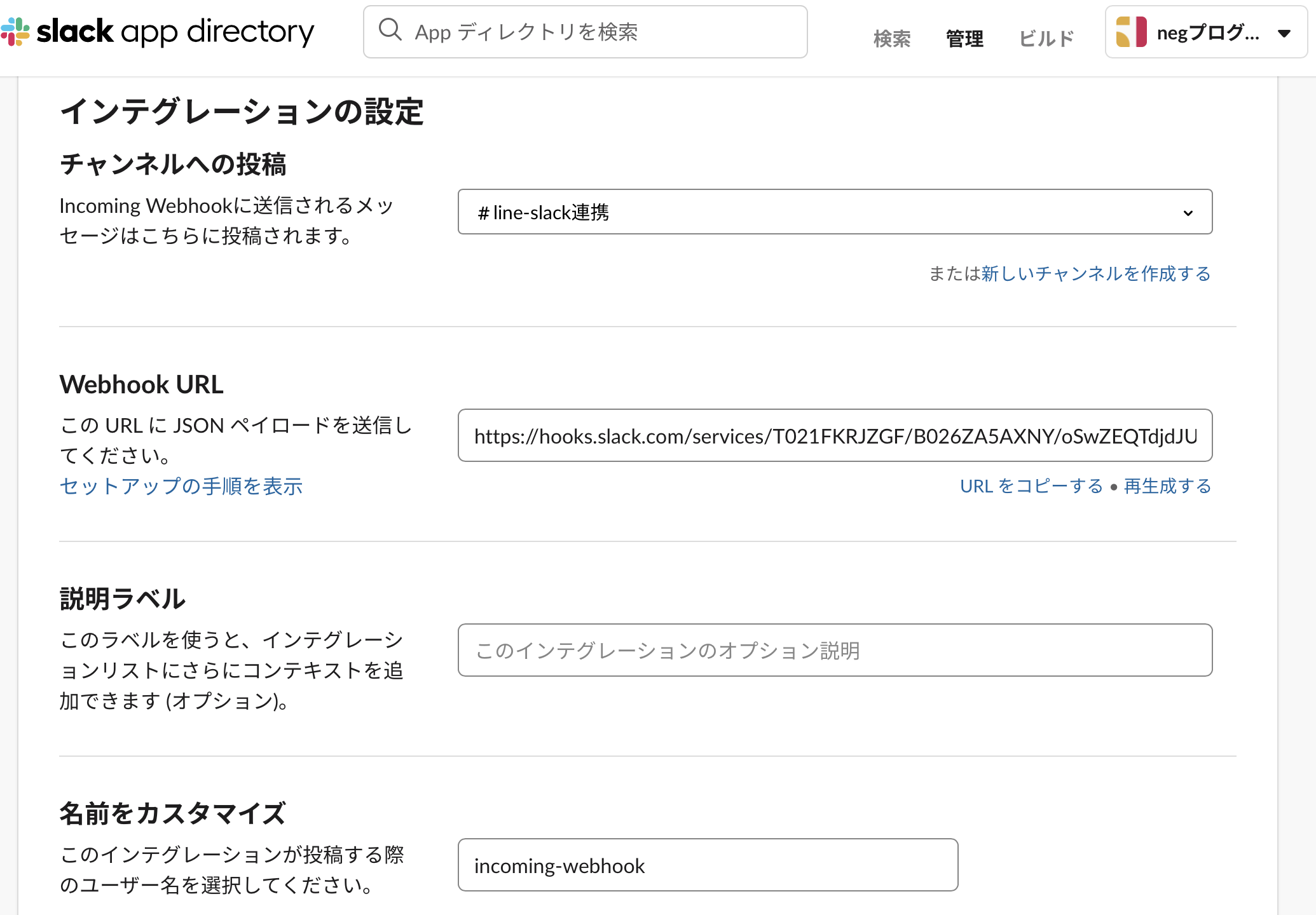
インテグレーションの設定のWebhook URLにある自分のURLをメモしておいてください。
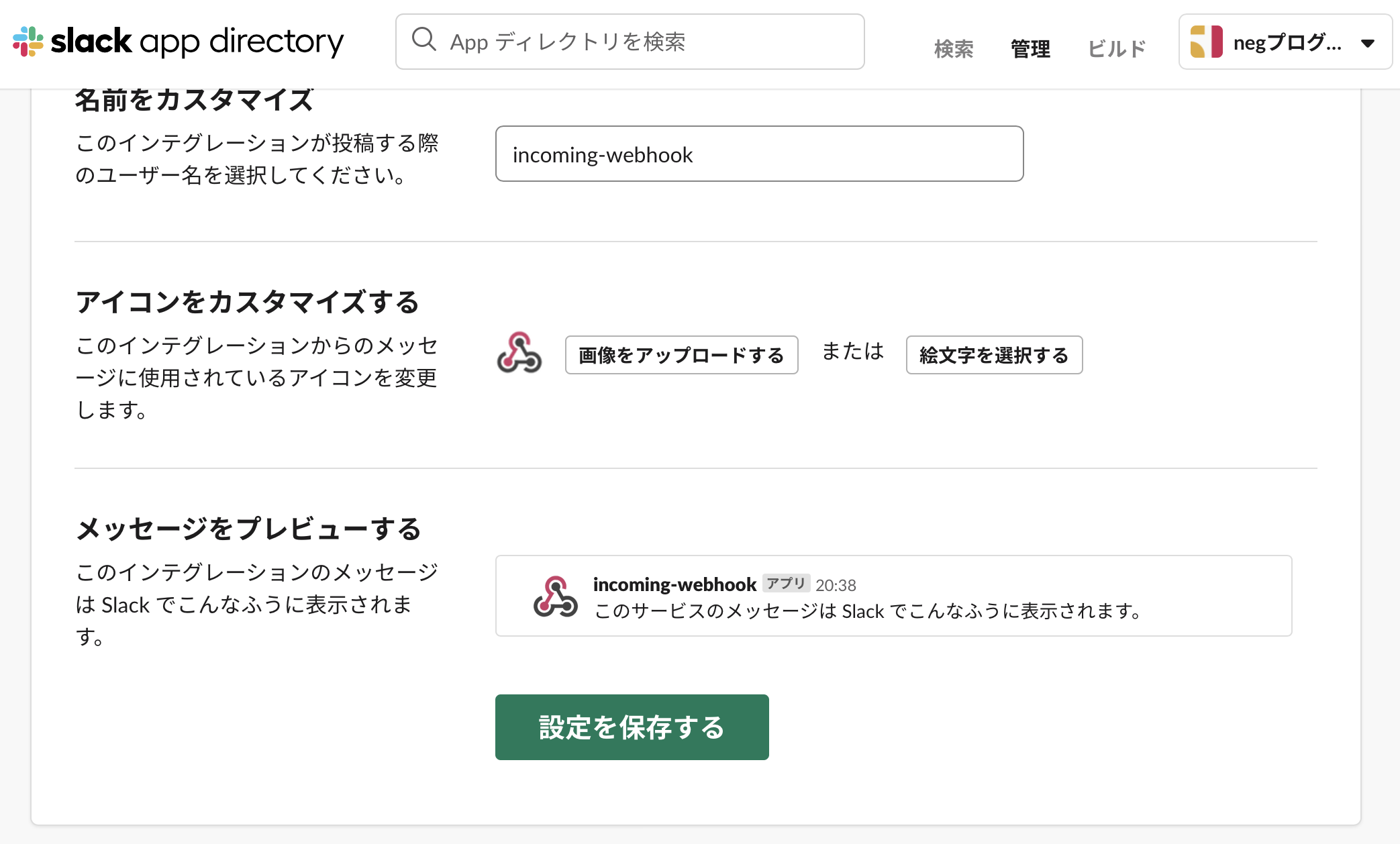
また、名前やアイコンはお好きなようにカスタマイズ可能です。
最後に設定を保存するボタンを押せば完了です。
次にLineからメッセージを送信するためにLinebotsを使用します。
https://developers.line.biz/en/
上記URLにアクセスしアカウントを登録します。
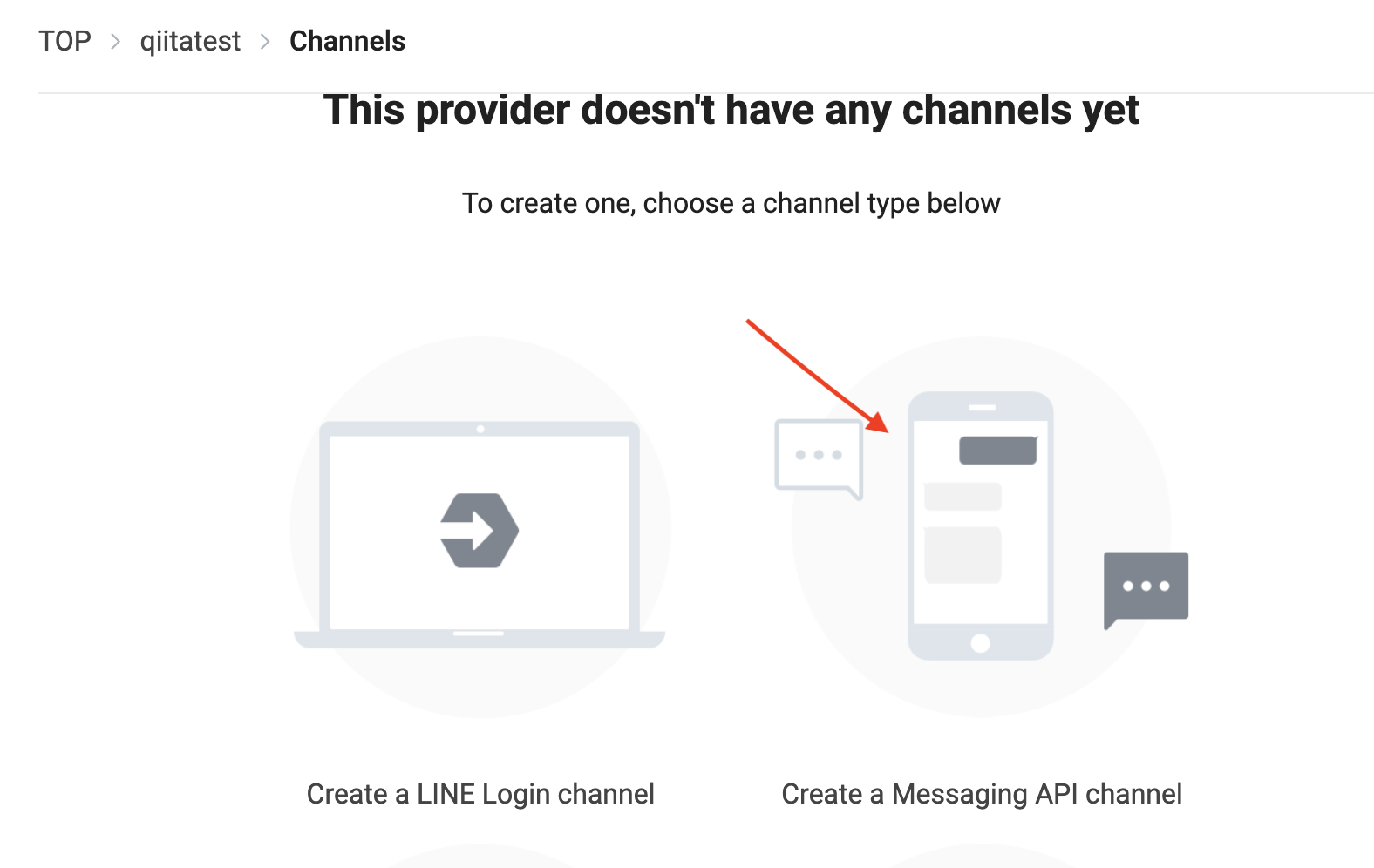
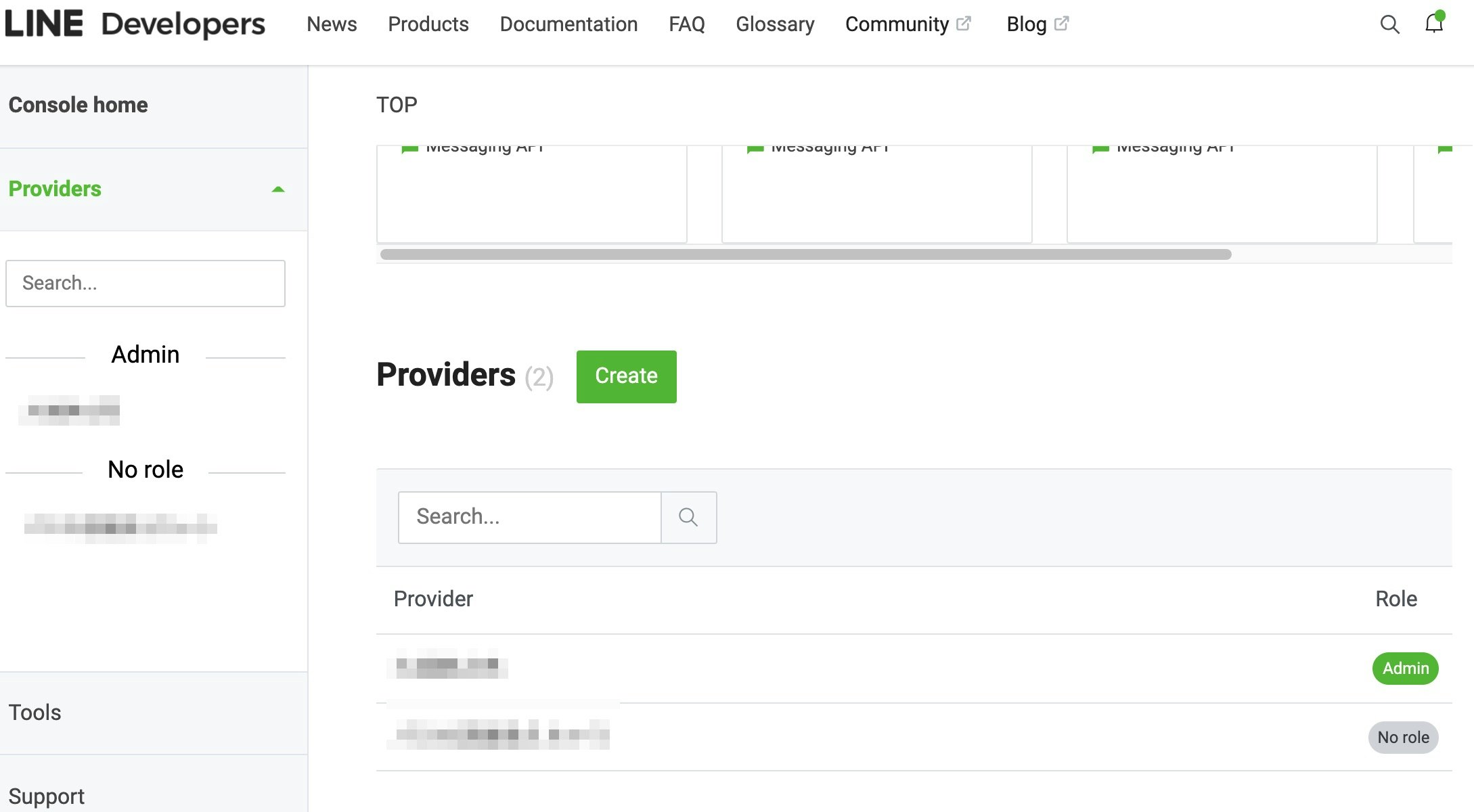
登録できたらCreateボタンで新しいボットを作成し、名前は任意で大丈夫です。

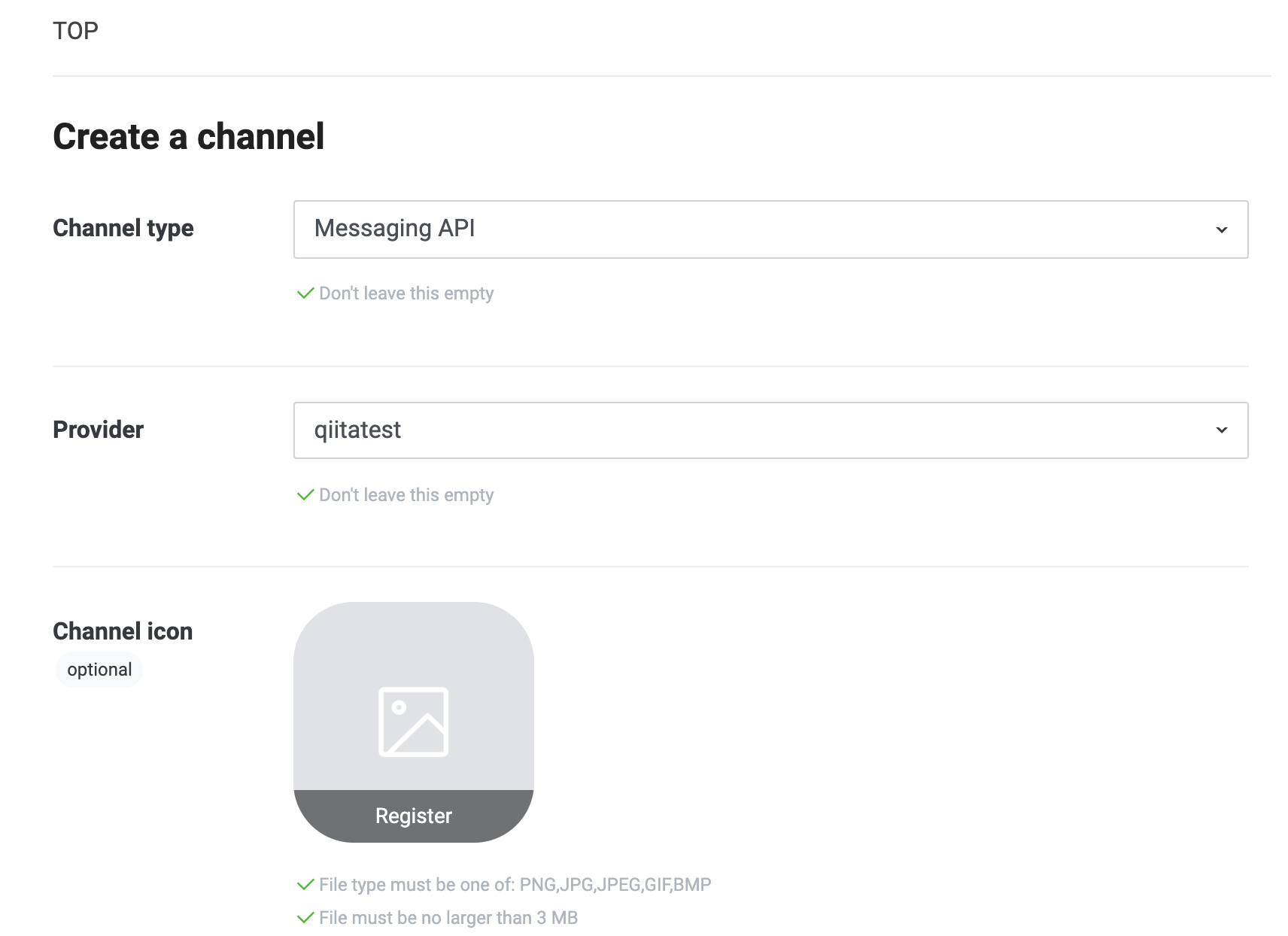
Createa Messaging API channelをクリック
Channel typeとProviderは触らなくても大丈夫。Channelアイコンは任意で変更します。
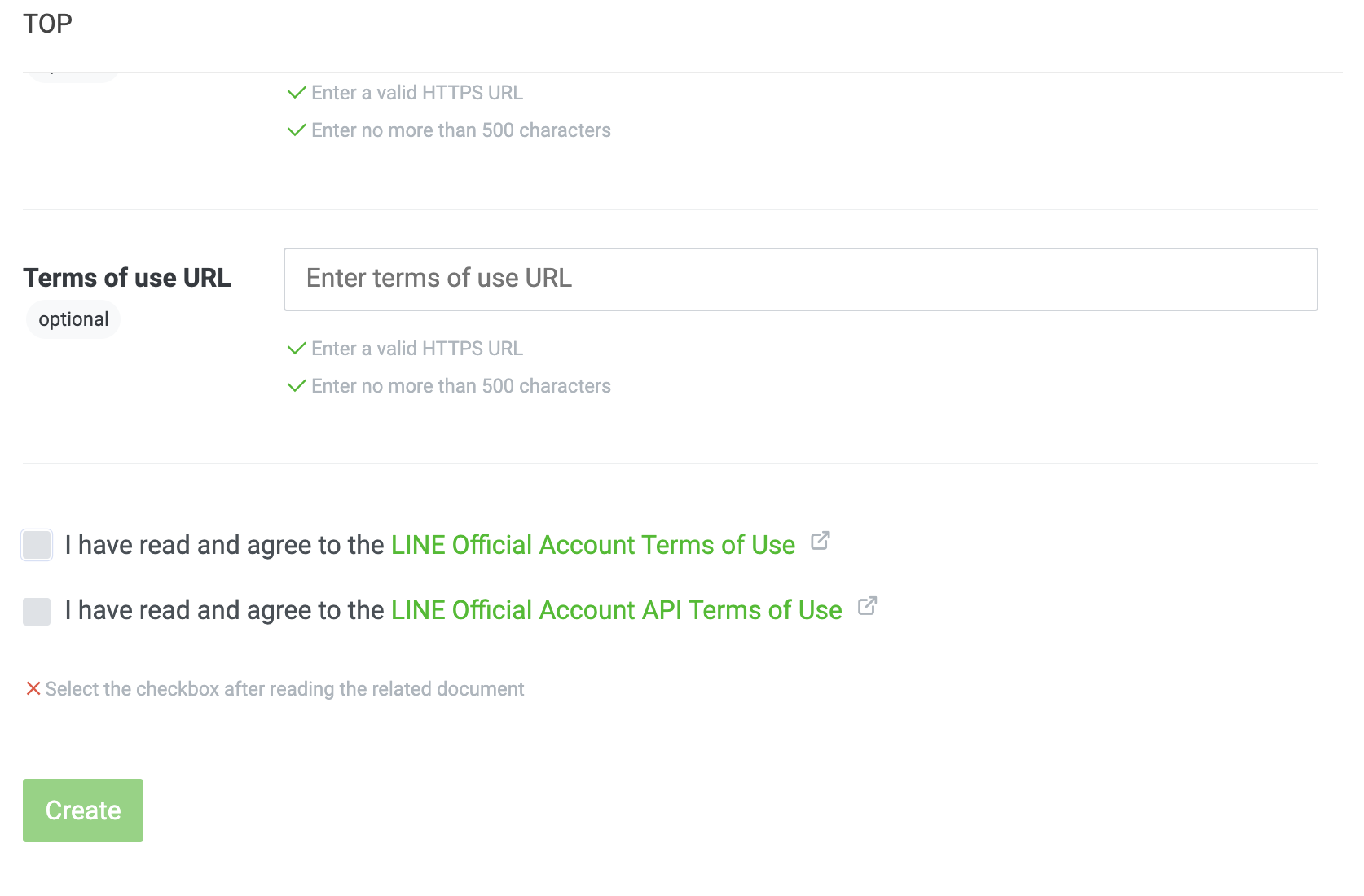
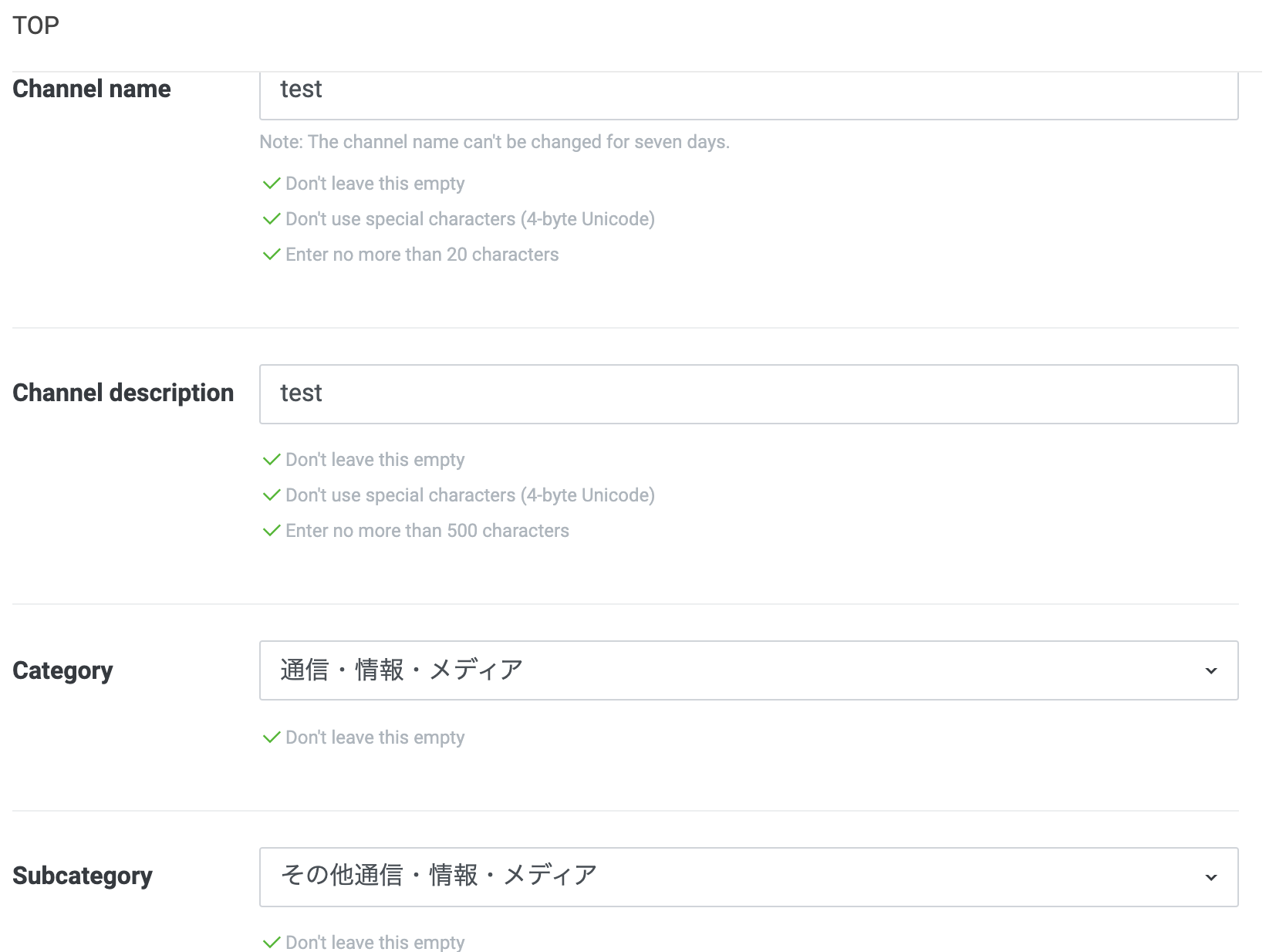
Channel nameとChannle descriptionは適当なものを入れておいてください。
CategoryとSubcategoryは任意でいいです。

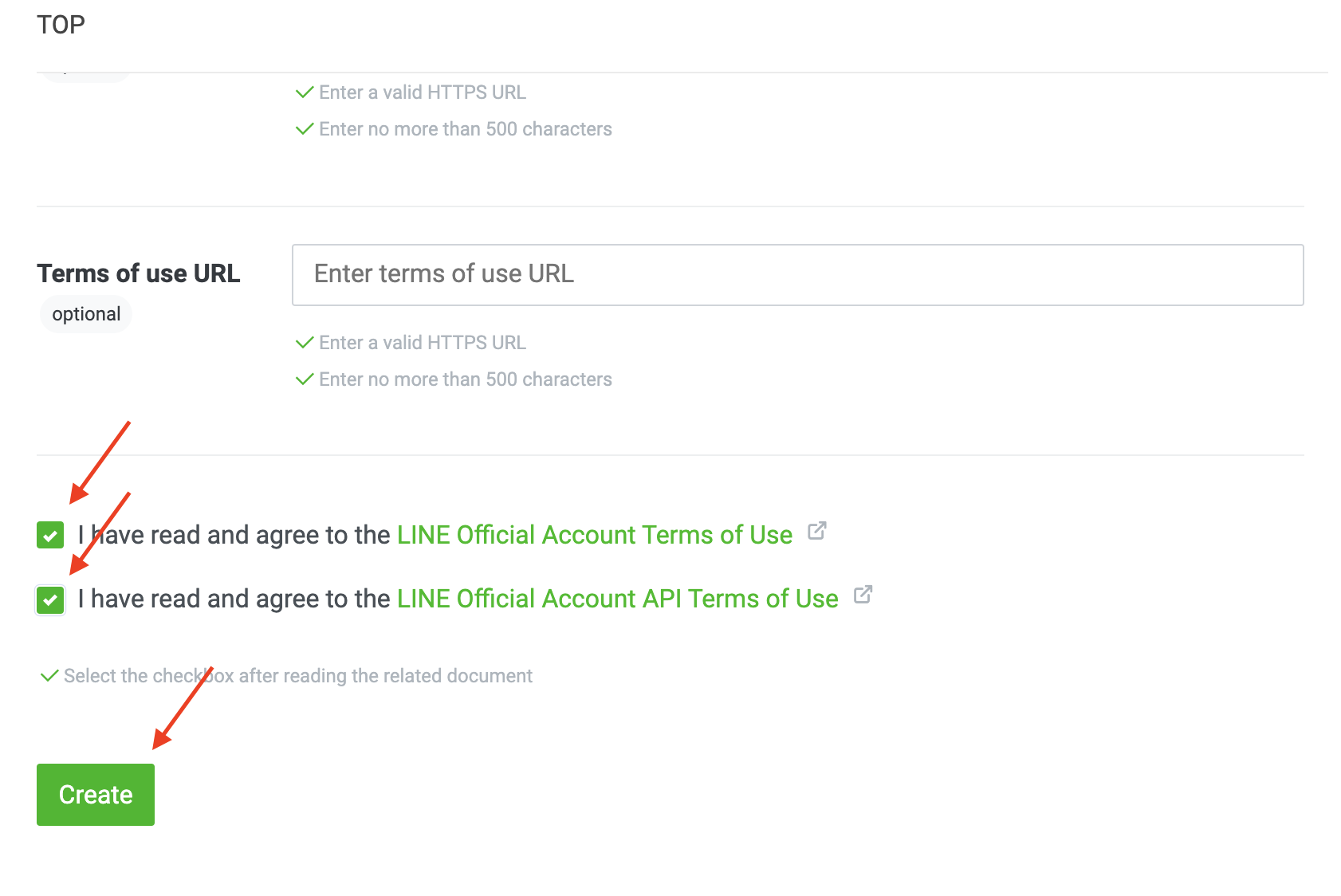
チェックを入れるとCreateボタンがクリックできるようになります。
ポップアップで何か聞かれたらOKで大丈夫です。
情報利用に関する同意についても同意してください。

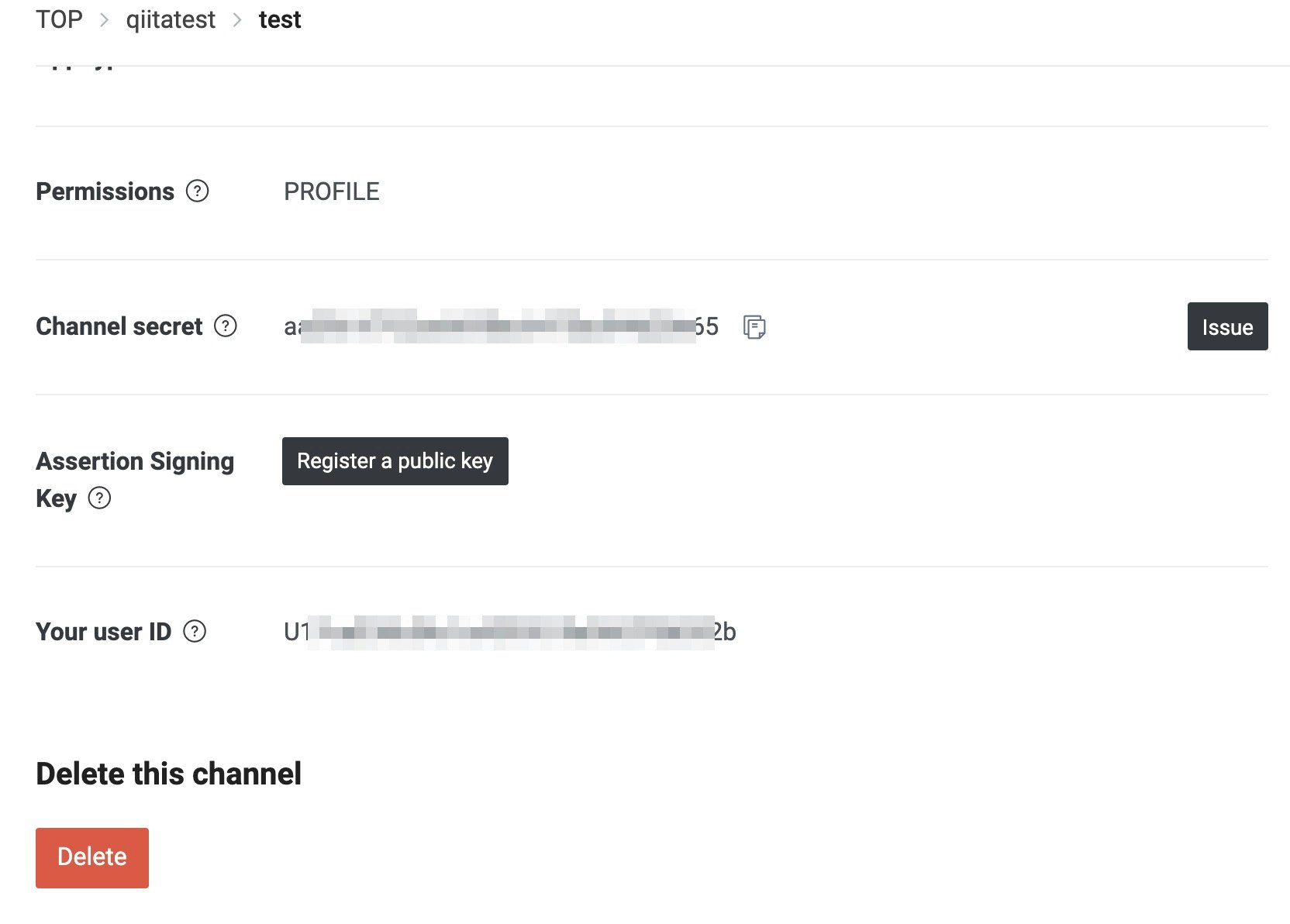
