Alexaスキルを初めて公開しました
Clovaでスキルを作成し公開したことはあったのですが、Alexaでも公開してみたいと思いAlexaスキルを作成&公開しました。
今回は、以前書いたVUI設計知見をまとめてみたを元に__徹底的に設計してAlexaスキルを作成したらどうなるのか__を検証すべく、スキルを作成しました。
作成したスキルは、豆まきゲームです。
以下、スキルの説明。
「豆まきゲーム」は、訪れた家にいる鬼の数だけ「鬼は外」と言って、 外にいる福の数だけ「福は内」と言って、家に幸せを呼び込むスキルです。
「アレクサ、豆まきゲームを開いて」と話しかけ、スキルを始めてください。
ゲームが始まると、あなたは豆まきをしに、鬼と福のいる家を訪ねていきます。
この家で豆まきをしたいと思ったら「はい」と答えて豆まきをスタートさせましょう。
最初は鬼は家に、福は外にいますが、突然、鬼と福が外と家を行ったり来たり移動していきます。
あなたは家に鬼が何人いるか、外に福が何柱いるか覚えておき、「鬼は外」または「福は内」と言って、全ての鬼を外に、全ての福を家に移動させましょう。
鬼と福を移動が終わったら「結果を教えて」と言ってください。
豆まきの結果をお伝えします。
子供向けに作ったのですが、やってみると意外と難しい……頭の体操になると言う話を受けました。
今までで50名以上の方に遊んでいただけました。ありがとうございます。
VUIに向いているゲームについて考える
どんなゲームを作るか考えたときにコンセプトとして考えたのが、__声だけで楽しめるゲーム__であることです。
VUIであることにメリットを感じないスキルは、長く何度もつかってもらえません。
VUIアプリであることで__ユーザーが便利さや楽しさが感じられるようになる__必要があります。
まず、Alexa開発者コンソールの音声デザインガイドを参考にスキルの目的と機能を以下のように考えました。
スキルの目的
スキルによって子供に豆まきに親しみを持てるようにしたい。
豆まきの習慣が減っているため「鬼は外」「福は内」を言う機会がないので、言う機会を作りたい。
スキルの機能
豆まきを疑似体験できる子供向けゲーム。
ゲーム内容は「鬼は外」「福は内」と発言することで鬼と福を移動させ、家に鬼が、外に福がいない状態を作ることをゲームのゴールとする。
