このWEBアプリ開発を行うことで簡易的に以下ことが習得できるようになります。
現場での実装レベル、設計レベルの基準に満たないですがフロントエンド(クライアントサイド)とバックエンド(サーバーサイド)での実装方法がわかるかなと思い開発しました。
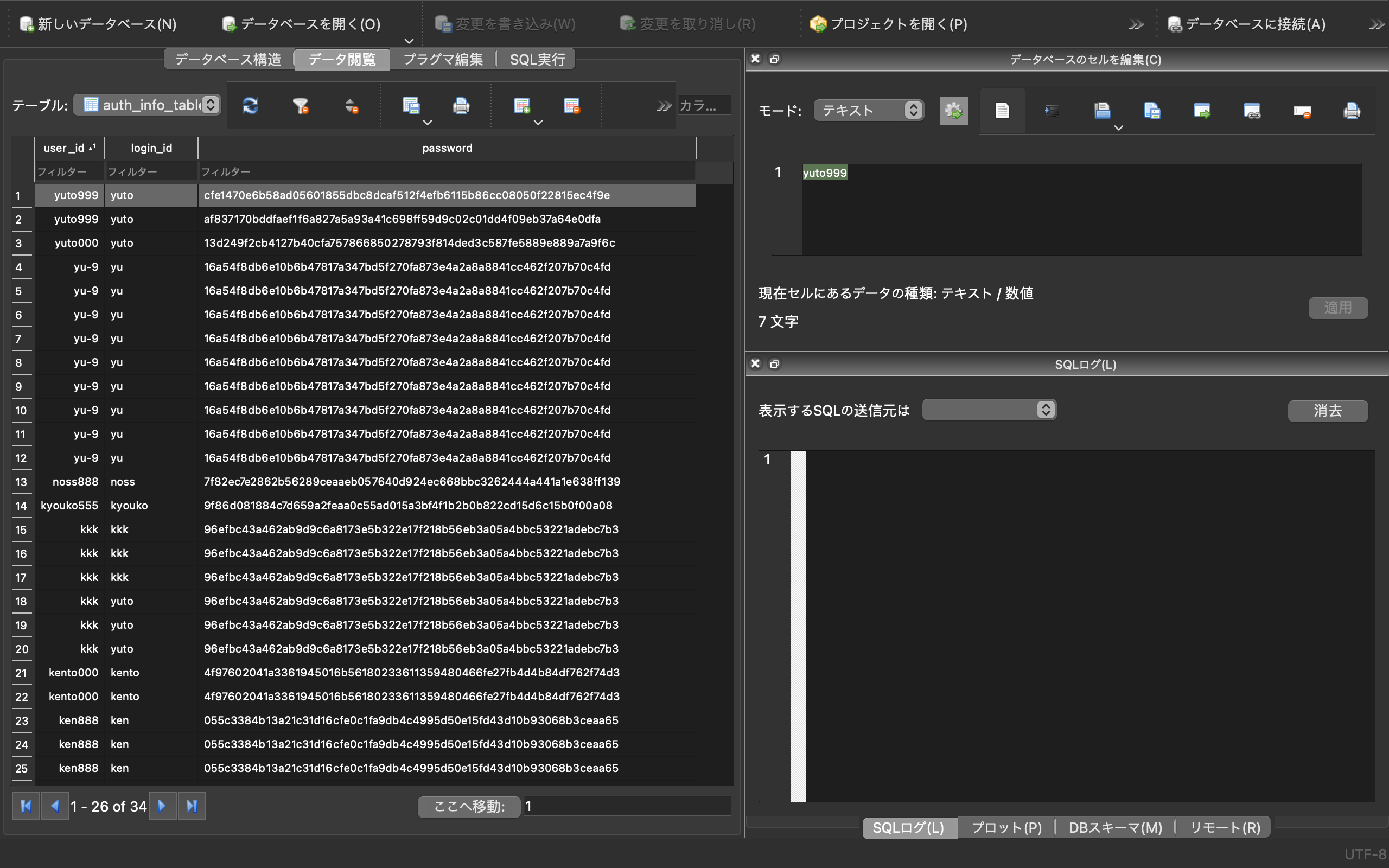
・ データベースへのデータ登録方法
・ データベースからのデータ出力方法
・ htmlから何かしらのボタンを押した時のスクリプト実行方法