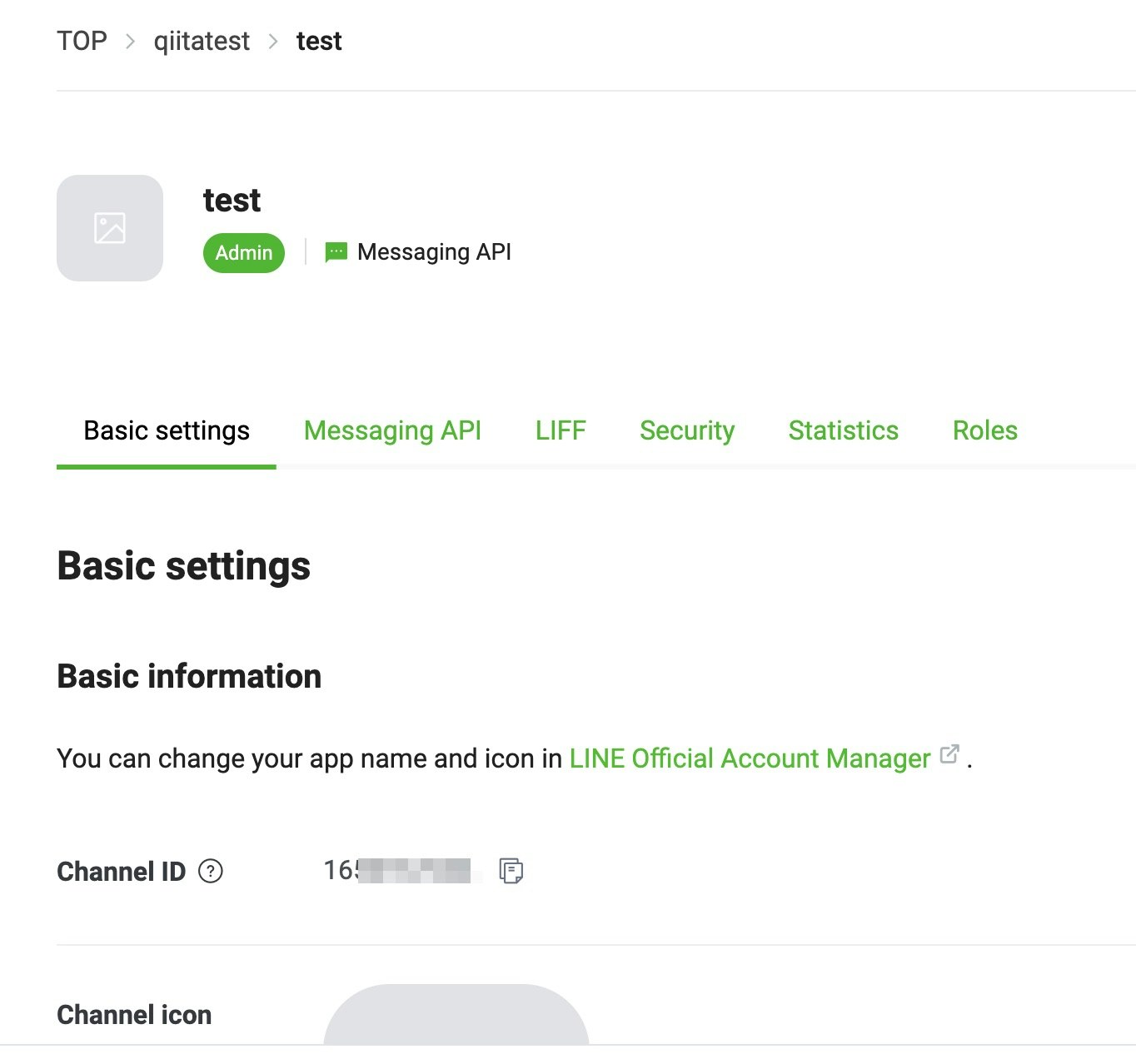
作成されるとこの画面になります。

Channel secretは後で必要になるためメモしておいてください。
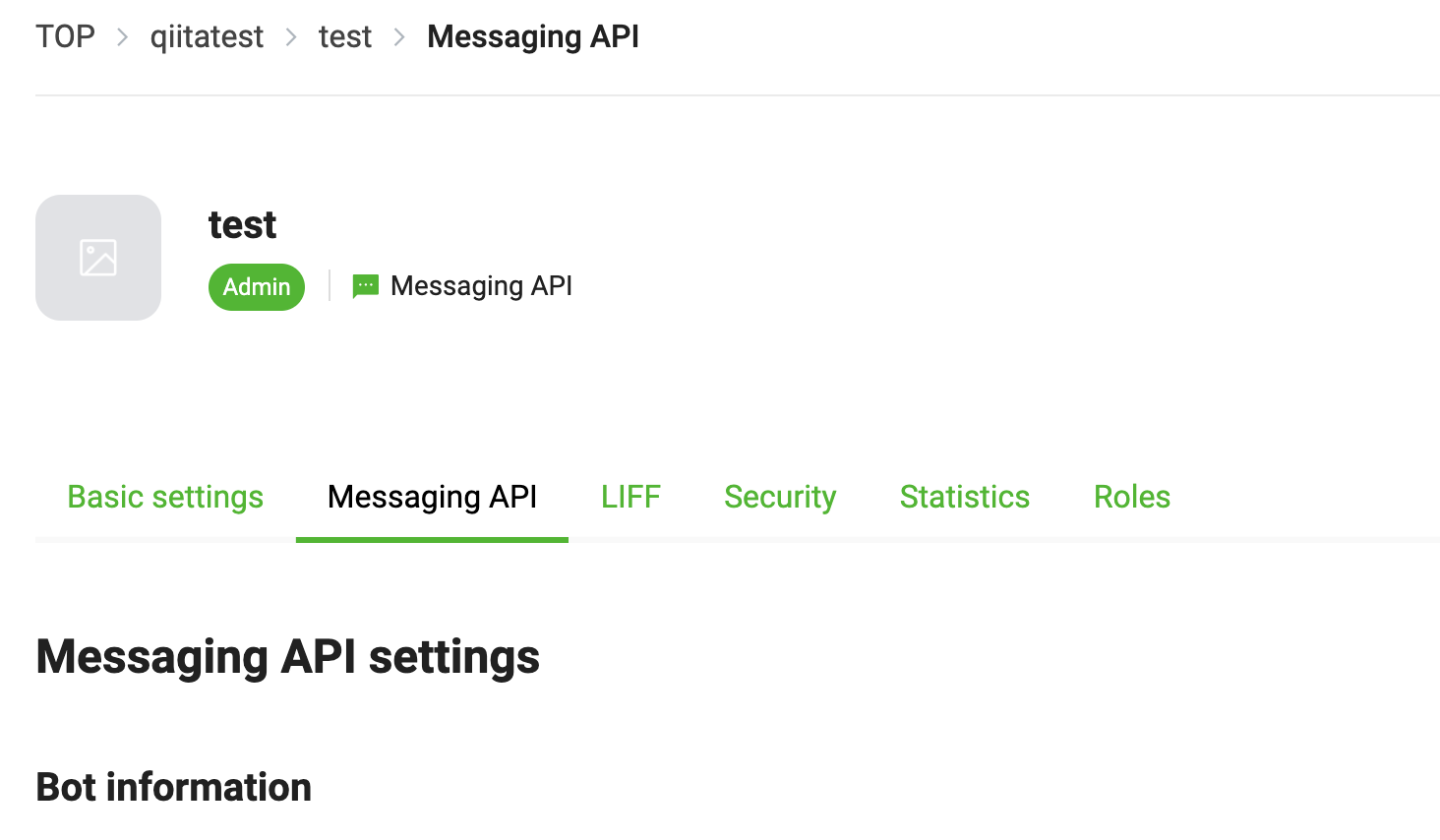
Messaging APIのタブをクリックしてください。
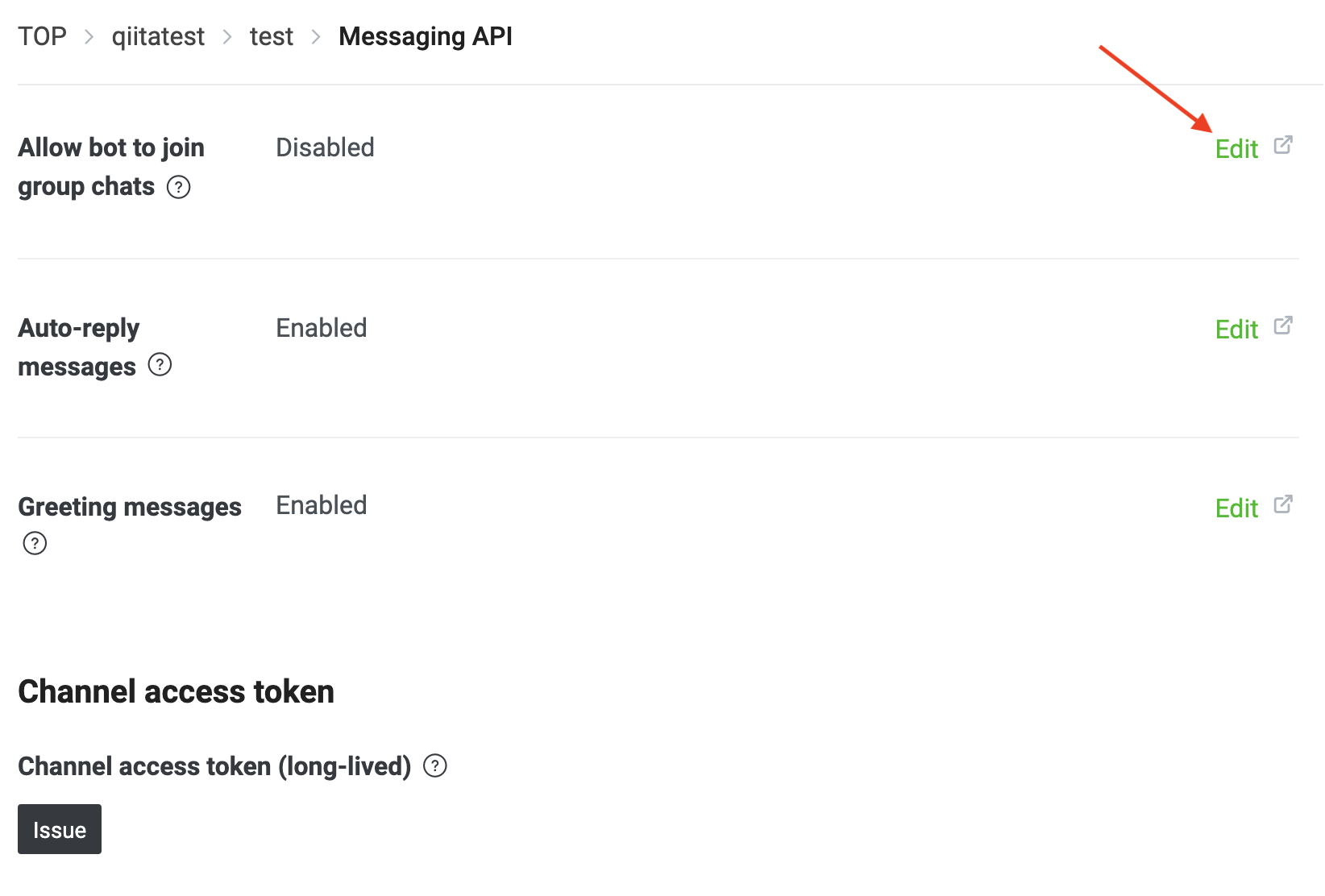
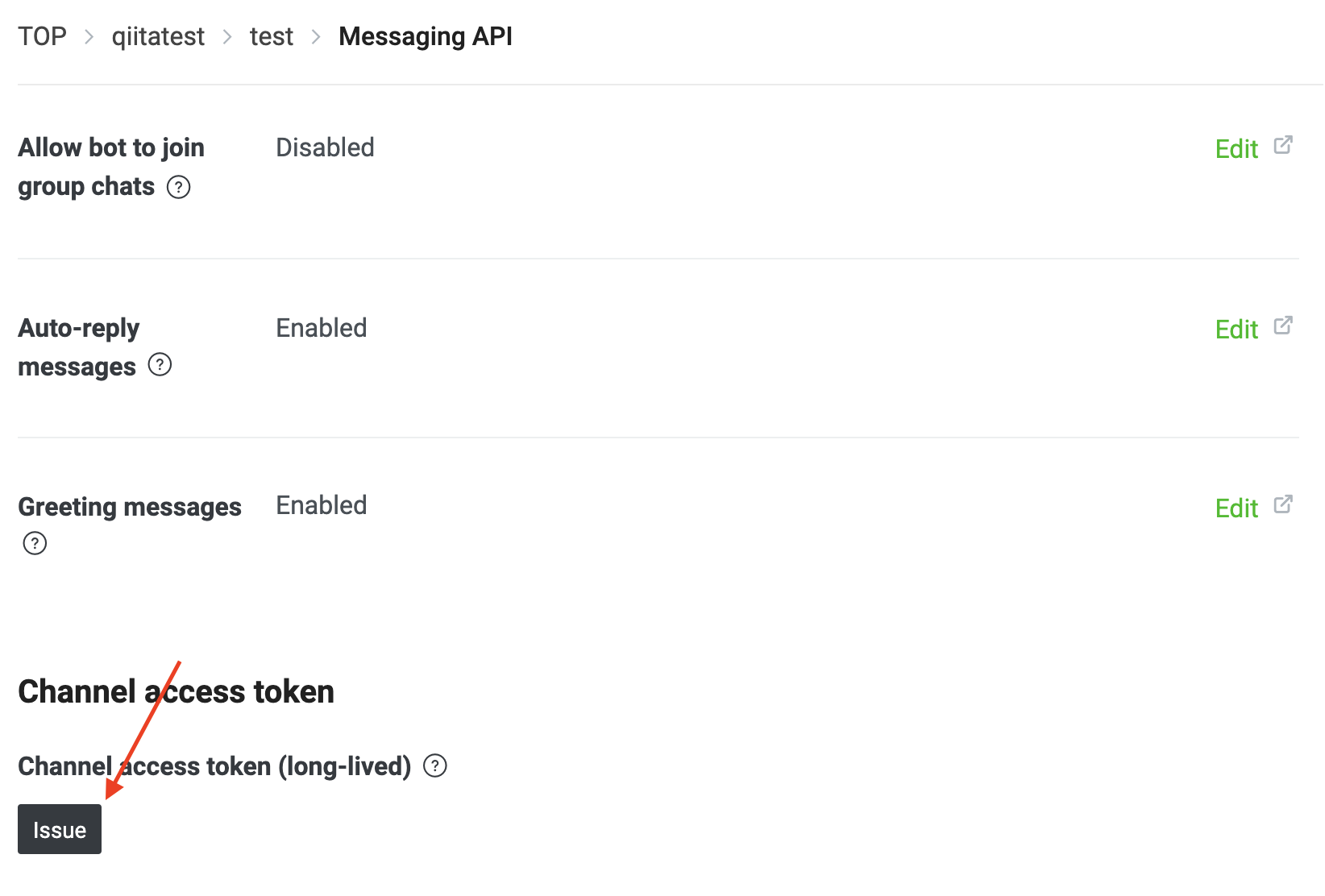
下にスクロールするとAllow bot to join group chatsがあるのでそこのEditをクリックしてください。
アカウント設定に行けますので下にスクロールして、機能の利用からチャットへの参加のボタンをグループ・複数人チャットへの参加を許可するに変更してださい。
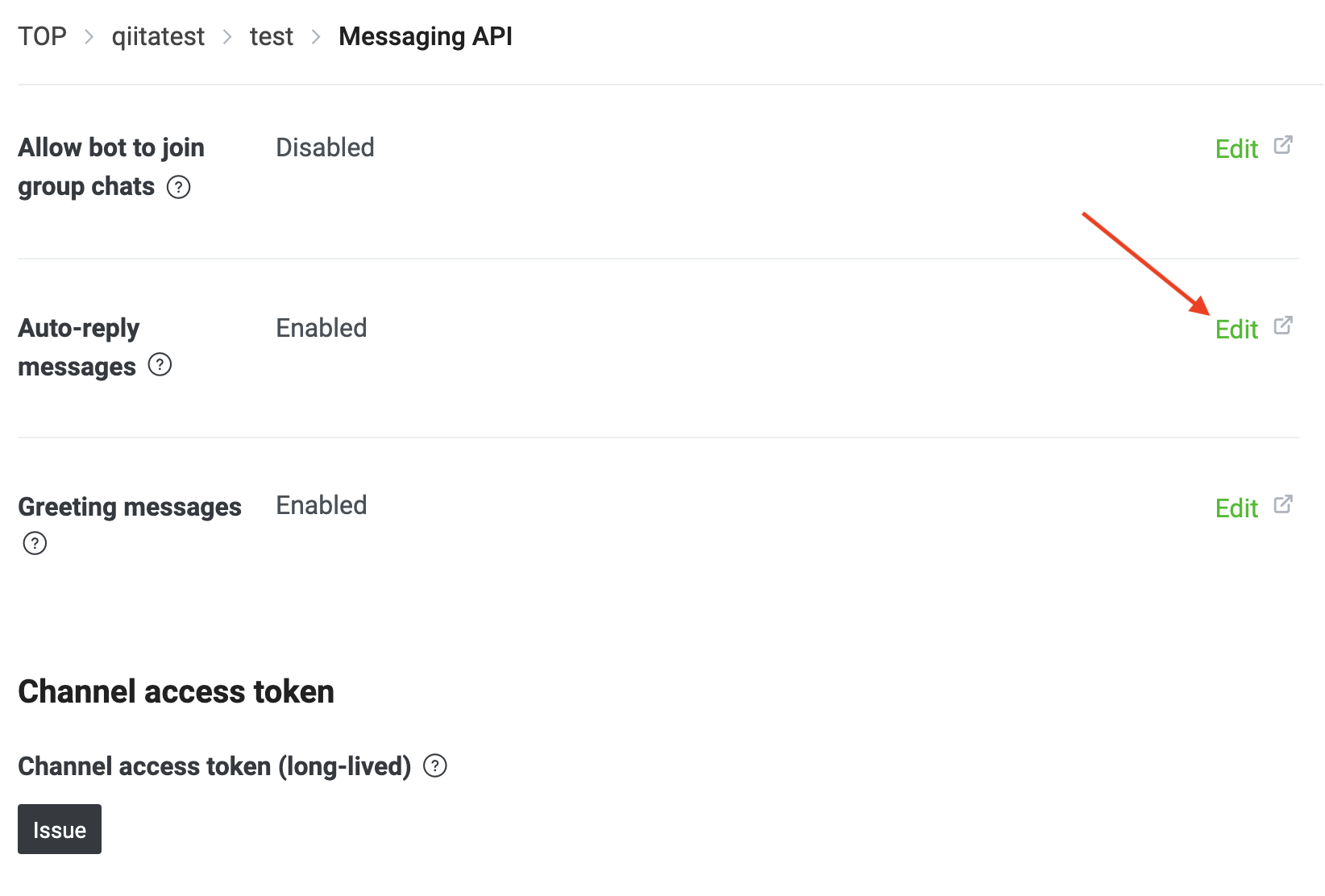
次に元のページに戻りAuto-reply messagesのEditをクリックしてください。
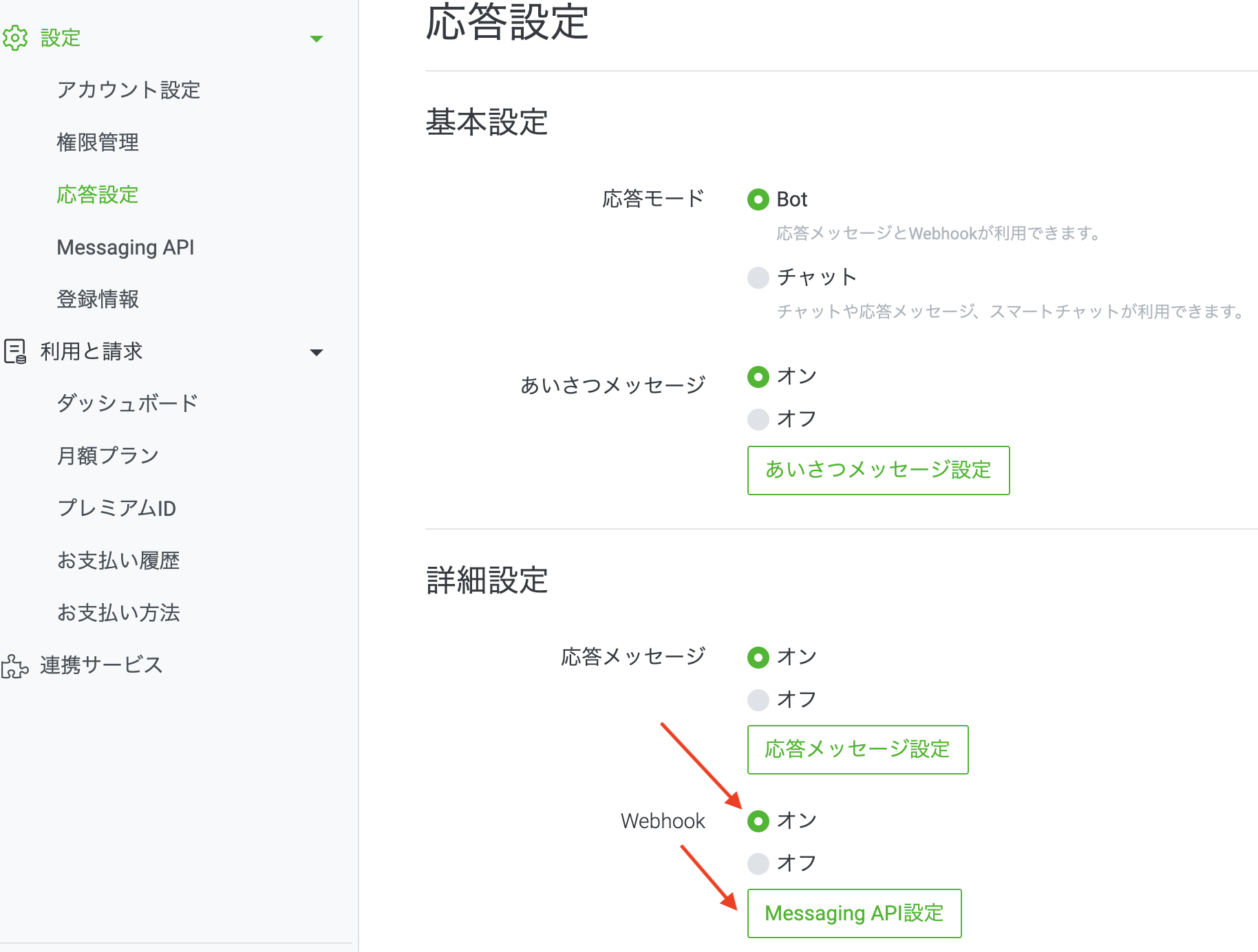
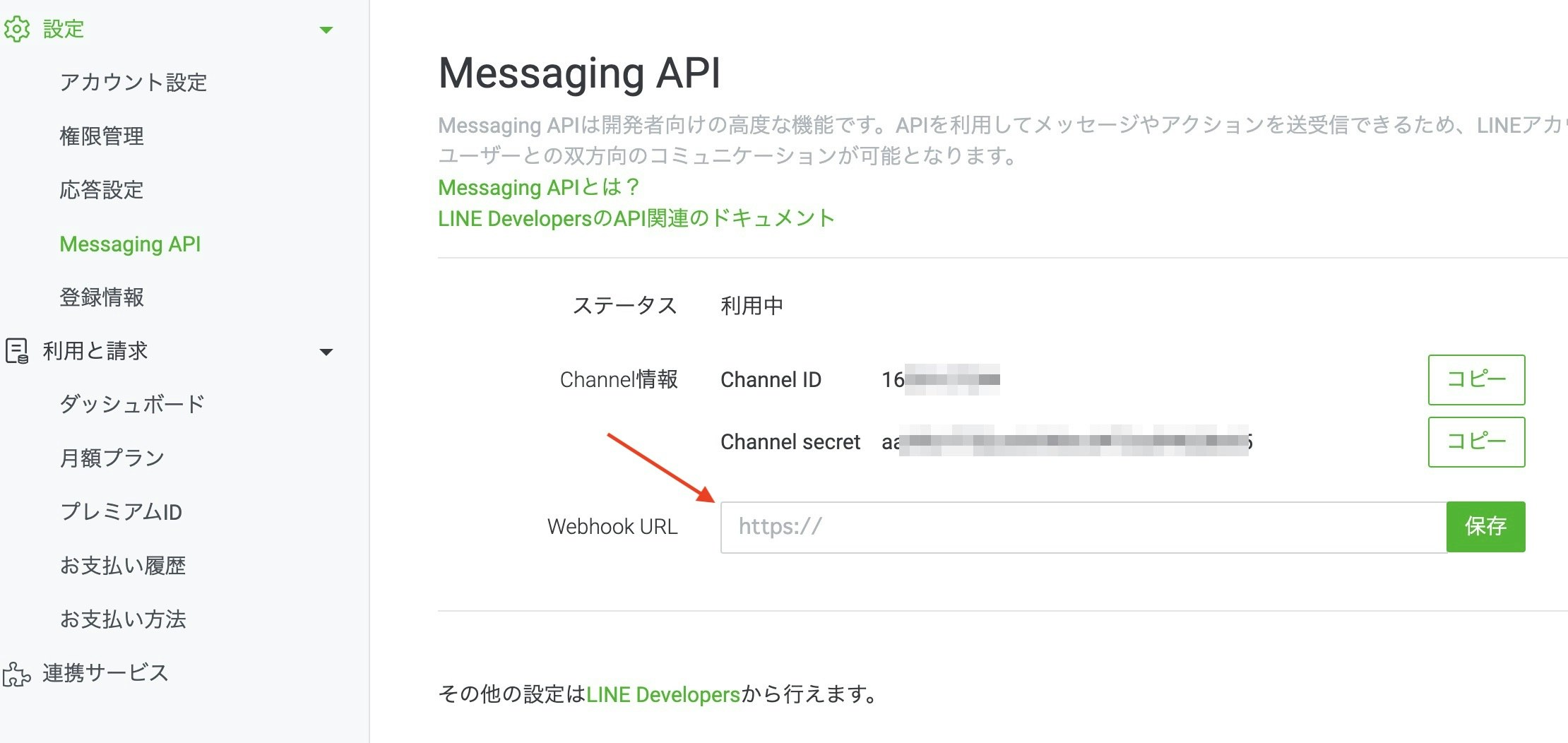
詳細設定のWebhookをオンに変更してください。次に、Messaging API設定をクリックしてください。
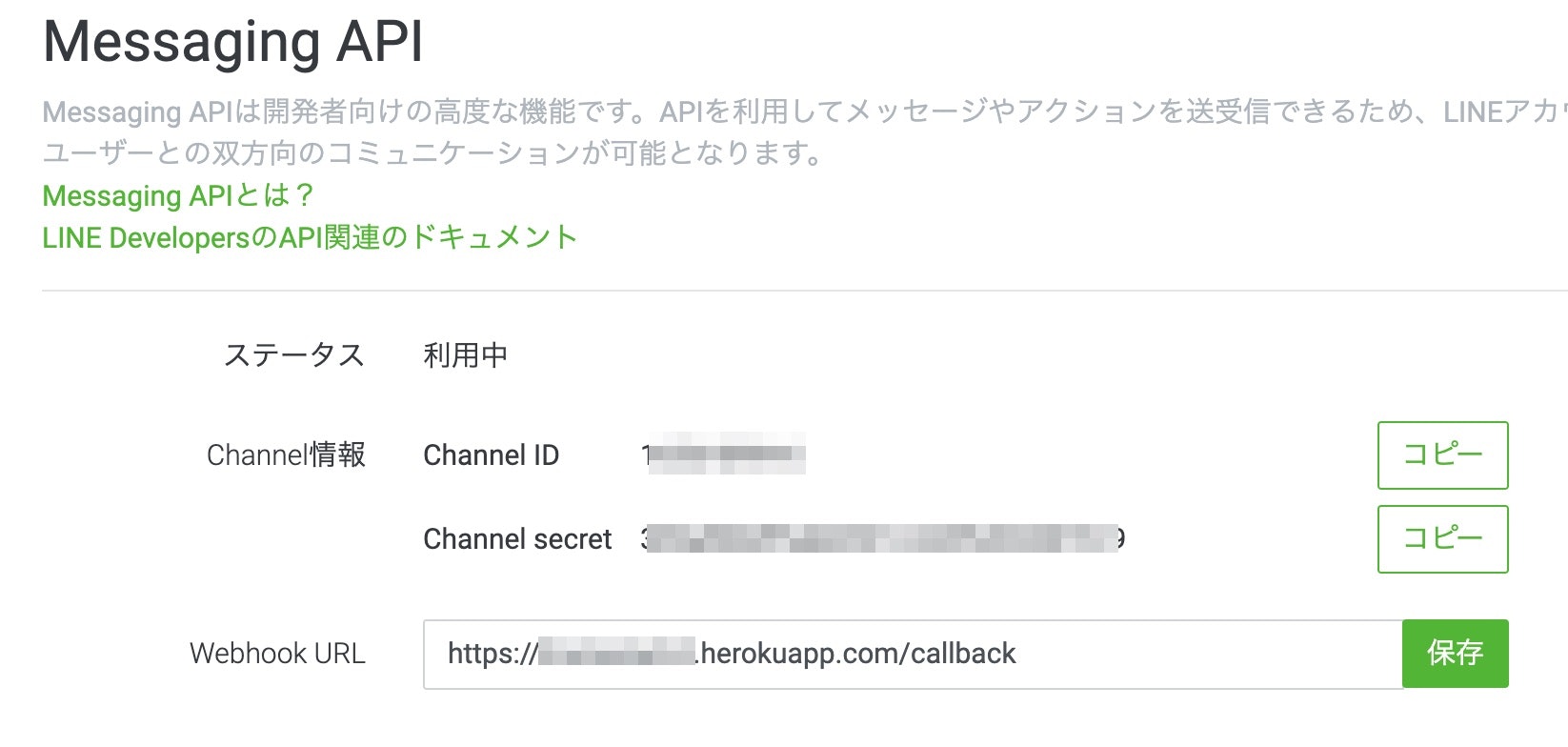
Messaging APIのWebhook部分にherokuのアプリケーションのURLをコピペしてください。
herokuのURLは後ほど取得できますので今は新しいタブで開いてこのページを残しておいてください。

元のページに戻りChannel access tokenをIssueボタンで発行しメモしといてください。

ディレクトリ(環境構築)
Lineからメッセージを受け取るスクリプトを記述していきます