そのうえで、VUIに向いているゲームかどうか確かめるために以下の点を検討していきました。
スキルを使う状況が適切か
声だけでゲームを進められる内容にしておくことで、VUIに適したスキルにする。
(画面のないAlexaでも楽しめるような内容にしておく)
目的に達成するまでのやり取りが少ないか
スキルの目的はゲームのゴールをたどり着くことで達成する。
ゲームのゴール「家に鬼が、外に福がいない状態を作ること」に達成するのに「鬼は外」「福は内」しかなく、シンプルかつやり取りは少なめ。ただし、やり取りが多く発生しすぎないように鬼と福の数は調整しておく必要がある。
デバイスからの発話に感情を表すことでスキルの魅力が増すか
鬼が倒れた時、福を家に呼び込んだ時に効果音が出ることで、ユーザーが楽しめるスキルになる。
これらを考慮すると、自身の考えたスキルはVUIに向いてそうだなと確証を得ることができました。
対話フロー図を作成する
続いて、ストーリーを考えていきます。
Alexa開発者コンソールの音声デザインガイドを見ると、対話フローの作成、具体的には終了までの最短ルートの書き出しと別のルートによる意思決定フローの書き出し等々と書かれています。
書いてみるとこんな感じです(当時の一番初めのメモを引っ張り出してきました)。
終了までの最短ルートの書き出し
A. Alexa「豆まきゲームです。外にいる鬼の数だけ鬼は外と言い、家にいる福の数だけ福は内と言って下さい。」
B. Alexa「外に鬼が2人、家に福が2人います。この家で豆まきをしますか?」
C. ユーザー「はい」-a
D. Alexa「鬼が家に移動しました。」
E. Alexa「鬼と福が移動し終わりました。さあ、鬼を外へ追い出しましょう。家に鬼がいる場合は鬼は外と叫びましょう。いない場合はおしまいとはなしてください」
F. ユーザー「鬼は外」-b
G. Alexa「(鬼の声)。鬼を一匹外に追い出しました!まだ鬼がいる場合は鬼は外と叫びましょう。もういない場合はおしまいとはなしてください」
H. ユーザー「おしまい」
I. Alexa「次は外にいる福を家に呼びましょう。外に福がいる場合は福は内と叫びましょう。いない場合はおしまいとはなしてください」
