Snap Cameraとはなんぞや
PC向けのフィルターアプリです。Snapchat運営のSnap Incがリリースしています
これを使うことでビデオチャットに移す自分の顔を加工することができます
僕のお気に入りはこのフィルターです。頭に猫を乗せることで厳しいクライアントさんとのMTGを和ませることができます

フィルターを作ろうと思った経緯
弊社の夏合宿で何か好きなものを開発しよう!ということになりました。
そこで、
自分が好きなAR関連 +
弊社が最近リリースしたARアプリ「Pocket Pet」の宣伝になりそう +
今後、自分でも使いたい
といった理由からSnap Cameraのフィルターを作ることにしました。
成果物
先に今回作成したしたフィルターのリンクを貼っておきます。
https://www.snapchat.com/unlock/?type=SNAPCODE&uuid=4ea2d3dd4499461c8bd4954bd6ee5ca2&metadata=
スマホであればリンクタップでSnap Chatが開きます
PCであればSnap Cameraの検索窓にこのURLを貼ってください
作り方
1. 製作ソフトのインストール
Snap CameraのフィルターはLens Studioというソフトで開発します。
初回起動時にSnapアカウント作成フローがあるのでアカウントを持っていない場合は作っておきましょう。
作成したフィルターを公開する際に必要です
2. プロジェクトの作成
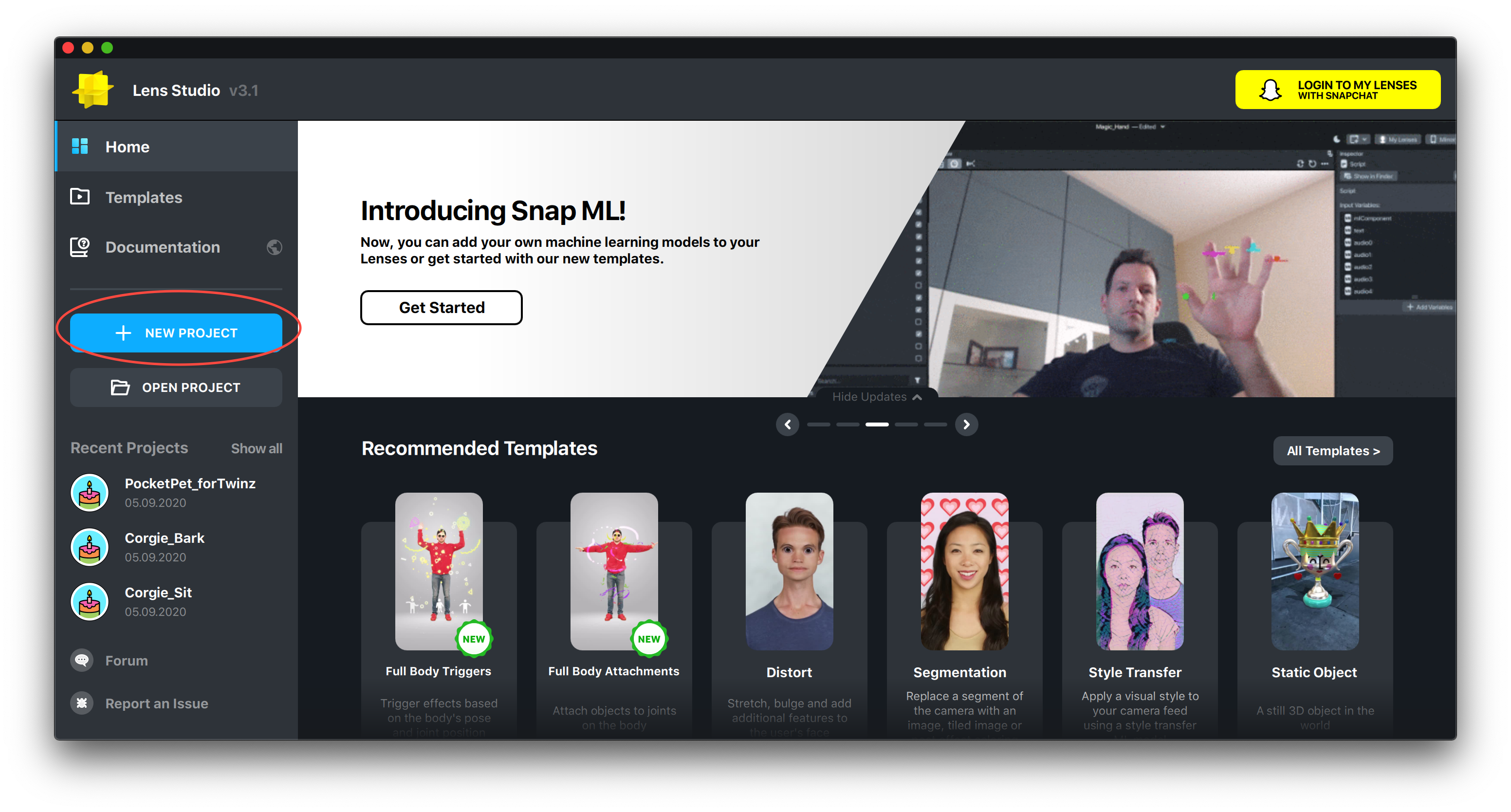
「New Project」ボタンから新規プロジェクトを作成します

3. 顔検出用オブジェクトを配置
頭の上にコーギーを乗せるためにLens Studioの顔検出機能を利用します.
