はじめに
Defoldの記事たくさん書いてるのに、まだプログラミングに突入していないという状況です()
この記事では、Defoldを使うときに知らなきゃいけない要素を紹介します。
要素の追加方法は、この記事で紹介してあるのでこっちを見てください。
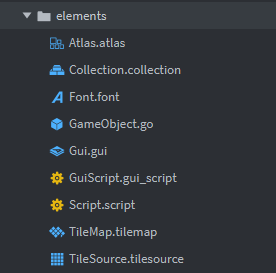
とりあえず一覧はこんな感じです。

たくさんありますが使うものは

この9個です。画像の順番はアルファベット順なのですが、説明するときには分かりやすいように順番を変えて行います。
Game Object (.go)
1つ目はゲームオブジェクトですね。.goは「ドット・ゴー」じゃなくて**「ドット・ジーオー」**だと思います。Game Objectの略なので。まぁここではゲームオブジェクトと呼びます。
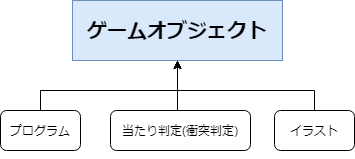
ゲームオブジェクトは様々ものを表現する単位です。例えば、自分だったり、敵だったり、アイテムだったり、銃弾だったり、壁だったり、床だったりします。
ゲームオブジェクト同士の衝突や個々のプログラムによって様々な物体を表現できます。もちろんゲームオブジェクトにイラストなどを貼り付けることもできます。
ゲームオブジェクトという基礎にいろいろな要素を追加していくイメージで、敵などを作っていきます。

Script (.script)
2つ目はスクリプトです。ゲームオブジェクトで紹介したプログラムはスクリプトに記入します。プログラムの2台巨塔の1つです。
実際のプログラムの話はまだしていないので、とりあえず中身の紹介はしません。
Gui (.gui)
3つ目はGUIです。GUIで分かる人はわかると思います。簡単にいうと、画面の情報表示のことです。例えば、自分の体力とか、ゲームが始まってからの経過時間とか、現在のレベル数とか、メニューの画面とかです。基本的に画面の一番手前に表示されていて、ボタンとかも簡単に作ることができます。
Gui Script (.gui_script)
4つ目は、GUIスクリプトです。その名の通りGUI用のスクリプト(プログラム)です。GUIを作るときはこっちを使います。ほとんど使い方は同じなのですが、ゲームオブジェクトはスクリプト、GUIはGUIスクリプトという風に分けられています。ただ、GUIはゲームオブジェクトが無いと動きません。つまり、GUIも1つのゲームオブジェクトに追加される物だと言うことです。まぁ実際作ってみればわかります。
Atlas (.atlas)
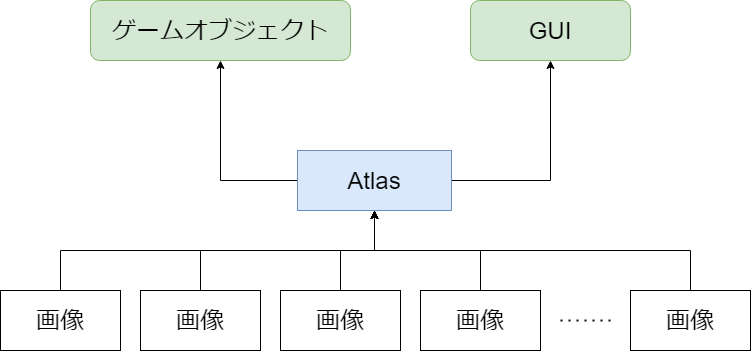
5つ目は、アトラスです。アトラスはいろんな画像を一旦溜めておくところです。アトラスに溜めた画像を、ゲームオブジェクトやGUIから呼び出すイメージです。いちいち全部の画像をそれぞれのゲームオブジェクトから読み込む必要がなく、Atlasだけを読み込めばことが足ります。

Collection (.collection)
6つ目は、コレクションです。例えるなら、コレクションは「世界」です。世界の中にいろんな物体が存在するように、コレクションの中に様々なゲームオブジェクトが存在します。
Tile Source (.tilesource)
7つ目は、タイルソースです。コレクションの背景的なものを作るときの画像を読み込む要素です。具体的な画像は、著作権的に貼り付けて良いのかわからないのでGoogle先生に聞いてみましょう。要するに、32x32くらい(16x16などもある)の大きさの画像がたくさん並んでいる1枚の画像のことです。これを分割して、使えるようにする感じです。分かりやすい画像はDefold公式にあるので、見てみてください。
Tile Map (.tilemap)
8つ目は、タイルマップです。タイルマップはタイルソースを読み込んで実際に背景を作る要素です。タイルソースの形の応じた当たり判定を付けることもできます。また、タイルマップの要素をスクリプトから読み込むことができるので、このタイルを置いたところにこのオブジェクトを生成する、みたいな使い方もできます。例えば、赤い□のタイルを置いたところに自機を生成するなどの使い方ができます。
Font (.font)
9つ目は、フォントです。日本語のフォントも使えますが、めちゃくちゃ重たいです。
フォントがわからない人もいると思うので説明すると、パソコンで使う字体のことです。手書きフォントとか、ポップ体のフォントとかいろいろあります。画面に文字を表示させたいときはフォントを使用します。
さいごに
こんな感じで要素の説明でした。コイツらを知っていれば、まぁ当分困ることは無いと思います。
次回は、Luaのプログラミングをしようかなと思っています。
気になる人は目次をチェックしてみてください。