WHATWGのHTML Living Standardと、W3CのHTML5.2を見比べつつ、たまにMDNをながめながら書いていますが、少し感情的な部分も混じっています。
<article>と<section>
A section forms part of something else. An article is its own thing. But how does one know which is which? Mostly the real answer is "it depends on author intent"
実装する人の意図によるよ!ってそれを言っちゃおしまいですよ。気持ちはわかるけども。
<article>
in principle, independently distributable or reusable
独立して配布可能なもので、具体的にはブログやニュースの記事みたいな、それ単体で意味をなすものに使う。
<section>
A section, in this context, is a thematic grouping of content, typically with a heading.
見出しがあるコンテンツをまとめるために使う。
使い分け
ブログ記事やコメントのように、独立して意味をなすものには<article>。
そうでない場合で、見出しとコンテンツをまとめられるなら<section>。
上記に該当しないけど、囲う必要がある場合は<div>。
<main>の立場
<header>と<footer>は文字通りでわかりやすいのですが、<main>はなにをもって主要なコンテンツとするのかがわかりずらいです。結局そこのところは実装する人の判断になりそうなので、形だけでもイメージしておきたい。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Graduation Ceremony Summer 2022</title>
</head>
<body>
<header>The Lawson Academy:
<!-- 省略 -->
</header>
<main>
<h1>Graduation</h1>
<!-- 省略 -->
</main>
<footer> Copyright 2012 B.lawson</footer>
</body>
</html>
HTML5.2のサンプルコードが、<header>/<main>/<footer>が並んでいて綺麗だったので、こんな形で実装できたら嬉しい。
ひとつ注意が必要なのが、IE11で何も考えずに使うと表示が崩れるので、明示的にスタイルを指定しておく必要があります。
main {
display: block;
}
HTML5 semantic elements | Can I use
<aside>の使いどころ
HTML の 要素は、文書のメインコンテンツと間接的な関係しか持っていない文書の部分を表現します。
余談要素という味わい深い表現に心が打たれます。間接的な関係しか持っていないというのが曖昧な気がしますが、具体的には関連リンクや広告などが該当するようです。
<nav>の多用は許されるか
In the following example, there are two nav elements, one for primary navigation around the site, and one for secondary navigation around the page itself.
WHATWGのサンプルコードで2つの<nav>が使用されているので、あまり数に対して神経質になる必要はなさそうですが、
the element is primarily intended for sections that consist of major navigation blocks
前提として主要なナビゲーションに使うべきとのことなので、節度を持って2個ぐらいまでが適当なのだろうか(投げやり)。
複数の<h1>はありか
<!-- WHATWG セクショニングすれば複数のh1でもOK -->
<body>
<h1>Let's call it a draw(ing surface)</h1>
<section>
<h1>Diving in</h1>
</section>
</body>
<!-- W3C h1-h6でよろしく -->
<body>
<h1>Let’s call it a draw(ing surface)</h1>
<section>
<h2>Diving in</h2>
</section>
</body>
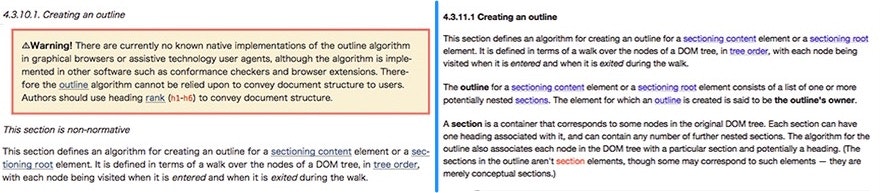
おまけにW3CのCreating an outlineのところに、穏やかじゃなさそうな Warning! があり、アウトラインアルゴリズムに頼らずにh1-h6をしっかり使ってくれと書いてありました。
Authors should use heading rank (h1-h6) to convey document structure.
WHATWGでは大丈夫で、W3Cではダメという微妙な状況ではありますが、できる限り複数のh1は使わずに、h1-h6を素直に使い分けたほうがよさそう。なんか腑に落ちないけれど、見た目的にも綺麗だし使い分けることにするか・・・というところで落ち着きました。
<a>の中に<div>はありか
The a element may be wrapped around entire paragraphs, lists, tables, and so forth, even entire sections, so long as there is no interactive content within (e.g. buttons or other links).