J. ユーザー「おしまい」
K. Alexa「豆まきが終わりました。家の外に鬼が2匹、家の中に福が2です。おめでとうございます!この家に平和が訪れました!」
別のルートによる意思決定フローの書き出し
(a-1)「いいえ」の場合
Alexa「別の家に移動します。家の中に鬼が2、家の外に福が2います。この家にしますか」
聞き返す
(a-2)「はいいいえ以外」の場合
Alexa「上手く聞き取れませんでした。はいかいいえで答えてください」
聞き返す
(b-1)「福は内」の場合
Alexa「今は鬼を外に追い出す時間です。もう鬼が家にいない場合はおしまいと言ってください。まだ、鬼が家にいる場合は鬼は外と言ってください」
聞き返す
(b-2)「鬼は外福はうち」以外
Alexa「上手く聞き取れませんでした。鬼は外、または福は内と叫んで家に福を舞い込みましょう」
文字だけだとフローの漏れが分かりにくいですね。
ただ、これは__対話フロー図にすると対話の全体を把握しやすく__なります。
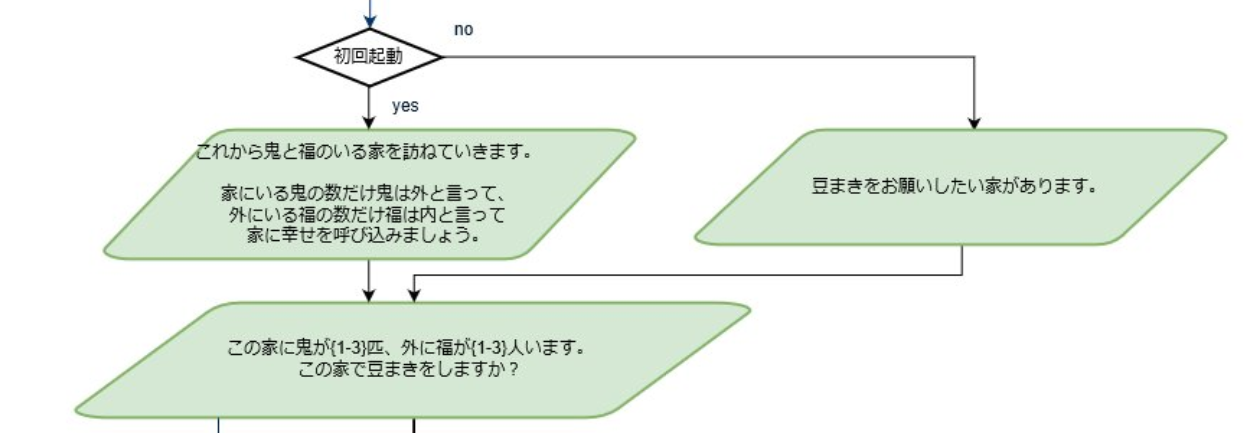
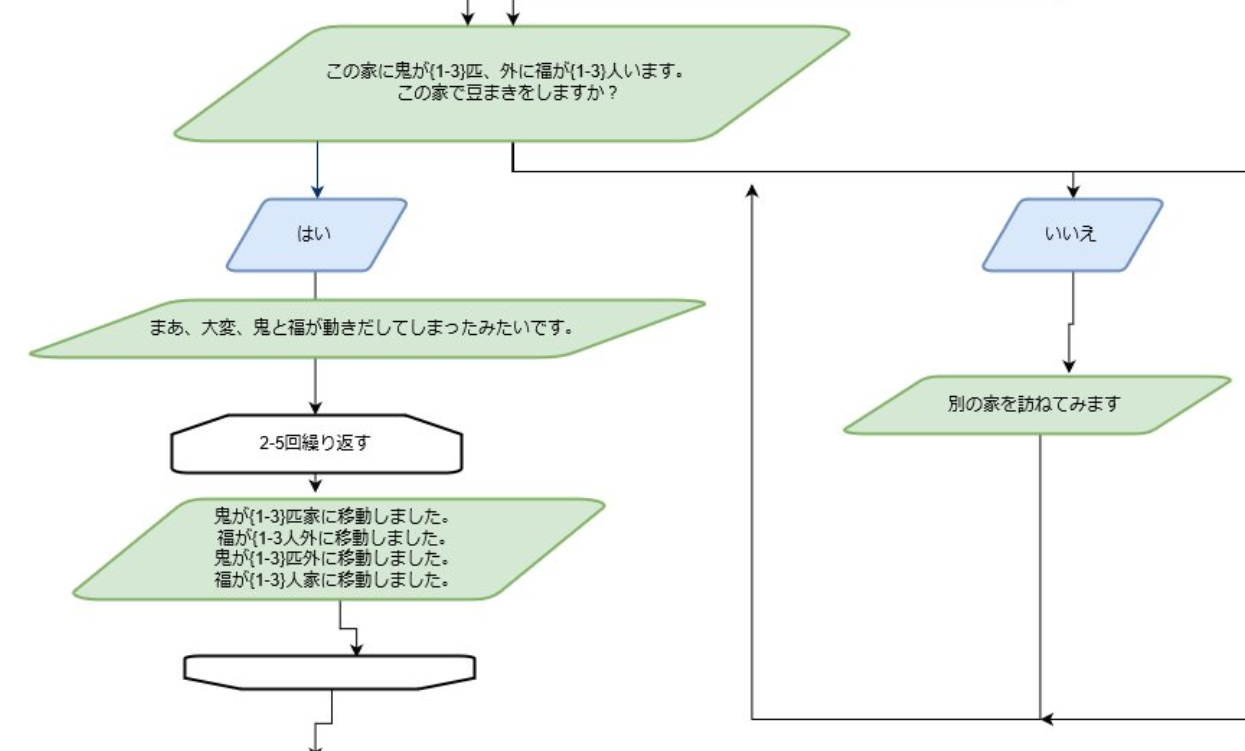
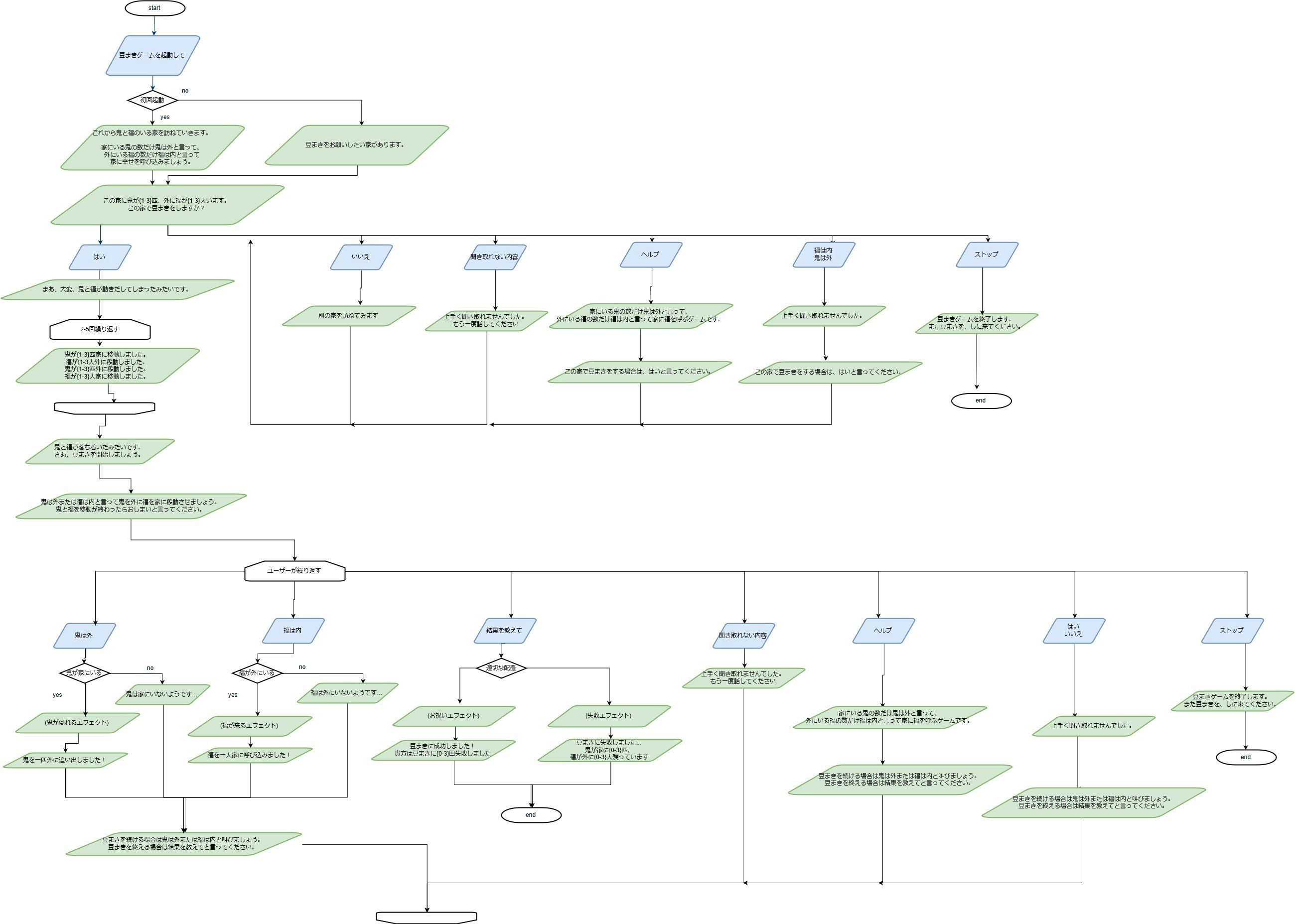
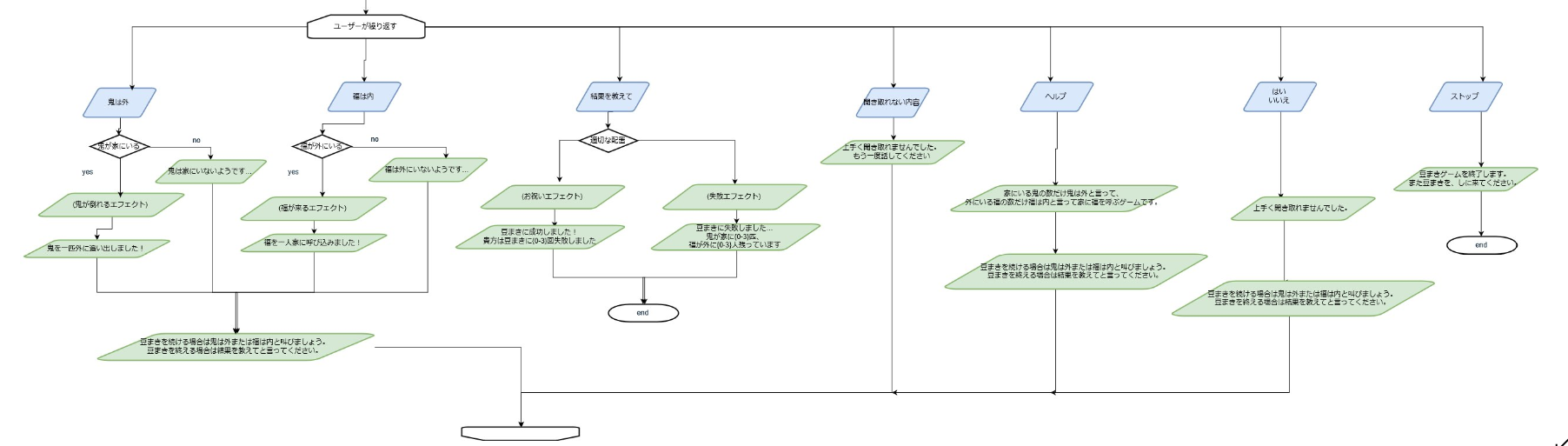
以下、豆まきゲームの対話フロー図です。

これはdraw.ioで書いています。GitHubなどに連携しやすいので気に入っています。(図形は適当に使ってます)
対話フロー図が完成したら対話の漏れに注意しつつ、以下の点について考えフローを改良していきました。
対話フローが短く並列であるか
showさんのVUI設計思想で「フラットで他の状態に1ショットで遷移できることができるデザインが好ましい」とあります。
それは対話フロー図に書いたときに短く並列である状態になります。
豆まきゲームだと以下の箇所等は短く並列ですね。

対話フローが短く並列であることで「目的の状態に遷移しやすい」「例外発生時に分岐の最初に戻ってきやすい」といったメリットがあります。おすすめ。
初心者用と習熟者用のフローが分かれているか(短いフローのスキルなら不要の可能性あり)