実装はherokuで行います。
┣━Line_to_Slack
┣━Procfile
┣━main.py
┣━requirements.txt
┗━runtime.txt
Prockfileの中身です。Procfileはherokuを構築するときに必要になります。
web: bundle exec thin start -p $PORT
web: python main.py
herokuに導入するPythonのライブラリ。(バージョン指定なくてもいけるはず?)
Flask==2.0.1
line-bot-sdk==1.19.0
slackweb
slackbot
herokuで動かすpythonのバージョンを指定する。
python-3.9.5
pytyonの実行ファイルの記述。
from flask import Flask, request, abort
from linebot import (
LineBotApi, WebhookHandler
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
MessageEvent, TextMessage, TextSendMessage,
)
import os
import slackweb
app = Flask(__name__)
# トークンはheroku実行時にherokuの環境変数に追加するのでmain.pyに記述しなくても良い
# (トークンがherokuのgitに上がっても問題ない人は置き換えてもいい)
YOUR_CHANNEL_ACCESS_TOKEN = os.environ["YOUR_CHANNEL_ACCESS_TOKEN"]
YOUR_CHANNEL_SECRET = os.environ["YOUR_CHANNEL_SECRET"]
line_bot_api = LineBotApi(YOUR_CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(YOUR_CHANNEL_SECRET)
@app.route("/callback", methods=['POST'])
def callback():
# get X-Line-Signature header value
signature = request.headers['X-Line-Signature']
print(signature)
# get request body as text
body = request.get_data(as_text=True)
print(body)
app.logger.info("Request body: " + body)
# handle webhook body
try:
handler.handle(body, signature)
except InvalidSignatureError:
abort(400)
return 'OK'
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
webhooklink = os.environ["YOUR_SLACK_WEBHOOK"]
slackinfo = slackweb.Slack(webhooklink)
profile = line_bot_api.get_profile(event.source.user_id)
MESSAGE = "[ " + profile.display_name + " ]\n" + event.message.text
print(MESSAGE) #ログに出力
slackinfo.notify(text=MESSAGE)
if __name__ == "__main__":
port = int(os.getenv("PORT", 5000))
print(port)
app.run(host="0.0.0.0", port=port)
