divやリストなどの要素を横にニ列ずつ並べる際、縦幅を揃えるためのスクリプトです。
二列になっている要素の奇数・偶数を判断して、縦幅が高い方に揃えるというものなので、三列以上のレイアウトには向きません。
今回はブレイクポイント(指定のウィンドウ幅)を基準にスマートフォン表示の場合は二列表示を解除し縦に一列表示される仕様にしています。
まず、jQueryを使うので、head内に予め読み込んでおいてください。
<head>
<!-- 例 -->
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
</head>
今回は下記のサンプルコードを使います。
二つの要素(div)を横に二列に並べ、縦幅を揃えてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
div {
margin:10px;
padding:10px;
float: left; /* 二列にするため、float+幅を半分50%以下に */
width:45%;
}
/* ウィンドウの横幅が600px以下の場合は二列にしない */
@media screen and (max-width: 600px) {
div {width:auto;}
}
.aqua {background-color:aqua;}
.pink {background-color: pink;}
</style>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
</head>
<body>
<div class="aqua">
<p>ゆく河の流れは絶えずして、しかももとの水にあらず。よどみに浮かぶうたかたは、かつ消えかつ結びて、久しくとどまりたるためしなし。世の中にある人とすみかと、またかくのごとし。</p>
<p>たましきの都のうちに、棟を並べ、甍を争へる、高き、卑しき、人のすまひは、世々経て尽きせぬものなれど、これをまことかと尋ぬれば、昔ありし家はまれなり。あるいは去年焼けて今年作れり。あるいは大家滅びて小家となる。住む人もこれに同じ。所も変はらず、人も多かれど、いにしへ見し人は、二、三十人が中に、わづかにひとりふたりなり。朝に死に、夕べに生まるるならひ、ただ水のあわにぞ似たりける。 </p>
</div>
<div class="pink">
<p>祇園精舎の鐘の声、諸行無常の響きあり。沙羅双樹の花の色、盛者必衰の理をあらはす。おごれる人も久しからず。ただ春の夜の夢のごとし。たけき者も遂にはほろびぬ、ひとへに風の前の塵に同じ。</p>
</div>
</body>
</html>
分かりやすいようにdivに背景色をつけています。
class名の .aqua と .pink はそれぞれの背景色名です。
今回のスクリプトですと、対象となる要素(div)同士が隣り合っていないと適用されませんのでご注意ください。
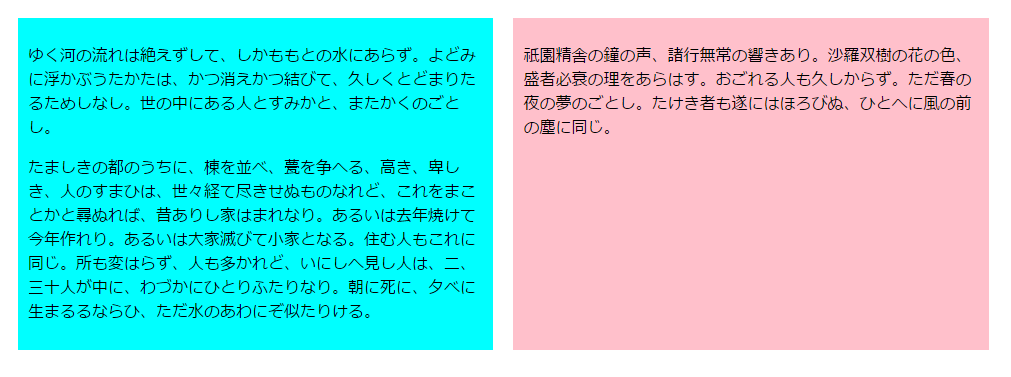
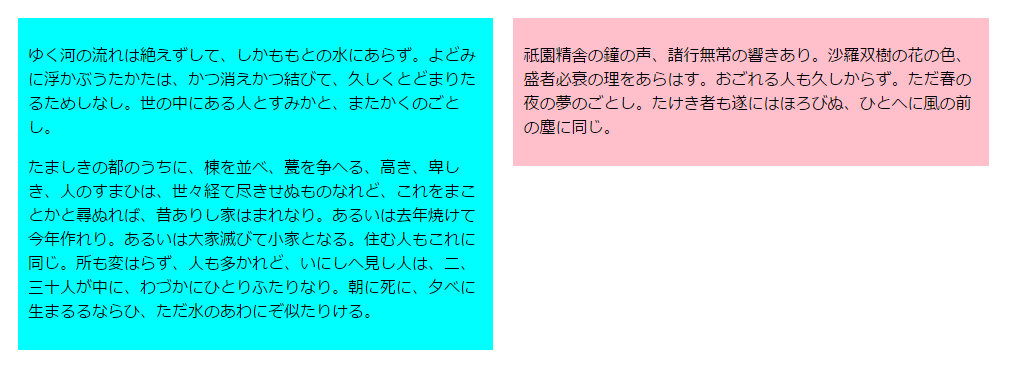
今の時点では以下のように見えると思います。(ウィンドウの横幅600px以上)

こちらに以下のスクリプトを加えます。
<script type="text/javascript">
$(function(){
$(window).load(setheight);
$(window).resize(setheight);
function setheight(){
var w = $(window).width();
if(w > 599){
$('.setheight').css('height','');
$('.setheight:even').each( function (){
var thisHeight = $(this).height();
var evenHeight = $('+.setheight',this).height();