特に気にせず使ってOK。ただなぜか、<a>の中に<div>や<section>を入れると、<a>が可愛そうな気持ちになる。
<a>の中に<a>はありか
there must be no interactive content or a element descendants.
これはダメ。誰もそんなアホなことはしないと思うのですが、以前にリンクエリアを広げたそのエリアの中に、小さなPDFのリンクが入っていて表示が崩れたことがありました。恥ずかしながら。
<a>タグ以外にも、<button>や<input>などのインタラクティブコンテンツも入れてはいけません。冷静に考えたら入れ子にしちゃいかんのは当たり前ですけどね。
<span>の中に<span>はありか
Most elements that are categorized as phrasing content can only contain elements that are themselves categorized as phrasing content, not any flow content.
特に気にせず使ってOK。だけどなんか気になる。
画像はつねに<figure>で囲うべきか
The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc.
<figure>は画像であればなんでもOKというわけではなく、名前の通りに図や挿絵などの用途で、そこからなくなっても文書のフローに影響をあたえない画像に使うべき。それがないと成り立たない画像については、もう<figure>ではないので、<p>などのその文脈のなかで適切なところに置く。
<picture>を使いたい
<picture>
<source srcset="/media/examples/frog.png" media="(min-width: 1000px)">
<img src="/media/examples/fish.png">
</picture>
メディアクエリなどで画像を切り替えられて便利なので、積極的に使いたいのだけど、HTML5.1からの新しめの仕様なので、IE11に対応するためにはPicturefillなどを使って対応する必要があります。
小さい文字は<small>か
Small print typically features disclaimers, caveats, legal restrictions, or copyrights. Small print is also sometimes used for attribution, or for satisfying licensing requirements.
法的表記や著作権のようなの短いテキストに使用すべきであって、文字を小さくする用途では使用しない。単に小さくしたい場合はCSSの守備範囲。長い文章には不適切なようなので、フッターぐらいしか使い道が浮かばない。
<i>はiconのiなのか(違う)
HTMLの
<i>要素は、何らかの理由で他のテキストと区別されるテキストの範囲を表します。例えば、技術用語、外国語のフレーズ、架空の人物の思考などです。英文においてはよく斜体で表示されるものです。
Font Awesomeなどのアイコンフォントで使われていることが多いので、iがiconのiだったらスッキリするのだけど、 italic の i 。厳密にセマンティクスを気にするなら使うべきではないかもしれないけれど、短く書けるのは楽だし <span> で置き換えるのも面倒くさいので悩みどころである。
<em>と<strong>はどっちが強いのか
The em element also isn't intended to convey importance; for that purpose, the strong element is more appropriate.
どっちも強いが用途が違う。
単純に強調するのには<em>を使い、重要性や深刻さを表すために<strong>を使う。
これらをふまえて
<!DOCTYPE html>
<html>
<head>
<!-- meta -->
</head>
<body>
<header>
<h1>タイトル</h1>
<nav>
<ul>
<li><a>リンク1</a></li>
<li><a>リンク2</a></li>
<li><a>リンク3</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>見出し1</h2>
<p>吾輩は猫である。名前はまだ無い。</p>
<section>
<h3>見出し2</h3>
<p>どこで生れたかとんと見当がつかぬ。</p>
</section>
</article>
<aside>
<h2>関連リンク</h2>
<ul>
<li><a>リンク1</a></li>
<li><a>リンク2</a></li>
<li><a>リンク3</a></li>
</ul>
</aside>
</main>
<footer>
<p><small>©Copyright</small></p>
</footer>
</body>
</html>
タグ選びの難しさ
JSのフレームワークの話や、CSS設計の苦労話は多いけれど、HTMLのタグ選びの難しさみたいな話はあまり聞かないので、ここら辺ではつまずく人が少ないんだろうか。これは完全に個人的な問題ですが、なぜかHTMLについては一旦覚えたつもりでもすぐに忘れてしまって記憶の定着が悪いので、苦手な状態からいっこうに抜け出せない。
こんなことを書いている記事でh1を乱用していることに気がついたのですが、面倒なのでそのままにしておきます。