はじめに
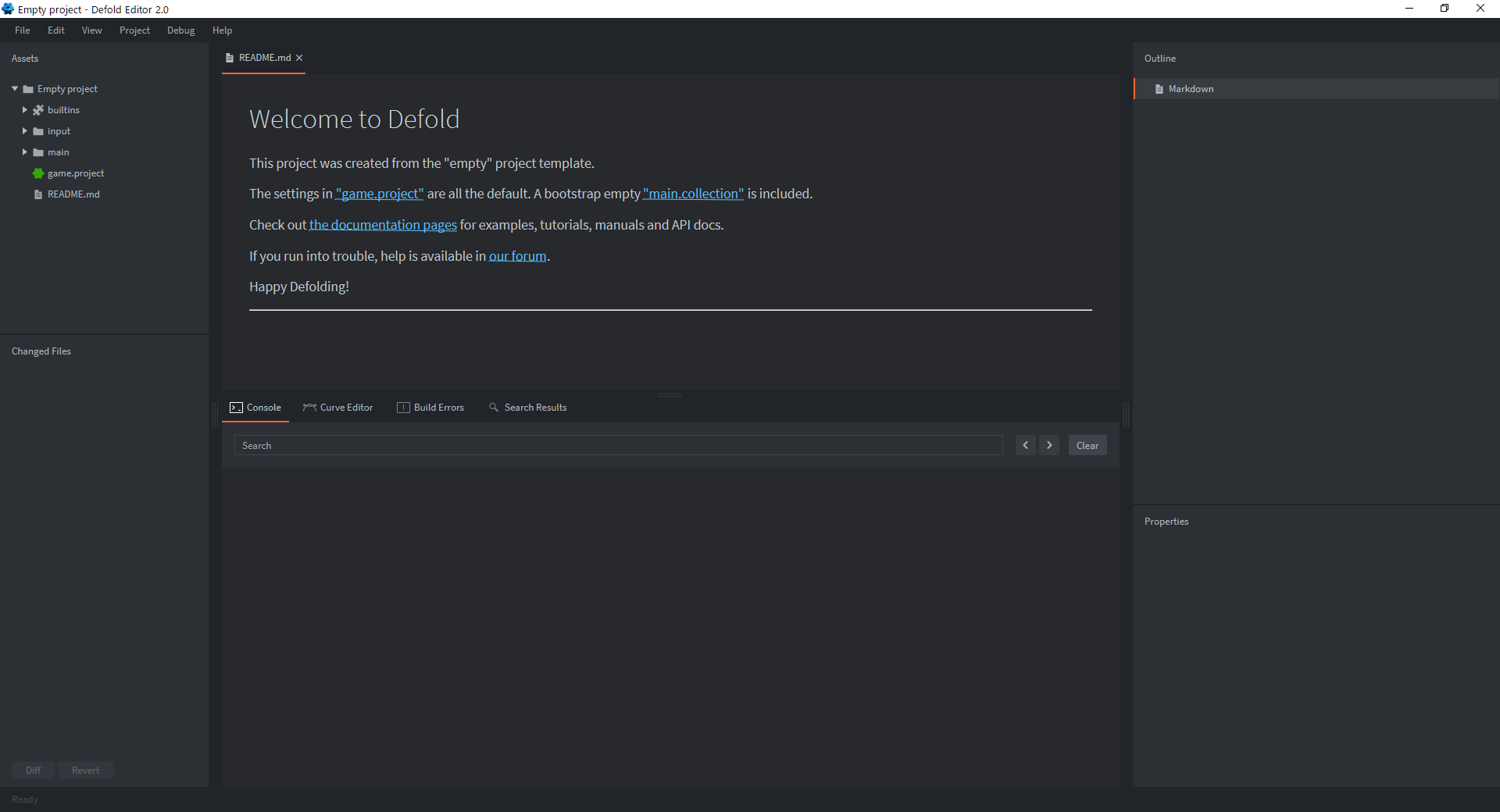
前回インストールしたDefoldの画面がこうなってます。

本題
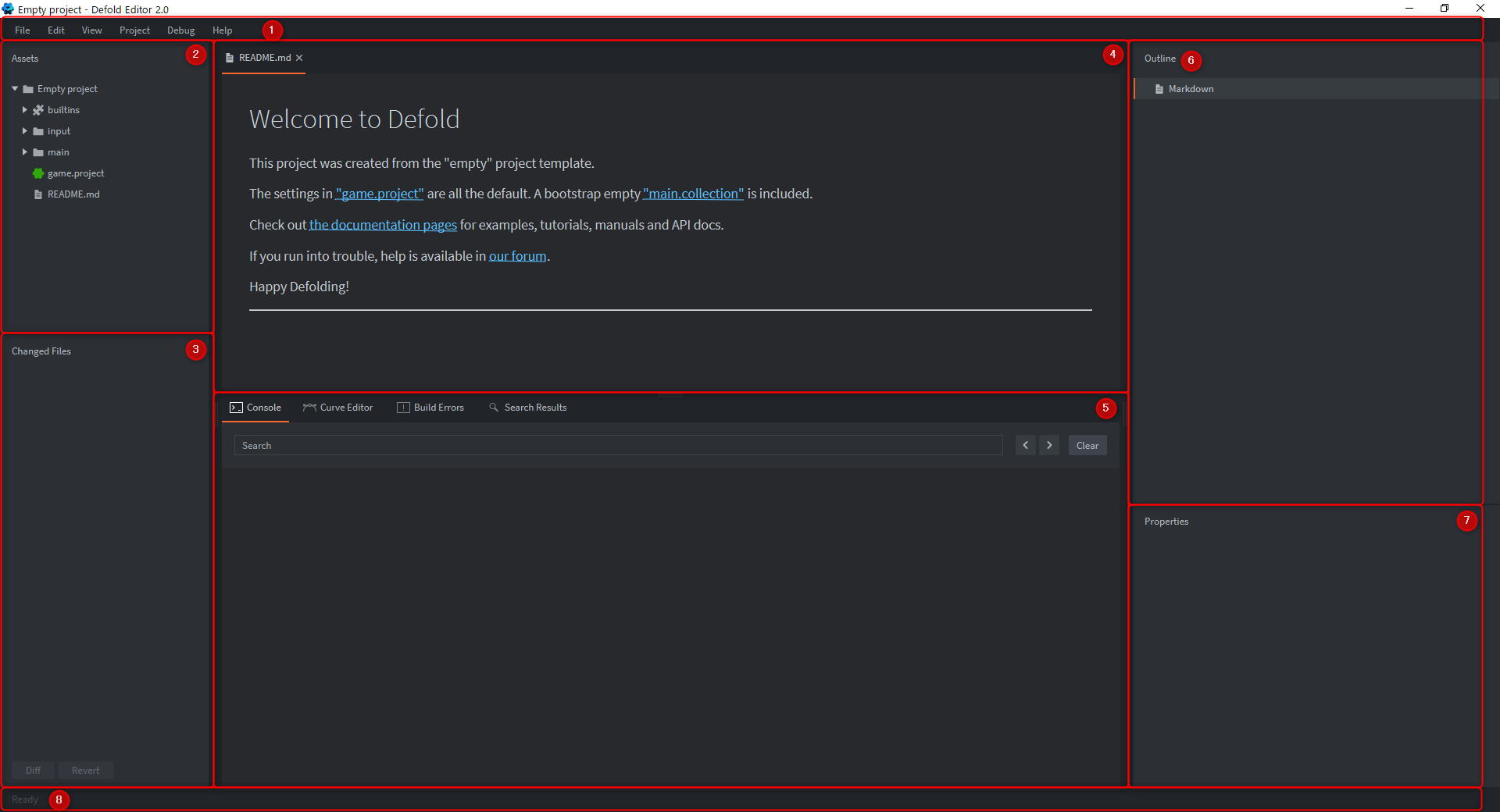
この記事では、この画面をこのように8つに分割して1つ1つ説明しようとおもいます。

① Menu
これは普通のソフトにもよくあるメニューです。メニューで色々できますが、必要なときに必要なものだけ説明しようと思います。
② Assets
Assetsはフォルダを示しています。ゲームに使う画像ファイルやプログラムのファイルを全部ココで管理します。
③ Changed Files
ここは初心者さんは使わないです。Gitを使う人はコレを使います。
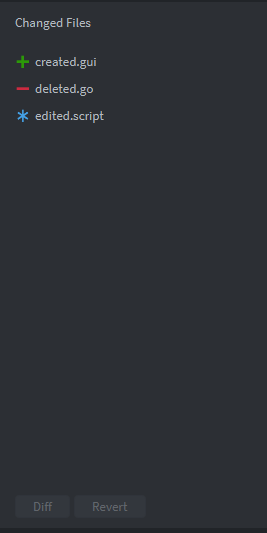
Gitを使っている人は変更点をこんな感じに表示させることができます。