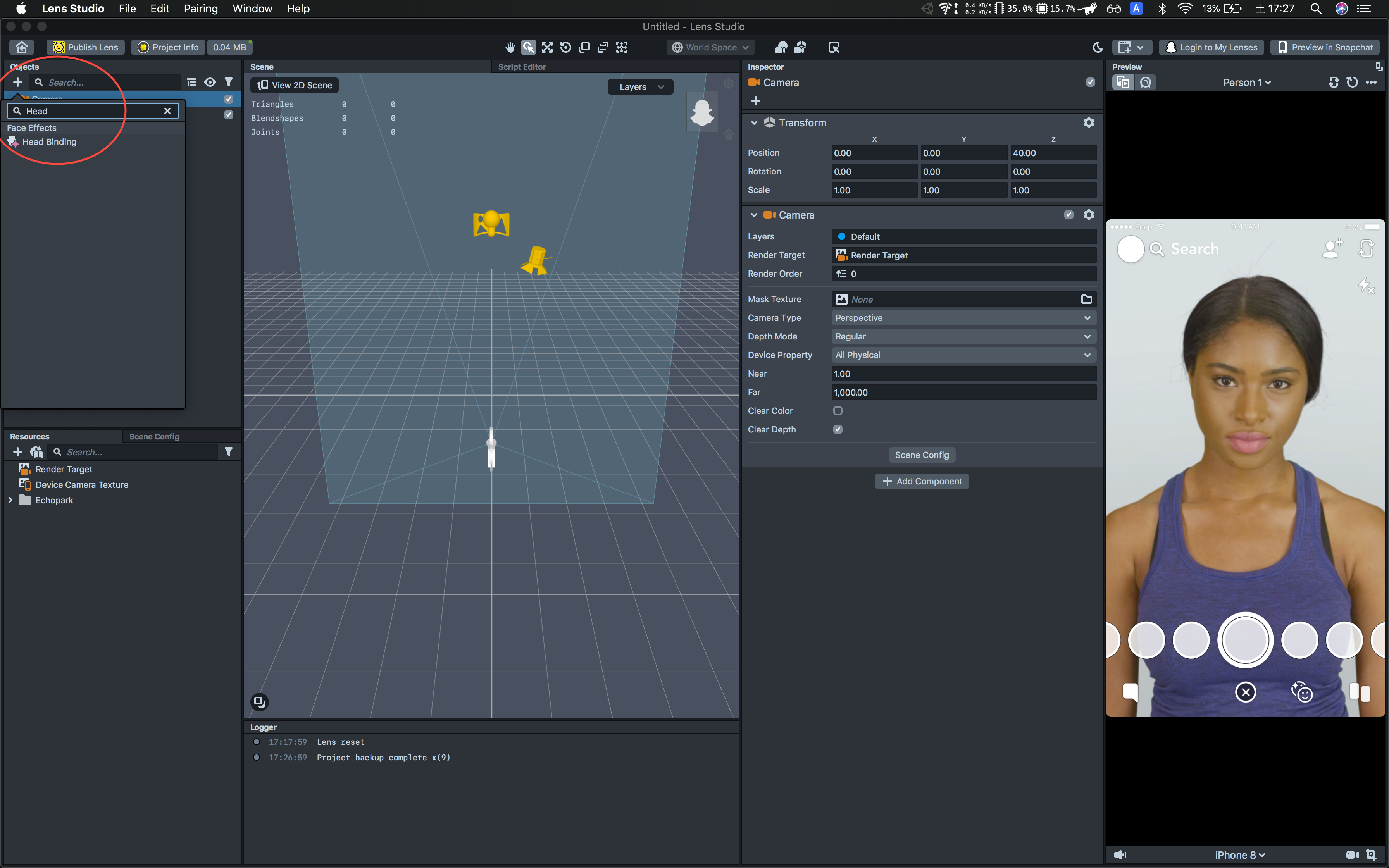
顔検出をするために「Head Binding」というオブジェクトをシーンに配置します(顔をずっと晒したくないのでカメラ画像を差し替えました)
「カメラ」オブジェクトの子に配置する必要があります。
Objectsウィンドウで「カメラ」オブジェクトを選択した状態で左上のプラスボタンから追加してください。

4. 3Dモデルのインポート
頭に乗せるコーギーの3Dモデルをインポートします。
「Head Binding」オブジェクトの子にする必要があります。
