はじめに
巷で人気のAmazonDashButtonでのIoT。思いついたのがこれ。
「2Weekコンタクトの取り替え忘れ防止システム」
 |
|---|
2Weekコンタクトを使っている人は分かると思いますが、いつ取り替えたをよく忘れます。
毎日とか毎週なら忘れにくいんですが隔週ってのがイカン。これを防止するために、
- コンタクトを取り替える
- AmazonDashButtonを押す
- RaspberryPiで受信
- IFTTTのWebHooksサービスで
- Googleカレンダーに登録
- 2週間後
- Googleカレンダーから通知
- あー、今日はコンタクト取り替えの日だ!
- 1.へ
という流れ。
結局、このいうシステムは 1. と 5. が思い付くかどうかです。
で、色々、 1. を考えました。
- 植物の水やり
- 薬の服用
- 掃除
要は、数日間隔で作業が発生するものの場所にAmazonDashButtonを設置。
なにか良い案があれば教えてください
ハード
- AmazonDashButton(evian)
- RaspberryPi
- Windows10(母艦)
ソフト
- raspbian
手順
大まかな流れは以下です。#追って細かく?やります。
- AmazonDashButton のセットアップ
- RaspberryPi のセットアップ
- IFTTT の作成
- node-dash-button のインストール
- AmazonDashButton のMACアドレスの取得
- 発射!
どれも沢山情報がありますので検索してみてください。以下、簡単ですが説明です。
AmazonDashButton のセットアップ
すでに詳しく書かれている方の記事がありますのでそちらを参照ください。
tokio-takedaさん:
Amazon Dash Button でおうちハックしようその1 セットアップ編:簡単6ステップ
上記中にもありますが、絶対に**「商品選択画面まできたら、何も選択せずにキャンセル」**してください。
私のiPhoneの場合には途中Bluetoothを使うことを聞かれたのでONでやりました。
RaspberryPi のセットアップ
raspbianのインストールは色々なサイトにありますのでそちらを参照ください。
私の場合は、2017-09-07-raspbian-stretch を使用しました。
以前こちらに、記述しましたのでご参考ください。
IFTTT の作成
みなさん IFTTT をご存知でしょうか?
私は何に使えば良いか分からず、スルーしておりました。
このシステムを作る際も Google Calendar API を使うつもりでした。
「AmazonDashButton RaspberryPi」でググっていたときにIFTTTの文字が入り「あーこういう時に簡単に使えるなw」と思いました。
IFTTT をこれから始める方は、簡単ですので一度サンプルを作成してみた方が良いと思います。スマホからもできますから。
私も今回が初めてだったので、IFTTT のサインアップから始めました。
Googleアカウントで良いということで、ラズパイ用にの新規にGoogleアカウントを作成しました。
普段使っているGoogleアカウントを使うには抵抗があったもで。
まずは、IFTTTにサインインしたら、「My Applets」をクリック。
 |
|---|
次に、画面左上の「New Applet」をクリック。
 |
|---|
次に、「+this」をクリック。
 |
|---|
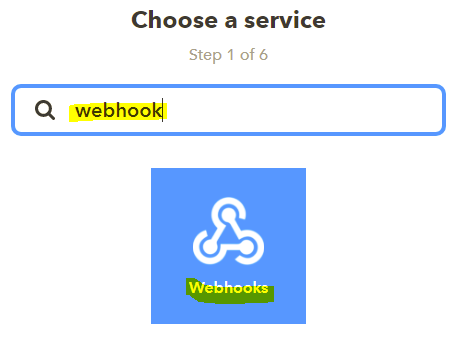
次に、「webhook」と入力して出てきた「Webhooks」サービスをクリック。
 |
|---|
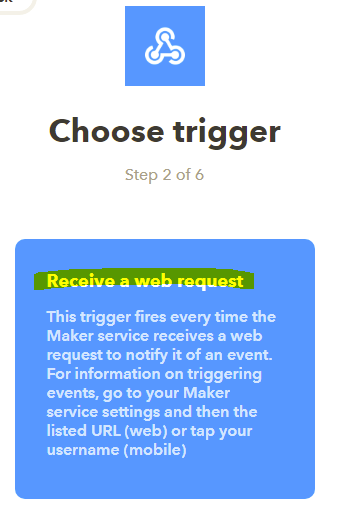
次に、「Receive a web request」をクリック。
 |
|---|
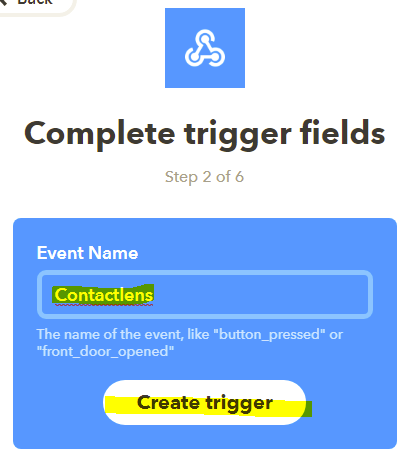
次に、EventName に 「Contactlens」(なんでも可)と入力して、「Create Trigger」をクリック。
EventName は、あとで使いますからメモしておいてください
 |
|---|
次に、「+that」をクリック
 |
|---|
次に、「google」と入力して「Google Calendar」をクリック。
 |
|---|
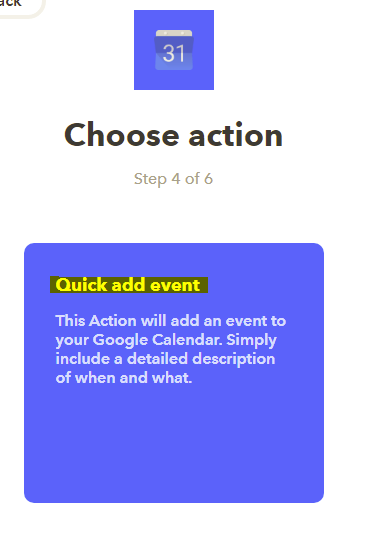
次に、Choose action で「Quick add event」をクリック。
 |
|---|
次に、Complete action fields の Quick add text を編集します。内容をクリックすると編集モードになるので
「{{Value1}} コンタクト取替」と入力して「Create action」をクリック。
#「Add ingredient」をクリックすると {{Value1}} を入れる選択BOXがでます。
 |
|---|
次に、「Finish」で終了です。
 |
|---|
これで IFTTT の設定は完了です。
次に、YourKey というものを確認します。
My Applets の中に作成した Applet があるのでそれをクリックして、下記の黄色い部分をクリックしてください。
 |
|---|
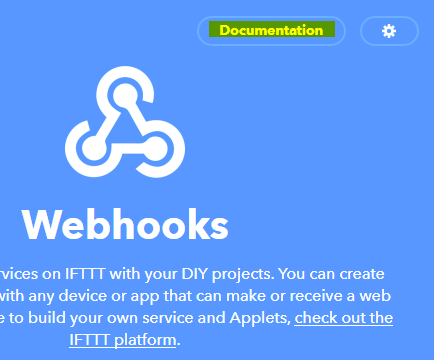
次に、下記のような画面になるので「Documentation」をクリック。
 |
|---|
