はじめに
この記事では、DefoldのデフォルトコードエディタをAtomに変更する方法を紹介します。
AtomにはDefold用のパッケージもあるので、効率が結構上がります。
( 前回の記事で「Defoldのアプデを解説するよ!」って言ったのですが、アプデが来てませんでした(´・д・`) )
エディタを開く
エディタを開くには、編集するブツが必要です。
前回までで、プロジェクトを作成しましたがテキストエディタで編集する要素が無いので、最初にそれを作成しようと思います。
要素の追加
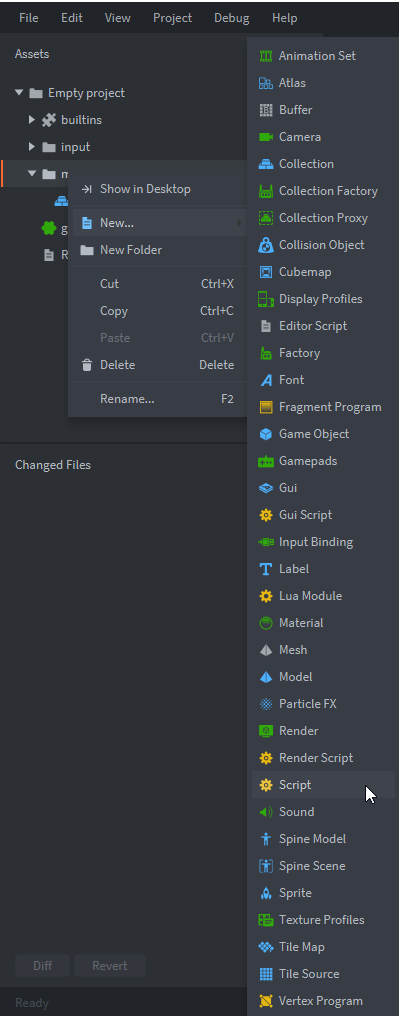
Defoldで要素の追加をするには、Assets のフォルダを右クリックして 「New」を選択することで行います。
要素の種類はたくさんありますが、とりあえず使うときに説明します。
今回はScriptを選んでください。

エディタを開いてみる
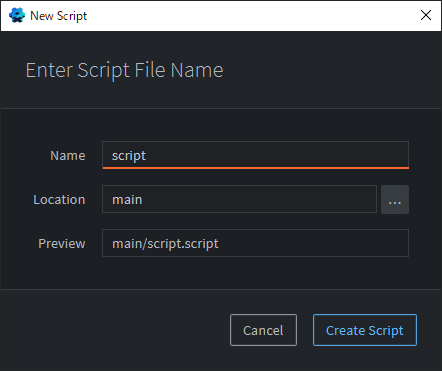
要素の追加の手順に沿って、Scriptを作成し、好きな名前を設定して作成してみてください。(画像では「script」という名前を設定しています。)