・ Githubでのバージョン管理などの基本操作方法
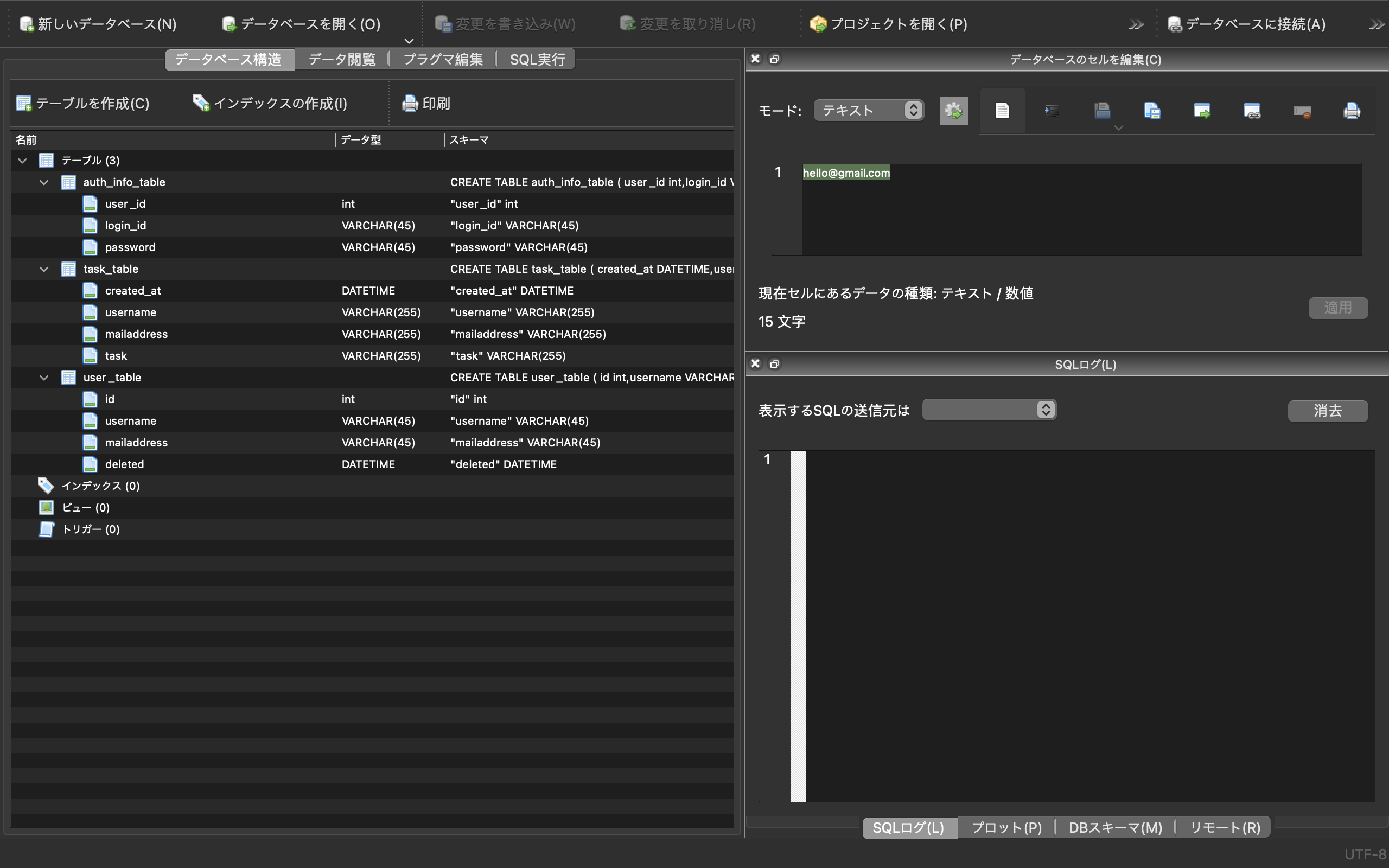
・ テーブル設計
今後の実装予定
