S3で管理する利点
EC2を起動しないでいいので、料金が安く済む。
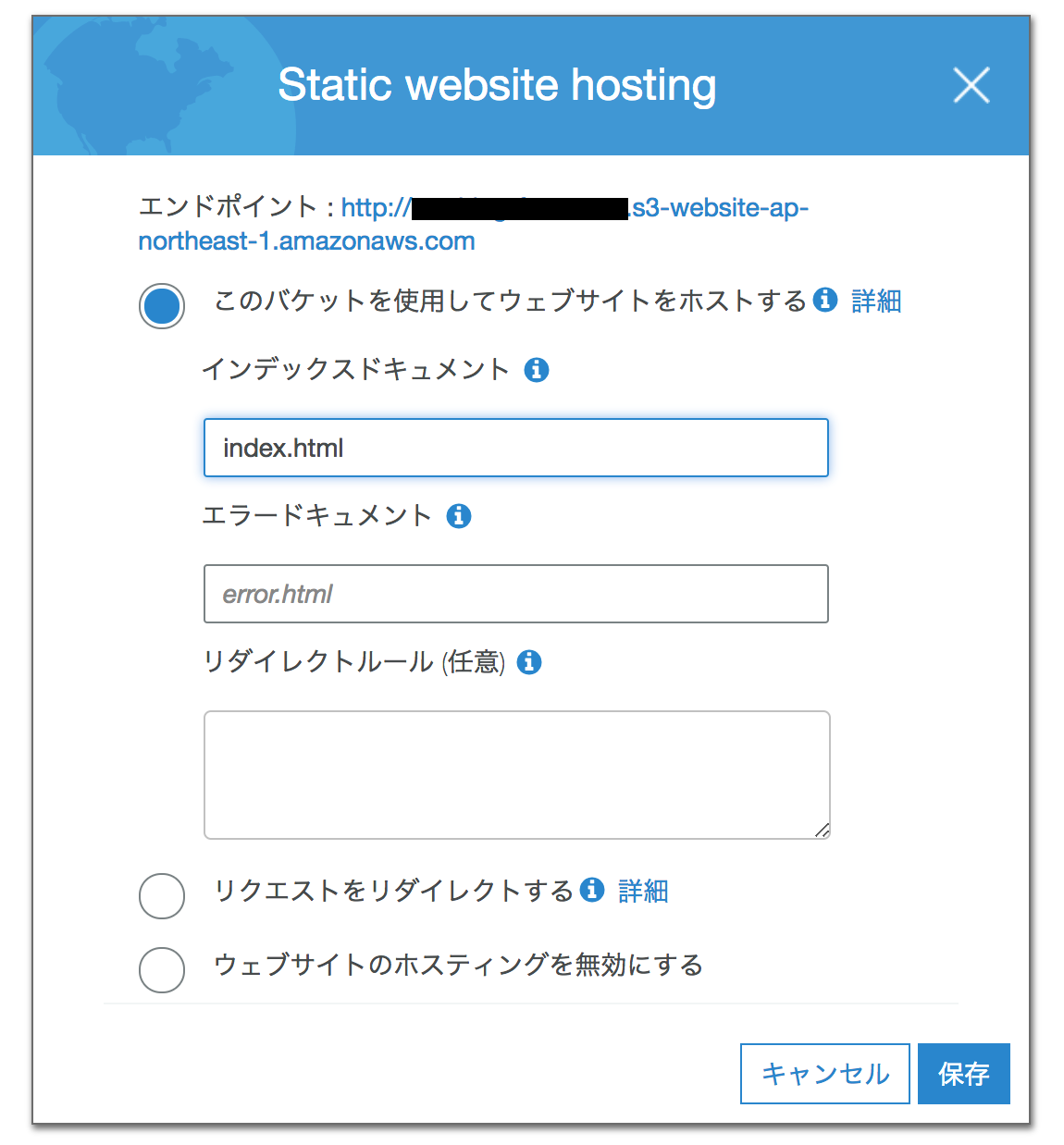
S3のバケットを作成する
公開する静的ファイルを置く、S3を作成します。
http://example.comの場合、example.comというバケットを作成します。