if(thisHeight > evenHeight){
$('+.setheight',this).css('height',thisHeight +'px');
$(this).css('height',thisHeight +'px');
} else {
$('+.setheight',this).css('height',evenHeight +'px');
$(this).css('height',evenHeight +'px');
}
});
} else {
$('.setheight').css('height','');
}
}
});
</script>
.setheight というclass名の要素に適用されるので、divにclass名を追加します。
<div class="aqua setheight">
<p>ゆく河の流れは絶えずして、しかももとの水にあらず。よどみに浮かぶうたかたは、かつ消えかつ結びて、久しくとどまりたるためしなし。世の中にある人とすみかと、またかくのごとし。</p>
<p>たましきの都のうちに、棟を並べ、甍を争へる、高き、卑しき、人のすまひは、世々経て尽きせぬものなれど、これをまことかと尋ぬれば、昔ありし家はまれなり。あるいは去年焼けて今年作れり。あるいは大家滅びて小家となる。住む人もこれに同じ。所も変はらず、人も多かれど、いにしへ見し人は、二、三十人が中に、わづかにひとりふたりなり。朝に死に、夕べに生まるるならひ、ただ水のあわにぞ似たりける。 </p>
</div>
<div class="pink setheight">
<p>祇園精舎の鐘の声、諸行無常の響きあり。沙羅双樹の花の色、盛者必衰の理をあらはす。おごれる人も久しからず。ただ春の夜の夢のごとし。たけき者も遂にはほろびぬ、ひとへに風の前の塵に同じ。</p>
</div>
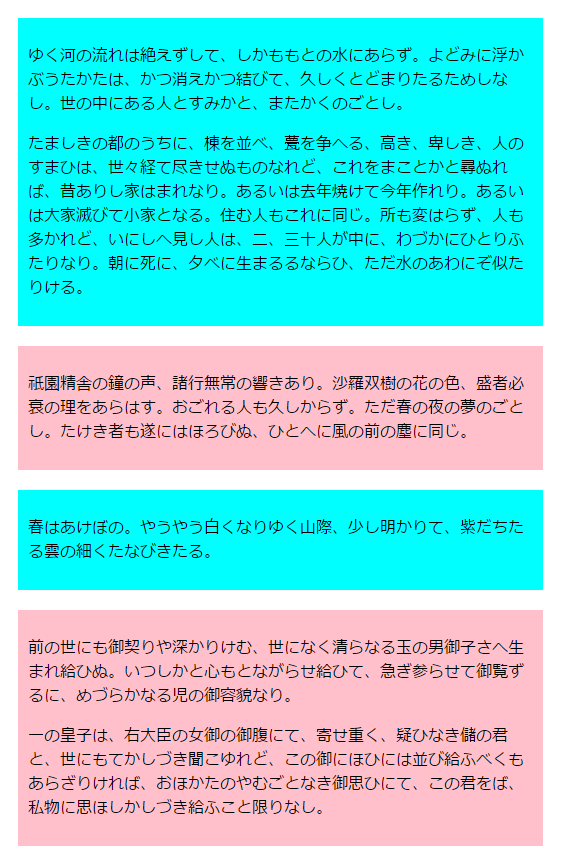
ちなみに、ウィンドウの横幅600px以下にすると、以下のように表示されます。

二列に並べる場合にだけ有効ですが、使う機会が多いので多用しています。
以下は解説です。
<script type="text/javascript">
$(function(){
$(window).load(setheight); //ロード時に実行
$(window).resize(setheight);//リサイズ時に実行
function setheight(){
var w = $(window).width();
if(w > 599){ //ブレイクポイントを指定。この場合横幅599pxより広い(=600px以上)場合に適用
$('.setheight').css('height',''); //一旦heightをリセット
$('.setheight:even').each( function (){ //偶数の要素に適用
var thisHeight = $(this).height(); //高さを取得
var evenHeight = $('+.setheight',this).height(); //次の要素の高さを取得
if(thisHeight > evenHeight){ //偶数・奇数要素の高さを比較し、高い方に合わせる
$('+.setheight',this).css('height',thisHeight +'px');
$(this).css('height',thisHeight +'px');
} else {
$('+.setheight',this).css('height',evenHeight +'px');
$(this).css('height',evenHeight +'px');
}
});
} else { //スマートフォンサイズの場合は二列を解除(縦に一列)するため、縦幅の指定を解除
$('.setheight').css('height','');
}
}
});
</script>