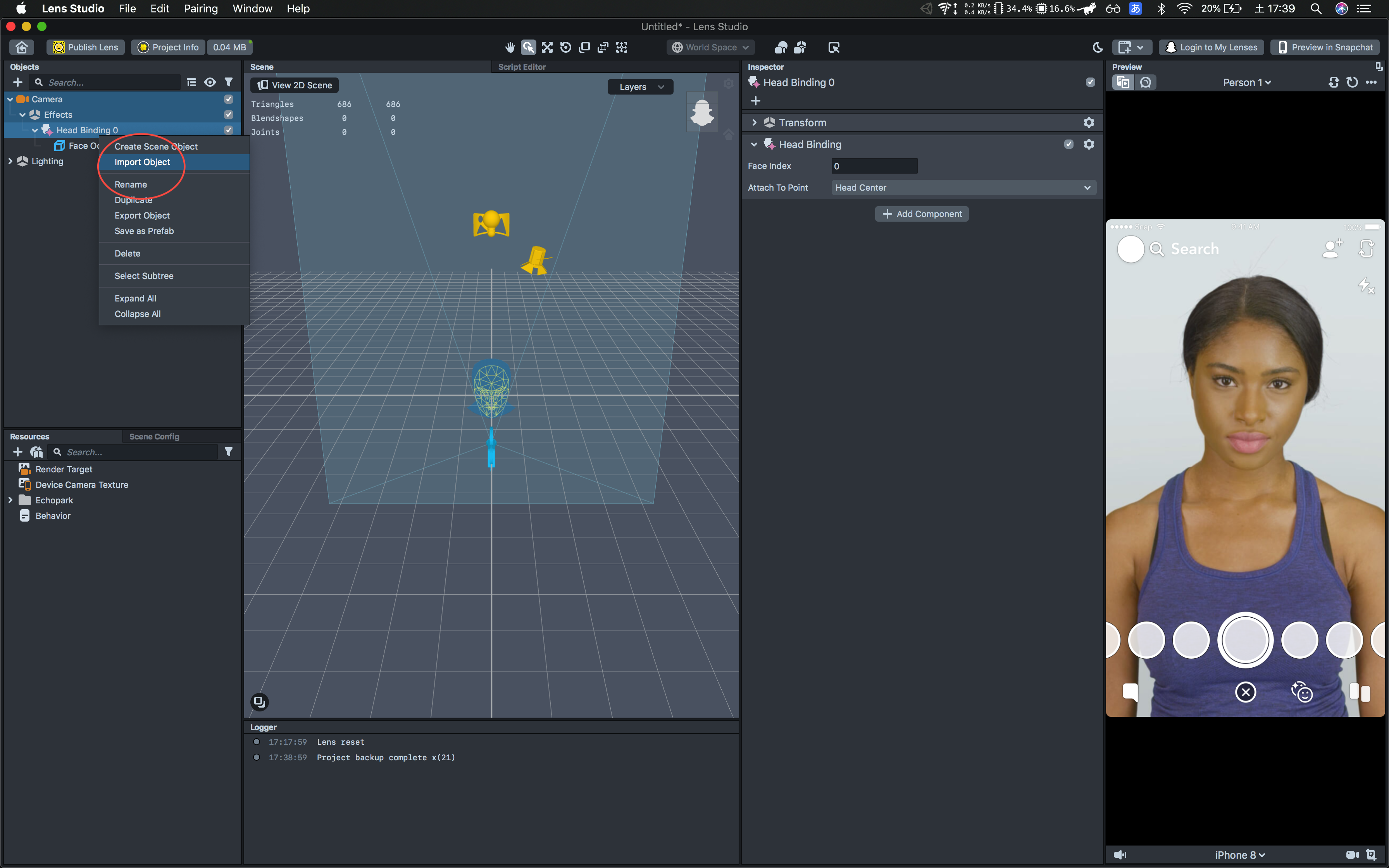
Objectsウィンドウで「Head Binding」オブジェクトを右クリックして「Import Object」を選択しましょう

今回はアニメ入りのfbxを使いました
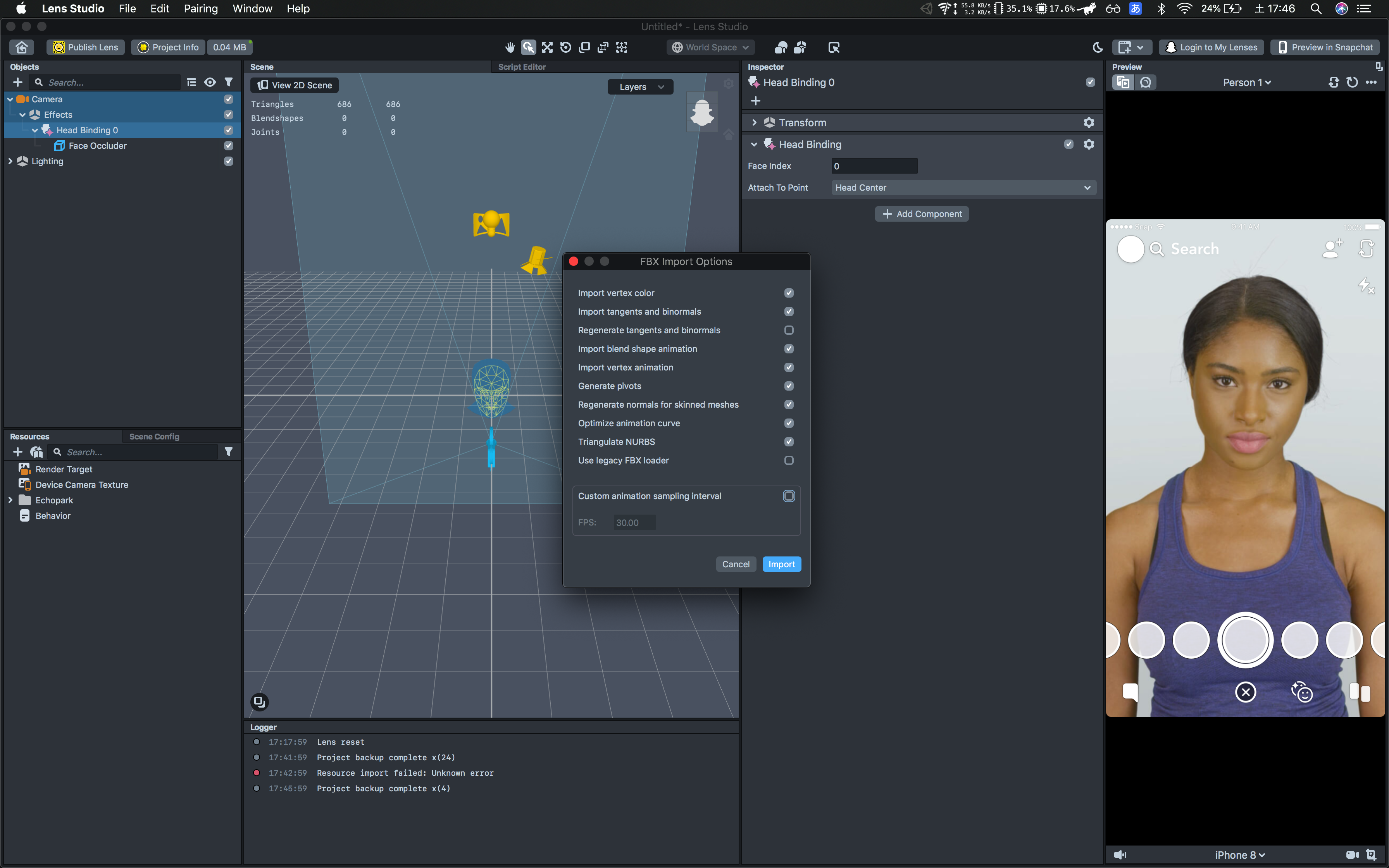
インポート設定はこんな感じです

5. テクスチャ設定
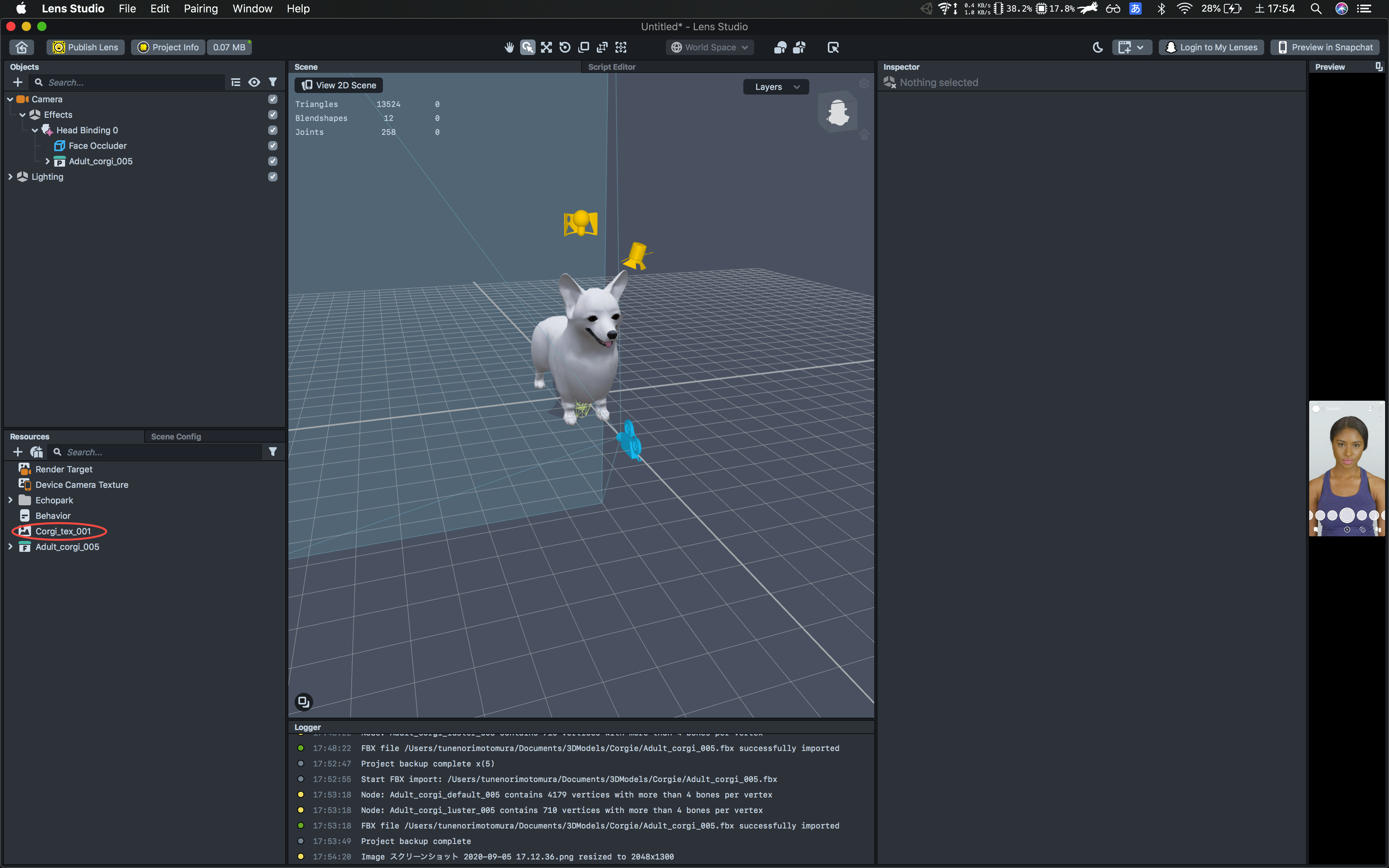
無事にインポートできましたが、コーギーが真っ白です。