IAMの設定を行います。
ポリシーを作成します
S3Onlyという名前にしてみました。(適当で)
{
"Version": "2012-10-17",
"Statement": [
{
"Action": [
"s3:ListAllMyBuckets",
"s3:GetBucketLocation",
"s3:DeleteObject",
"s3:GetObject",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::*"
},
{
"Action": "*",
"Effect": "Allow",
"Resource": [
"arn:aws:s3:::${aws:username}",
"arn:aws:s3:::${aws:username}/*"
]
}
]
}
S3を使用するユーザを作成します。
ユーザを作成します。
作成したときに取得する、アクセスキーとシークレットキーを後で使います。
さきほど作成したポリシーをアタッチします。
ここでは、S3Onlyというユーザを作成しました。(適当)
同じ名前ですが、S3Onlyというポリシーをアタッチしました。
StaticPressのプラグインをインストールする
WordPressのプラグインの項目から新規追加する。

インストールしたら、有効化を忘れずにします。
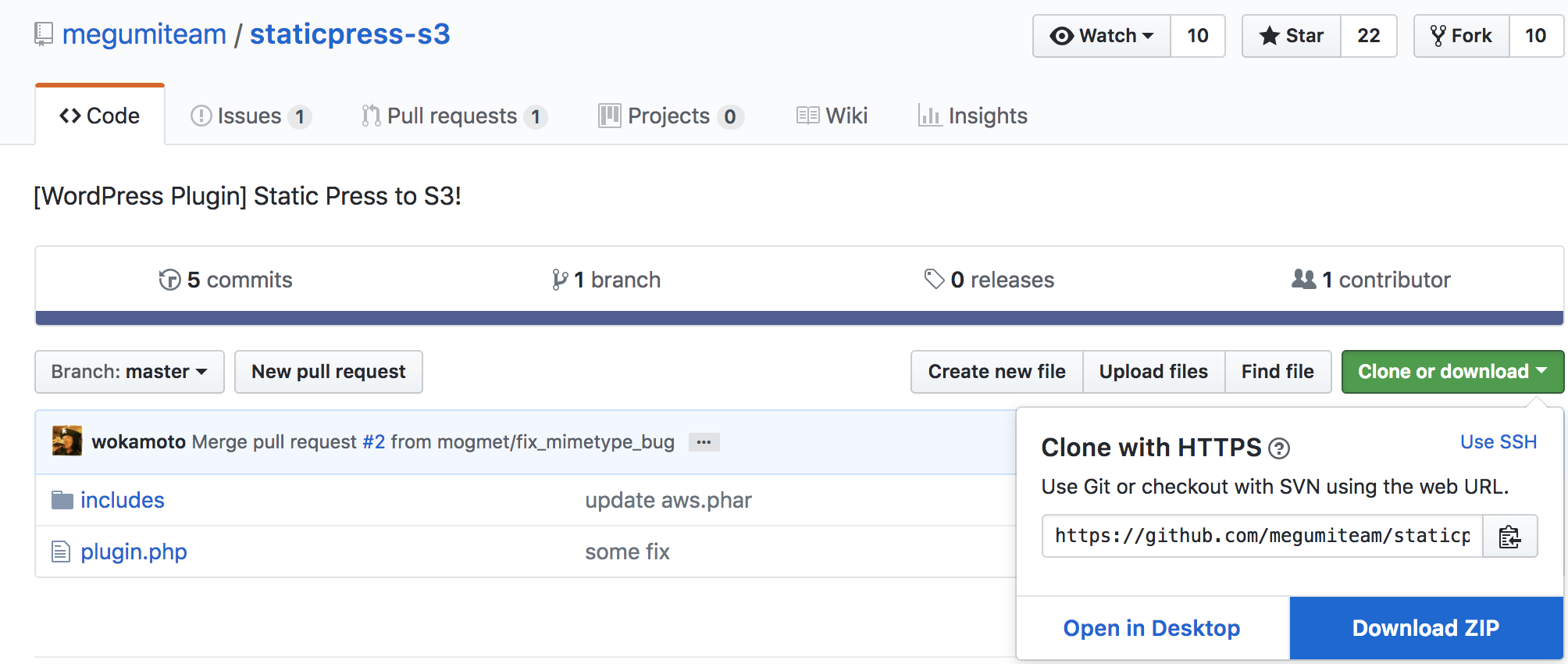
StaticPress S3もインストールします。
こちらは、WordPressからインストールできません。
Gitから「Download ZIP」を押して、Zipを落としてください。
https://github.com/megumiteam/staticpress-s3