上記ディレクトリ構成にしていただいてファイルの中身はコピーするだけです。
main.pyのMESSAGE部分は自分で好きなように変更可能です。
ここまでできましたらherokuにアカウントを作成して、gitをpushしデプロイしてLINE DeveloperのMessaging APIのWebhook URLにherokuのアプリケーションのURL+callback/を挿入すれば一通り完了です。
herokuのアカウント作成は下記URLを参考にして作成をお願いします。
超初心者がherokuにPHPアプリを公開してみた!~アカウント作成編~
作成できましたらheroku CLIのインストールを行なっていきます。
下記URIが本家のドキュメントになります。
Heroku CLI をインストール - Heroku Dev Center
私はMacOSでbrewを使用してインストールを行いました。
$ brew tap heroku/brew && brew install heroku
$ heroku login
Gitを使用してherokuにデプロイするためのコードをあげます。
cdでLine_to_Slackディレクトリの場所まで移動します。
gitの操作を行ない、heroku createコマンドで任意の名前のアプリを作ります。
このときアプリの名前がURLの一部になるため、重複しない名前にしないといけません。
git push heroku masterでherokuにgitを上げてデプロイします。
$ cd Line_to_Slackディレクトリのパス
$ git init
$ git add .
$ git commit -m "first commit"
$ heroku create 作成するアプリの名前
$ git push heroku master
コードを書き換えたときには以下のコマンドを実行してください。(自分なりにコードを追加したなど)