テクスチャを張っていないからですね。これはこれで上品でいいと思います。
まず、Resoucesウィンドウに貼り付けたいテクスチャがあることを確認します。fbxと同じディレクトリにあると一緒に取り込まれるみたいです。
取り込まれなかった場合はD&Dで追加できます(右の女性には縮小頂きました)

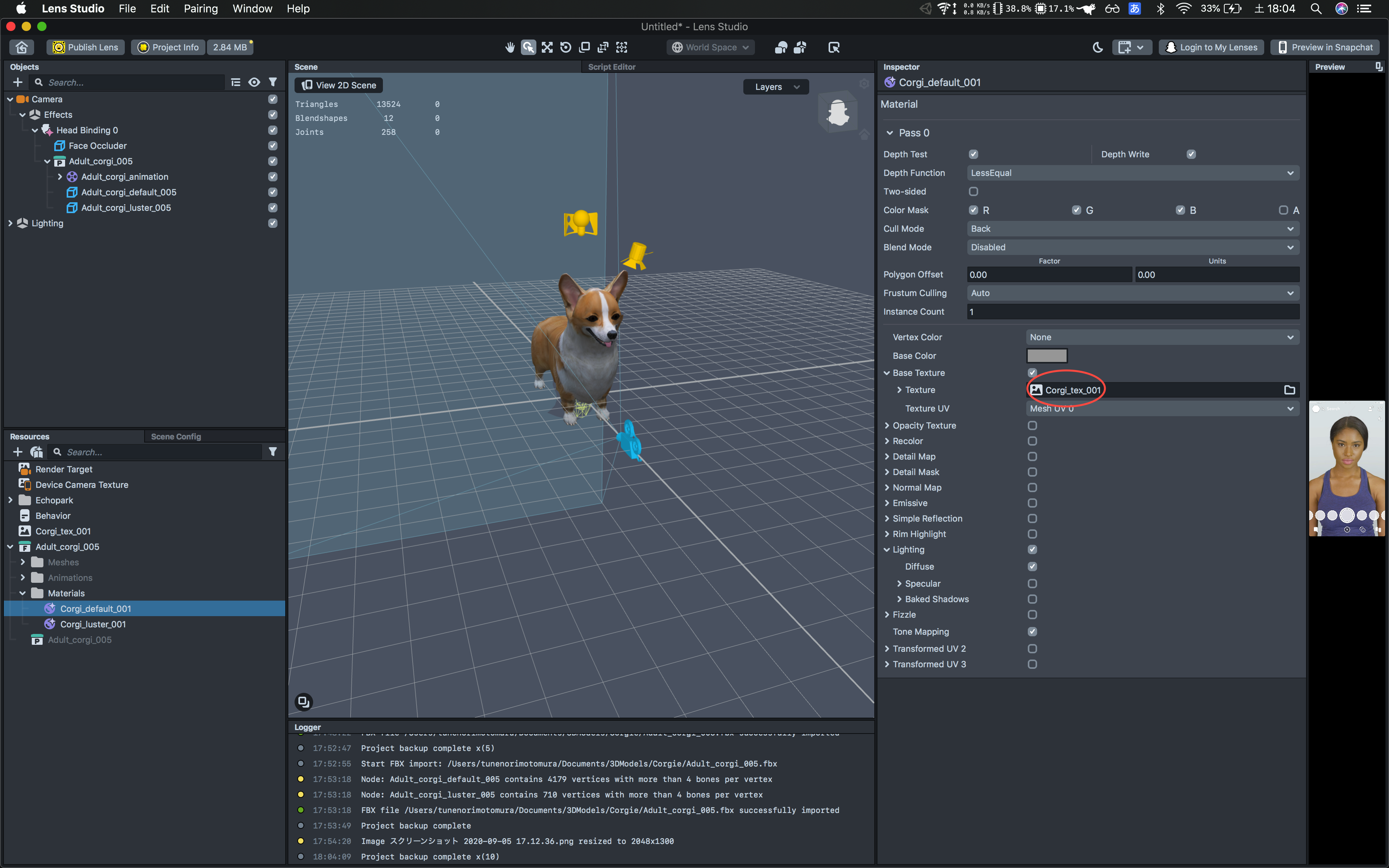
次にResourcesウィンドウから先程インポートしたコーギモデルの中を見るとそれっぽいマテリアルがあるので選択します。
