はじめに
Vue.jsでYouTubeを埋め込んだので、その方法を簡単にまとめていきます。(めちゃくちゃ簡単にできます!)
vue-youtubeというすぐれものが存在し、開発初心者の私でも容易に実装できました!!
参考リンク
YouTubeの埋め込みのみの記事ですので、他の部分は記載していません。ご了承ください。
1.vue-youtubeをインストール
まずはvue-youtubeをインストールします。
npm install vue-youtube
2.YouTubeを埋め込む
もう最終ステップです!!
あとはyoutubeタグを入れるだけ!めっちゃ簡単じゃないですか!?
<template>内にはこちらを。
<youtube :video-id="videoId" />
<script>内にはこちらを。
videoIdにはYouTubeIDを入れてください。URLのv=以降の11個のところです!
export default {
data() {
return {
videoId: 'fHuO3Xaje98'
}
}
}
最終的な全体コード
なんの装飾もない一番質素な状態ですが完成です!!
<template>
<div>
<youtube :video-id="videoId" />
</div>
</template>
<script>
import Vue from 'vue'
import VueYoutube from 'vue-youtube'
Vue.use(VueYoutube)
export default {
data() {
return {
videoId: 'fHuO3Xaje98'
}
}
}
</script>
おまけ
youtubeタグ内にひと手間加えることで、プレイヤーのステータスをトリガーにイベントを発火することが出来るようです。
公式によると...
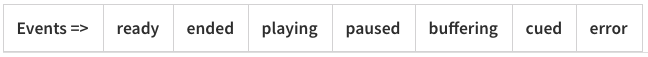
Events
The component triggers events to notify the parent component of changes in the player. For more information, see YouTube IFrame Player API.
なんとこんなにあるんですね!!
せっかくなので再生した時にconsole.logに「再生中です」と出してみましょう〜
youtubeタグ内にはplayingを、<script>内にはmethodsを追加します。
<template>
<div>
<youtube :video-id="videoId" @playing="playing" />
</div>
</template>
<script>
import Vue from 'vue'
import VueYoutube from 'vue-youtube'
Vue.use(VueYoutube)
export default {
data() {
return {
videoId: 'fHuO3Xaje98'
}
},
methods: {
playing() {
console.log('再生中です')
}
}
}
</script>
やったー!大成功です!!![]()