そしたらテキストエディタが開かれると思います。
テキストエディタで編集できるものは、「Script」,「Gui Script」, 「Lua Module」, 「Render Module」 です。
(アイコンが黄色い歯車のやつです。多分この4つしかないと思います。)
Defoldの初期設定
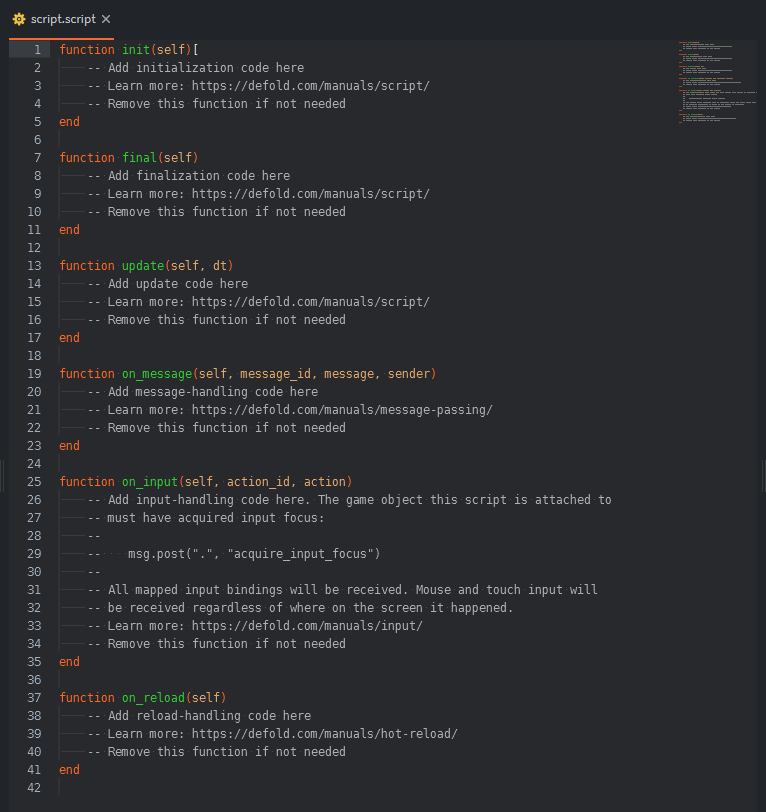
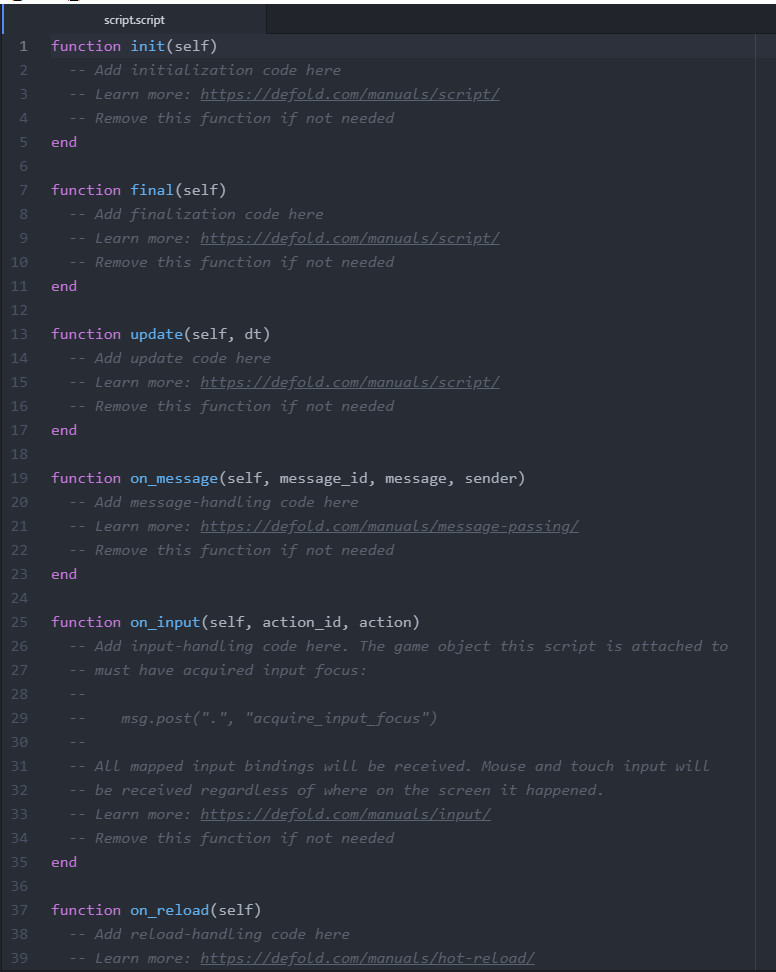
何も設定しないでDefoldを開くとこのようなエディタが開かれます。