次に、下記のような画面になるので Your key is: をメモしてください。
 |
|---|
次は、node-dash-button です。
node-dash-button のインストール
node-dash-button とは:
AmazonDashButtonが押された時の通信を見張り、それをキッカケに何かをさせようとするもです。
なのでLAN内に常時駆動しているサーバが必要になります。
すでにRaspberryPiで遊んでいる方の環境ですと、ほとんど必要なものはインストール済だと思います。
$ sudo apt-get install libpcap-dev
$ sudo apt-get install npm
$ npm install node-dash-button
node-dash-button のインストールは以上です。
AmazonDashButton のMACアドレスの取得
ここからがハッキングに入ります。AmazonDashButton のMACアドレスを調べます。
先程インストールした node-dash-button に調査用のモジュールが含まれます。
それを起動しておいて AmazonDashButton を押すとMACアドレスが表示されます。
$ cd node_modules/node-dash-button
$ node bin/findbutton
Watching for arp & udp requests on your local network, please try to press your dash now
Dash buttons should appear as manufactured by 'Amazon Technologies Inc.'
Possible dash hardware address detected: XX:XX:XX:XX:XX:XX Manufacturer: Amazon Technologies Inc. Protocol: udp
「XX:XX:XX:XX:XX:XX」の部分が MACアドレスです。これをメモ。
node-dash-button の実行スクリプト
次に、上記の MACアドレス「XX:XX:XX:XX:XX:XX」が来たら、IFTTT へ繋ぐスクリプトです。
package.json はこんな感じ
{
"name": "cantact-dash",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"node-dash-button": "^0.6.1"
}
}
実行スクリプトはこんな感じ
var dashButton = require('node-dash-button');
var request = require('request');
var macAddr = 'XX:XX:XX:XX:XX:XX';
var iface = 'wlan0'; // null/eth0/en0 のいずれか
var timeout = '5000';
var protocol = 'udp'; // null/udp/arp のいずれか
var yourKey = 'Yourkey'; // メモしたYourKey
var eventName = 'EventName '; // メモした EventName
var dash = dashButton(macAddr, iface, timeout, protocol);
//ヘッダーを定義
var headers = {
'Content-Type':'application/json'
}
//オプションを定義
var options = {
url: 'https://maker.ifttt.com/trigger/' + eventName + '/with/key/' + yourKey,
method: 'POST',
headers: headers,
json: true,
form: {"value1": ""}
}
dash.on('detected', () => {
var now = new Date();
now.setDate(now.getDate()+14); // 2週間後
now.setHours(now.getHours()-9); // 時差が9時間発生するので -9
options.form.value1 = now.getFullYear() + '/' + (now.getMonth()+1) + '/' + now.getDate() + ' ' +
now.getHours() + '00-' + now.getHours()+ '00';
// リクエスト送信
request(options, function (error, response, body) {
console.log('send:' + options.form.value1);
});
});
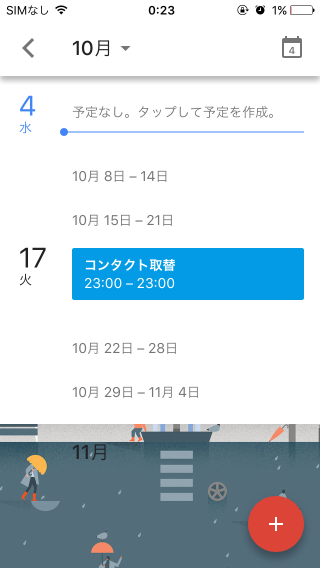
結果はこんな感じ
$ sudo npm run start
> contact-dash@1.0.0 start /home/pi/contact-dash
> node index.js
send:2017/10/17 1400-1400
 |
|---|
もしエラーや受信できないときは、スクリプト中の 'protocol' と 'iface' の組み合わせを変えてみてください。
私の環境では上述でした。
それでは、良い ラズパイ & ADB ライフを。