変更がherokuに反映されるようにgitをherokuにプッシュします。
$ git add .
$ git commit -m "first commit"
$ git push heroku master
デプロイしたときにデプロイ状況などを確かめるコマンドを記しておきます。
上から順に説明しておくと
heroku psはherokuでデプロイされているアプリの状態や個数を確認することができます。そのため、git push heroku masterをした後はこれで確認してみてください。
次に heroku ps:scale web=1はherokuのアプリをスタートさせるコマンドです。1番目のコマンドで起動していない場合はこのコマンドで起動してみてください。
3番目にheroku ps:scale web=0は起動しているアプリを終了させるコマンドです。使用しなくなったアプリはこれで終了させてください。
4番目にheroku logs --tailはデプロイしたアプリのログを確認することができます。なぜかアプリが動いていないなどの確認はこのコマンドで行ってください。
最後にheroku configはherokuの環境変数を確認するためのコマンドです。
$ heroku ps
$ heroku ps:scale web=1
$ heroku ps:scale web=0
$ heroku logs --tail
$ heroku config
YOUR_CHANNEL_ACCESS_TOKEN=ではissueボタンで発行したLineのChannel access tokenを代入してください。(メモってあるはずです)
YOUR_CHANNEL_SECRETではLineのCreate a channelで作成したChannel secretを代入してください。(メモってあるはずです)
YOUR_SLACK_WEBHOOK=ではSlack appのIncoming webhookのURLを代入してください。(メモってあるはずです)