このエディタはめちゃくちゃサクサク動いて、いい感じなのですが問題もあります。
一番でかい問題は、セットの記号の補完が無いことです。「なんだそれ?」って思う人もいると思いますが。
例えば、() , {} , [] , "" , '' です。2つセットの記号です。Atomのエディタだと左側を入力したときに、右側も自動的に入力してくれるのですが、Defoldのエディタだと右側を自分で入力しないといけません。
ちょっとのことなのですが、結構効率が変わります。
Atomに変更する
ここで、登場するのがAtomです。起動が少し重たいですが、テキスト編集専門のソフトなので使いやすいです。
Atomのインストール
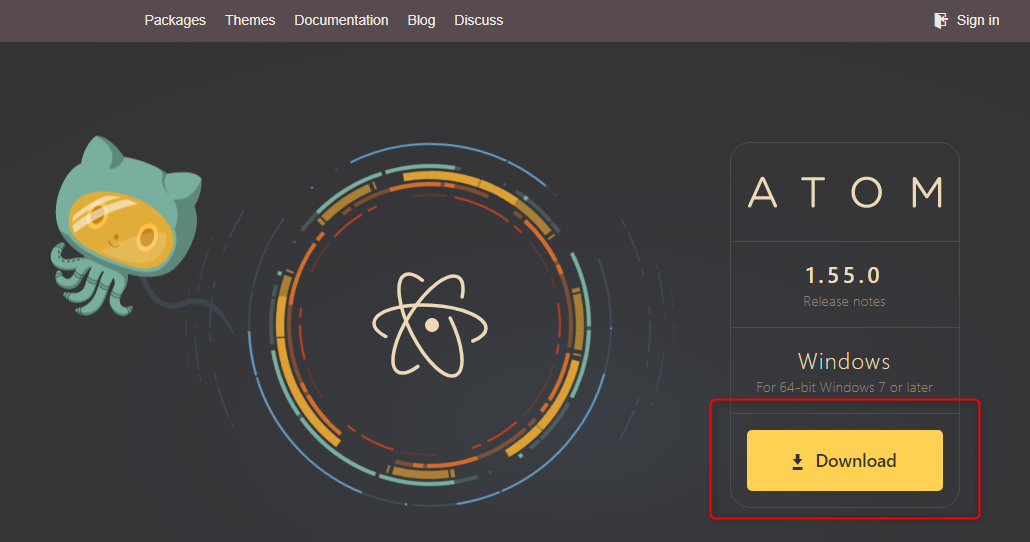
とりあえずAtomをインストールしてみましょう。 Atomのホームページに移動して、「 Download 」 ボタンを押してください。

ダウンロードしたファイルを実行してください。

そうするとこんな画面が出るので、待機しているとエディタが起動します。

Atomでは複数のファイルをそれぞれのタブで管理します。ファイルを閉じるときはファイル名の右側にマウスをかざすと表示される ☓ボタンを押してください。

初期設定だと、いろんなメッセージが表示されているタブがあると思いますが、興味のある人は読んでみてください。
パッケージのインストール
パッケージとはAtomの拡張機能です。インストールすれば、機能を増やすことができます。
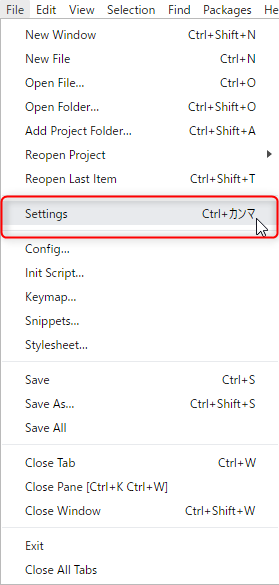
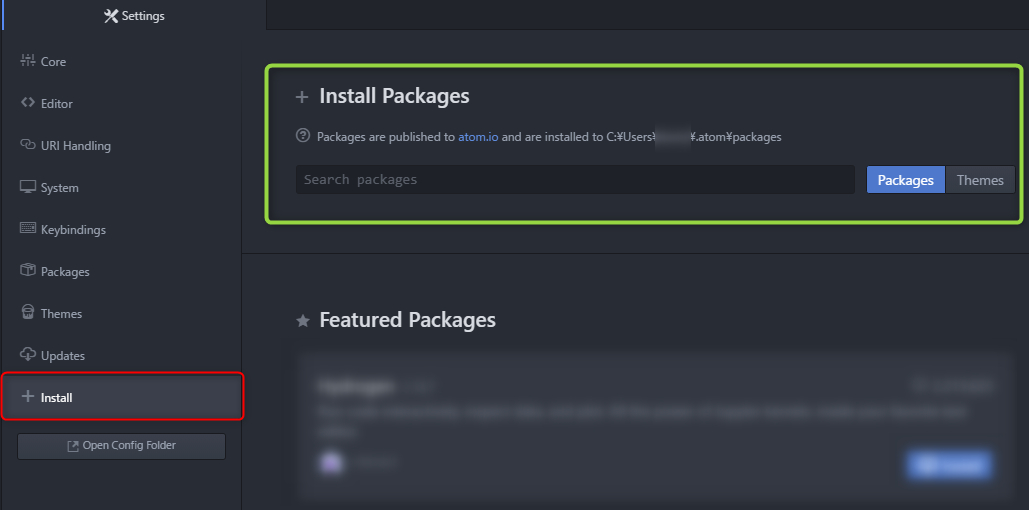
ずは、設定を開きます。 File > Settings を押してください。

