Djangoでホームページ作成の練習
上記の記事の続きです。
今回はHTMLに管理画面からの投稿を、最新の投稿から指定した数だけ表示させます。
チュートリアルでも取り上げられているDjango Blogのモデルを取り入れます。
ホームページによくある「NEWS」みたいな欄に応用できると思います。
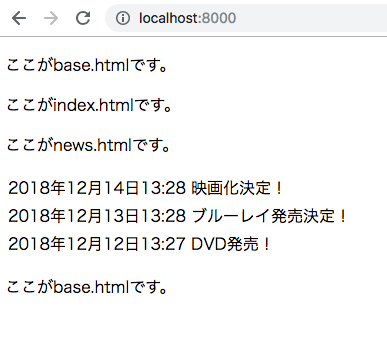
完成形はこちら

NEWS欄を更新するたびにHTMLいじるのはちょっと面倒なので、
便利なDjangoの管理画面を活用しよう!という試みです。
1.ブログ機能の追加
①モデルの追加
以下のクラス名はなんでもいいですが、管理画面でみると
「クラス名+s」(←sは自動でついてしまう)
が投稿画面のタイトルになるので、News欄だからと言って「News」にすると「Newss」という
なんとも微妙な単語になります。
今回は「Topic」で統一します。
# すでにある行はそのまま
from django.utils import timezone
class Topic(models.Model):
author = models.ForeignKey('auth.User', on_delete=models.CASCADE)
title = models.CharField(max_length=200)
text = models.TextField()
created_date = models.DateTimeField(
default=timezone.now)
published_date = models.DateTimeField(
blank=True, null=True)
live = models.BooleanField(default=False)
class Meta:
ordering = ['-created_date']
def publish(self):
self.published_date = timezone.now()
self.save()
def __str__(self):
return self.title
②migrateする
python manage.py makemigrations
Migrations for 'myhp':
myhp/migrations/0001_initial.py
- Create model Topic
python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, myhp, sessions
Running migrations:
Applying myhp.0001_initial... OK
③adminを更新
# すでにある行はそのまま
from .models import Topic
admin.site.register(Topic)
④管理画面から投稿
python manage.py runserverしてから
localhost:8000/adminにアクセス

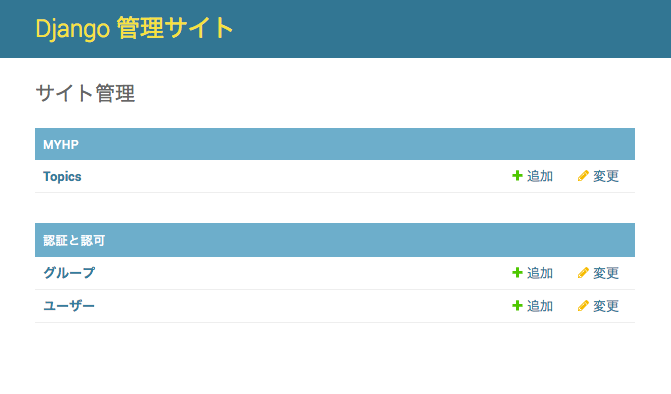
Topicsが表示されていたらOK
(問答無用でsがつきます。なのでもしmodels.pyのクラス名をNewsで書き始めるとNewssになります。)
「+追加」から項目をいくつか適当に追加しておいてください。
2.投稿した内容をHTMLに表示させる(準備)
①news.htmlを新規作成
{% extends "index.html" %}
{% block news %}
<p>ここがnews.htmlです。</p>
{% endblock %}
とりあえず簡単にこれだけ表示できるように
indexの中に表示されるように記載
{% extends "base.html" %}
{% block main_containts %}
{% load static %}
<main>
ここがindex.htmlです。
{% block news %}
{% endblock %}
</main>
{% endblock %}
②各所に設定する
以下を追加
from .models import Topic
def news(request):
queryset = Topic.objects.all()
context = { "news":queryset }
return render(request, 'news.html', context)
from django.urls import path
from . import views
app_name = 'myhp'
urlpatterns = [
#path('', views.index, name='index'),この行不要
path('', views.news, name='news'), #追加
]
indexではなくnewsを読むように変更
最初にnews.htmlが呼ばれ、その次にindex.html、base.htmlの順で呼ばれるようになる。
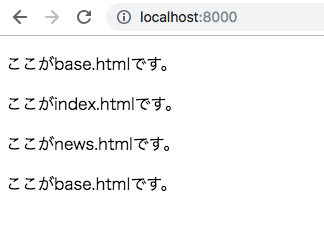
③確認
python manage.py runserverしてから
localhost:8000にアクセス

newsも見えるようになった。
3.投稿した内容をHTMLに表示させる
views.pyでcontextを定義してるのでcontext〜で呼べる(のだと思う)
tableタグを使うと綺麗にそろう
{% extends "index.html" %}
{% block news %}
<p>ここがnews.htmlです。</p>
<table>
<tbody>
{% for context in news|slice:"3" %}
<tr>
<td>{{ context.published_date }}</td>
<td>{{ context.title }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
python manage.py runserverしてから
localhost:8000/adminにアクセスすると

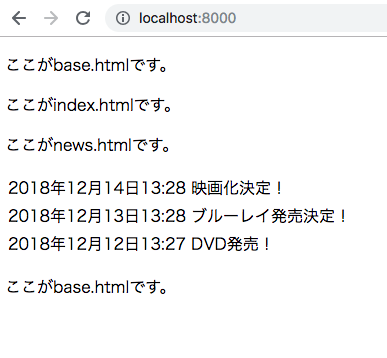
HTMLに表示された。
でもこれでは投稿するたびにどんどん下へ伸びてしまう
4.Djangoの機能で新しい投稿3つのみ表示
(省略)
{% for context in news|slice:"3" %}
(省略)
|slice:"任意の数字"で、forループを何回まわすか指定できる。超便利。
python manage.py runserverしてから
localhost:8000にアクセス
最新情報のみ表示された。もう一度localhost:8000/adminから新しい投稿をすると
ちゃんと更新されます。
↓前の記事↓