UITextViewの文字周りにマージンを入れたい場合はcontentInsetを使ってもダメで、textContainerInsetを使わないといけない。
どれくらいダメなのか以下を見るとわかる。
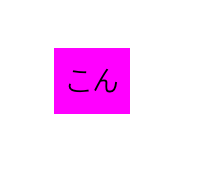
contentInset
textView.contentInset = UIEdgeInsetsMake(100, 100, 100, 100)
textView.sizeToFit()

は…という感じ。どう見ても上下左右100pxのマージンなど無い。
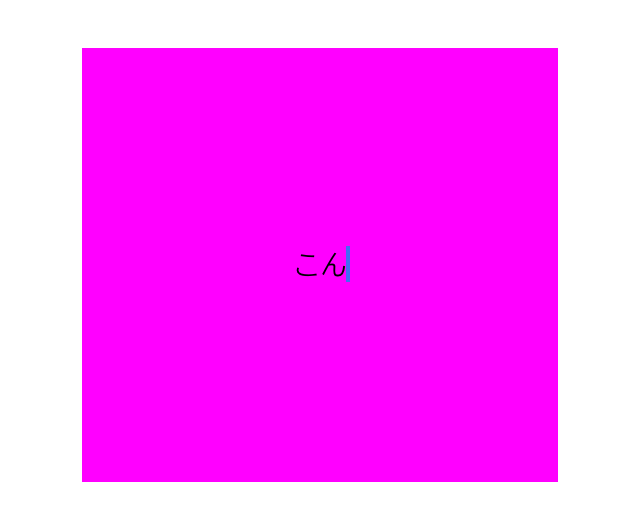
textContainerInset
textView.textContainerInset = UIEdgeInsetsMake(100, 100, 100, 100)
textView.sizeToFit()
というわけでtextContainerInsetを使うのが正解。
じゃあcontentInsetってなんなんだよってなるんだけど、これはUITextViewの中にあるUIScrollViewに対するInset。
ただUITextViewはテキスト量が自身のサイズを超えないとcontentSizeが溢れないため文字量が少ないとcontentInsetも効かなくなる。