・ Vue.jsを現在一部に取り入れているため、一部のフロント部分の部品を構築しリプレース的な感じでhtmlをいじっていこうと思っています。
・ ログイン処理機能で認証機能を勉強中なのでしばらくしてからログイン処理は機能すると思います。
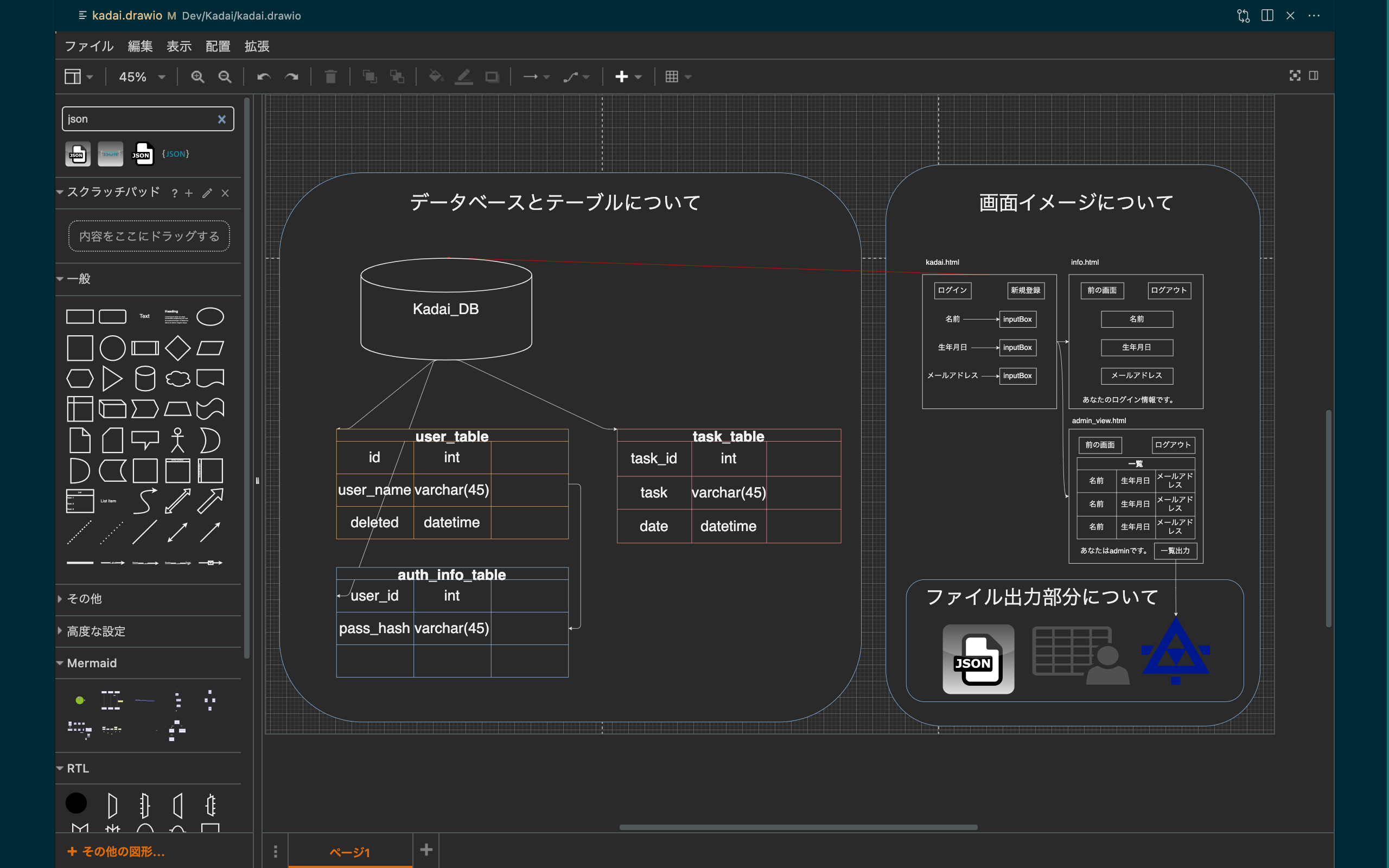
全体の画面設計およびアプリイメージ
実際の作成状況
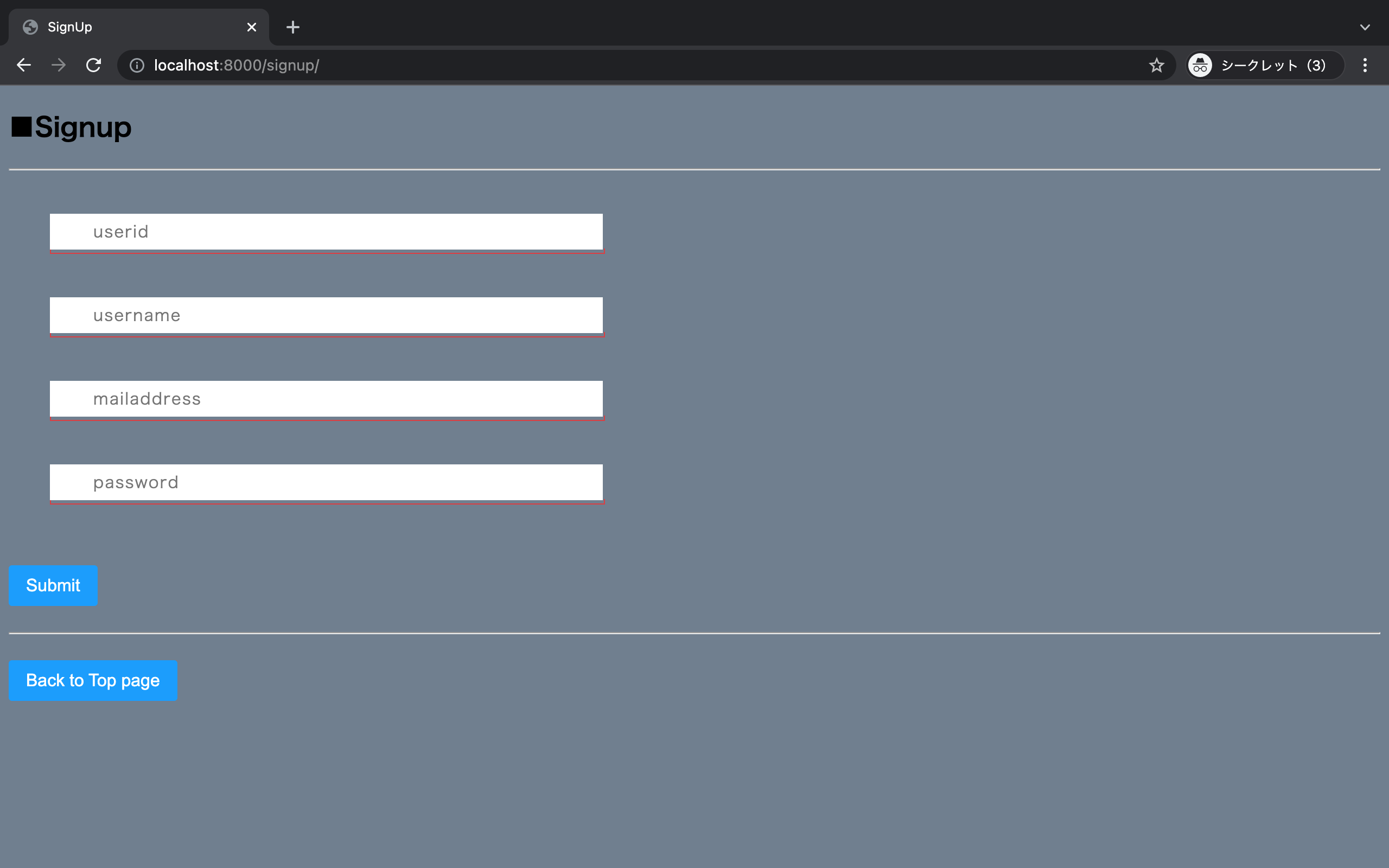
