クイックにフィックスしてくれるなんてすごい
一応コード
let htmlButton = document.querySelector('button')
if (htmlButton) {
htmlButton.click()
}
こんな感じのコード、当然のようにVSCodeが問題を示してくれます
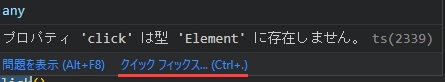
VSCode上のエラー(問題)表示

Property 'click' does not exist on type 'Element'.
型の指定が足りないようです。これ自体は見慣れたもので型をもう少し詳しく指定すればよさそうです。
でも、クイックフィックスとかあるじゃないですか
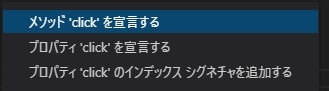
クイックフィックス内容

Add index signature for property 'click'
やってくれるらしいからやってみよう、なんかすごそうだし。
その後

エラーが消えた!?
でも、何が変わったのかわからないし。絶対マズイ。戻して…。戻せない。
調べた結果
vscode\resources\app\extensions\node_modules\typescript\lib\lib.dom.d.ts の中身の
interface Element extends Node, Animatable, ChildNode, InnerHTML, NonDocumentTypeChildNode, ParentNode, Slottable {
[x: string]: any; //この行が追加されてる
該当行を削除で見かけは元に戻りました、エラーを回避するために作業フォルダ上に何かが作成されるんだろうなとか思ってボタンを押してみたらえらいことになりました