VUIはデバイスからの発話が少なく目的を達成できる方がユーザビリティが上がると思っています。
豆まきゲームでは、初めて起動したユーザーにはゲームの説明を入れています。
2回目の起動からは説明を削ることで何度も使ってもらいやすくする工夫をしています。
ユーザー発話の認識率は高いか
Alexaは発話によって認識率が下がるので、考えている発話がきちんと認識されるか確認しておきましょう。
私は発話内容をSlackに投稿するスキルを使って認識率を確認しました。おすすめ。
また、Alexaが聞き間違えた発話をシノニムとして登録すると認識率が上がります。
ユーザーの発話の中で他の遷移先の発話と被るものはないか
現在のAlexaでは他の発話と被ると間違って意図しないフローに遷移してしまう可能性があるためフローごとに発話に区別を付ける必要があります。
因みに豆まきゲームでは、ゲーム自体が終わりゲームの結果を教える場合「豆まきおわり」と発話するように設定しました。
しかし、リリース後LambdaのCloudWatchで確認するとErrorHandlerに遷移しているようでした。スキル自体の終わりStopIntentとの区別がつかなかったのかように思います。
「結果を教えて」に変更するとErrorHandlerに遷移することは大分減りました。ログ出力大事。
ユーザーがずっと聞き手になっていないか
ユーザーが聞き手でいる時間が長いと退屈に感じてしまう恐れがあります。
豆まきゲームでは、「鬼と福の数を伝える」=>「鬼と福が動く」=>「豆まきを開始する」と遷移しなければならず、豆まきを開始するまでに時間がかかってしまいます。
そこで、はいいいえで「家を選ぶ」という遷移を加えることで、途中でユーザーが話し手に変わります。こうして聞いてばかりで退屈だなと思わせないようにしています。
デバイスの発話が遷移先に合った適切な発話になっているか
豆まきゲームでは同じヘルプでも、遷移先「家を選ぶ」「豆まきを開始する」によって発話内容を変えています。ヘルプと発話する時は次に何を言えば良いか分からない状態だと考え、次に話すべき内容を教えています。
また、別の遷移先で期待する発話である場合(「家を選ぶ」時に「鬼は外」と言ってしまう等)、次に話すべき内容を教えるようにしています。