サインアップ画面
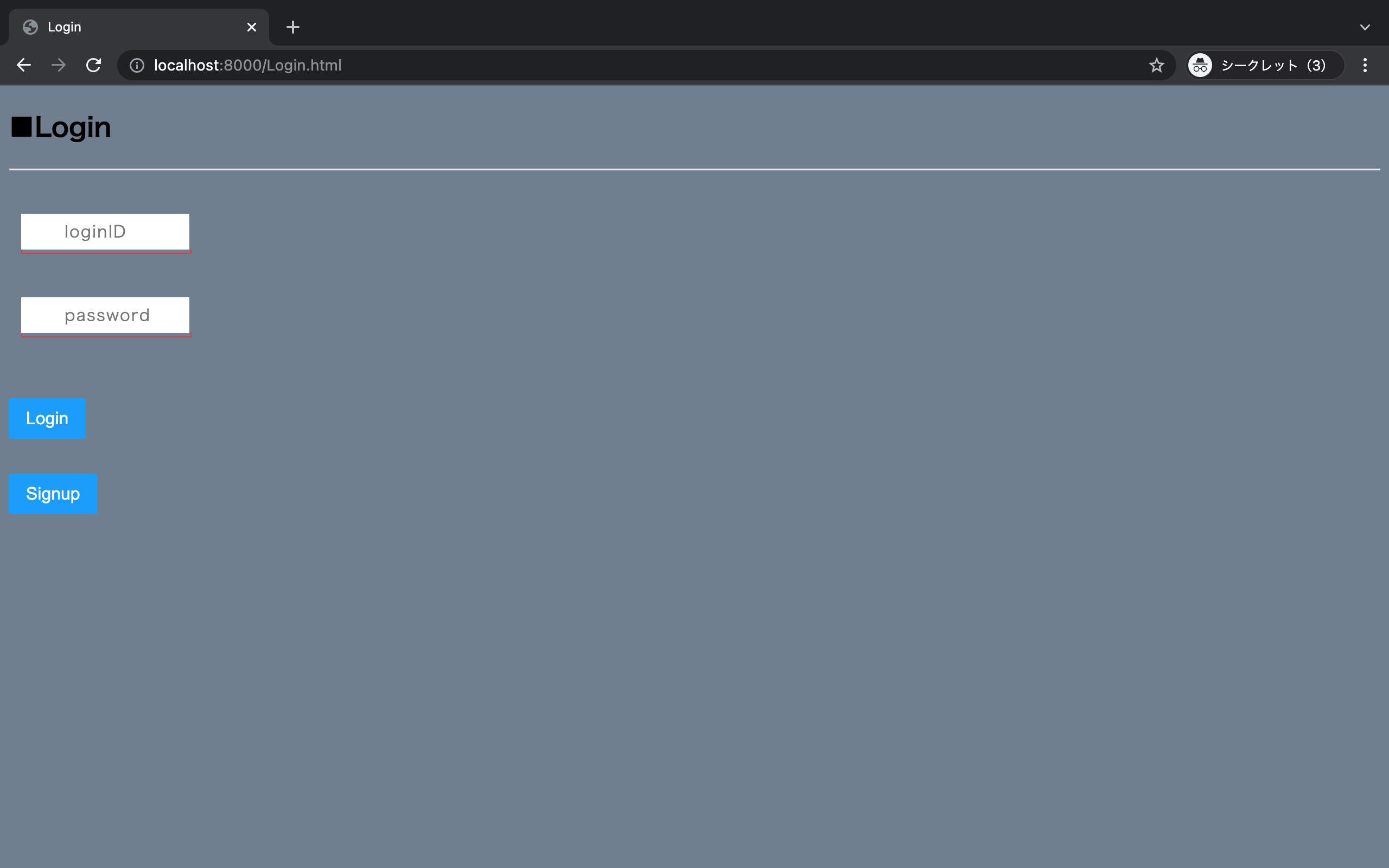
ログイン画面
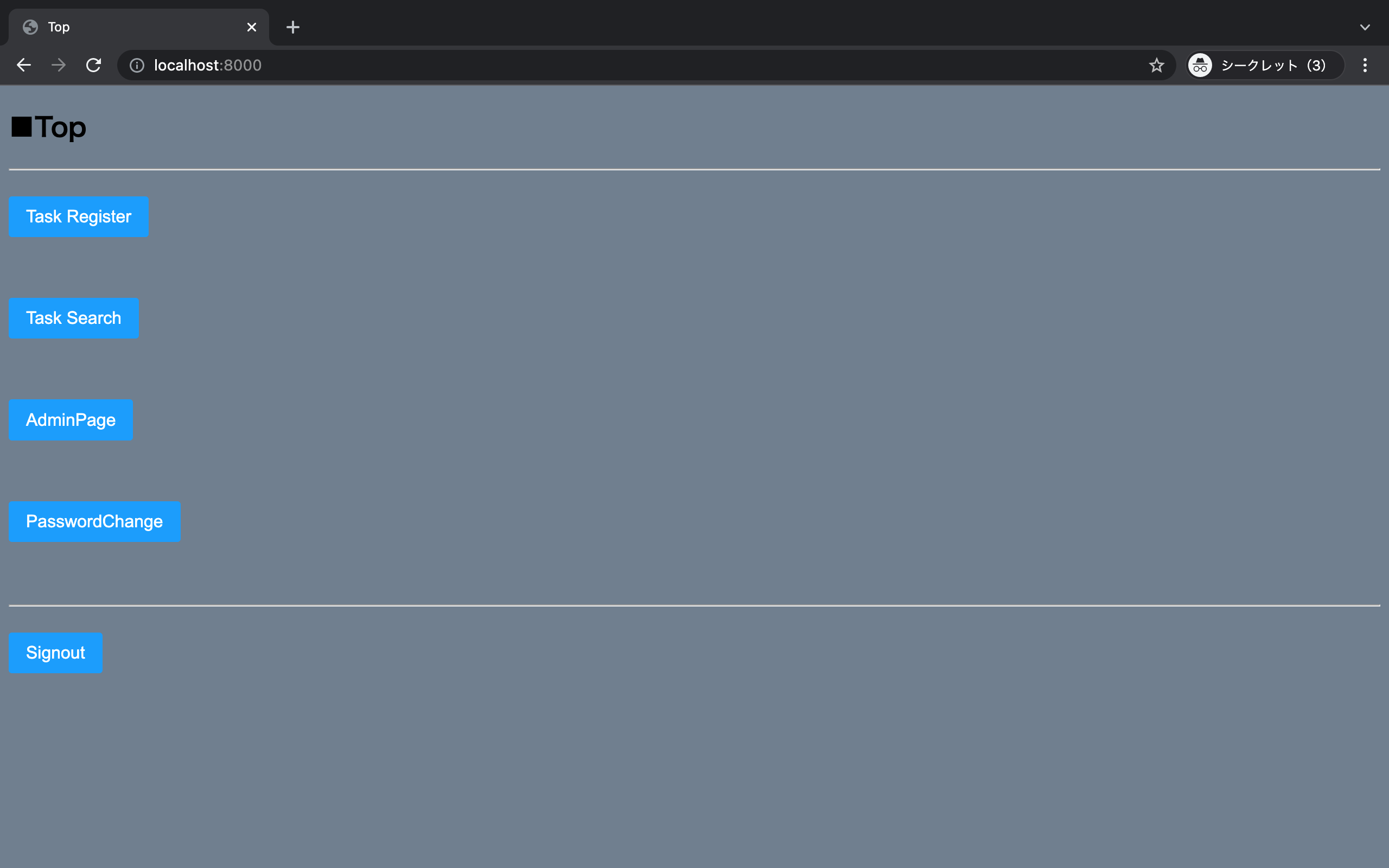
トップページ
