前回の記事で作成した SampleWPF Project で LocalDB を使ってみます。
LocalDB をプロジェクトに追加
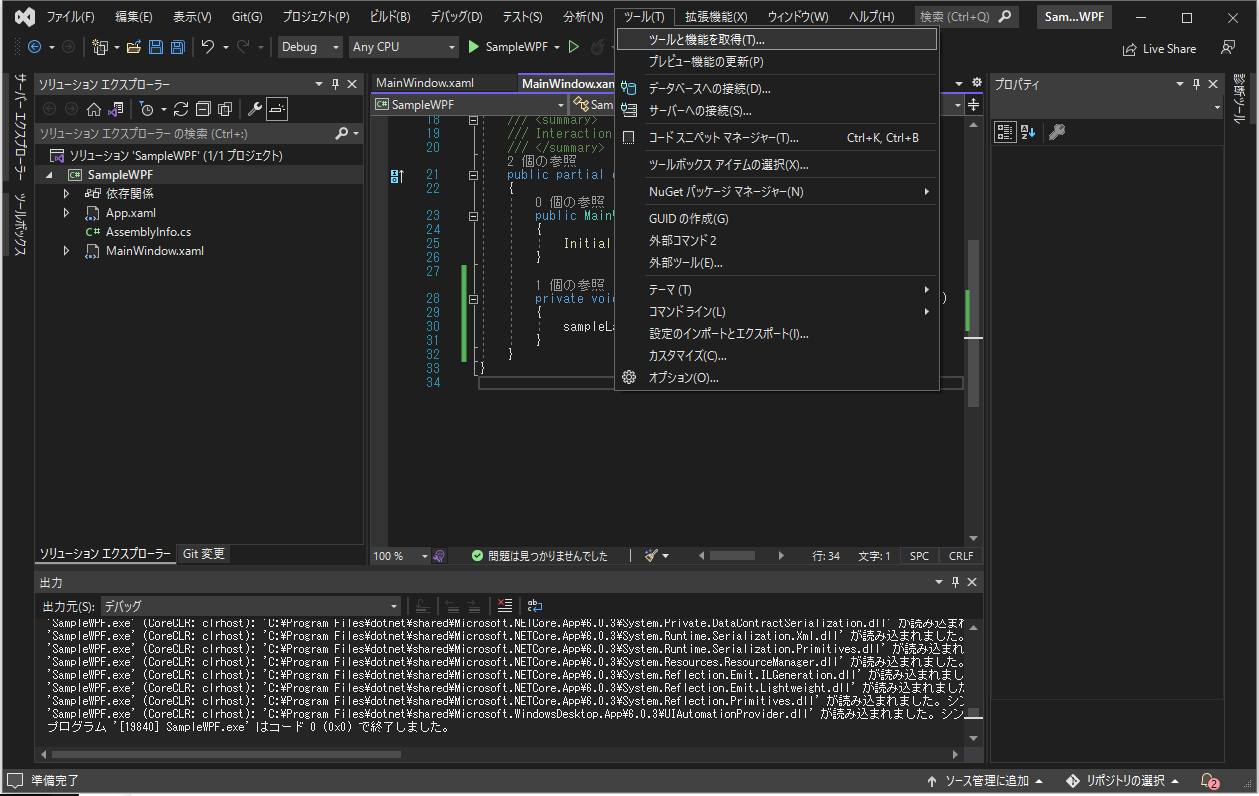
1.「ツール」->「ツールと機能を取得」を実行

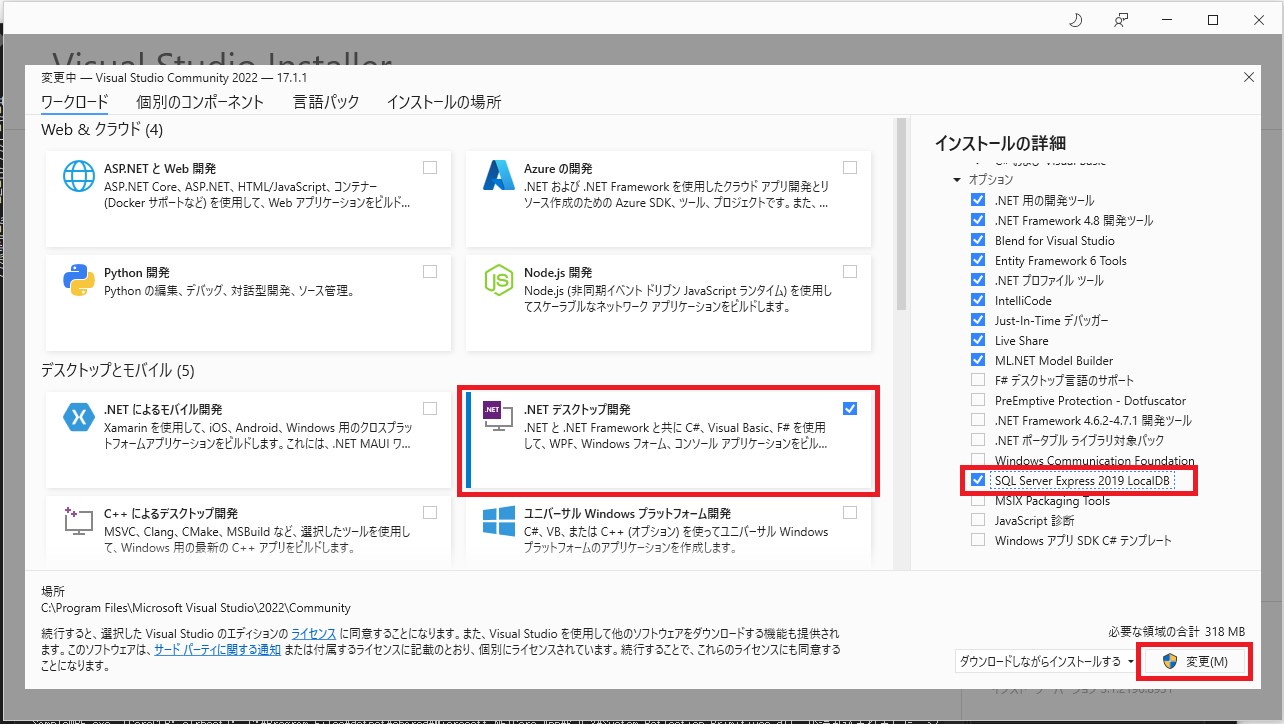
2.Visual Studio Installer が起動するので、「.NET デスクトップ開発」を選択、「SQL Server Express 2019 LocalDB」をチェックして「変更」をクリック

管理者権限が必要です。
EntityFramework インストール
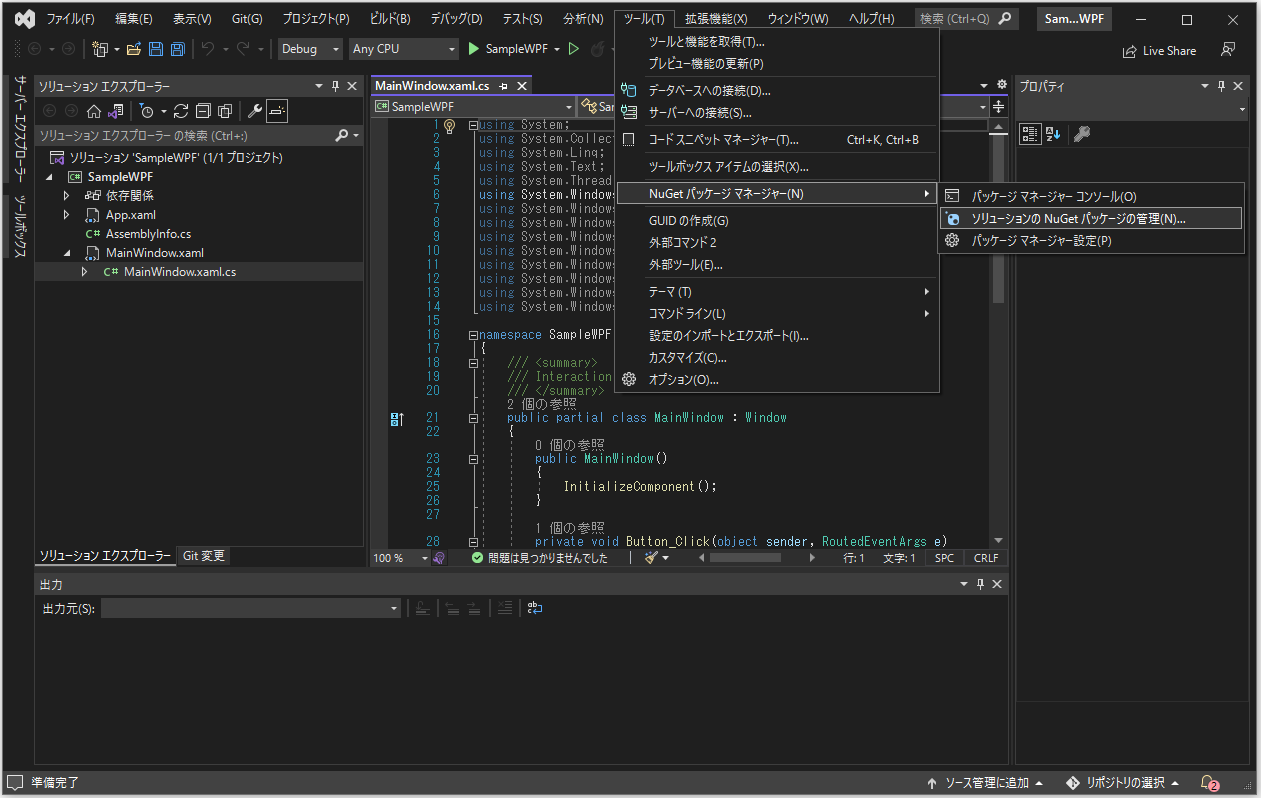
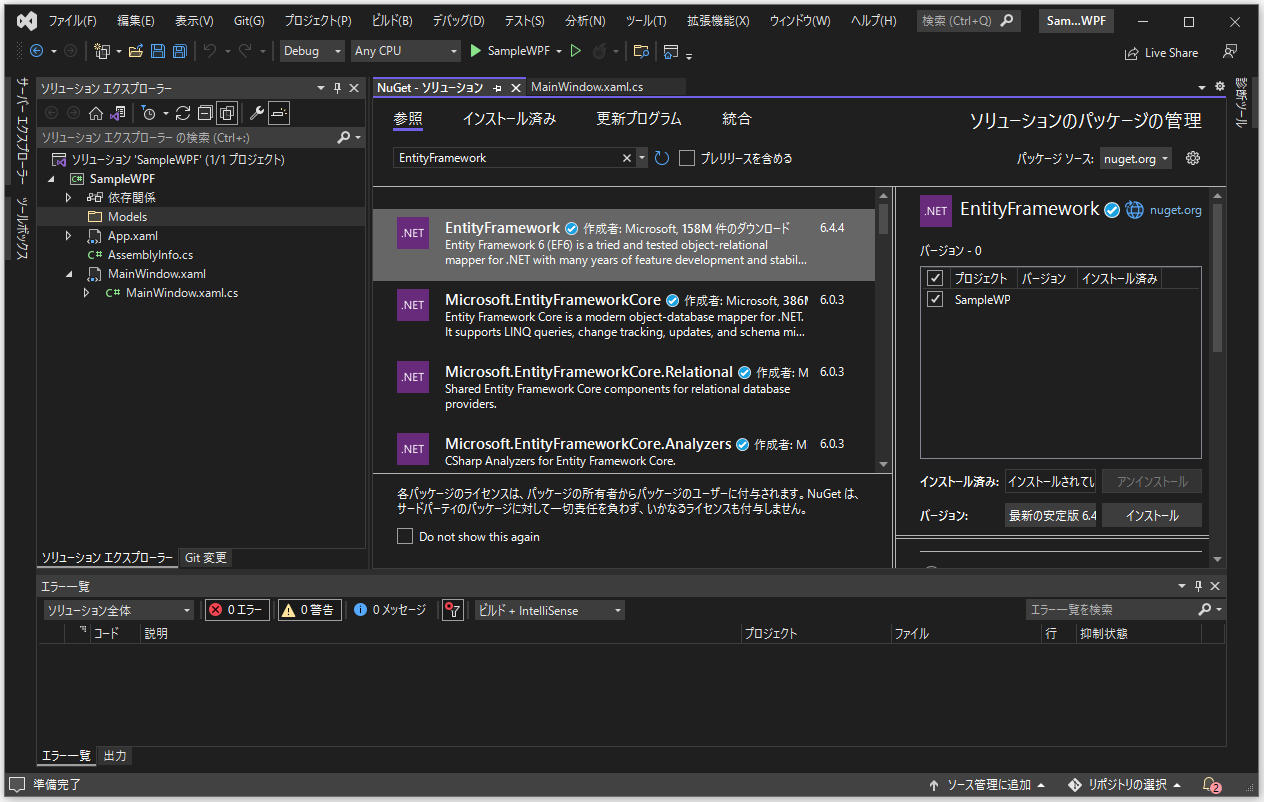
[ツール]->[NuGetパッケージマネージャ]->[ソリューションのNuGetパッケージの管理] を実行し、「EntityFramework」をインストール