このように遷移先に合わせて発話を変えるとユーザビリティが上がります。
画面サンプルを作成する
豆まきゲームは__VUI向き、声だけで楽しめるゲーム__を目指して作成していますが、画面を付けることで鬼や福のイラストやゲームの結果(勿論声で伝える)を表示させることのメリットはあると感じたので、画面も付けようと思っていました。
そこで、対話フロー図作成と合わせてこのように画面のサンプルを作成しています。

そうすると以下のことが確認でき、手戻りを減らせると感じました。
- 不足or過剰な画面遷移を防ぐ
- 実装時に画面表示のために必要なデータを把握した状態で始められる
豆まきゲームでは恩恵を感じられないですが、例えば表示するデータがDBから全て取ってきて…だと処理が重いかなあ等と実装前に考えるきっかけになります。
まとめ
- 設計を練れば実装での手戻りを確実に減らせる。
- 設計を練る手段は「対話フロー図」「画面サンプル」を作成するとフローの考慮漏れが起こりにくくスキルの最適化がしやすい。
- そもそも作りたいスキルがVUIに適しているか検討することで不便でユーザビリティの低いスキルになることを防げる。
失敗談
設計以外のAlexaスキル作成時の失敗談も戒めにのせておきます。
スキルが終わっても画面が表示されたままになっている
これが原因でリジェクトされてしまいました。shouldEndSessionでtrueにし、セッションを終了させる必要があります。
実はこのメソッドを知らず、以前の状態が残ってしまうから直接目的のIntentに遷移させる、みたいなマネをしてました。
鬼は外、福は内のスロットが適切にIntentに遷移しない
AlexaのIntentの設定は少し癖があります。
スロット「鬼は外」「福は内」のみを持つIntentだけでは上手く遷移しませんでした。
Alexaのカスタムスキルを設計するときのTipsまとめより、サンプル発話にスロットのみの定義がある場合、インテント定義を別にわけておく必要があったため「鬼は外です」「福は内です」等スロット+ですのIntentを用意しています。
lambdaのバージョンを管理していなかった
リリース前にバージョンを発行しておこう。リリース後は面倒です。