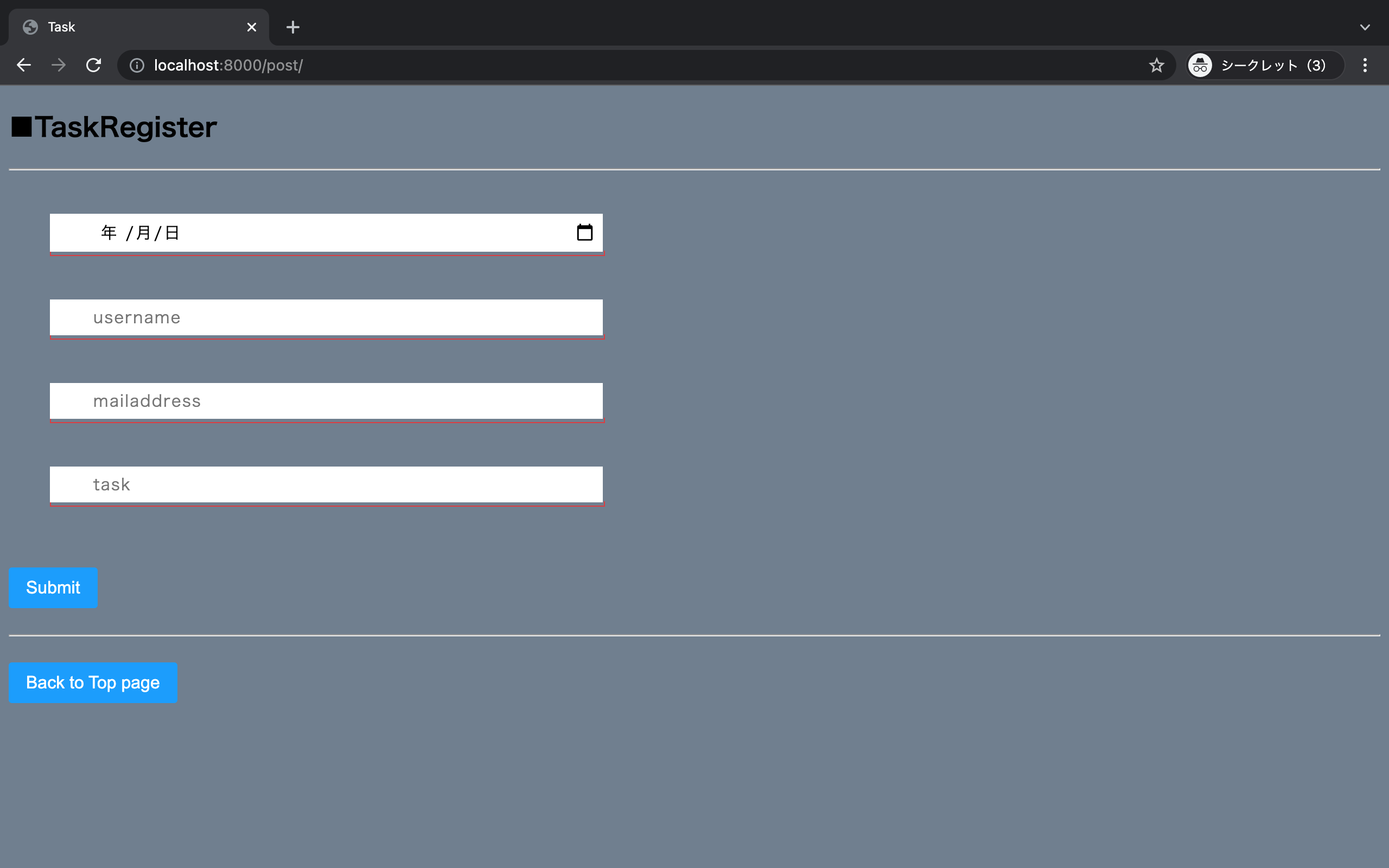
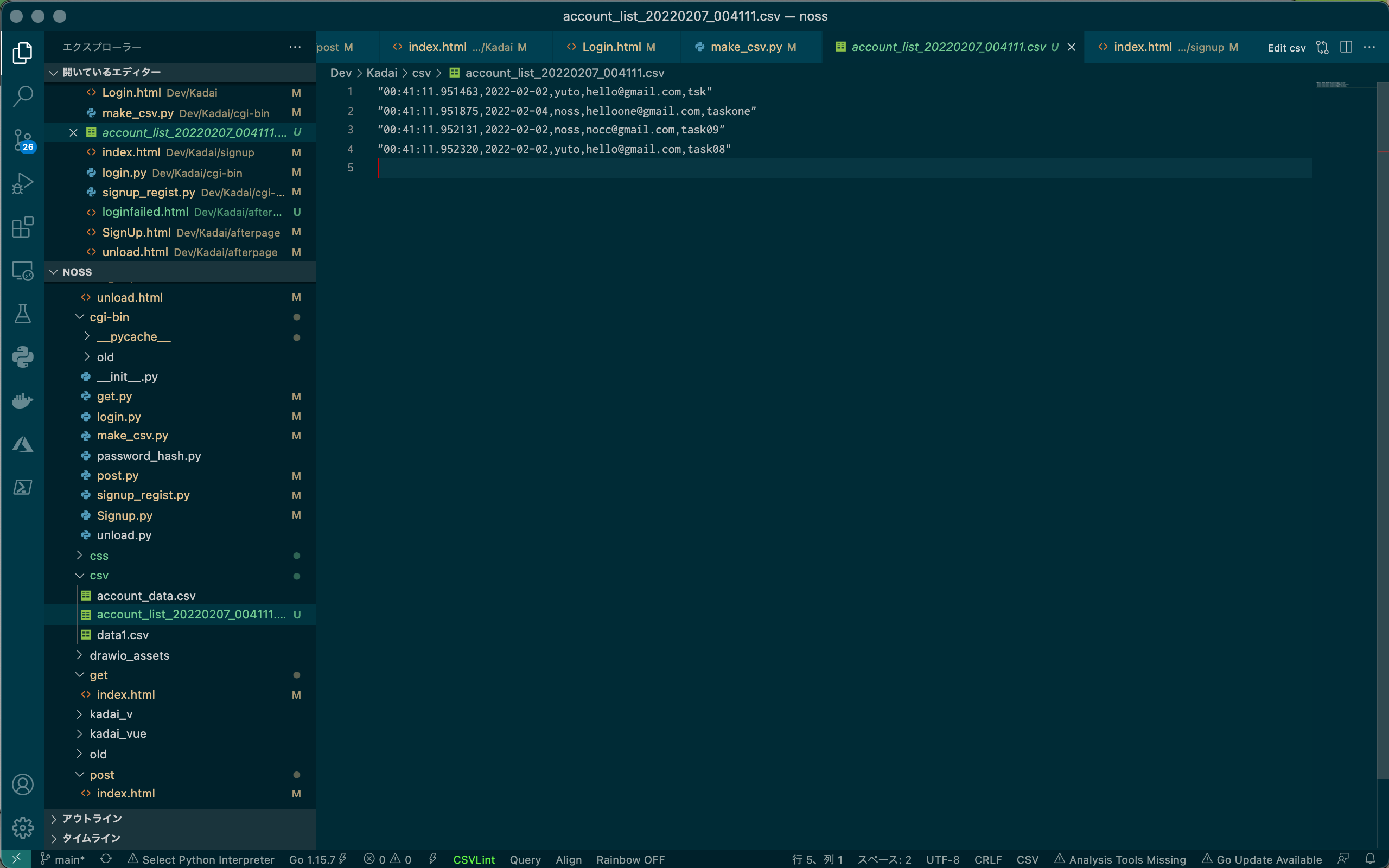
データ登録画面
データ登録後画面
#ログインパスワードについてはハッシュ値にしてデータとして保持

デザインを補正した部分を以下の記事に取りまとめました。
https://qiita.com/noss08327439/private/33f68bc86efe08911ad2