$ heroku config:set YOUR_CHANNEL_ACCESS_TOKEN=Lineのチャンネルアクセストークン
$ heroku config:set YOUR_CHANNEL_SECRET=Lineのチャンネルシークレット
$ heroku config:set YOUR_SLACK_WEBHOOK=SlackのIncoming WebhookのURL
最後にしっかり環境変数を反映できたかheroku configを使用して確認してみてください。
忘れないうちにLineのMessaging APIのWebhook部分に
http://[your app name].herokuapp.com/callback/
をいれて保存ボタンを押しておいてください。[your bot name]この部分は自分がデプロイするときに作成したherokuのアプリの名前にしてください。角かっこは入れないでください。
ここまでできたらLineからSlackへは連携が完了しているはずです。Line Botを任意のグループに入れてみてください。
TeamsからSlackを実装する
ついでにPower Automateのリンクです。
このページに飛ぶと思います。すでにTeamsとSlackを連携しているテンプレートを作成しているものがあったのでそれを使用します。

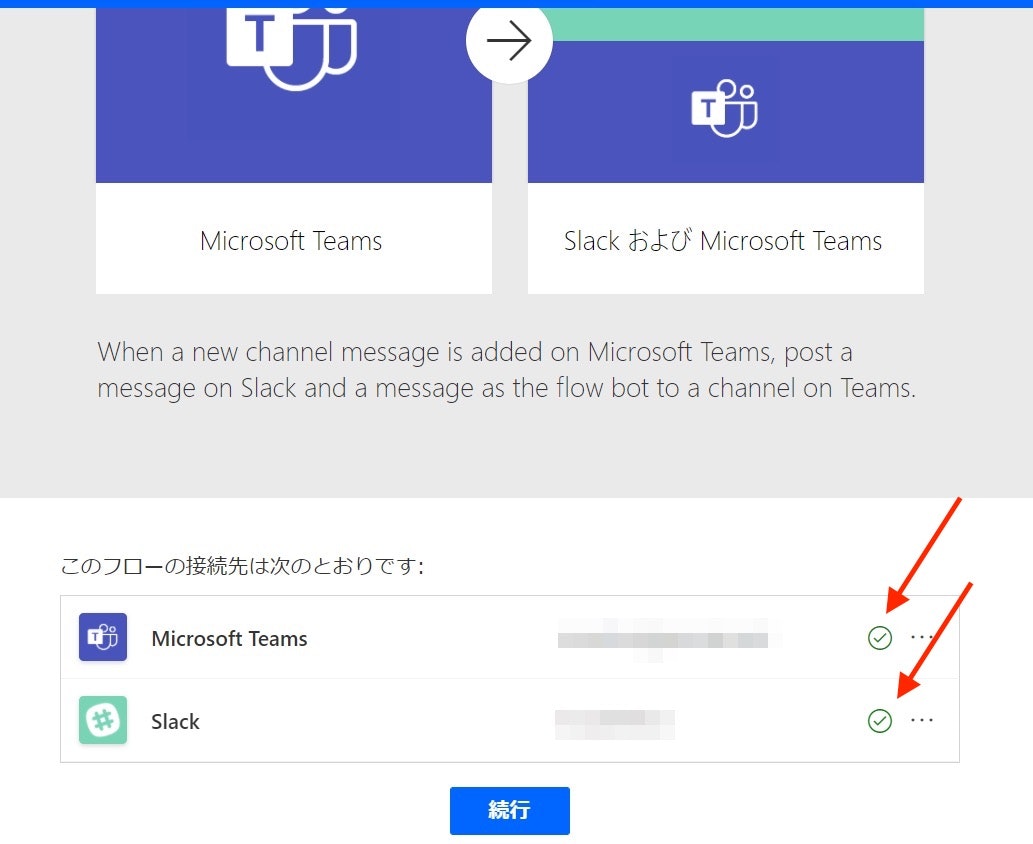
下にページをスクロールすると画像のようなページがあります。
赤い矢印の部分が初めは+のボタンになっています。クリックしてアカウントを紐付けてください。
次に青い続行のボタンをクリックしてください。
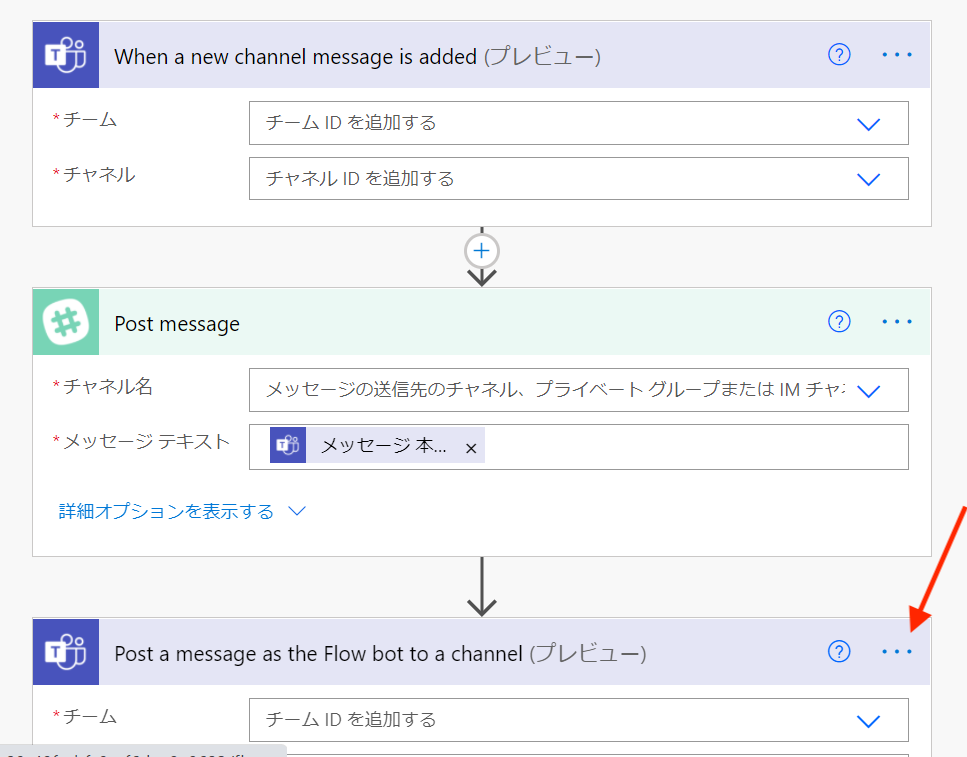
このページに遷移します。3つある中の最後のステップが必要ないので赤矢印の部分をクリックし削除を選択してください。