Modelsフォルダ内に DbContext を継承するクラスを作成
今までは、項目の追加で「ADO.NET Entity Data Model」追加するとDbContextを継承したひな形のクラスファイルが作成されたのですが、.NET6.0 だとエラーが発生するので、自作することにしました。
- LocalDBのパスを動的に変更できるようにするため、C# ソース内で設定
- DbSet に 前回作成した User クラスを設定
- "= null!;" は null 以外で初期化
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SampleWPF.Models
{
public class SampleDbContext: DbContext
{
static string dbFile = @"C:\SampleWPF\userdb.mdf";
static string connectString = $@"Data Source=(LocalDb)\MSSQLLocalDB;AttachDbFileName={dbFile};integrated security=True;";
public SampleDbContext() : base(new SqlConnection(connectString), true)
{
}
// DbContextで扱うデータクラスを設定
public virtual DbSet<User> Users { get; set; } = null!;
}
}
データを追加するコードのみMainWindow()コンストラクタに実装
LocalDB作成テスト用です。
using SampleWPF.Models;
using SampleWPF.ViewModels;
using System;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace SampleWPF{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public MainWindow()
{
InitializeComponent();
// Initialize DB
using (SampleDbContext context = new SampleDbContext())
{
//context.Database.Migrate();
if (context.Users.Count() == 0)
{
context.Users.Add(new User
{
Id = 1,
FirstName = "Nolly",
LastName = "Seto"
});
context.Users.Add(new User
{
Id = 2,
FirstName = "Masa",
LastName = "Yoshi"