+ が追加されたファイル、 ー が削除されたファイル、 * が変更されたファイルです。
ファイルを選択して、**"Revert"**ボタンを押すと、選択したファイルを変更前の状態に戻すことができます。
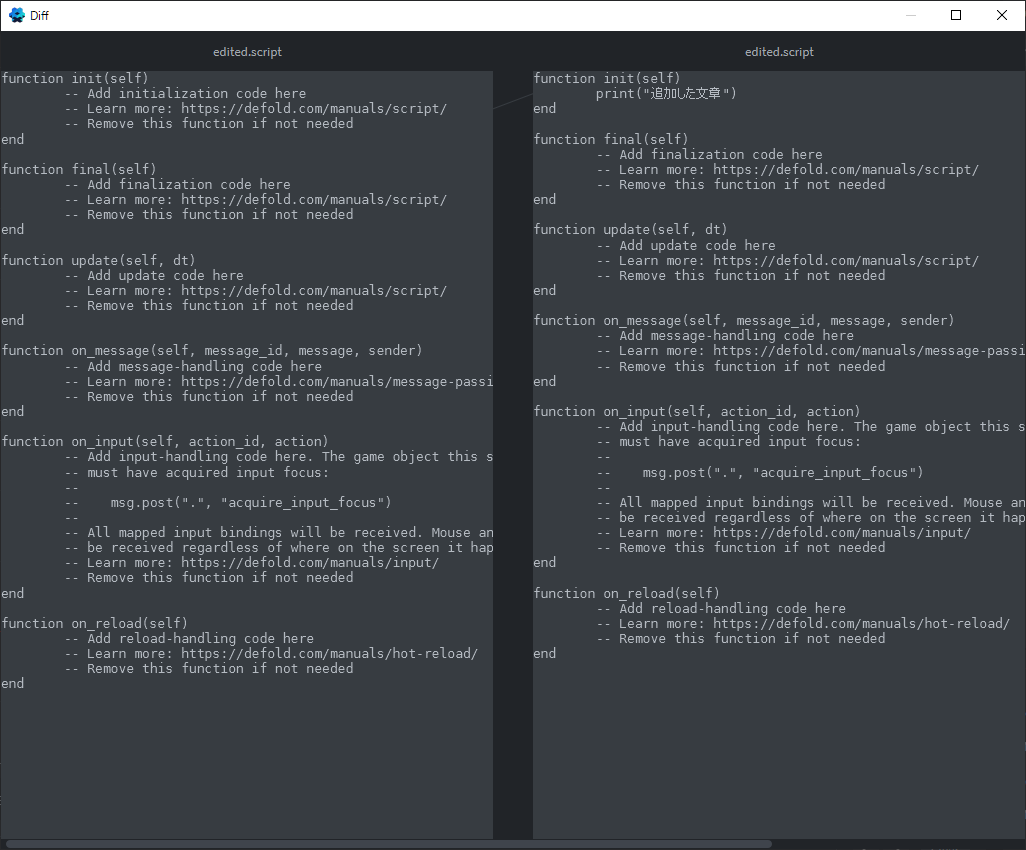
また、変更されたファイルを選択し、 **"Diff"**ボタンを押すと、変更前と変更後の比較をすることができます。

長々と説明しましたが、とりあえずGitを使う人にはちょっと便利で、使わない人にはなくてもOKな機能です。
④ メインの画面
Assetsからファイルをダブルクリックで開くとここに表示されます。実際に作業するスペースはココです。
⑤ 色々
ConsoleとCurve EditorとBuild ErrorsとSearch Resultsがあります。
正直良くわかりません。実行結果などが Consoleに出てきてくれるくらいで、それ以外は全然使った事がありません。
⑥ Outlines
ここは④で開いているファイルの構造(この表現が正しいかわからないけど) が表示されます。
Outlinesもよく使います。多分使ってたら何なのかよく分かると思います。
⑦ Properties
⑥の中にある要素を選択すると、その要素のプロパティを設定できます。色とか大きさとかですね。
これも結構使います。
⑧ Footer
アプデの有無や、アップデートの状況、バンドルの状況が表示されます。あんまり気にしなくても困りません。
アプデに関しては次回の記事で説明しようかなと思います。
(バンドルはゲームを実行ファイル(.exe)として出力することを指します。ゲームを配布したりするのに必要な作業です。)
さいごに
なんか、記事が短くて物足りない感もありますが、本題が終わったのでこれくらいにしようと思います。
次回が気になる人は目次をチェックすると更新されているかもしれません。