すると、Inspecterウィンドウで詳細を編集できます。
その後、「Base Texture」にチェックをいれ、画像赤丸の箇所をクリックして用意したテクスチャを設定するとテクスチャの設定は完了です

6. 位置、角度、大きさ調整
このままだとコーギが大きかったり位置がいまいちだったりするので調整します
これら調整はコーギを選択した状態で各種キーを押すことで行います
「W」: 位置
「E」: 角度
「R」: 大きさ
7. アニメーション再生
せっかくアニメーション付きのモデルを使うのでそれを再生させましょう。
そのためにはAnimationMixerコンポーネントを使用します。
AnimatorMixerコンポーネントはシーンに配置した3Dモデルに既にアタッチされているので安心してください。
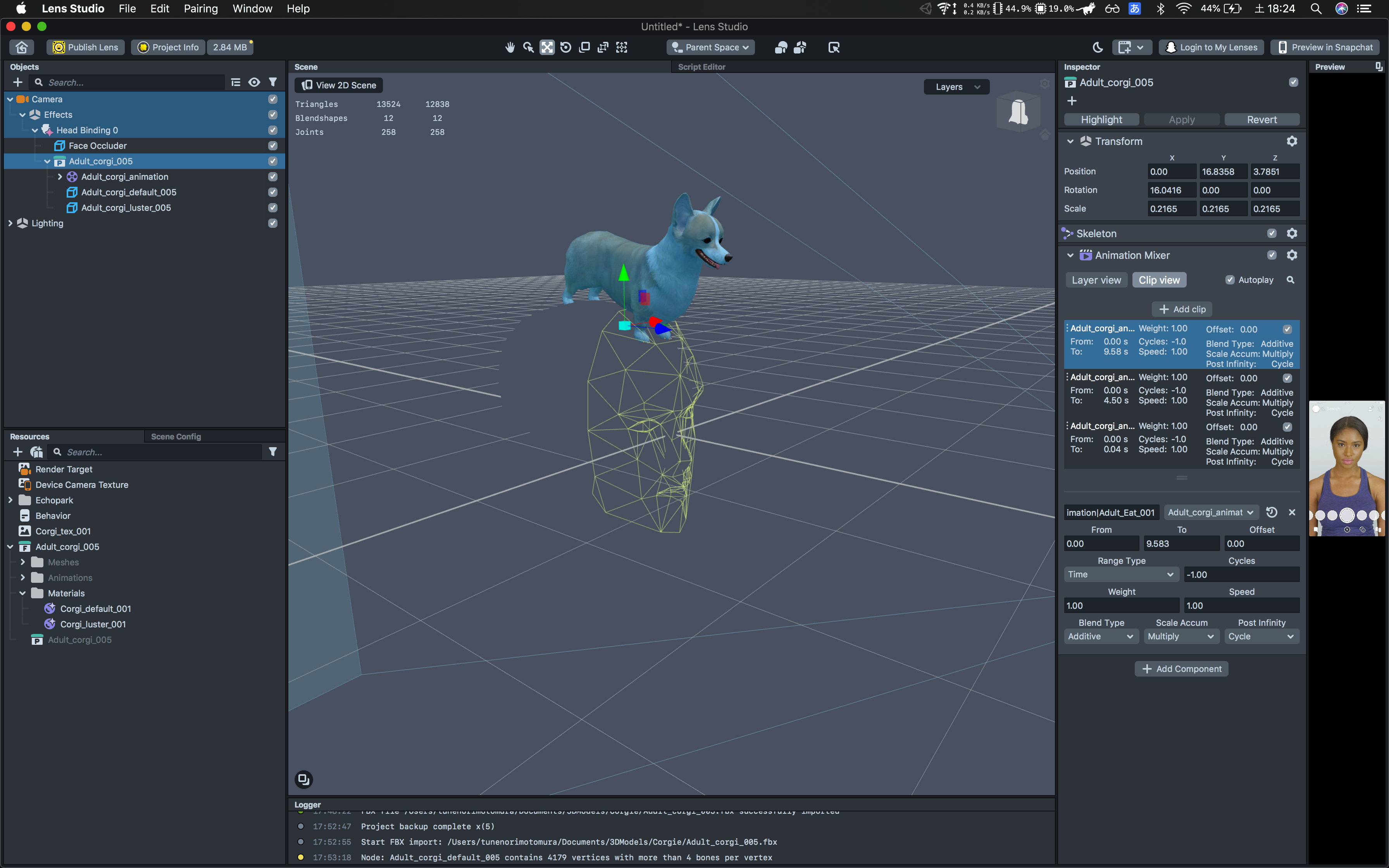
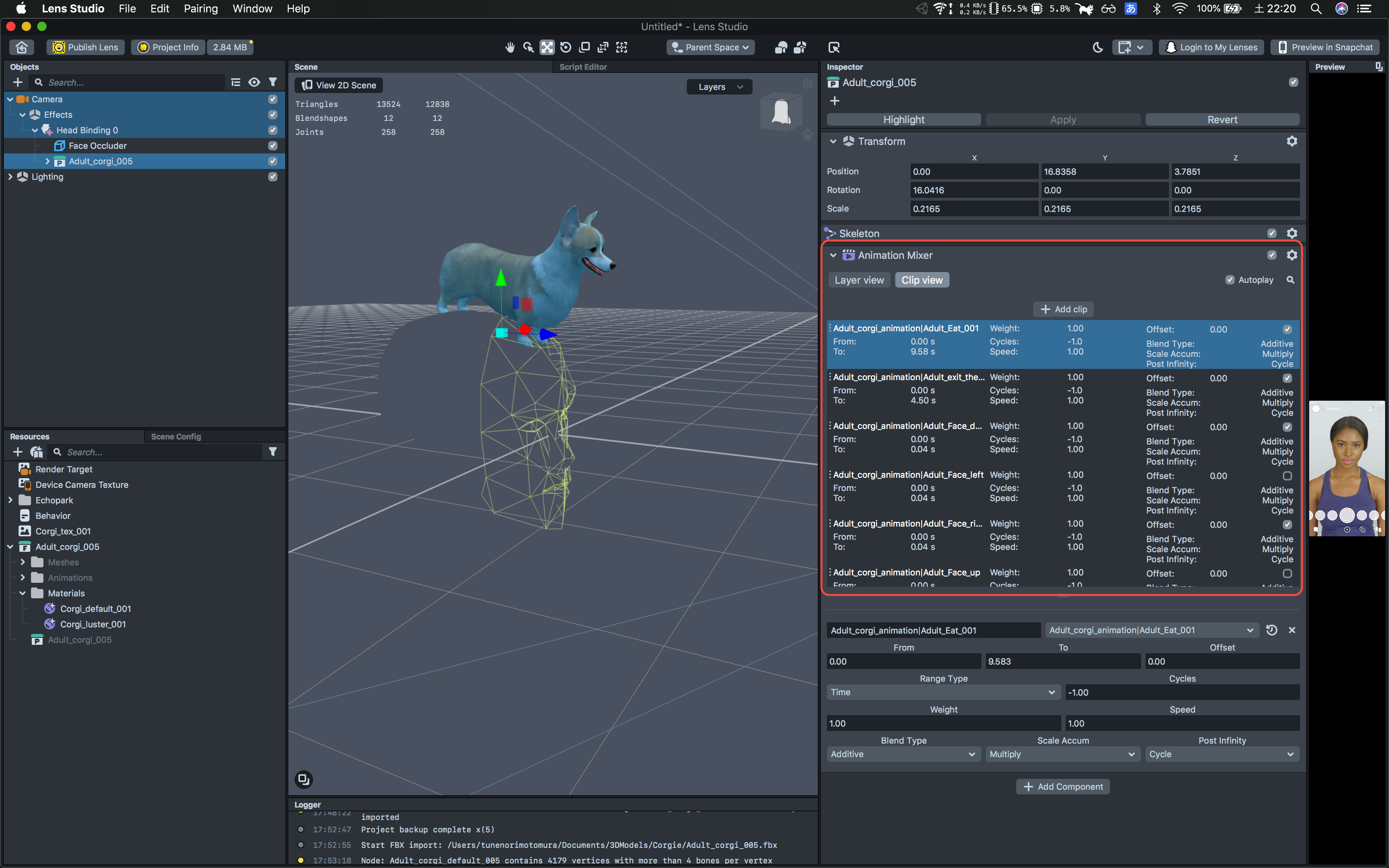
AnimatorMixerコンポーネントの設定を見ると「AutoPlay」にチェックがついています。
また、fbxに含まれているアニメーションが全て表示され、それらにチェックが付いています。

