フォームの入力内容をリアルタイムでチェックできるプラグイン「jQuery-Validation-Engine」の軽微なバグが気になったので、簡単な方法で対応しました。
jQuery-Validation-Engineのダウンロードと基本の使い方
ダウンロードおよび基本の使い方については以下のリンクをご参照ください。
■jQuery-Validation-Engine
https://github.com/posabsolute/jQuery-Validation-Engine
■フォームの入力内容をリアルタイムにチェックする方法
http://allabout.co.jp/gm/gc/420327/
バグの内容
このプラグインはとても便利なのですが、導入してみて以下の点に気づきました。
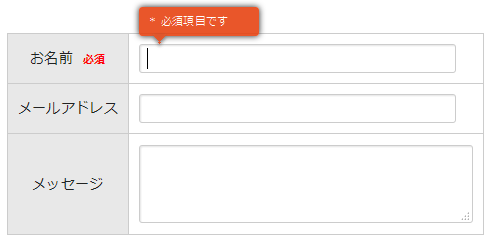
初期仕様では、必須項目が未入力のままsubmitボタンを押すと、未入力欄の上にエラーメッセージが表示され、該当箇所まで自動スクロールし、入力欄にフォーカスがかかります。
このエラーメッセージはクリックすることで消えるのですが、消した後に再度未入力のままsubmitすると、今度はエラーメッセージが表示されず、さらに上下に行ったり来たりとスクロールしてしまうこともあります。
エラーメッセージをフェードアウトしたあとフェードインする処理を施していないためです。
未入力が二度以上続く想定はしていないということですかね。
対処方法
これに対応するために、フェードアウトではなくスタイルシートの display:none; で表示・非表示を切り替えるようにしました。
jquery.validationEngine.jsの修正
■jQuery-Validation-Engineのダウンロード
https://github.com/posabsolute/jQuery-Validation-Engine
まずは、jsディレクトリ内のjquery.validationEngine.jsをテキストエディタ等で開き、29行目あたりの以下4行を削除もしくはコメントアウトします。
削除するコード
$(this).fadeOut(150, function() {
// remove prompt once invisible
$(this).closest('.formErrorOuter').remove();
});
これがフェードアウトにするコードなのでこの4行を消し、代わりにスタイルシートで非表示にするため任意のclass名を追加します。
追加するコード
$(this).addClass('hide');
二度目のsubmitボタンで再表示するため、↑で追加したclassを削除します。
270行目の以下のコード
修正前
_onSubmitEvent: function() {
var form = $(this);
var options = form.data('jqv');
// 以下略
こちらに一行追加します。
修正後
_onSubmitEvent: function() {
var form = $(this);
var options = form.data('jqv');
$('.formError').removeClass('hide'); //←この一行を追加
// 以下略
これでclassの追加・削除が完了しました。
validationEngine.jquery.cssを変更
cssディレクトリ内のvalidationEngine.jquery.cssをテキストエディタ等で開き、さきほど追加したclassとスタイルを追加します。
最後の行に加えるのが無難です。
.formError.hide {
display: none;
}
以上で、
submitボタンをクリック
→エラーメッセージ表示
→エラーメッセージをクリックして消す("hide"class追加)
→submitボタンをクリック
→再度表示("hide"class削除)
という処理が完了し、不自然な上下スクロールもなくなりました。