すると設定タブが開かれ、左のメニューから「インストール」を選択します。

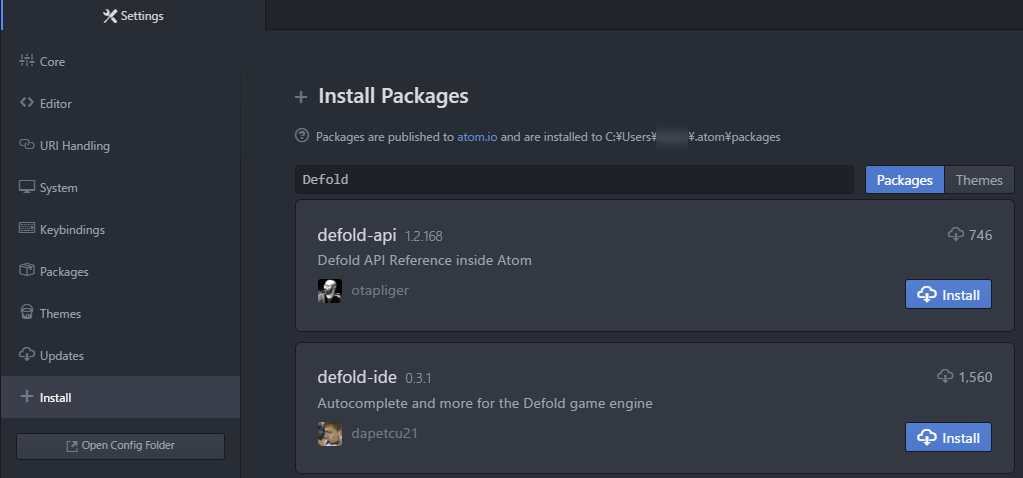
緑の□の中にあるテキストボックスからパッケージを検索できます。ためしに「Defold」と入力してみるとこうなります。

「Install」のボタンを押せば、パッケージをインストールできます。
Atomにイントールするパッケージは以下のようなものです。
| パッケージ名 | 説明 |
|---|---|
| japanese-menu | Atomの日本語化 |
| defold-api | DefoldのAPIの説明をAtom の中で見れるようにするやつ |
| defold-ide | Defoldで使う命令などの補完とAtomからのホットリロードをできるようにする |
| language-lua | Luaの命令の色分けや補完をしてくれるやつ |
| auto-encoding | 文字コードを自動で判別してくれるやつ |
| これらをインストールすると結構便利です。(DefoldのAPIの説明はCtrl+Alt+Oで開きます。) |
Defoldから開くようにする
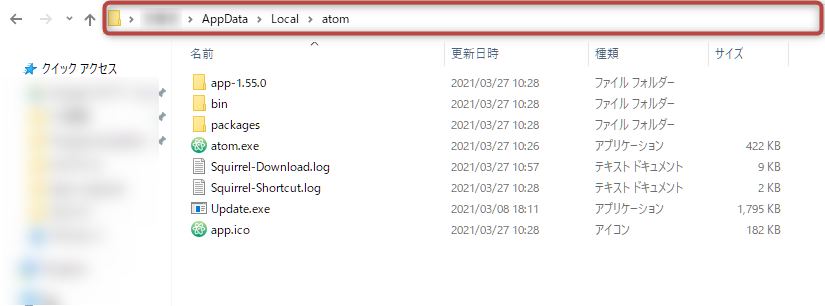
まず、「Windows + R」で開くウィンドウに**「%appdata%/../Local/Atom」**と入力すると、エクスプローラーが開きます。