このままだとチェックのついているアニメーションが全て混ざって自動再生されてしまいます。
しかし、今回は、この中の1つを自動でループ再生させたいです。
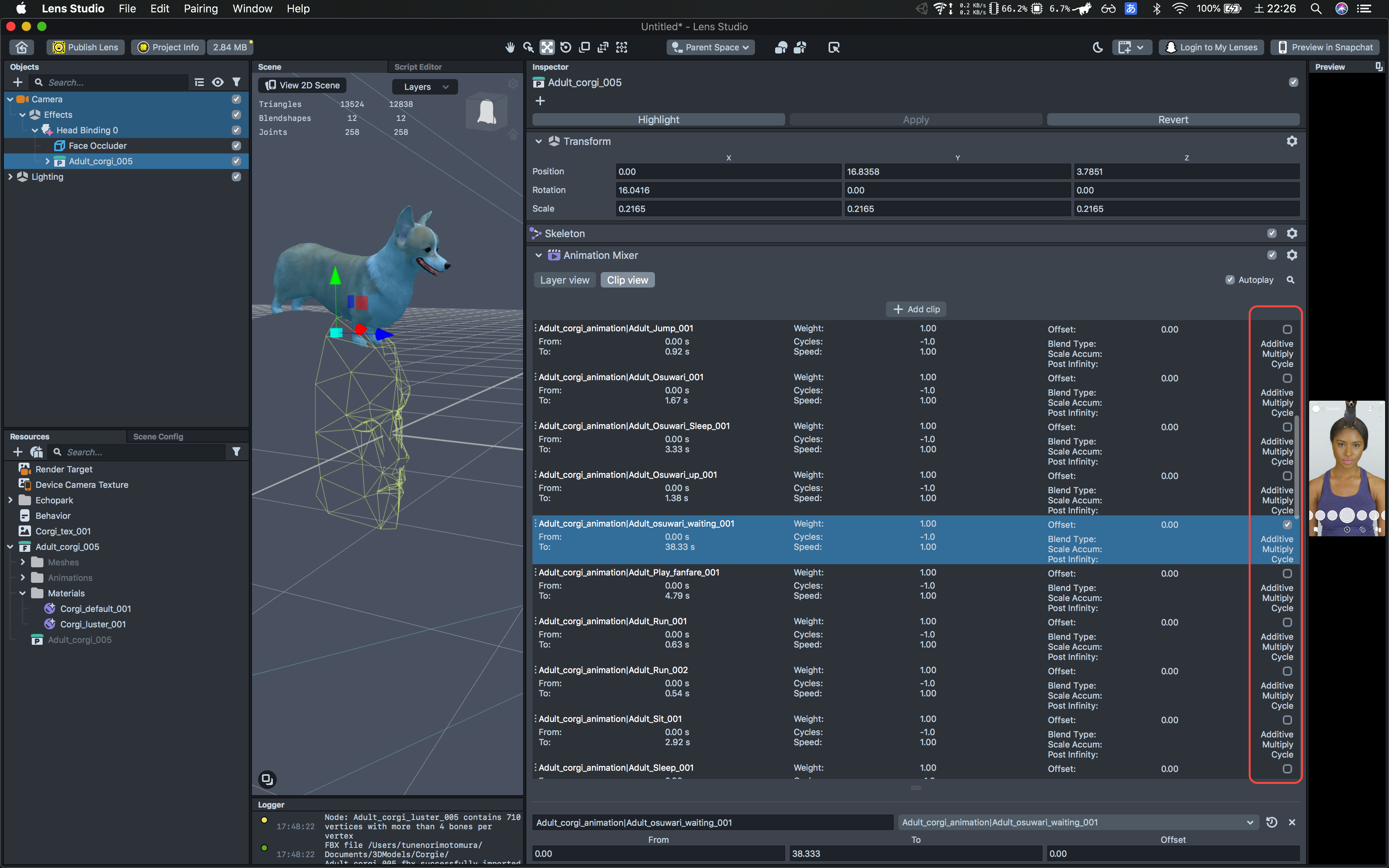
そこで、目的のアニメーション以外のチェックを外しましょう。

40個くらいあるので大変でした。
スクリプトを使うと指定アニメーションの再生が短時間で実装できますが、操作を単純にするために今回はこの手法で説明しました。
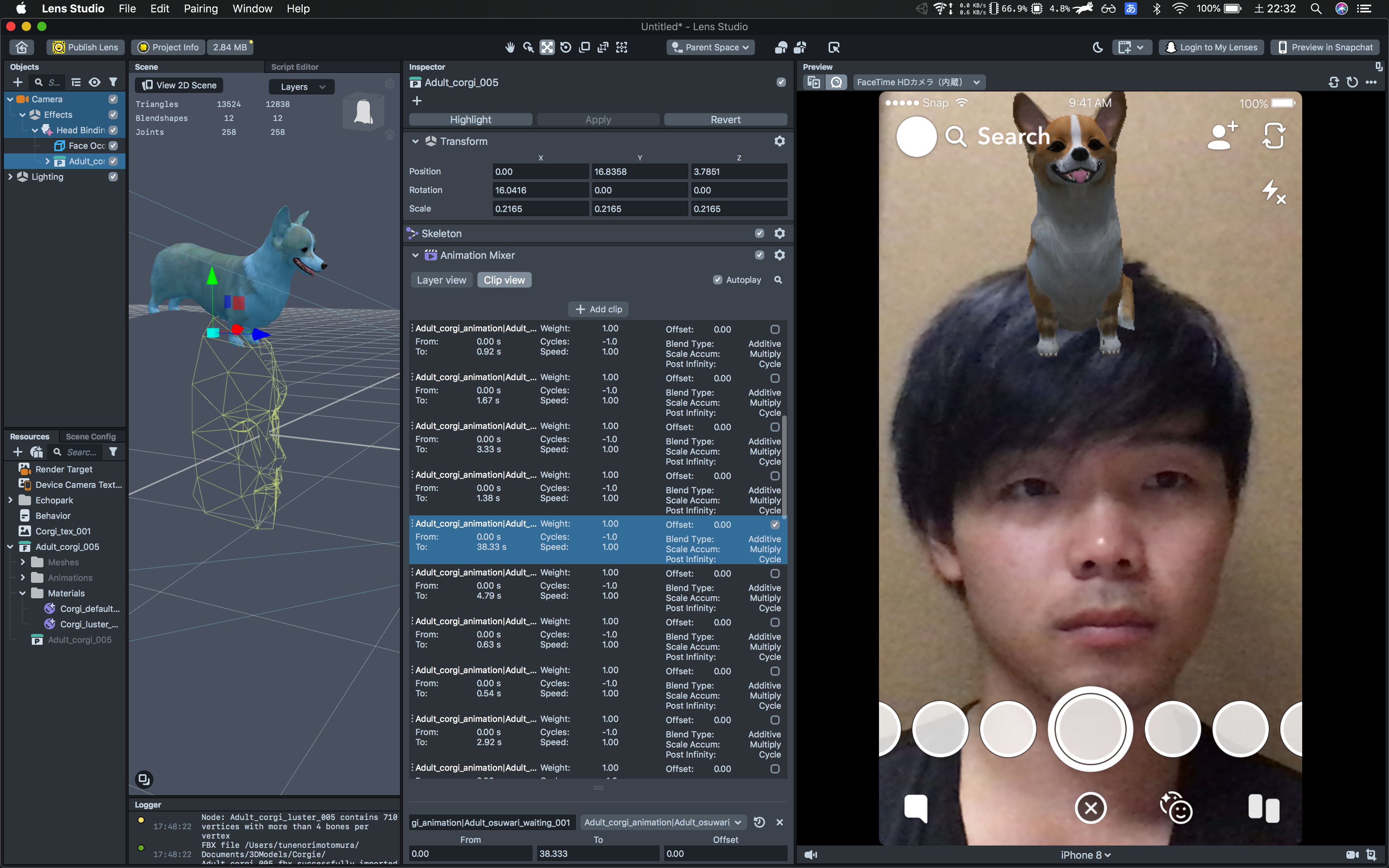
8. 完成!