});
context.SaveChanges();
MessageBox.Show("Added users");
}
else
{
MessageBox.Show("Already added usernames");
}
}
}
}
本番運用でないので、Migration は割愛します。
スキーマ等変更する場合が、物理的にLocalDBファイルを削除して再作成してください、
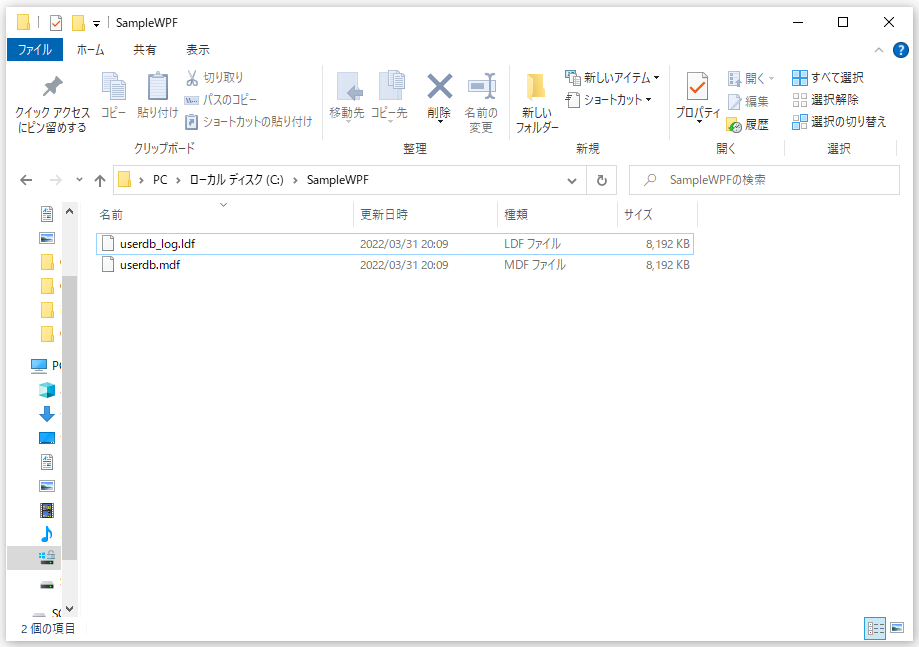
実行するとLocalDB とそのログファイルが作成され、データが2件入ります。

サーバーエクスプローラーで DB 確認
1.[ツール]⇒[データベースに接続]を実行
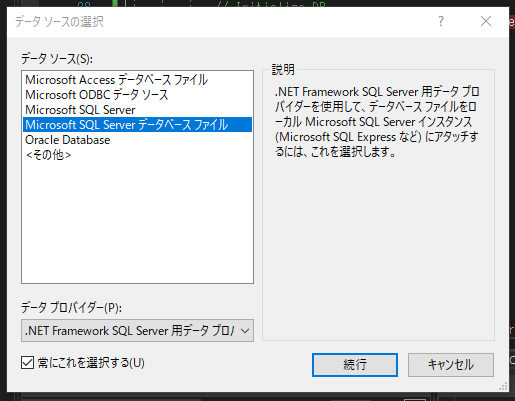
2.データソースの選択で、「Microsoft SQL Server データベースファイル」を選択して「続行」クリック