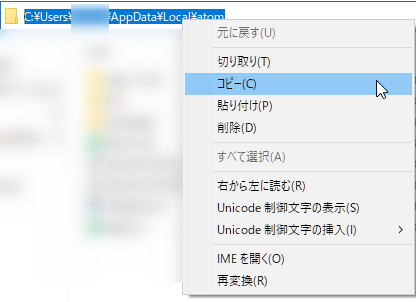
この赤い部分をクリックするとフォルダのパス(住所みたいなもん)が現れるのでコピーしてください。(Ctrl+Cで可)

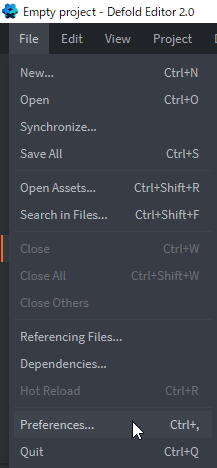
そしたらDefoldを開き、File > Preferences... をクリックします。

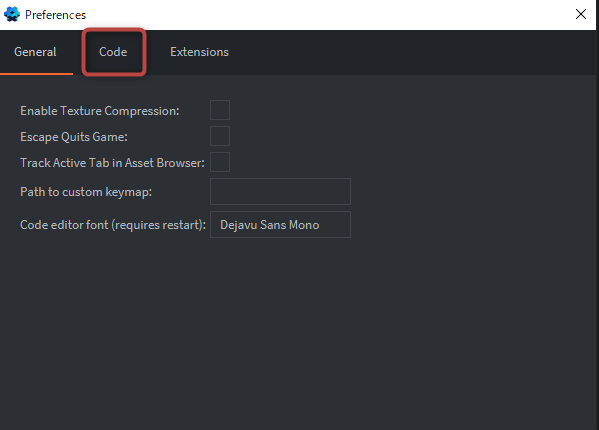
するとこのような画面が開くので、赤枠の 「Code」をクリックしてください。

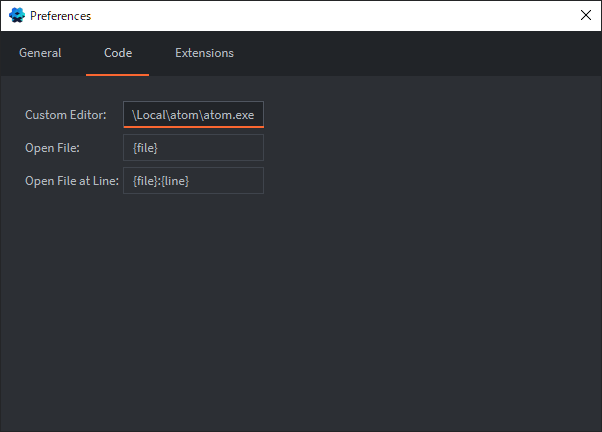
そこの「Custom Editor」にコピーしたパスを貼り付けて、末尾に「\atom.exe」 を付け足してください。

これでエディタをAtomに設定できました。
ためしに最初に作った「<好きな名前>.script」のファイルをダブルクリックすると、Atomで開かれると思います。

Atomの便利なショートカット
とりあえず、僕が個人的に多用するショートカットを羅列しておきます。
(ただ、Atomに限らないショートカットが多いので覚えておいて損はないです。)
| ショートカット | 意味 |
|---|---|
| Ctrl+C | コピー |
| Ctrl+X | 切り取り |
| Ctrl+V | 貼り付け |
| Ctrl+Z | 戻る |
| Ctrl+Y | 進む ("戻る"の反対) |
| Ctrl+A | 全選択 |
| Ctrl+S | 保存 |
| Ctrl+W | タブを閉じる |
| Ctrl+D | その行を1行選択 |
| Ctrl+↑ (↓) | その行を上下に移動 |
おしまい
これでDefoldでゲームを作るときにAtomを使う方法はおしまいです。
試しに ( とか { とか打ってみると、) や } も補完してくれると思います。これがめちゃくちゃ便利なんです。
あと、この前初めて知ったのですが、記事をストックにしておくと、ページが更新されたときに通知を飛ばすことができるみたいなので、ぜひ目次をストックしてみてください。
それでは、次こそアプデの記事でお会いしましょう。