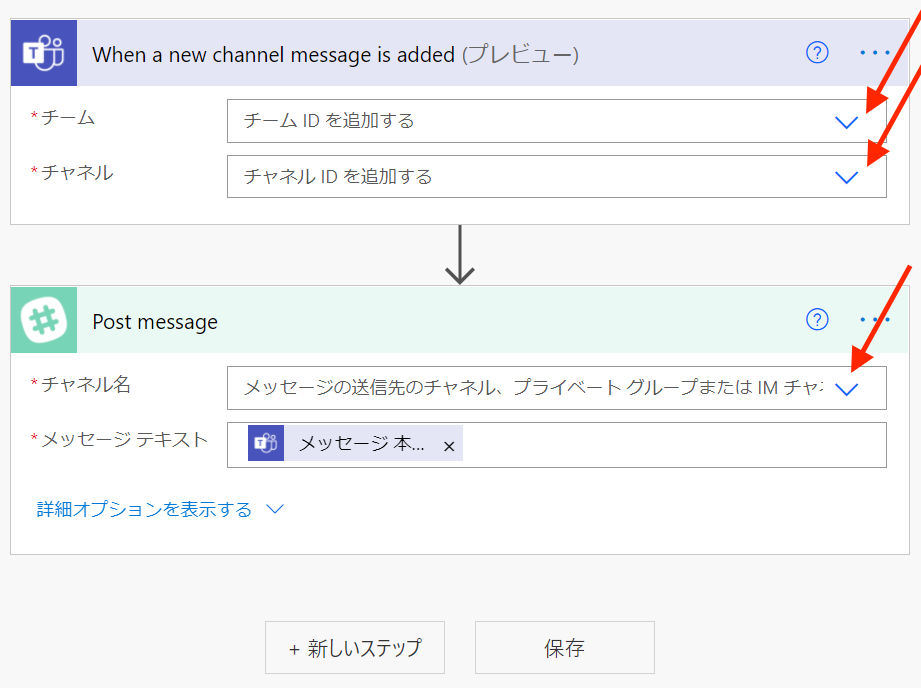
ステップが2つだけになります。赤矢印の部分をクリックして連携したいチームとチャンネルを選択してください。
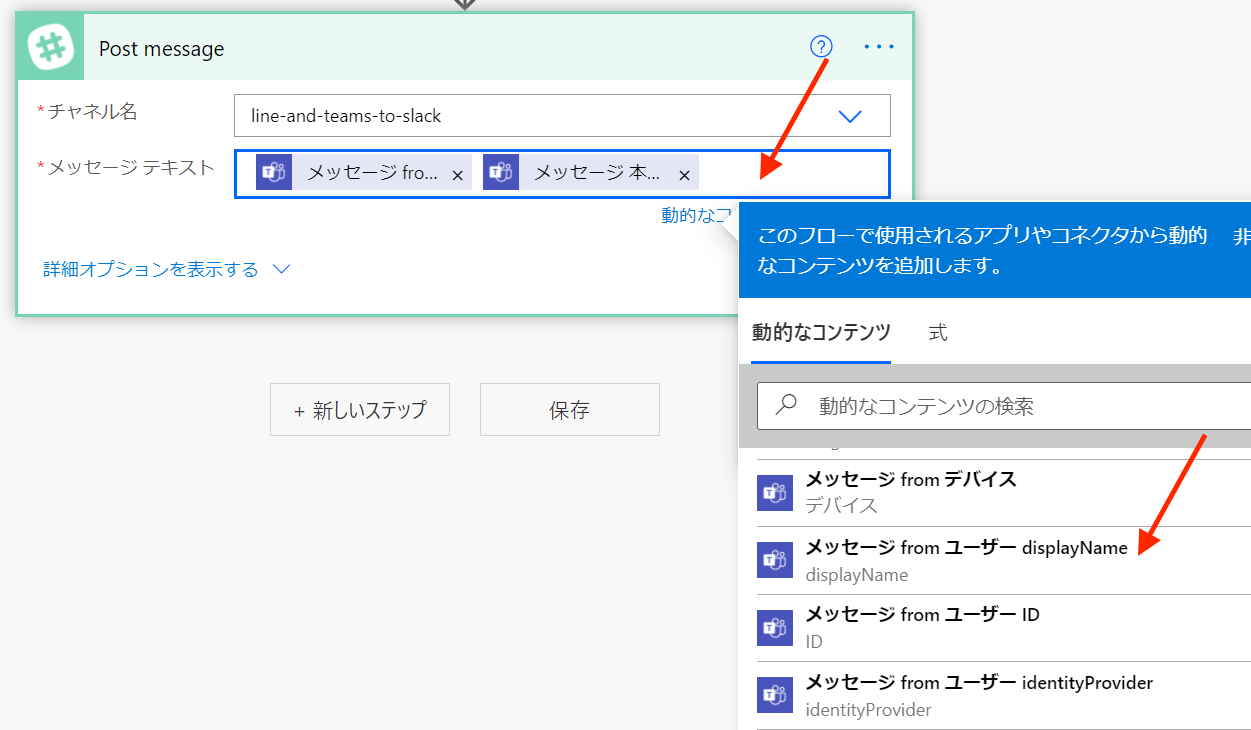
次にメッセージテキストの部分をクリックすると動的なコンテンツを追加できるのでメッセージ from ユーザー displayNameを選択し追加してください。
これを追加するだけだとメッセージ本文の後に名前が来てしまうので順番を入れ替えることをお勧めします。
最後に保存ボタンを押すことで保存され完了です。
これでTeams、LineのメッセージをSlackへと集約することができるようになりました。
ここまで作成することができました。これを業務に活用できたら便利になるかもしれません。
発展としてOutlookなどのメールアプリからもメッセージをSlackに集めることができたらいいなと思いました。また、この集めたメッセージデータを使用してチャットボットやタグ付けアプリなども作れると面白いかもしれません。
初めて投稿するqiitaだったので拙い部分も多くあると思います。
何卒よろしくお願いします。
参考文献
SlackユーザとLINEユーザを繋げたい。
https://github.com/Iovesophy/LINE-Slack-Connector
PythonとLINE Messaging APIでLINE BOTを作ってみた
https://kubogen.com/web-programing-245/
SlackのIncoming Webhooksを使い倒す
https://qiita.com/ik-fib/items/b4a502d173a22b3947a0
Herokuのアプリケーションの停止 / 再開
https://qiita.com/akiko-pusu/items/dec93cca4855e811ba6c