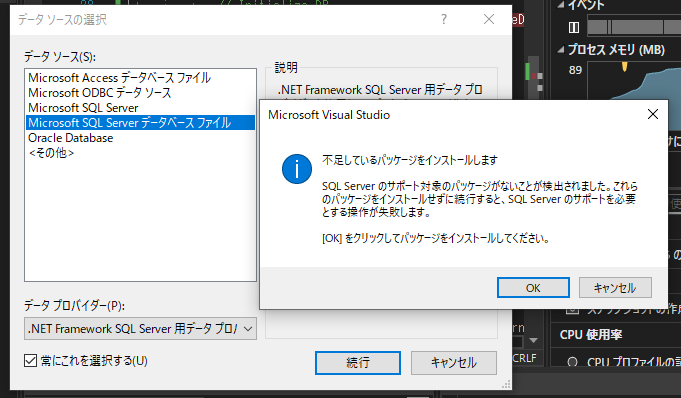
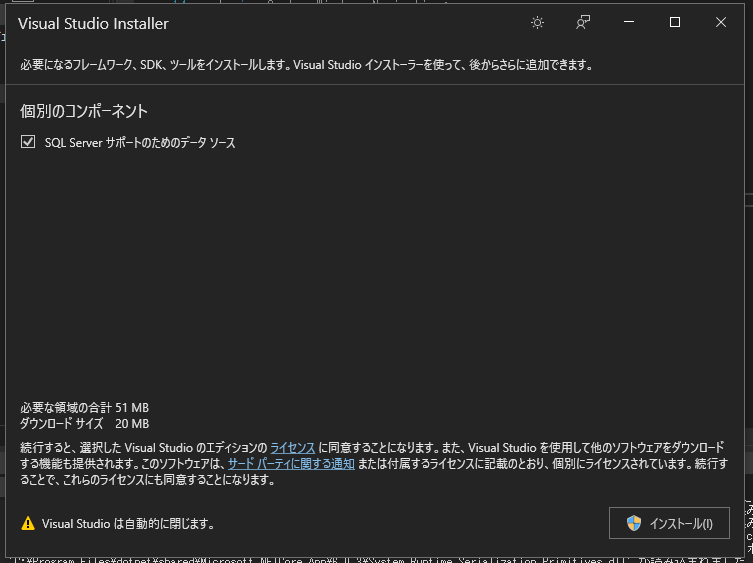
2.初回は「SQL Server サポートのためのデータソース」を追加する

3.Visual Studio Installer でインストール

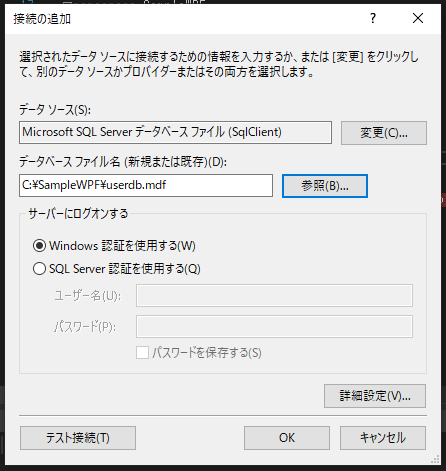
4.接続の追加で作成したDBを設定

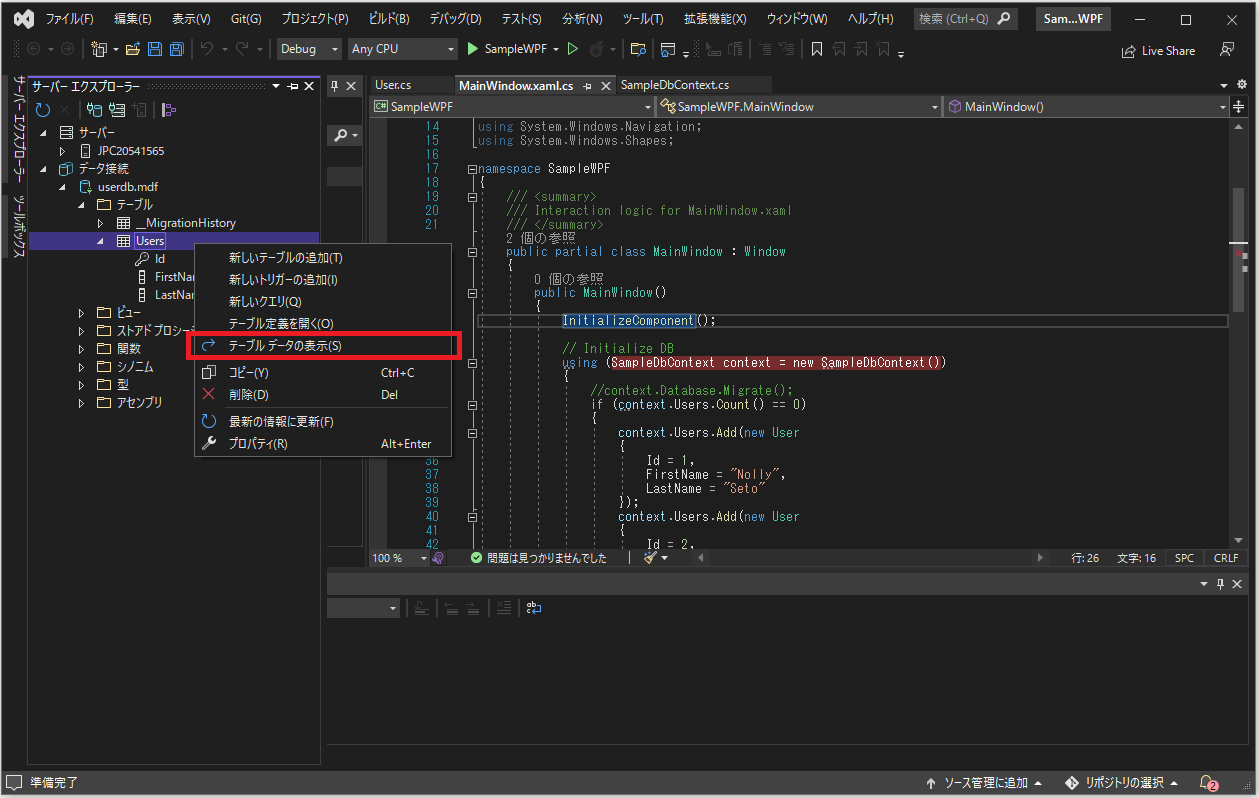
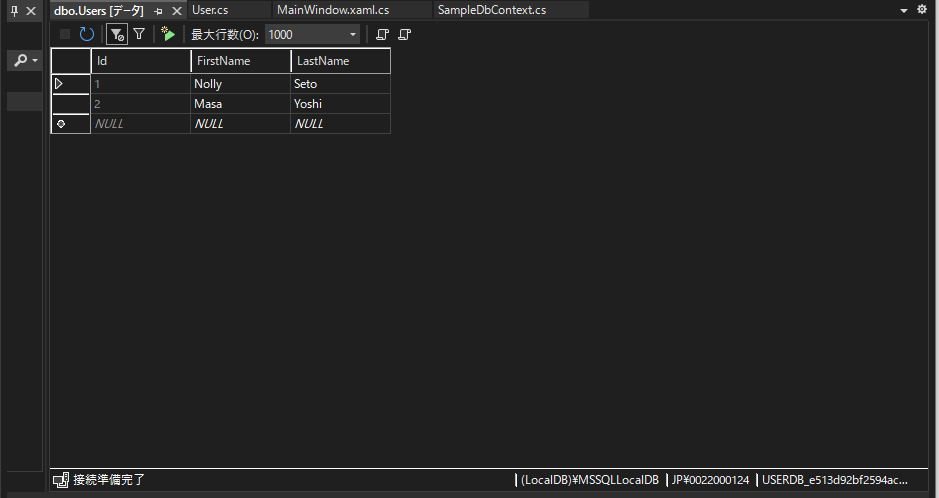
5.[データ接続] -> [userdb.mdf] -> [テーブル] -> [Users] を右クリックし、「テーブルデータの表示」を実行

データが2件登録されていることが確認できたので、完了とします。

次回予告
次回は、LocalDB のデータを ListView で表示するアプリを作成する予定です。