以上で頭の上に動くコーギーを乗せることが出来ました!おめでとうございます

忘れずに保存をしましょう。
9. 使い方
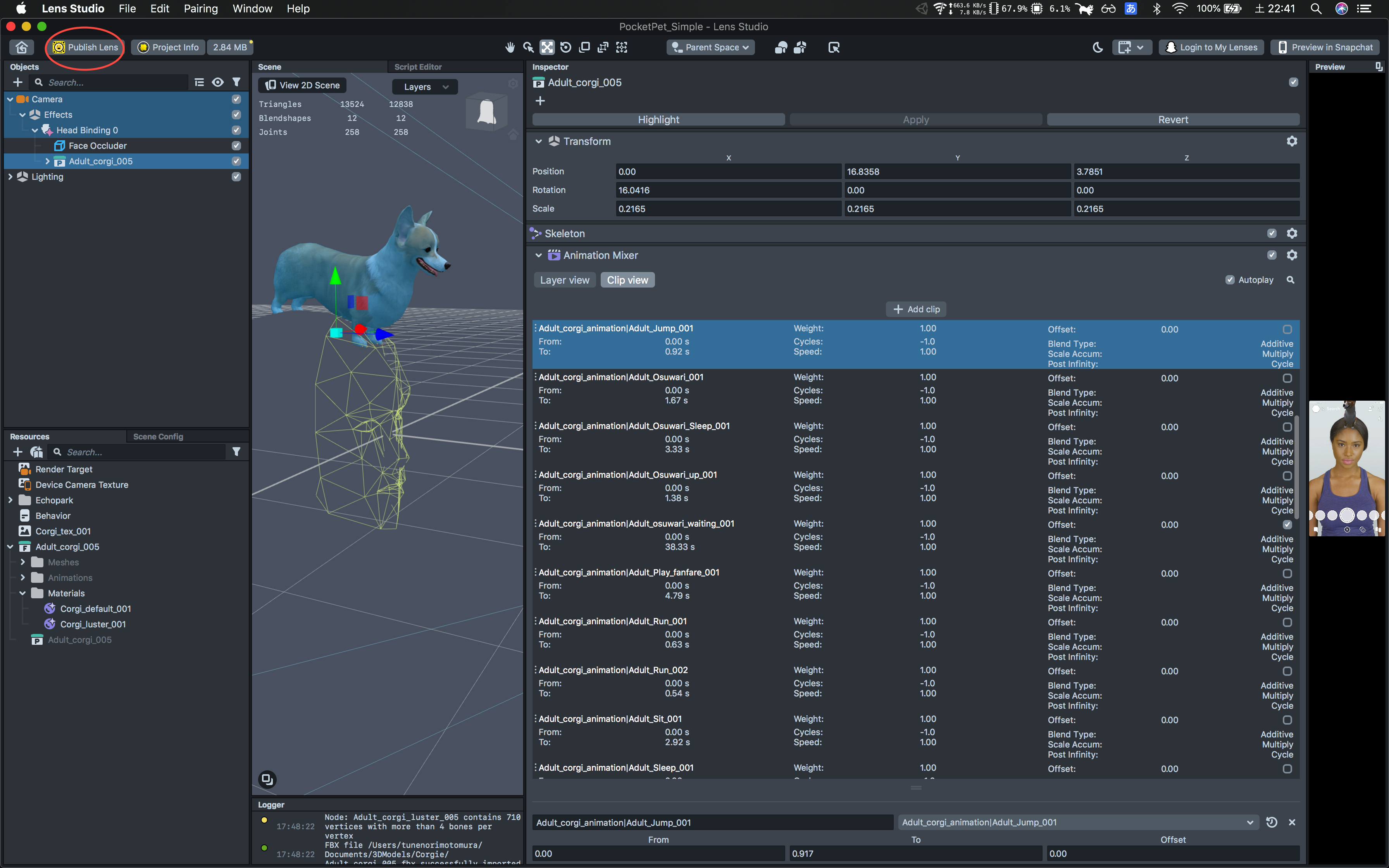
このフィルターをWebMTGで使用するためにはSnap Cameraで開く必要があります
そのためには画面左上の「Publish Lens」でSnap Incのサーバーにアップロードしてアクセス用のURLを取得します

その後Snap Cameraを起動し、先程取得したURLを検索窓に貼り付けると作成したフィルターが見つかります。
タイトルで検索しても何故か見つかりません。