プラグインの新規追加画面を開きます。
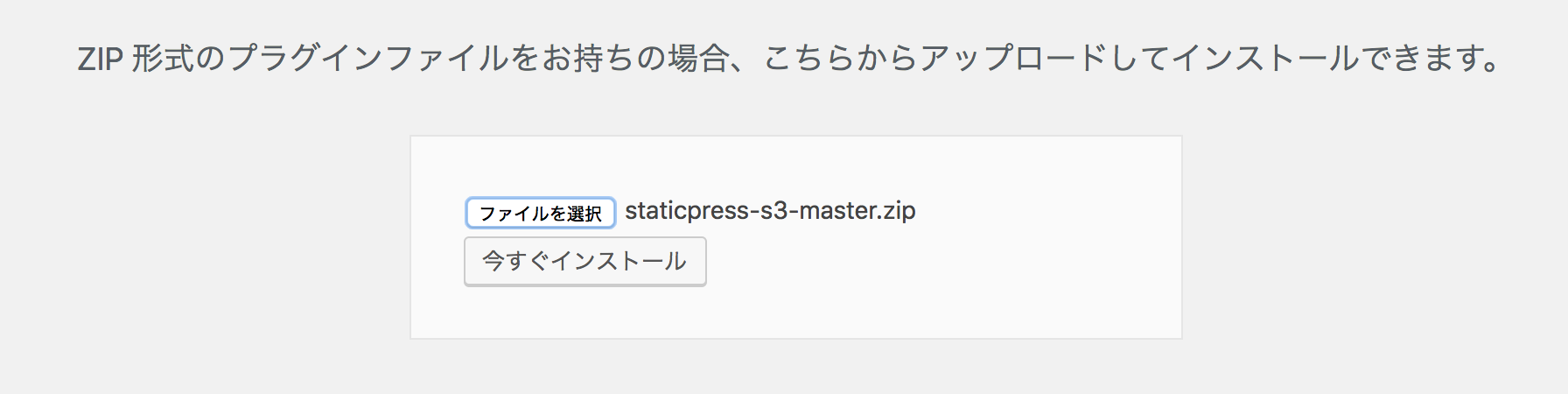
プラグインのアップロードボタンを押します。

先ほどダウンロードしたZIPを選択し今すぐインストールを押します。

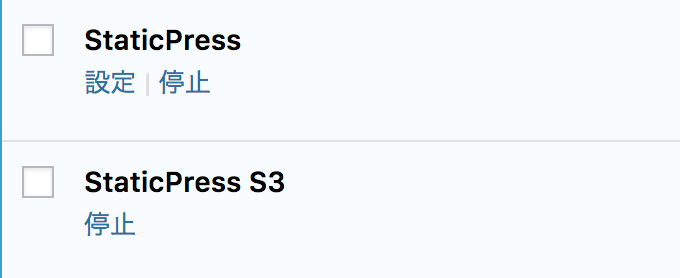
StaticPressとStaticPress S3を有効化します。

StaticPressのコードを修正
AWSのインスタンスで立ち上げた場合必要でした
$magic_file = '/usr/share/misc/magic';
↓
$magic_file = '/etc/httpd/conf/magic';
一応リスタートします
sudo service nginx restart
sudo service php-fpm restart
StaticPressの設定
StaticPressの設定を押して、設定します。

静的サイトURLには、S3バケットでのエンドポイントを設定してください
出力先ディレクトリ (ドキュメントルート)には、/wordpress_home/staticを設定します。
真ん中にある、変更を保存ボタンを押します。
AWS Access Key
AWS Secret Key
AWS Region
を入れて、一番下にある変更を保存ボタンを押します。
そうするとバケットが選べるようになるので、S3に作成したバケットを選択し、変更を保存ボタンを押します。
StaticPressで再構築
StaticPressの再構築を押します。
これにより、設定で指定した、出力先ディレクトリと、S3のバケットに静的ファイルが出力されます。

Route53で公開する
Route53を開き、使用するドメインのAレコードにS3で指定したドメイン名と同じバケットを指定する
完成
これで完成となります。
アクセスして確認してください